Managing meta tags using MicroCMS and KurocoEdge
Estimated time required: 15 min
Overview
You can modify a webpage's meta tags by setting up rules in KurocoEdge that define how the meta tags are modified.
By utilizing a content management system (CMS) with an API feature, you can seamlessly integrate the CMS with KurocoEdge to efficiently manage a website's meta tags.
In this tutorial, we'll be using an external CMS service, MicroCMS, to integrate with KurocoEdge.
What you'll learn
Before you start
If you do not have a MicroCMS account, you can register a free account here.
Setting up MicroCMS
Create the service
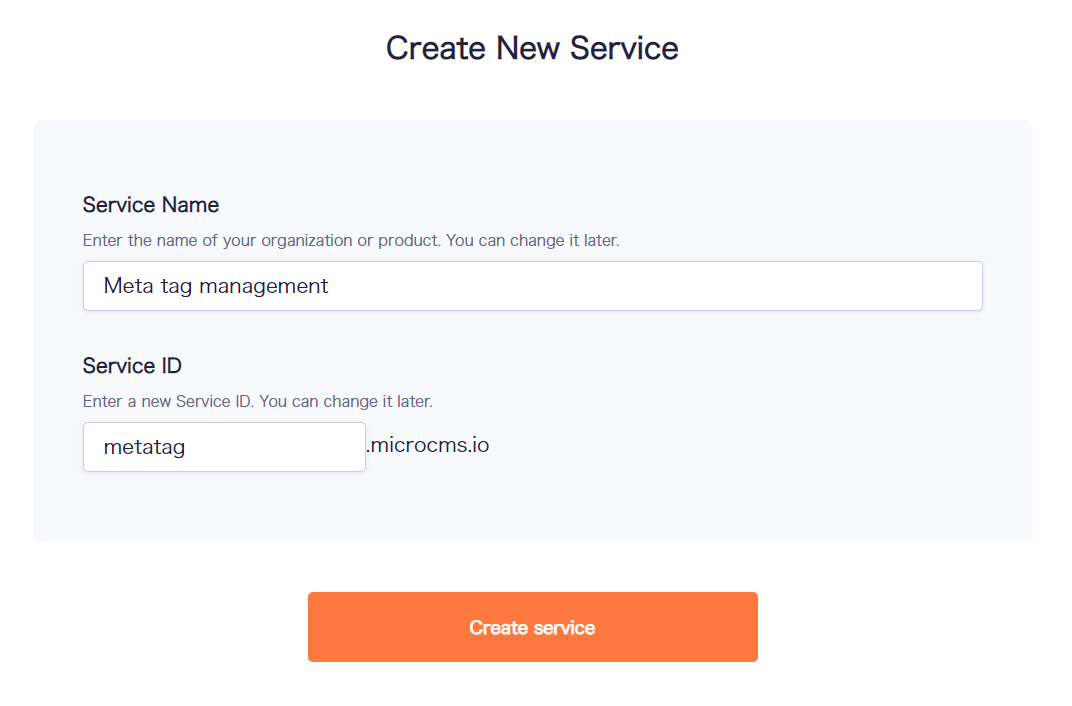
Once you've registered for a MicroCMS account, set up a new service as follows:

The Service ID needs to be unique; you must specify your own unique Service ID here.
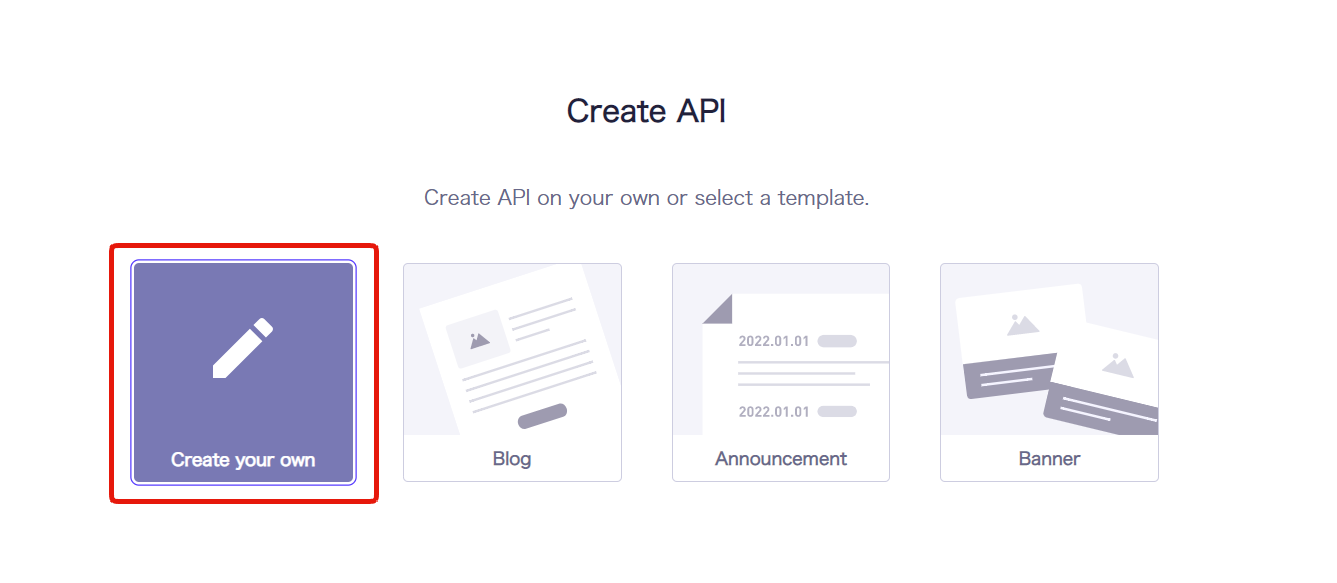
Next, we will create the Content (API) to manage the meta tag contents.

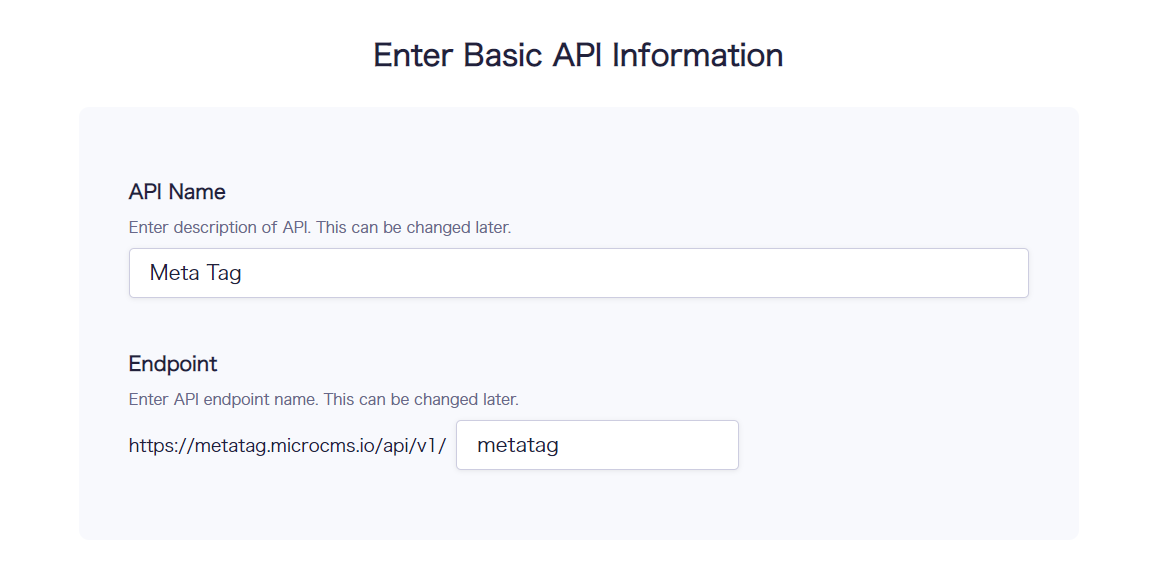
Enter the API name and endpoint name as follows:

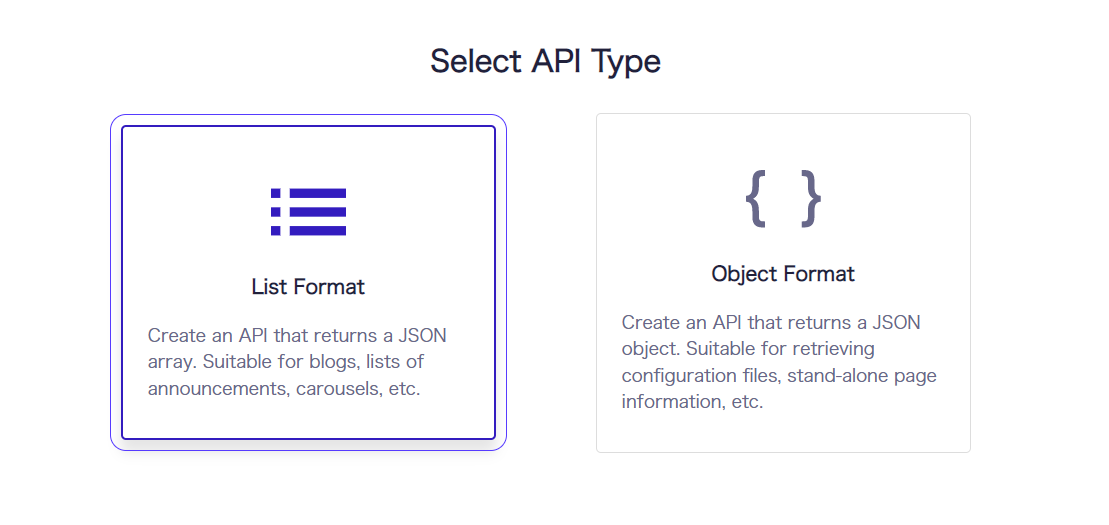
Select the List Format API type, as we will be managing a list of meta tag changes.

