Changing the display of a sample site
Estimated Time: 5 minutes
Overview
KurocoEdge is a service that allows various functions to be easily added back to any site without any modifications to existing systems.
The beginner's guide is separated into 3 different exercises.
- Changing the Display of a Sample Site
- Changing the Display of Your Website
- Integrating KurocoEdge
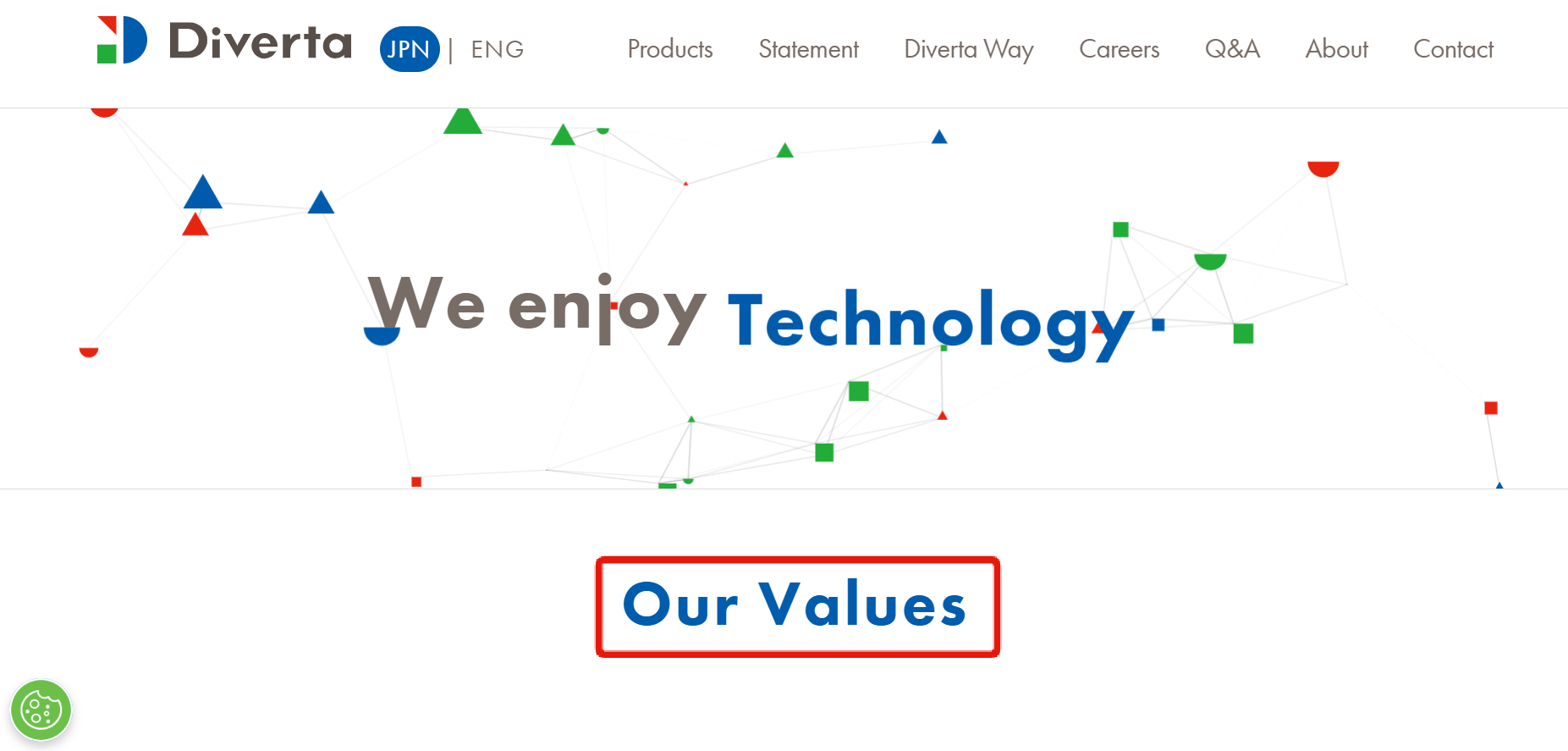
In this tutorial, we will be modifying the text in Diverta's corporate website. https://www.diverta.co.jp/
Apply for a free trial
KurocoEdge is an EdgeProxy service that needs to be integrated with an Edge computing platform such as Cloudflare Workers, Deno, etc.
The free version of KurocoEdge allows you to create rules in KurocoEdge that will need to be exported as JSON files and added to the Edge computing platform of your choice.