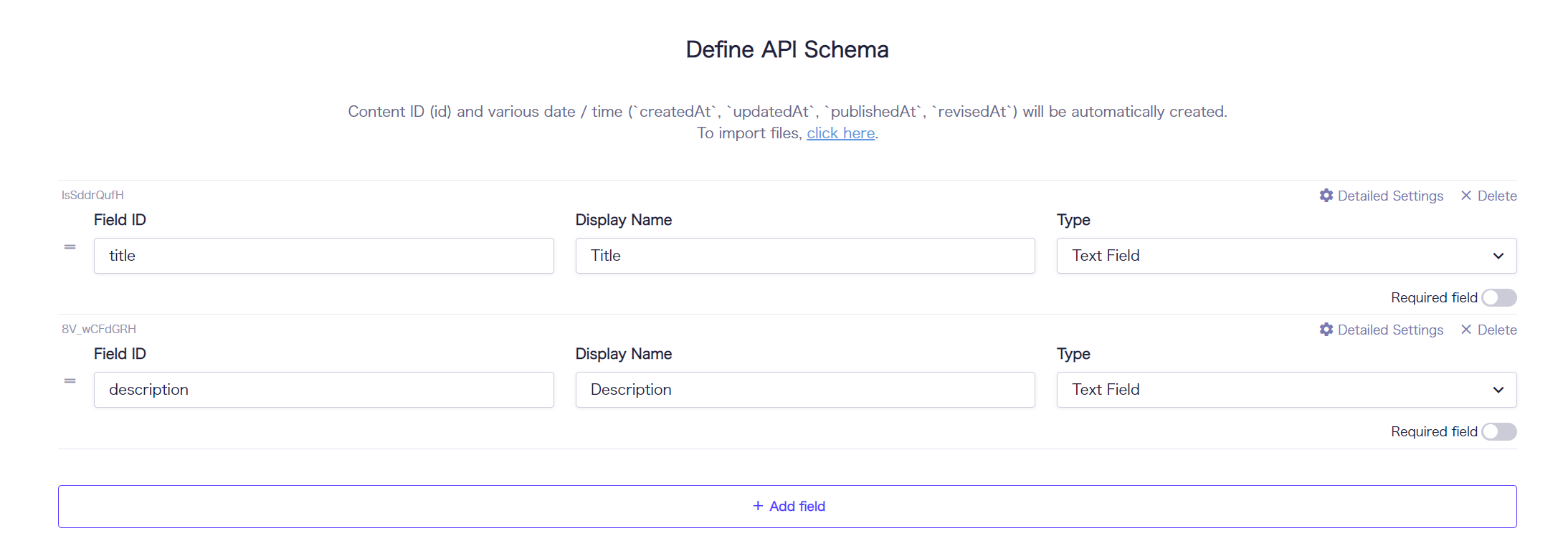
Define the API schema as follows:

| Field ID | Display Name | Type |
|---|---|---|
| title | Title | Text Field |
| description | Description | Text Field |
Create MicroCMS content to manage the meta tag contents
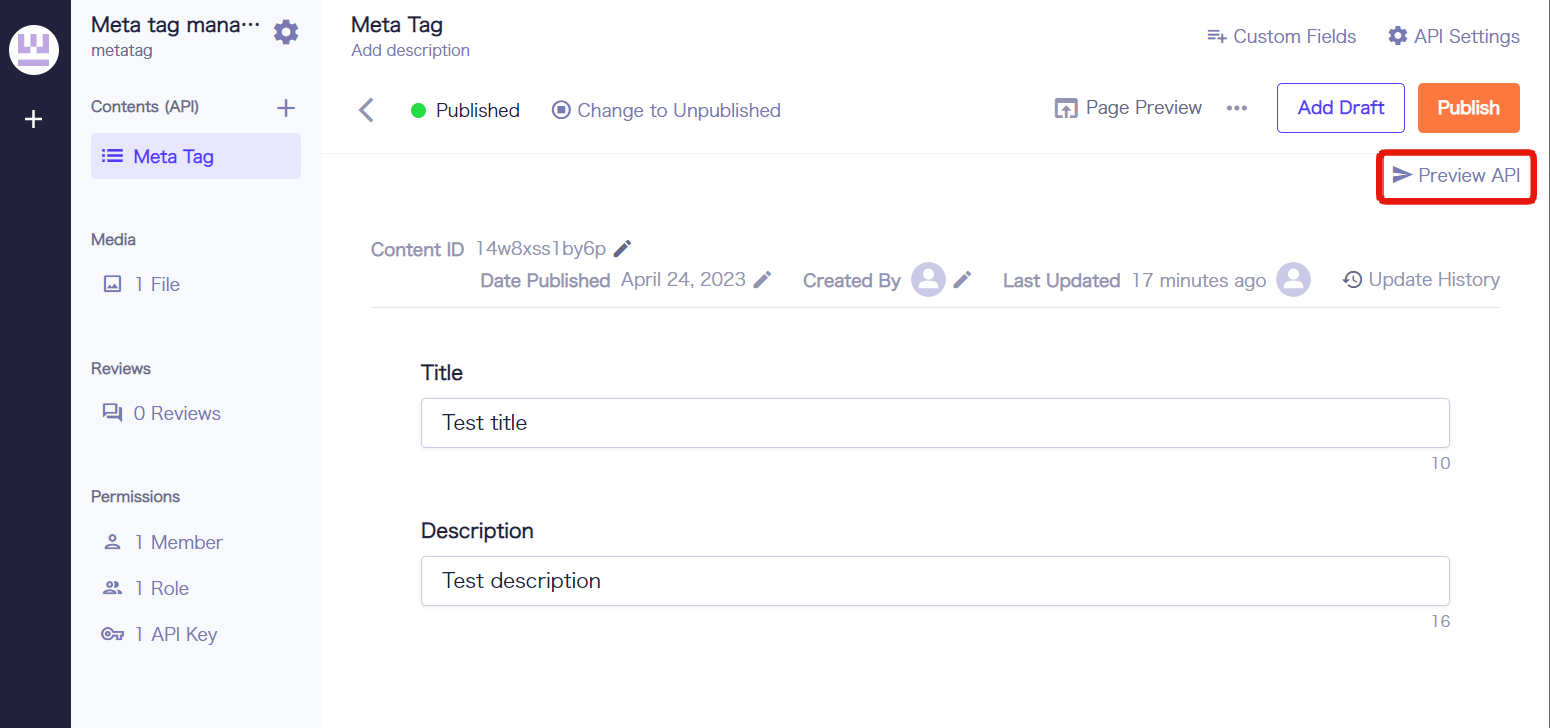
Before creating the rule in KurocoEdge, create and publish a content in MicroCMS.
The title and description set here will be reflected in the existing site's "og:title" and "og:description".
| Field | Settings |
|---|---|
| title | Test title |
| description | Test description |

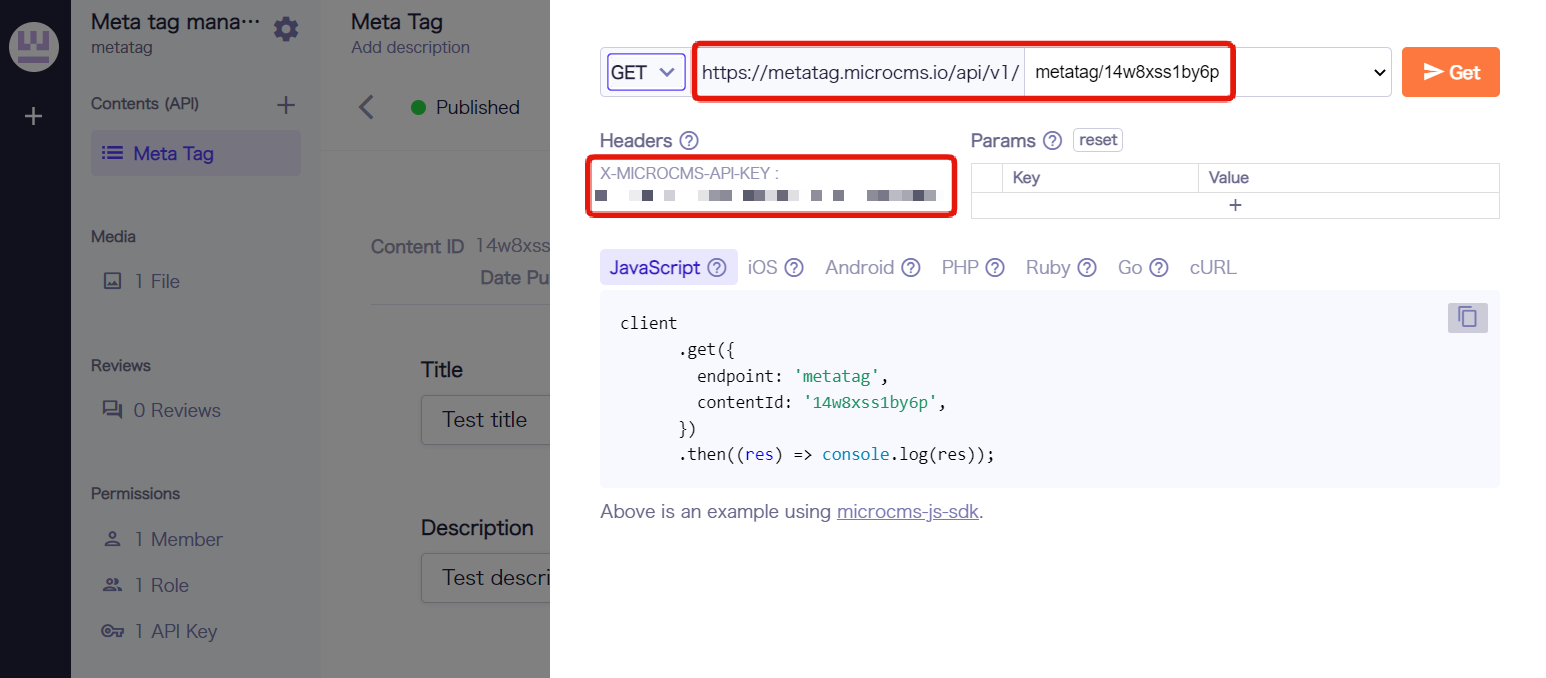
Click the Preview API button and take note of the following:
- API URL
- X-MICROCMS-API-KEY