With the pro plan of KurocoEdge, all features will be available to you and KurocoEdge will be integrated directly with the Edge computing platform with the capability to retrieve the rule setup data from KurocoEdge automatically, which allows you to activate or preview deployments directly in KurocoEdge without having to manually export the rule JSON to your Edge computing platform.
For more information about KurocoEdge's pro plan, please contact our Support team.
First, apply for the Kuroco free trial.
Enter a unique site key of your choice.

An email will be sent to the registered email address, with the message "Kuroco site registration has been completed!".
Click the URL in the email to access the Kuroco login page. Log in with the registered email address and password.

After you log in, you will be redirected to the Kuroco admin panel.

Creating a rule
We will test out KurocoEdge's functionality by setting up a simple rule and verify the rule's modification on the site.
For this exercise, we will be replacing the text displayed on the website with a custom text.
We will update the text from [Our Values] to [Our Missions].

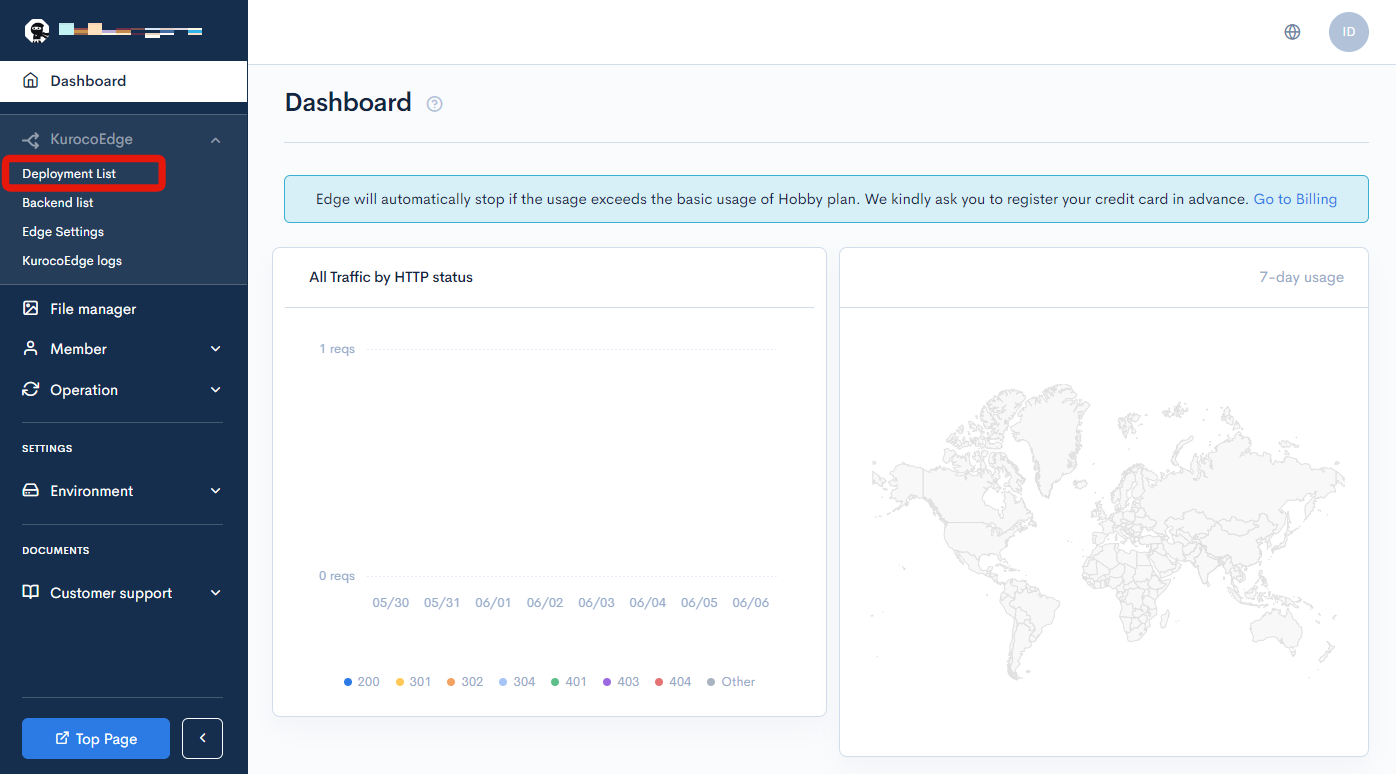
Click [KurocoEdge]->[Deployment list].

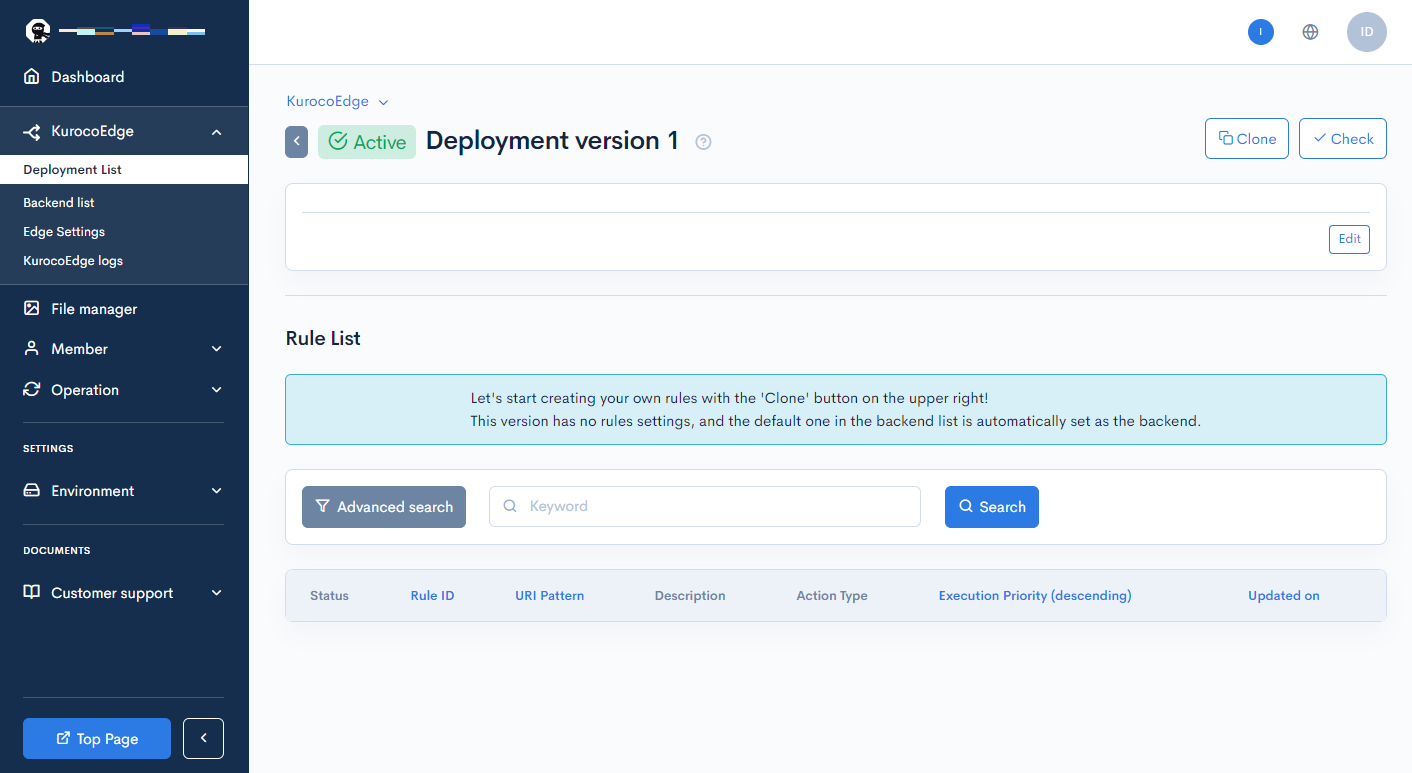
The default deployment version 1 should be displayed:

Deployments with a status of [Active] cannot be modified.