KurocoEdge setup
Adding the MicroCMS service as a backend host in KurocoEdge
In order to integrate MicroCMS with KurocoEdge, the MicroCMS service domain needs to be added into KurocoEdge's backend host list.
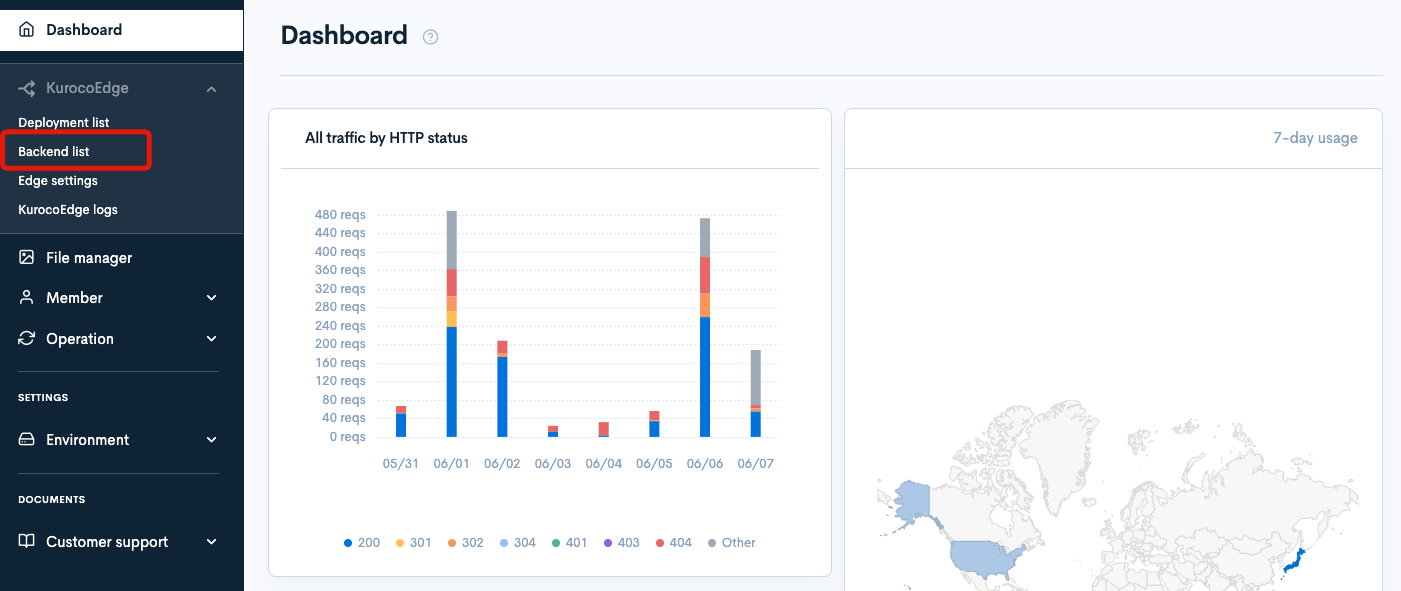
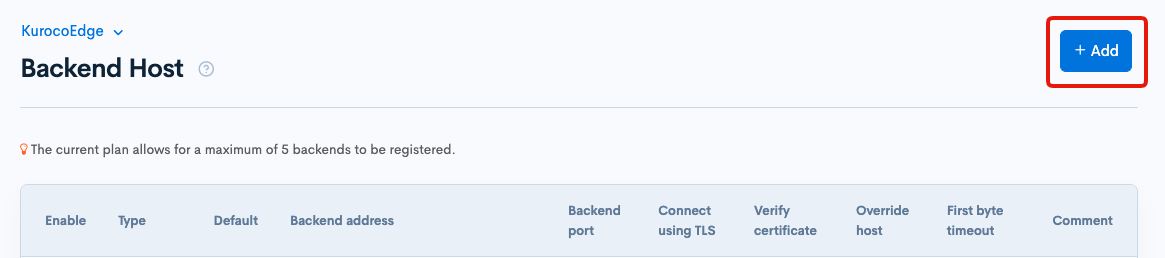
On the side menu, click [KurocoEdge] > [Backend list] to access the backend host list page.

Click on the [Add] button to add a backend domain.

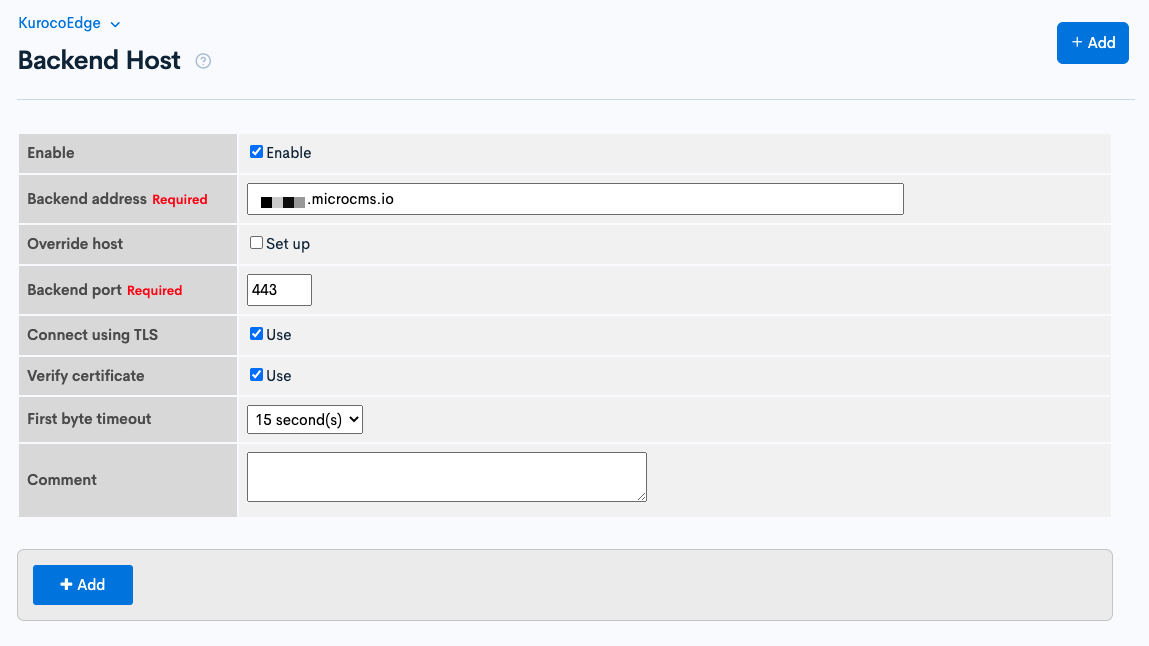
Set the backend address as {$SERVICE-ID}.microcms.io where {$SERVICE-ID} is your MicroCMS service ID, then click the Add button to add the backend domain.

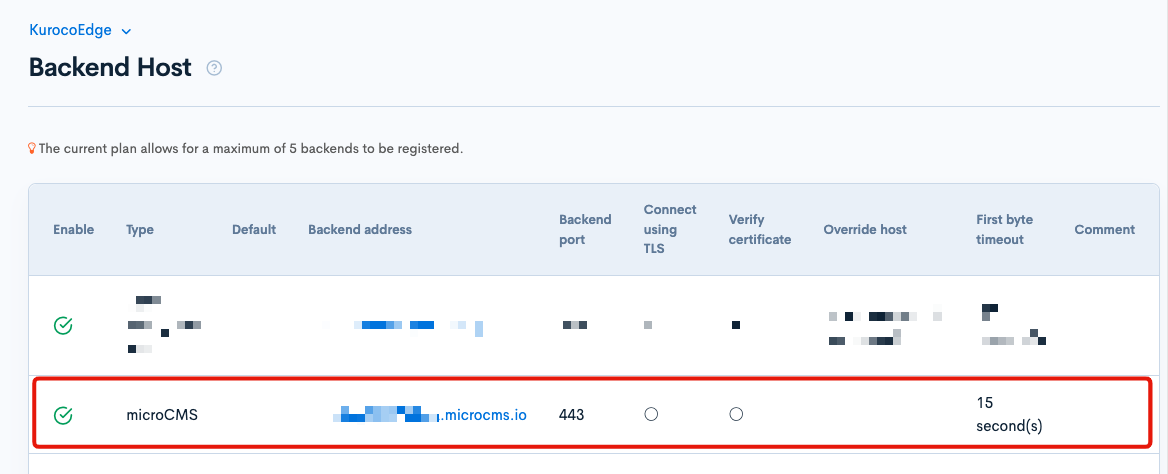
You can verify that the specified domain is now added by checking the backend host list.