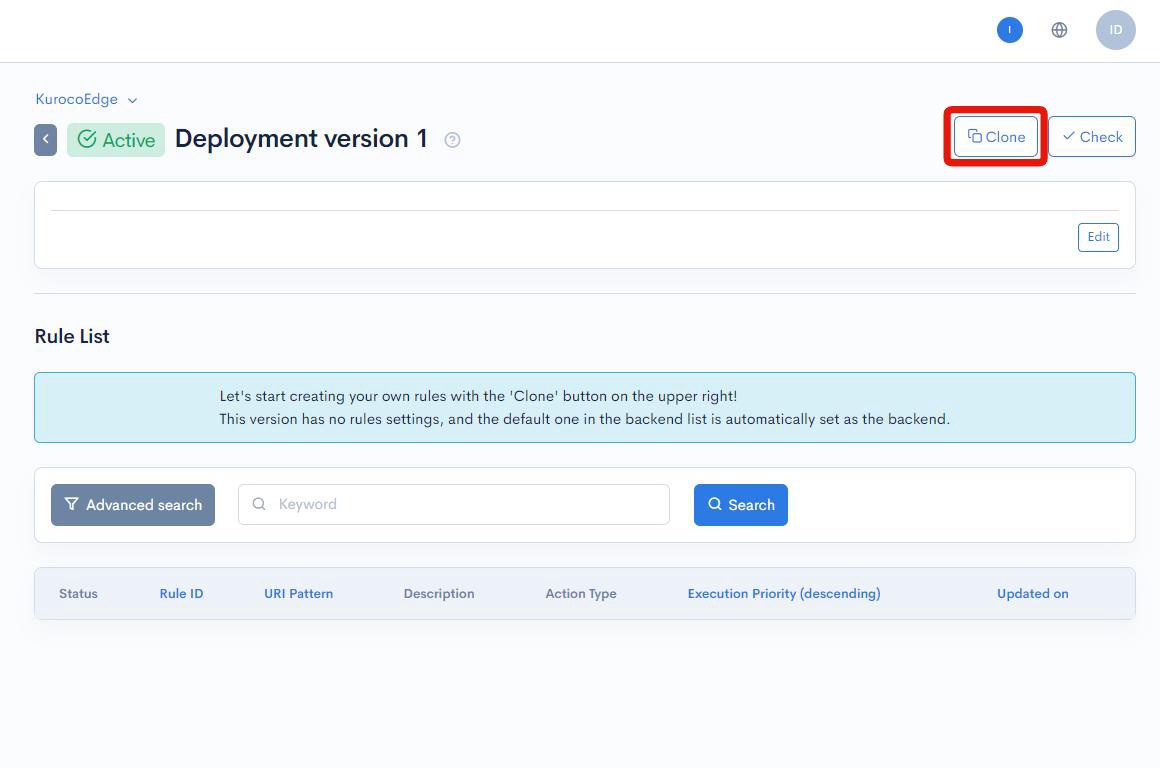
Click [Clone] to create a new draft deployment.

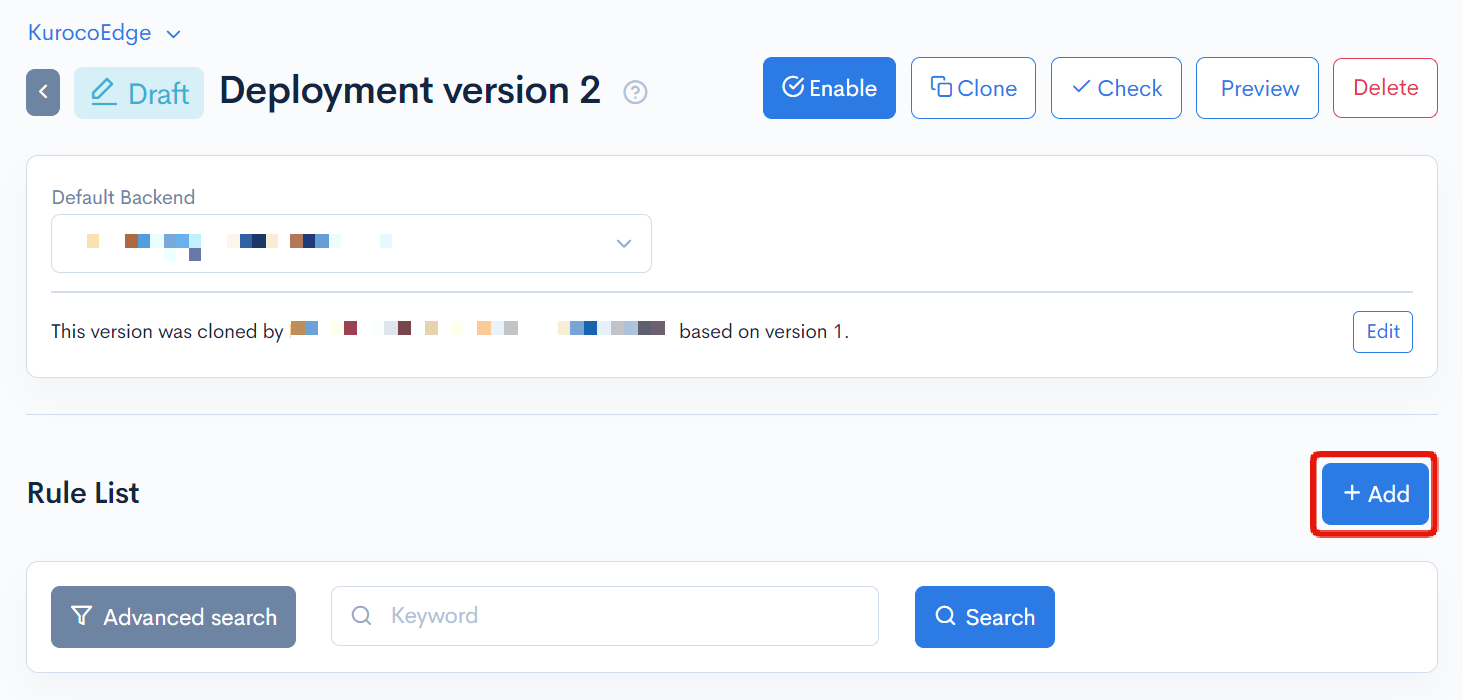
Next, click the [Add] button to the right of [Rule list] title.

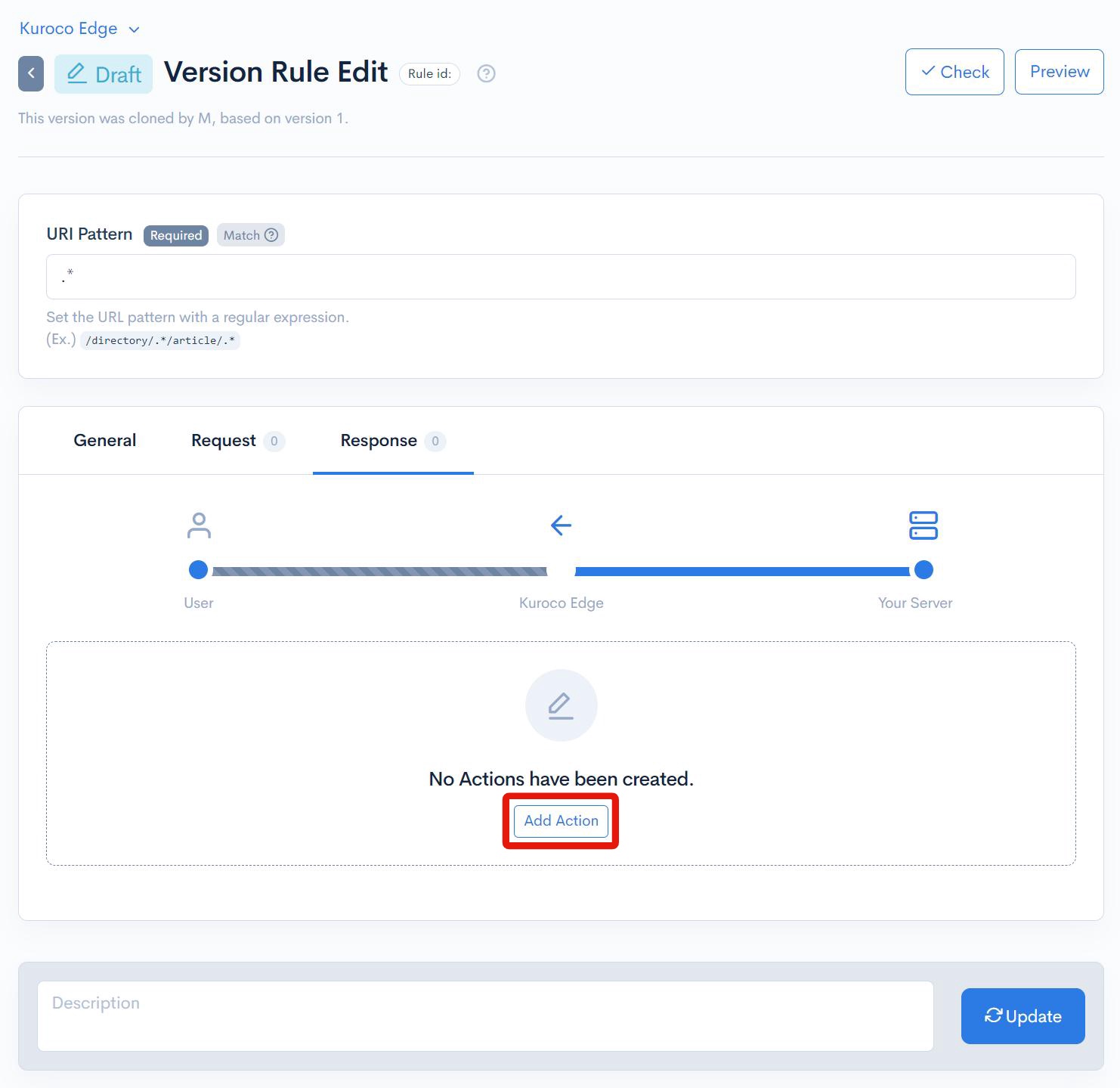
Navigate to the "Response" tab and click [Add Action].