Defining the rule in KurocoEdge
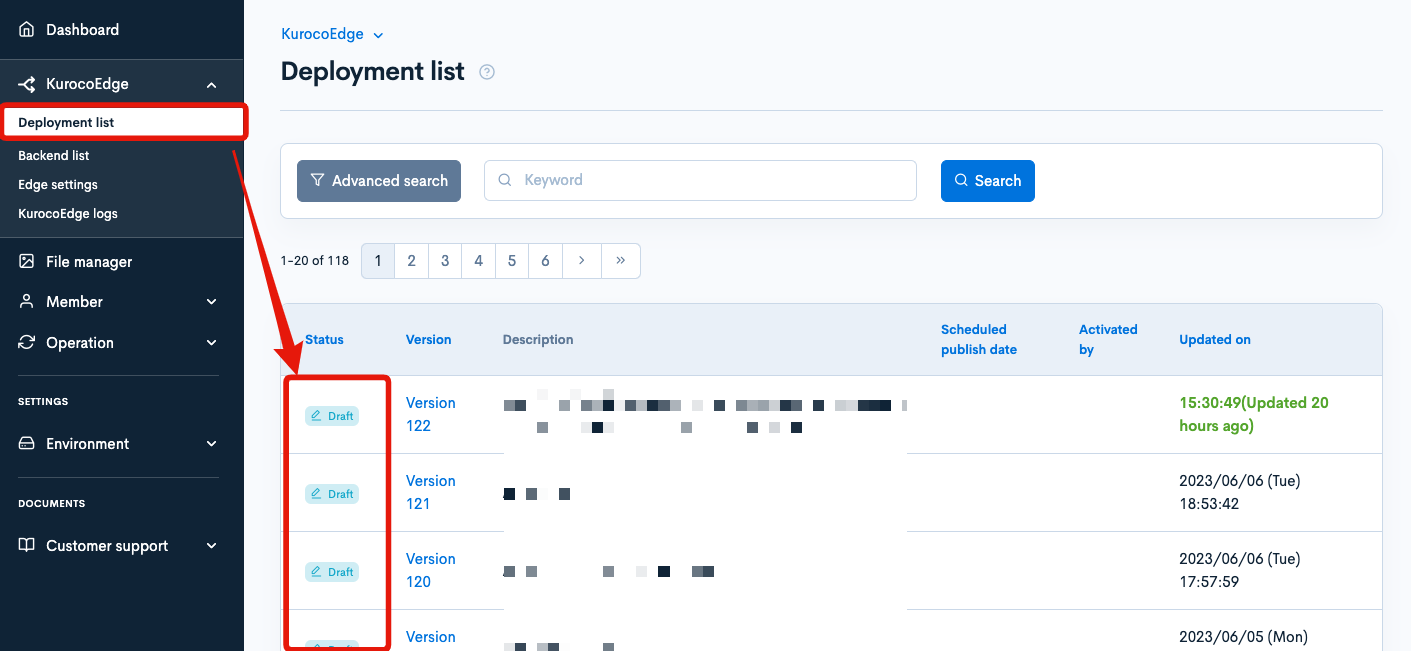
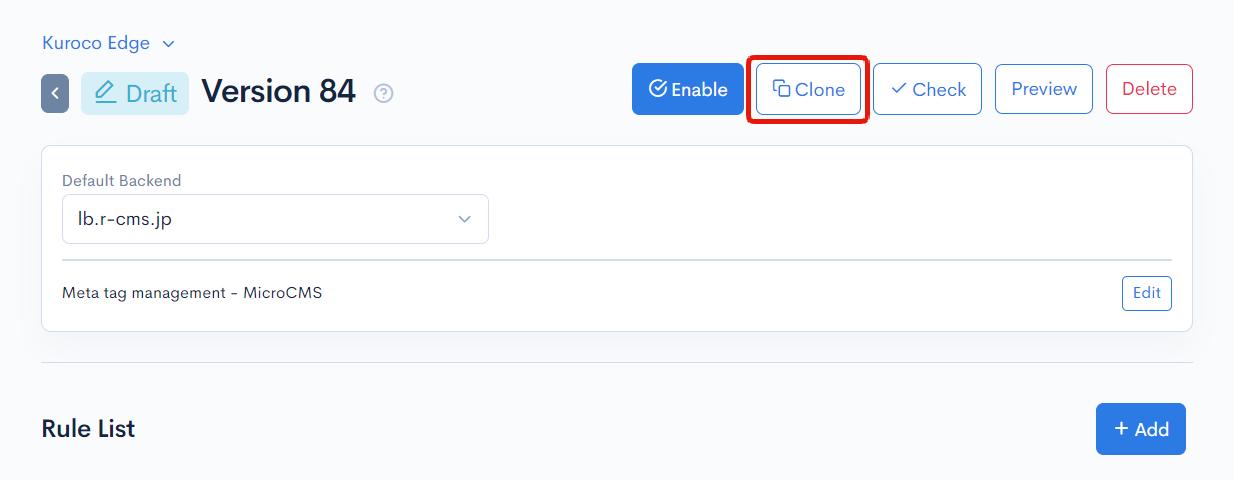
On the side menu, click [KurocoEdge] > [Deployment list] to access the deployment list page and select a draft deployment.

If you do not have an existing draft deployment, select any existing active deployment and click the [Clone] button.

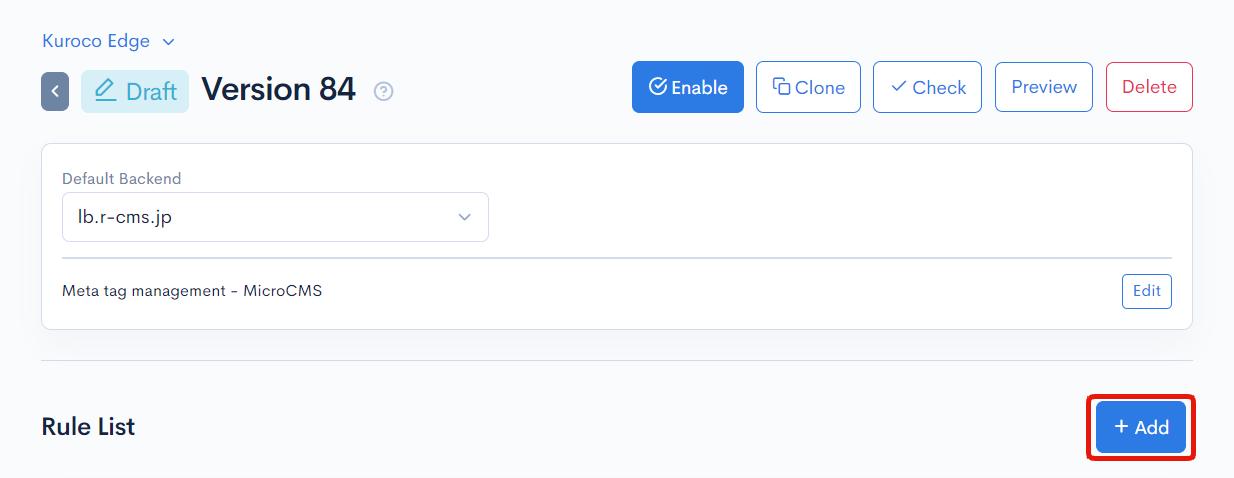
Create a new rule in your deployment by clicking the Add button

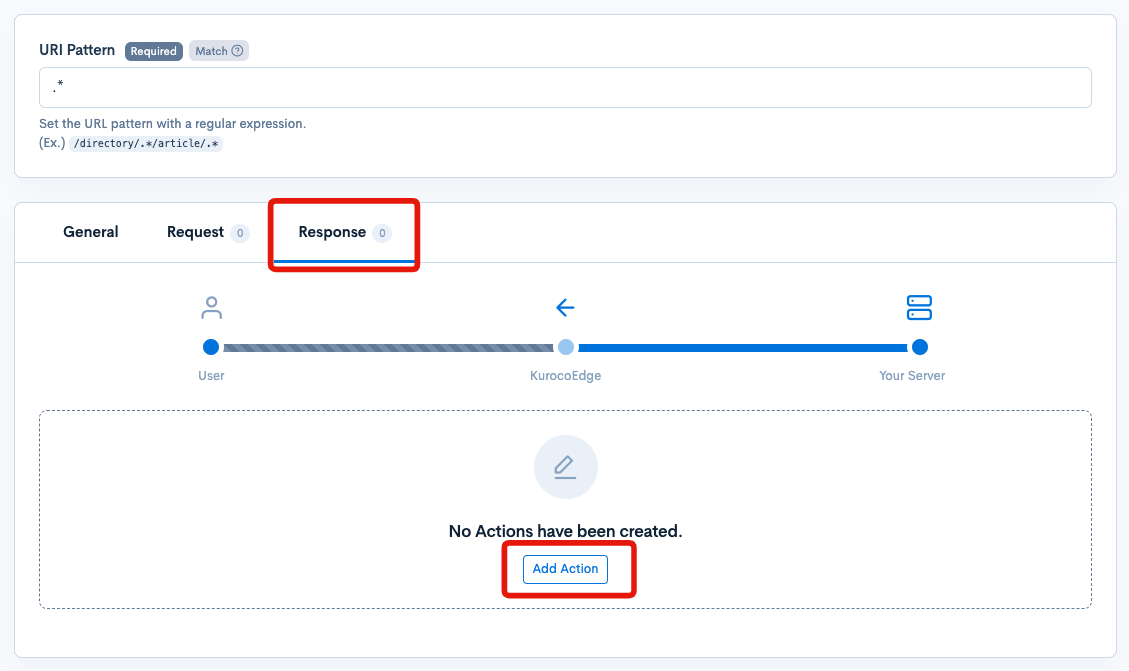
In the Response tab, add a new Action with the following settings:

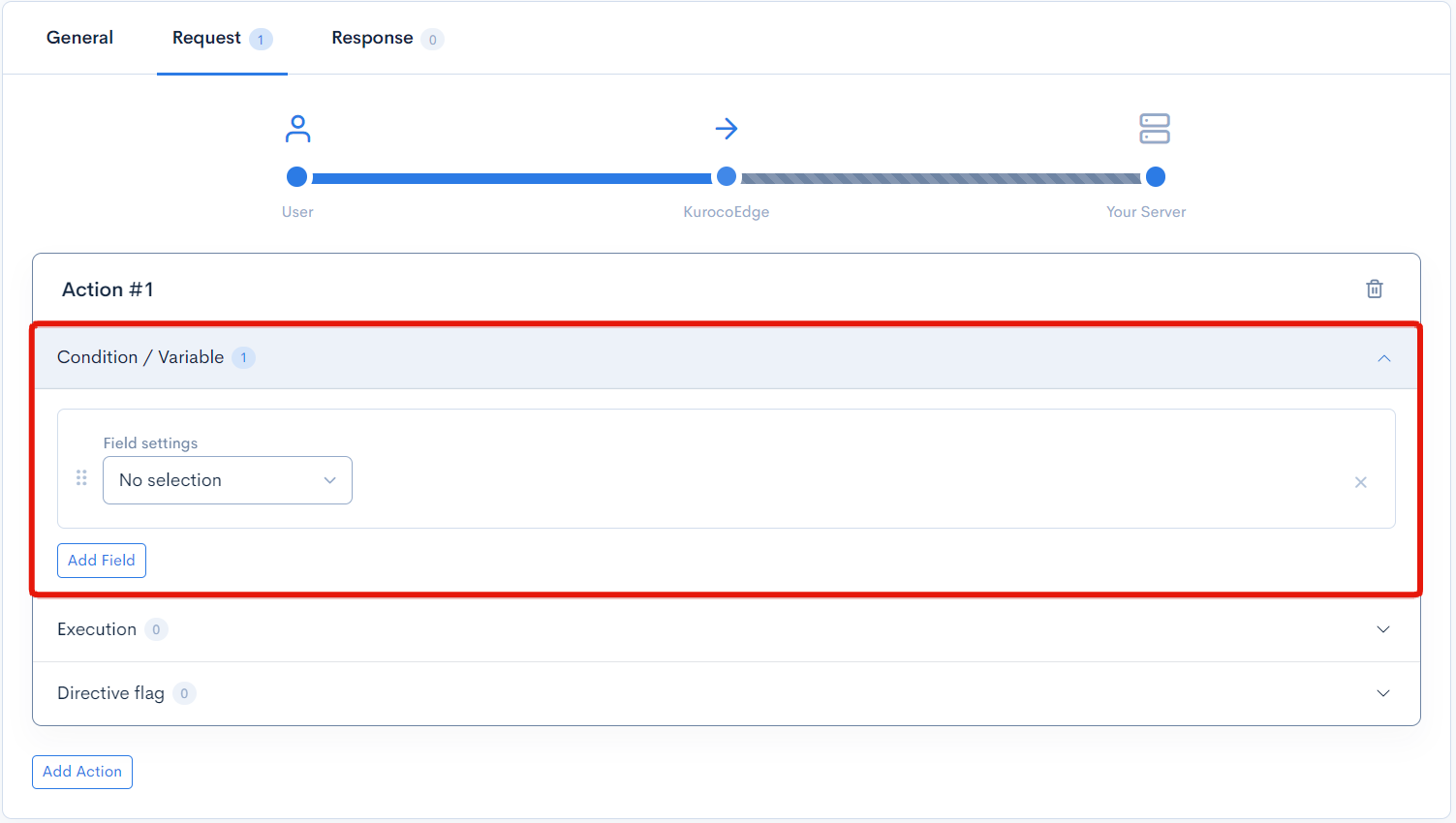
Condition / Variable
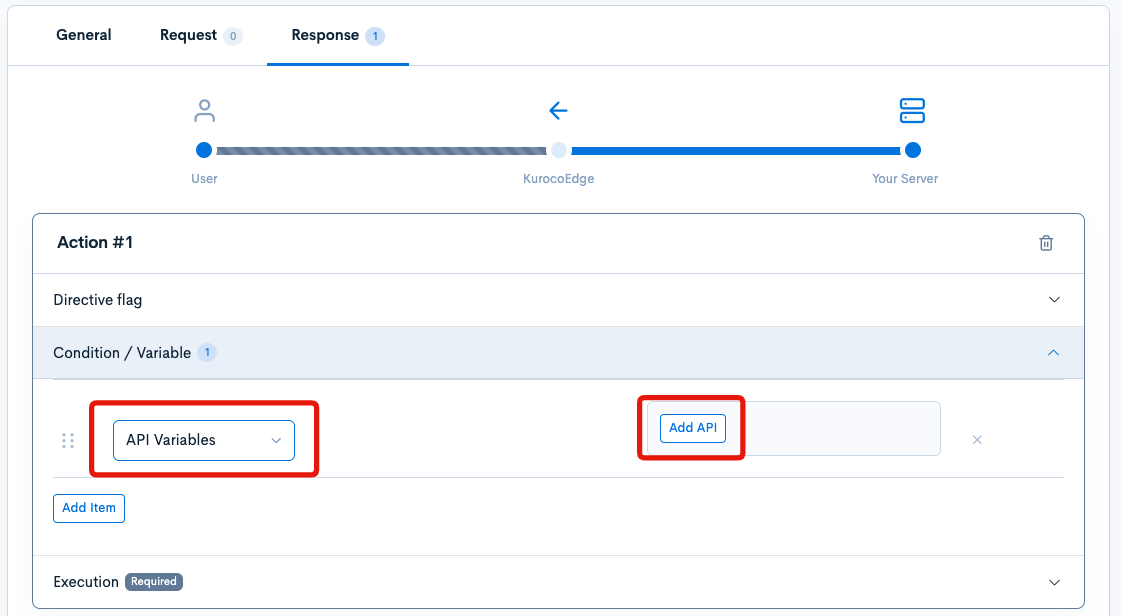
Click Condition / Variable.

Click on [Add Field] and select
API Variablefrom the dropdown underRestricted Items.Click on the [Add API] button displayed in the
Detailed Conditions.
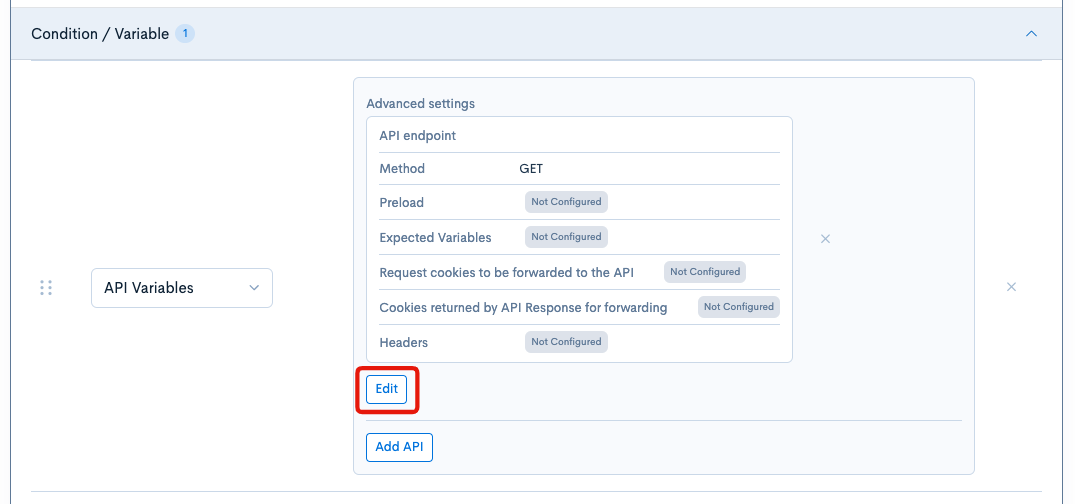
After the
Advanced settingsis displayed, click on the [Edit] button.
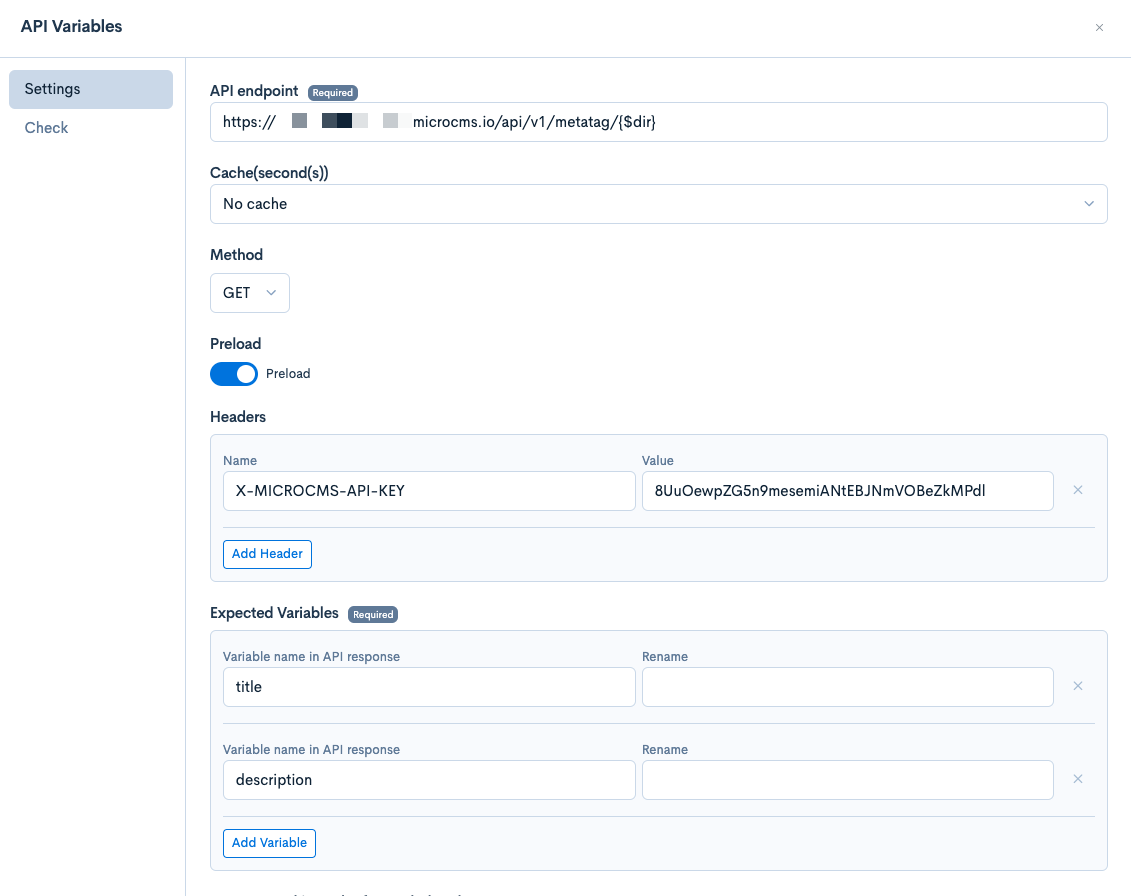
Configure the following:
Settings Value API Endpoint API URL obtained from MicroCMS at Create MicroCMS content to manage the meta tag contents Cache (Seconds) No cache Method GET Preload Enable Header Name: X-MICROCMS-API-KEY/ Value: Copy from MicroCMSExpected Variables Enter titleanddescriptionas the variable names in the API response
Once you have configured the above settings, click the [Collapse] button to close the dialog.
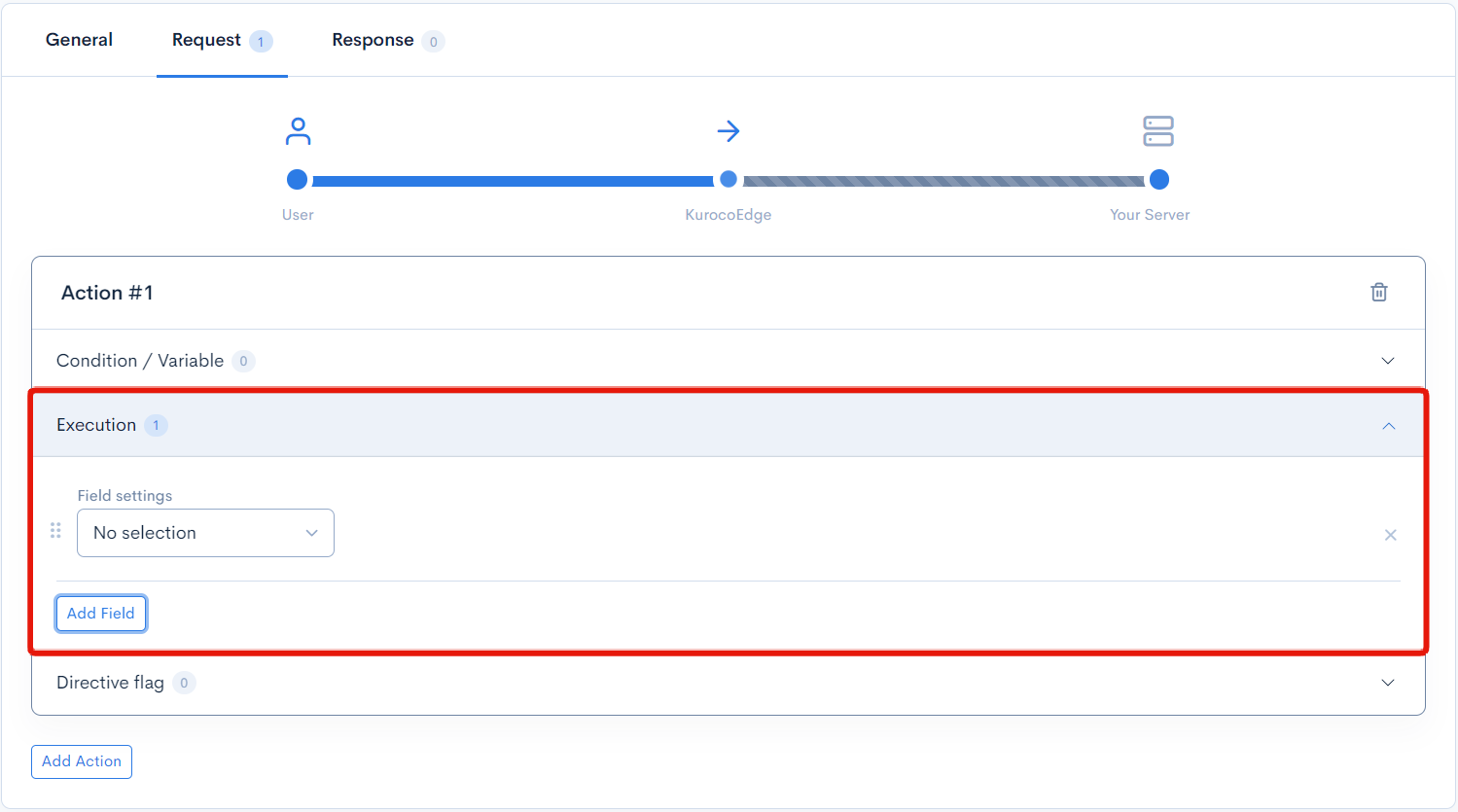
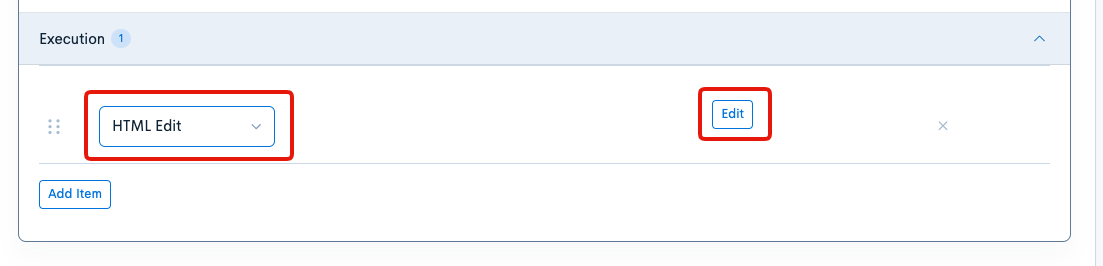
Execution
Click on Execution.