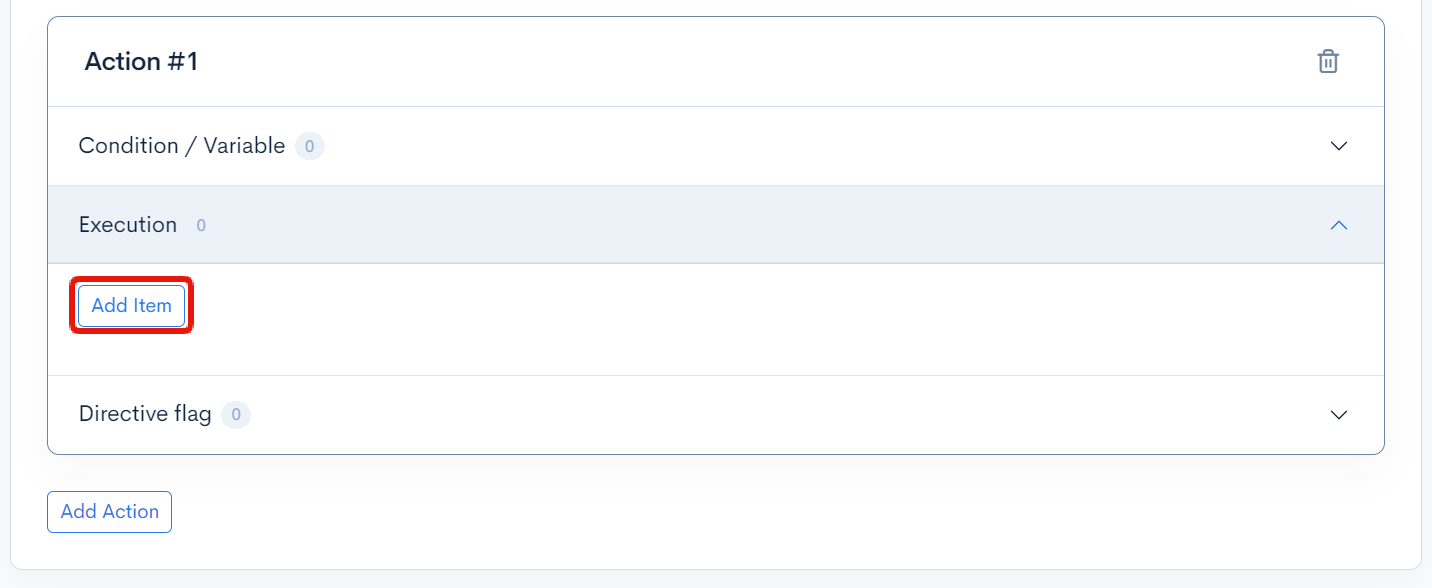
Expand the "Execution" section click [Add Field].

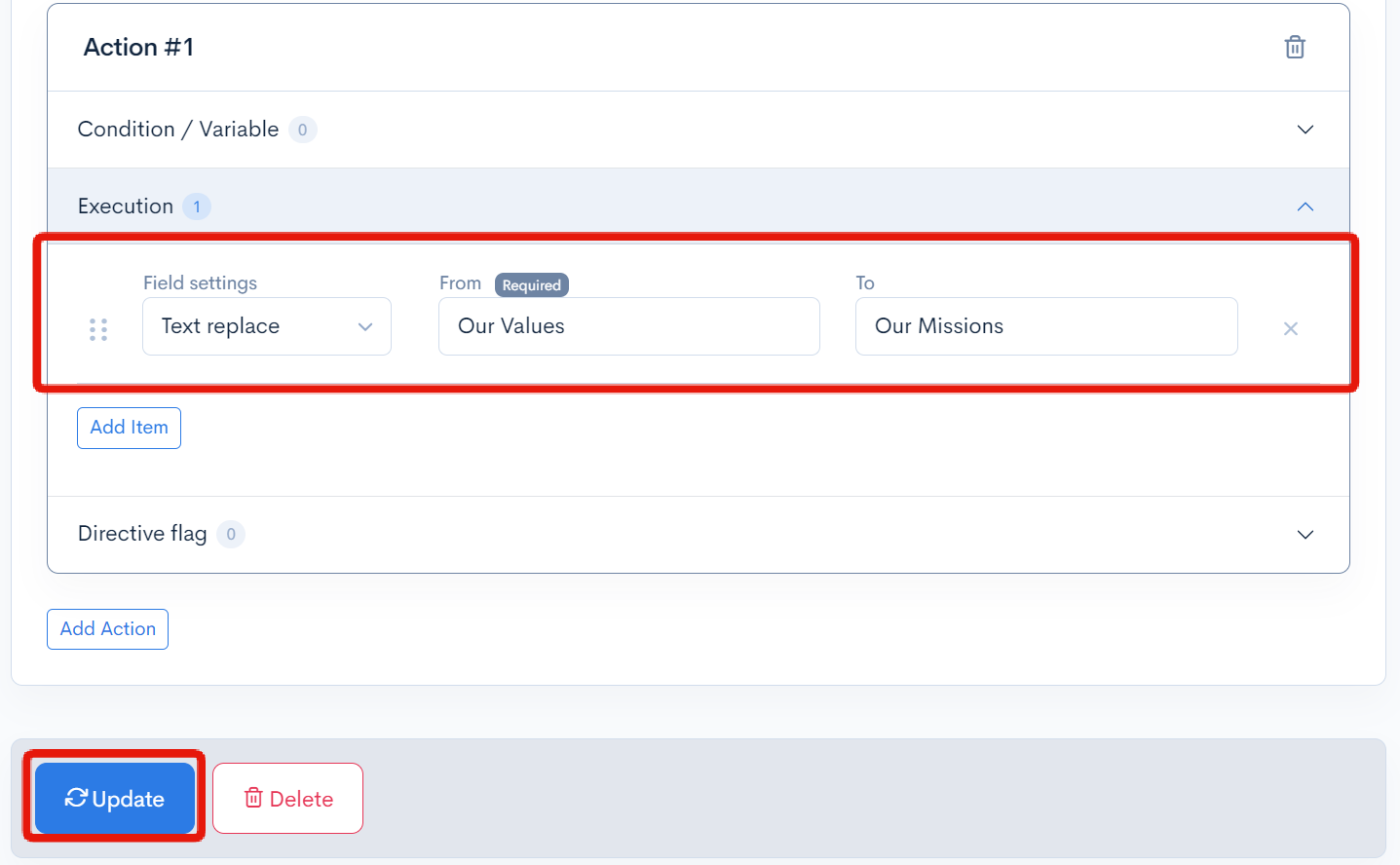
Configure the settings as follows and click [Update]:
| Field | Settings |
|---|---|
| Field settings | Text replace |
| From | Our Values |
| To | Our Missions |

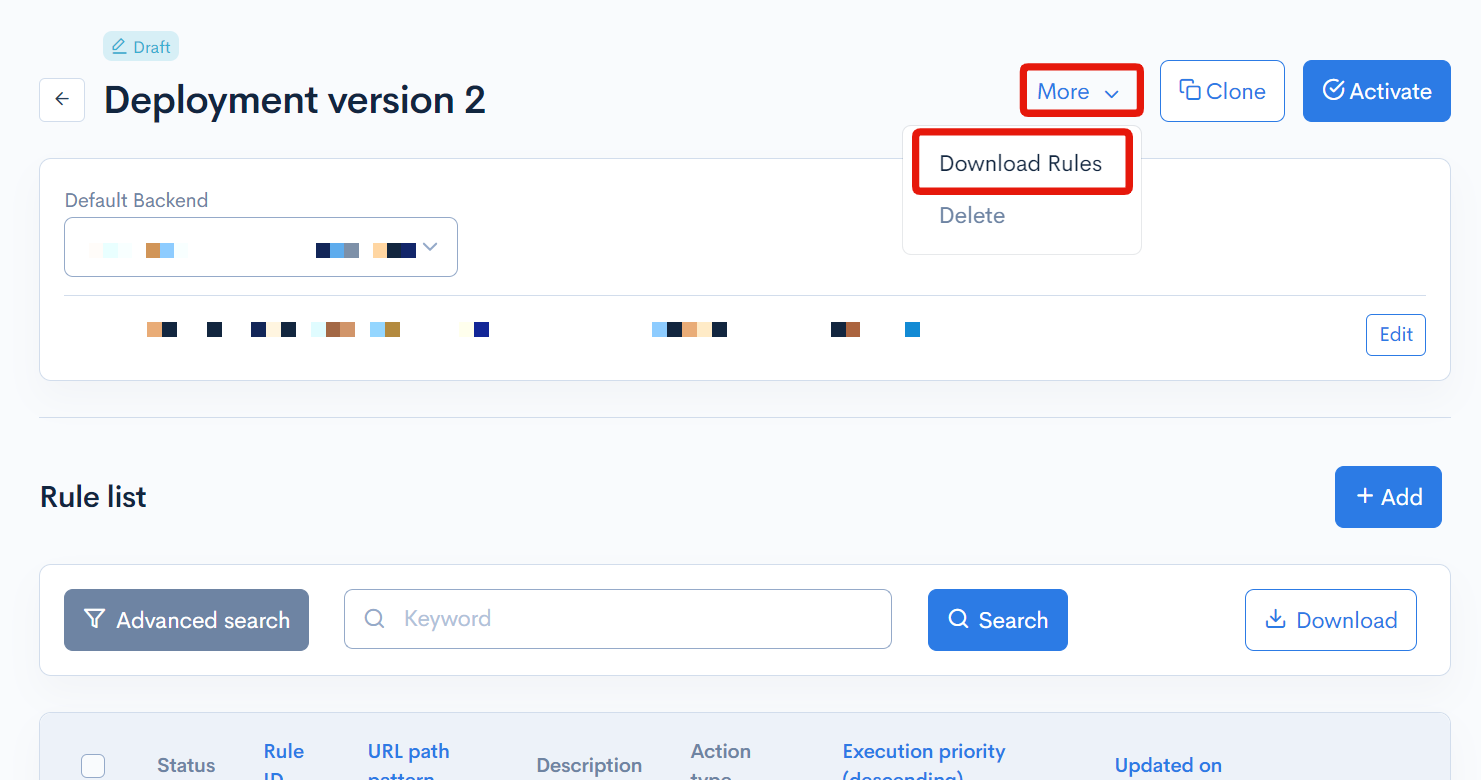
Finally, go back to the "Rule list" page and click [More] -> [Download Rules] to download the edge_rules.json file containing the data of the created rules.

Verify the rule
KurocoEdge is an EdgeProxy service that needs to be integrated into an Edge computing platform.
We will be using the configured rules above in an Edge computing platform to verify the rules setup.
The [Getting Started] page of the admin panel provides instructions on how to set up the Edge computing platform that can be used to integrate with KurocoEdge.
In this tutorial, we will explore the use of Cloudflare Workers.
First, download and extract the Cloudflare Workers program files for KurocoEdge using the following command.
- MacOS or Linux
- Windows(PowerShell)
curl -fsSL -o ke_cloudflare_workers.zip "https://kurocoedge.com/apps/ke_cloudflare_workers.zip"
unzip ke_cloudflare_workers.zip
iwr -Uri "https://kurocoedge.com/apps/ke_cloudflare_workers.zip" -OutFile "ke_cloudflare_workers.zip"
Expand-Archive -Path "ke_cloudflare_workers.zip" -DestinationPath ./
A starter for Cloudflare Workers is available.
npm install wrangler --save-dev
Navigate to ke_cloudflare_workers and install the dependencies.
cd ke_cloudflare_workers
npm i
Run the development server locally.
npm run start
A list of options will be displayed, type 'b' to select [b] open a browser option and the page will be automatically opened in your web browser.
Alternatively, you can manually access http://localhost:8787 in your web browser.
With this, you can verify the website display locally.
Due to the application of the default sample rules, it is displayed as [KurocoEdge Sample].

Next, replace /src/edge_rules.json with the file downloaded earlier from the KurocoEdge management screen.
Upon refreshing the page, you can verify the display of "Our Missions" which is modified by the KurocoEdge rule settings.

Summary
With the above steps, you have been able to test the functionality of KurocoEdge on your own website.
As shown above, you can modify the display of a website from KurocoEdge without making any actual modification on the existing site (https://www.diverta.co.jp/).
Next, let's modify the display of your own site.
Support
If you have any other questions, please contact us or check out Our Discord Community.