Follow the steps below to configure:
Click on [Add Field] and select
HTML editor.Click on the [Edit] button displayed in the
Detailed Settingsto open the editor dialog.
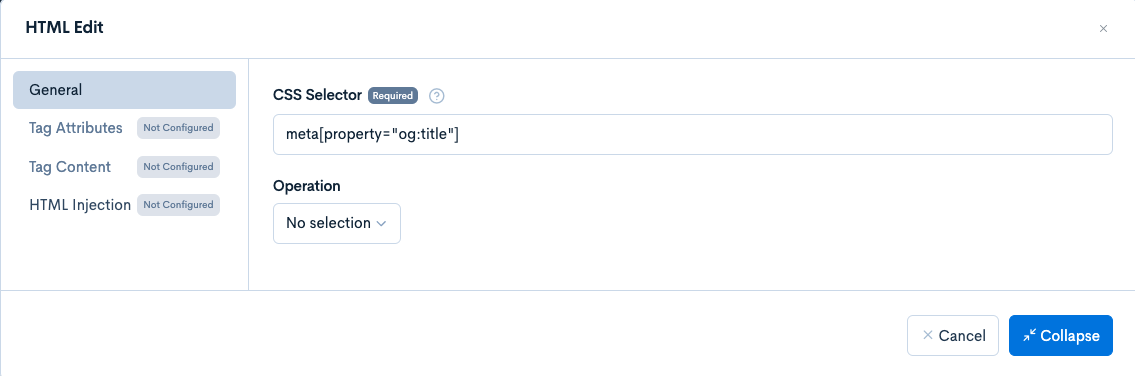
In the
Generaltab, specify the element on the site where the rule should be applied. Entermeta[property="og:title"]in theCSS Selectorfield.
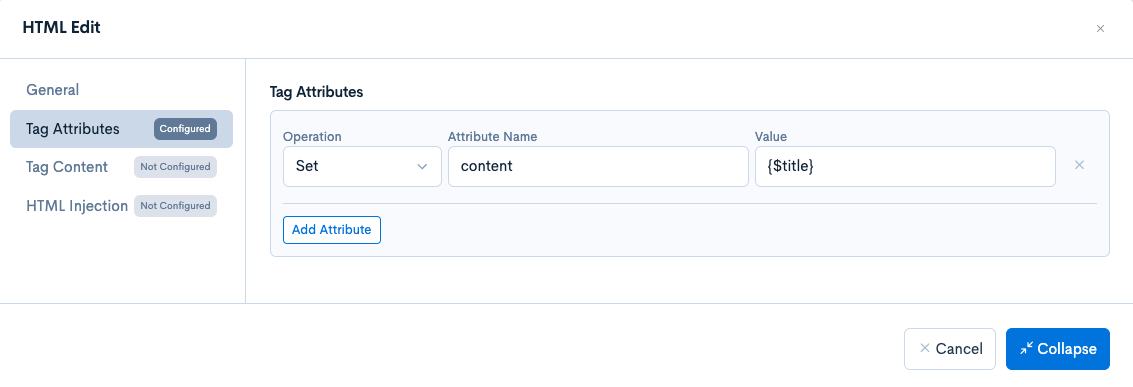
In the
Tag Attributestab, configure the following:Action Attribute Name Value Setcontent{$title}
Once you have configured the above settings, click the [Collapse] button to close the dialog.
The above rule will apply the following logic to the webpage:
- Look for the meta property
og:title - Replace the meta property
og:title'scontentwith thetitlevalue returned from the MicroCMS API
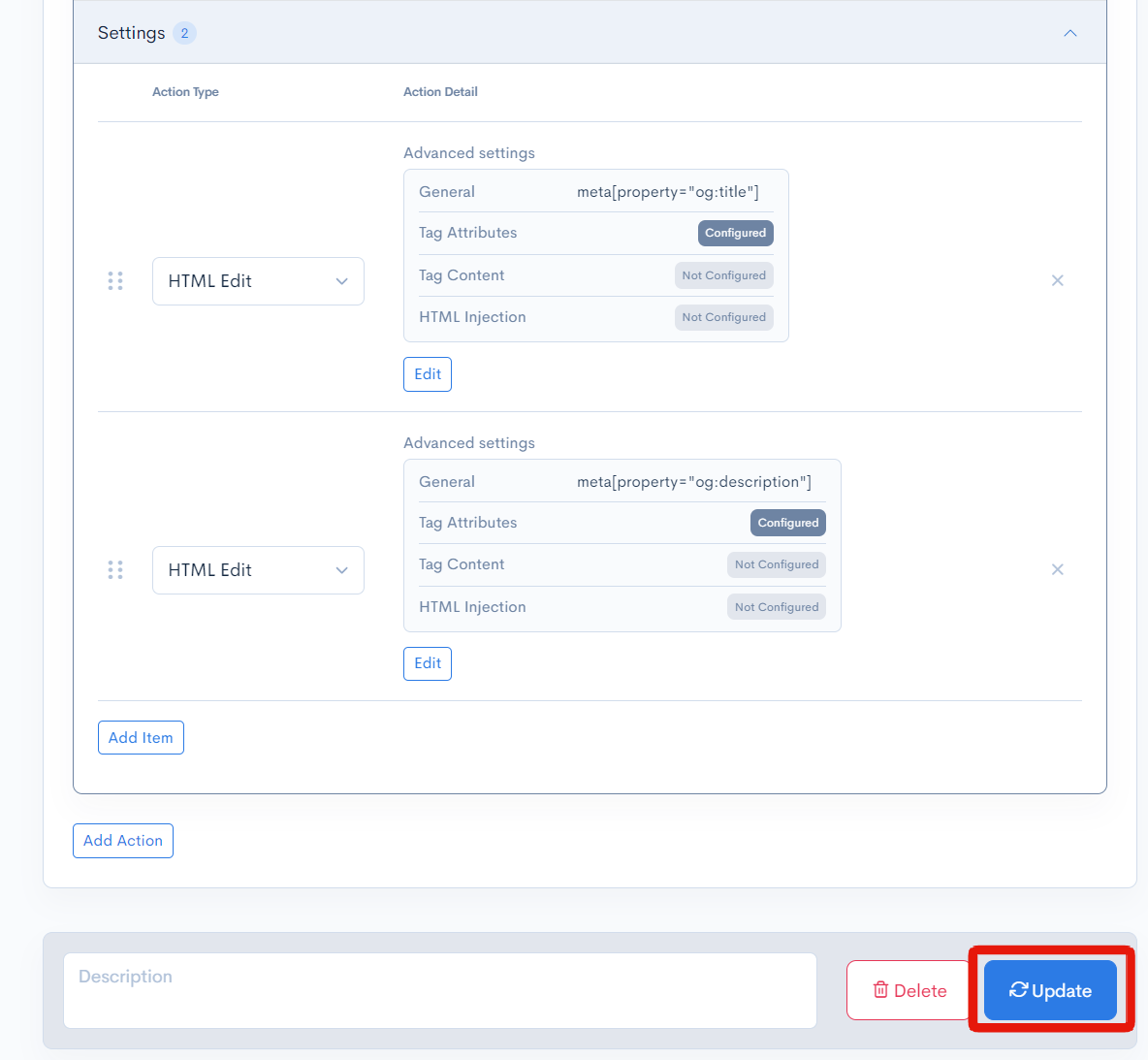
Next, we will add another field to modify the description meta tag.
Add a new
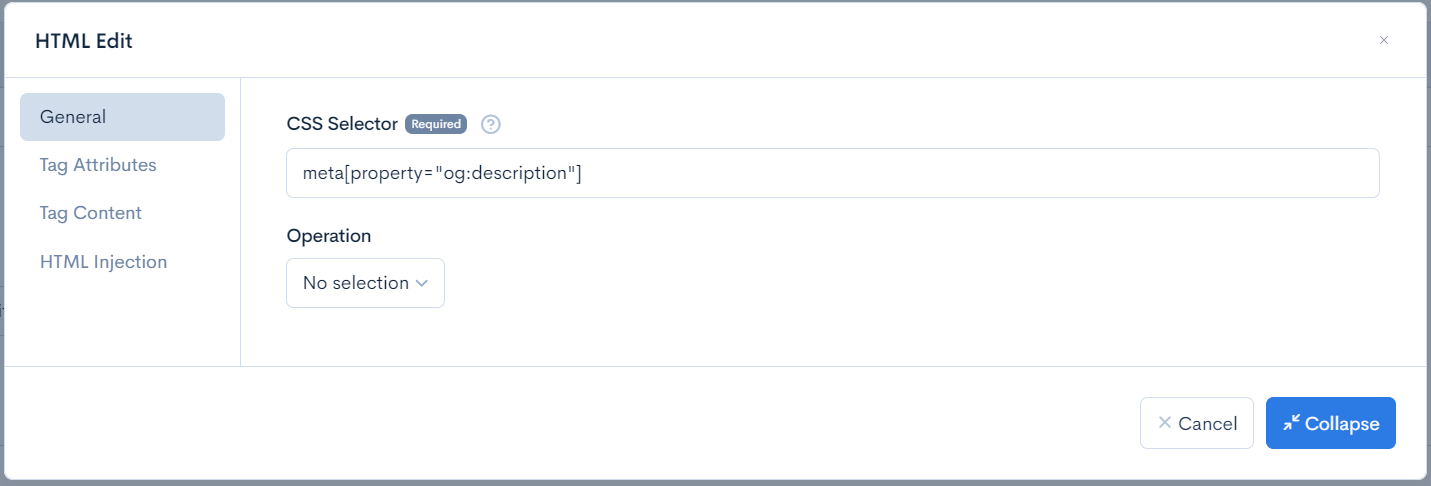
Fieldand select theHTML Editaction typeIn the
Generaltab, setmeta[property="og:description"]as theCSS selectorto specify the element to apply the rule to on the webpage.

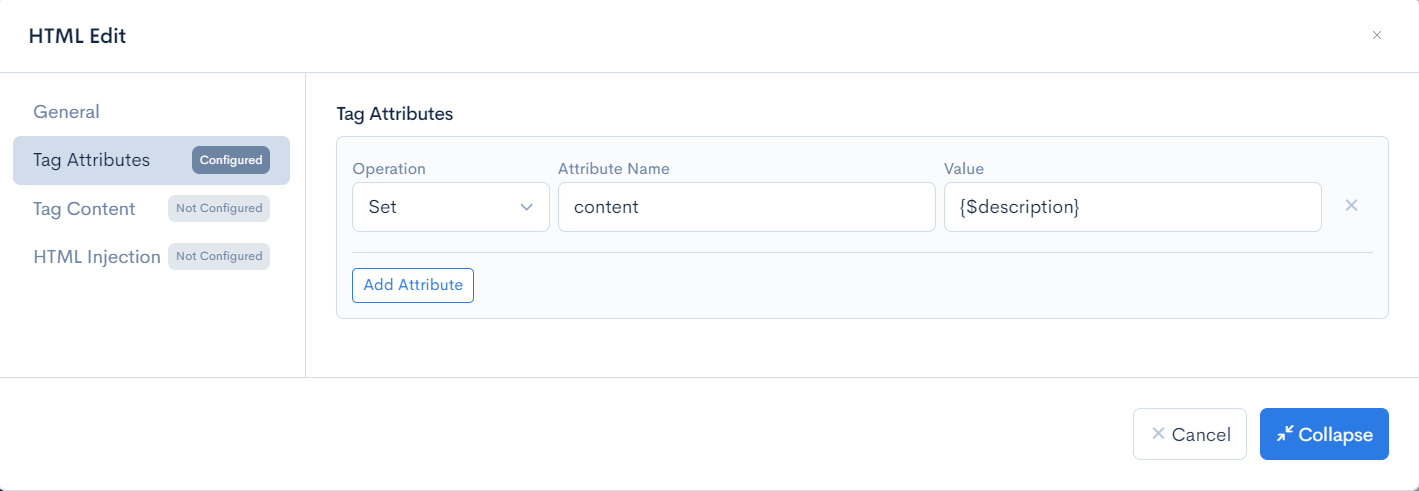
In the
Tag Attributestab, specify the following:Operation Attribute Name Value Setcontent{$description}
Click the
Collapsebutton to close the editor dialog then click theUpdatebutton at the bottom right of the page to save your changes.
You can check the response obtained from an external service using API variables in the "Check" tab. Please ensure that the expected variable match the field names present in the root of the response.
If you want to use the nested fields, you should specify the expected variable as the field name in the root of the response, and specify the specific field when using it.
For example, if the following JSON is returned as a response and you set the expected variable as details and the notation for usage as {$details.0.content}, you will be able to use the string "Test content".
{
"title": "Test title",
"description": "Test description"
"details": [
{
"content": "Test content"
}
]
}
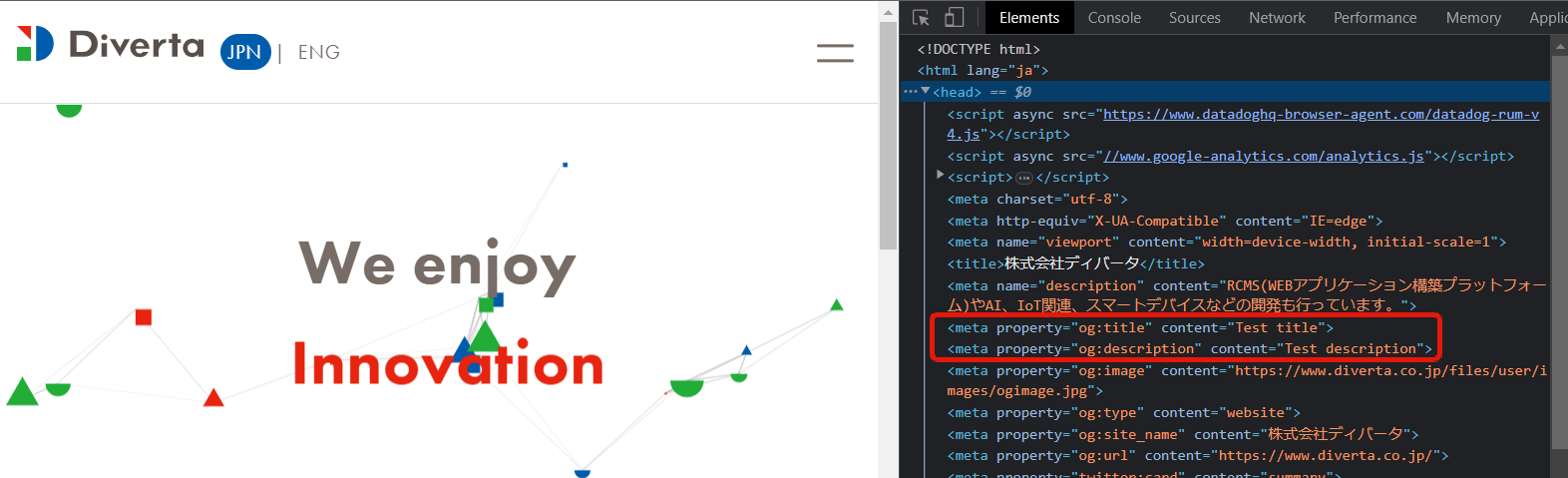
Verifying the rule
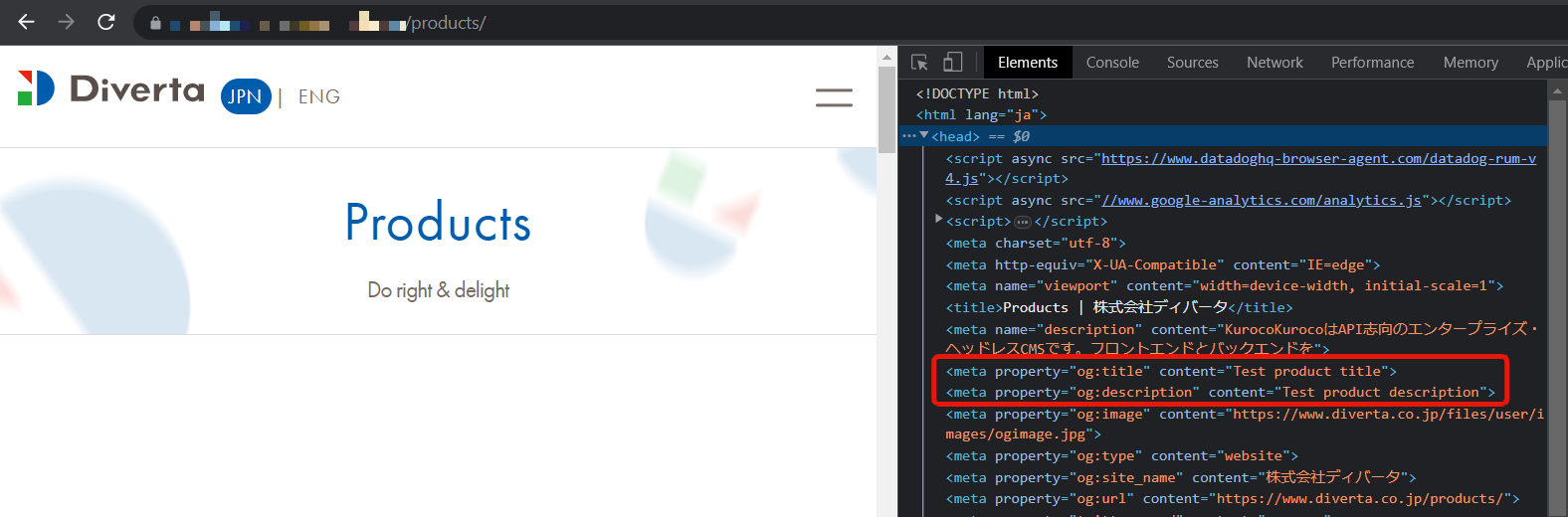
After the deployment is activated, we can verify the "content" of meta property "og:title" and "og:description" now retrieves and display the values that is specified in MicroCMS.

Improving the KurocoEdge rule
Update the KurocoEdge rule
Currently, the KurocoEdge rule that we have specified will modify the meta tag of the entire website, which is not ideal.
We will improve the rule logic so that the content created in MicroCMS can specify the directory to apply the meta tag modification to.
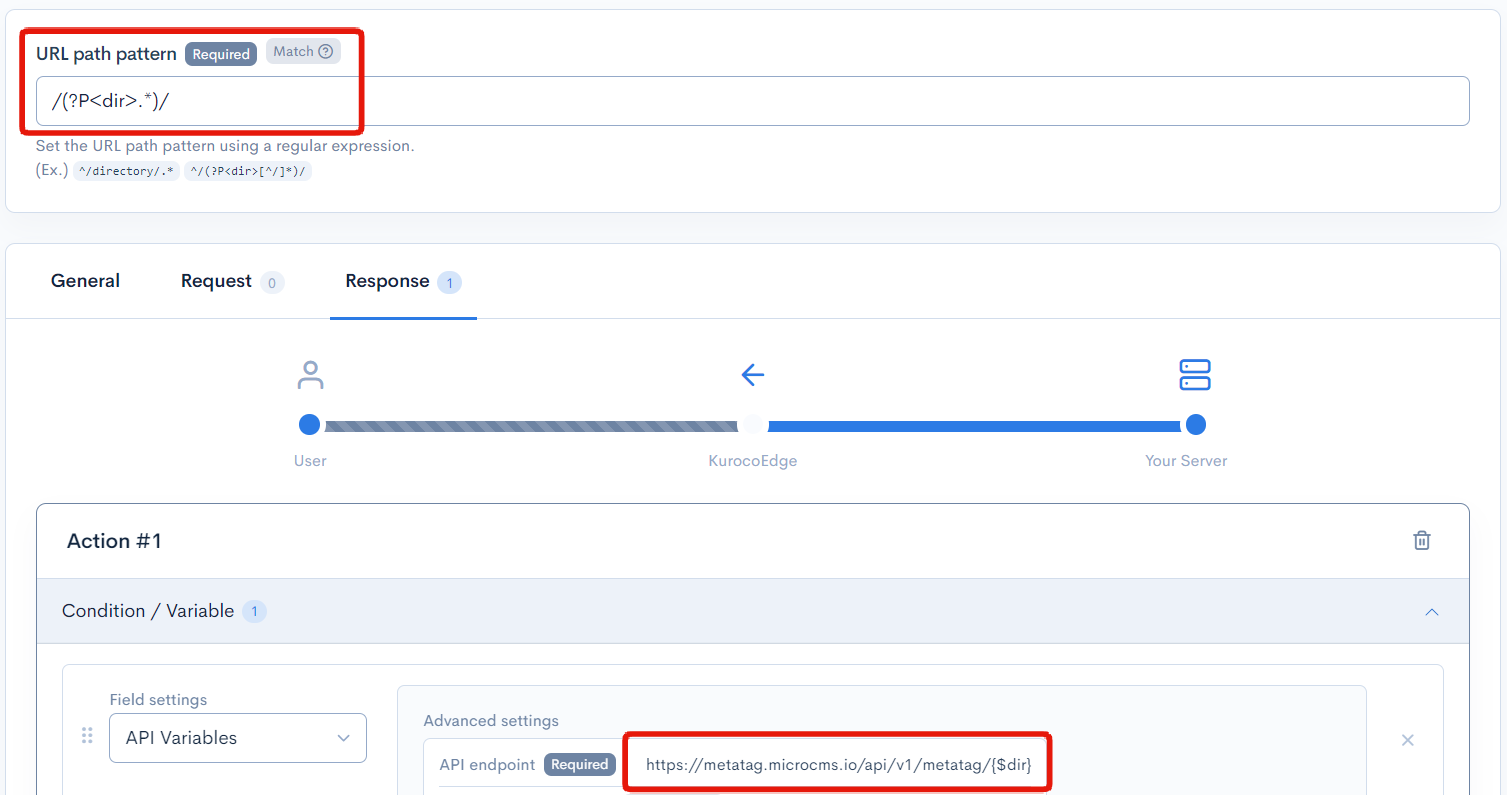
In order to do this, we will modify the KurocoEdge rule as follows:

- URI Pattern:
/(?P<dir>.*)/ - Response → Action → Condition / Variable → API Variables → API endpoint:
https://metatag.microcms.io/api/v1/metatag/{$dir}
Replace the "metatag" part of the domain in the URL with your MicroCMS's service ID.
In the above settings, we have assigned the last part of the MicroCMS API URL as dir variable within our rule.
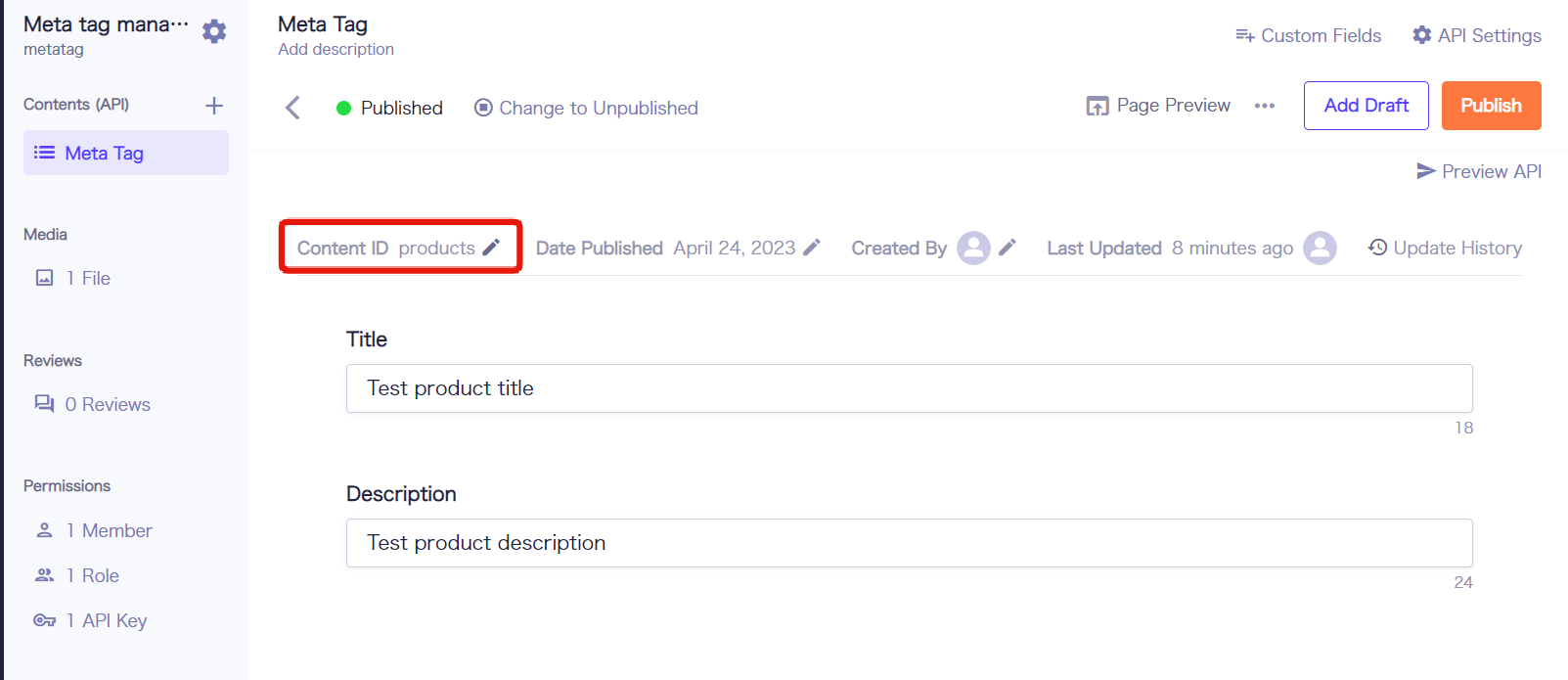
The last part of the MicroCMS API URL corresponds to the Content ID of the content in MicroCMS.
Next, we've set the URI Pattern to use the dir variable, which is the Content ID in MicroCMS, to dynamically determine the directory within the website where the rule should be applied.
Update the content in MicroCMS
Next, we will update the content in MicroCMS by set the Content ID to the webpage's directory name that we want the KurocoEdge rule to apply to. In this example, Content ID is updated to "products" as we want to modify the meta tag of the /products/ page.

Verifying the final result
Check the target directory page's meta tag content has been modified according to the content set in MicroCMS.

The meta tag data should remain unchanged for all other pages within the website.
Summary
We have set up a rule in KurocoEdge that retrieves the Content ID from MicroCMS to determine which directory within the website to which the rule should be applied, replacing the webpage's meta tag content based on the values set in the MicroCMS content.
Support
If you have any other questions, please contact us or check out Our Discord Community.