Changing the display of your website
Estimated Time: 5 minutes
Overview
KurocoEdge is a service that allows various functions to be easily added back to any site without any modifications to existing systems.
The beginner's guide is separated into 3 different exercises.
- Changing the Display of a Sample Site
- Changing the Display of Your Website
- Integrating KurocoEdge
In this tutorial, we will change the display of your own website.
Creating Rule
We will test out KurocoEdge's functionality by setting up a simple rule and verify the rule's modification on the site.
In this tutorial, we will replace the text [KurocoEdge sample] with [My First sample] on the following sample site created by Diverta.
Replace the URL with your own site for this exercise.
https://astro-shopify-diverta.vercel.app/
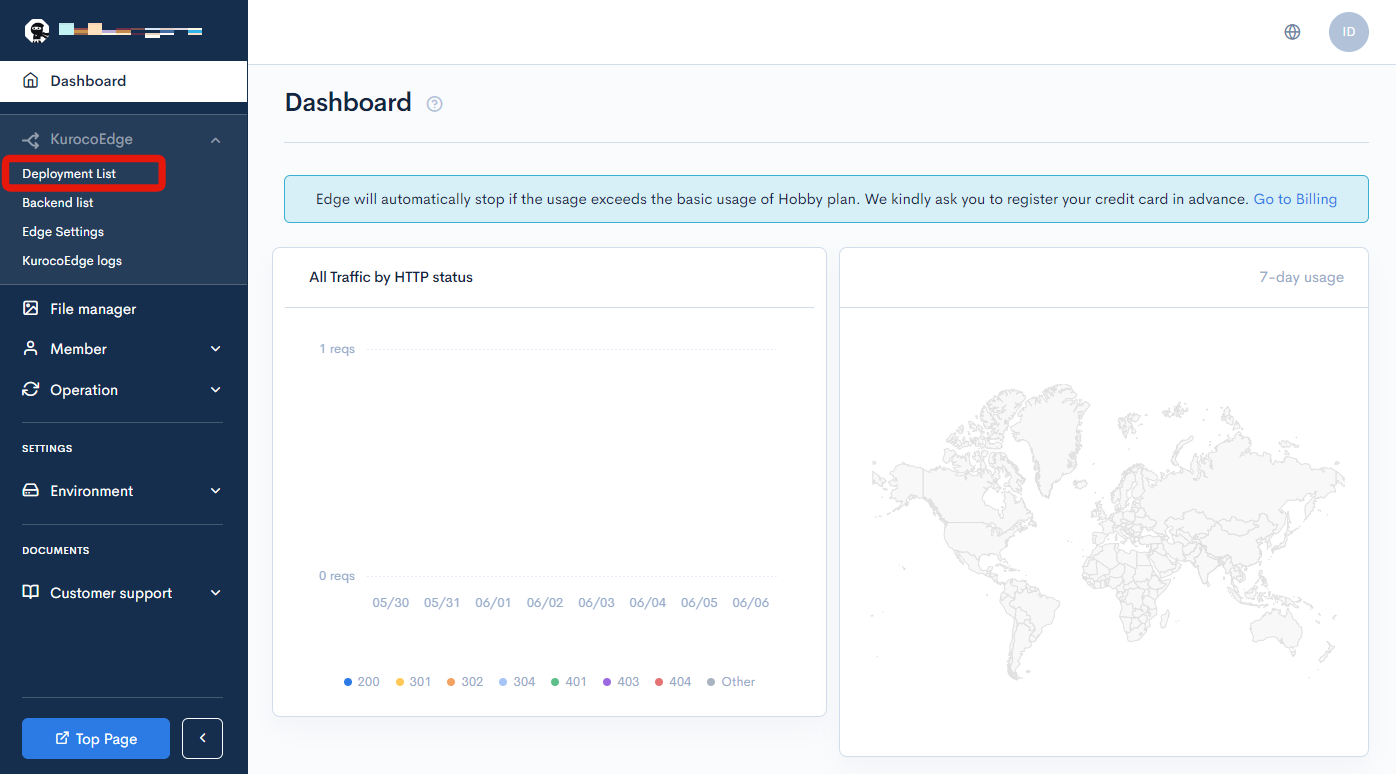
Click [KurocoEdge]->[Deployment list].

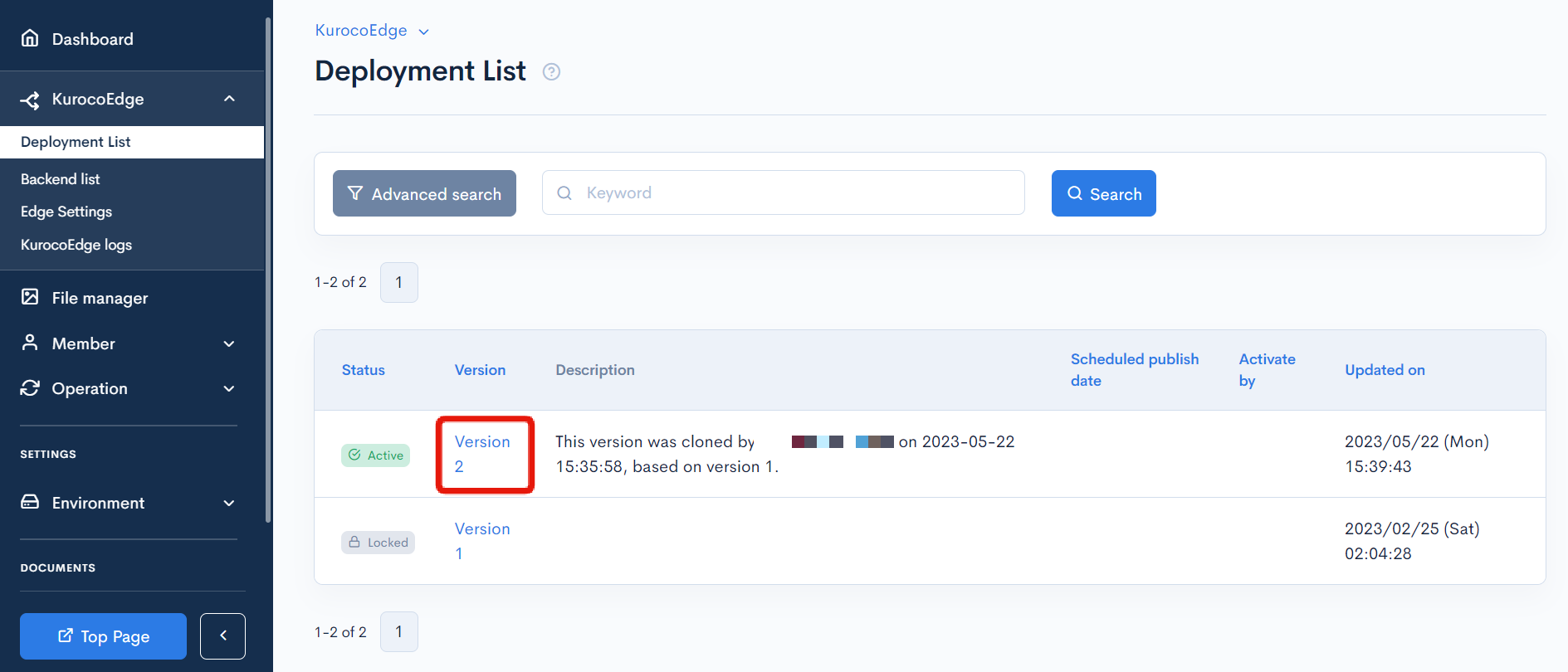
Click on Version 2.

Deployments with a status of [Active] cannot be modified.
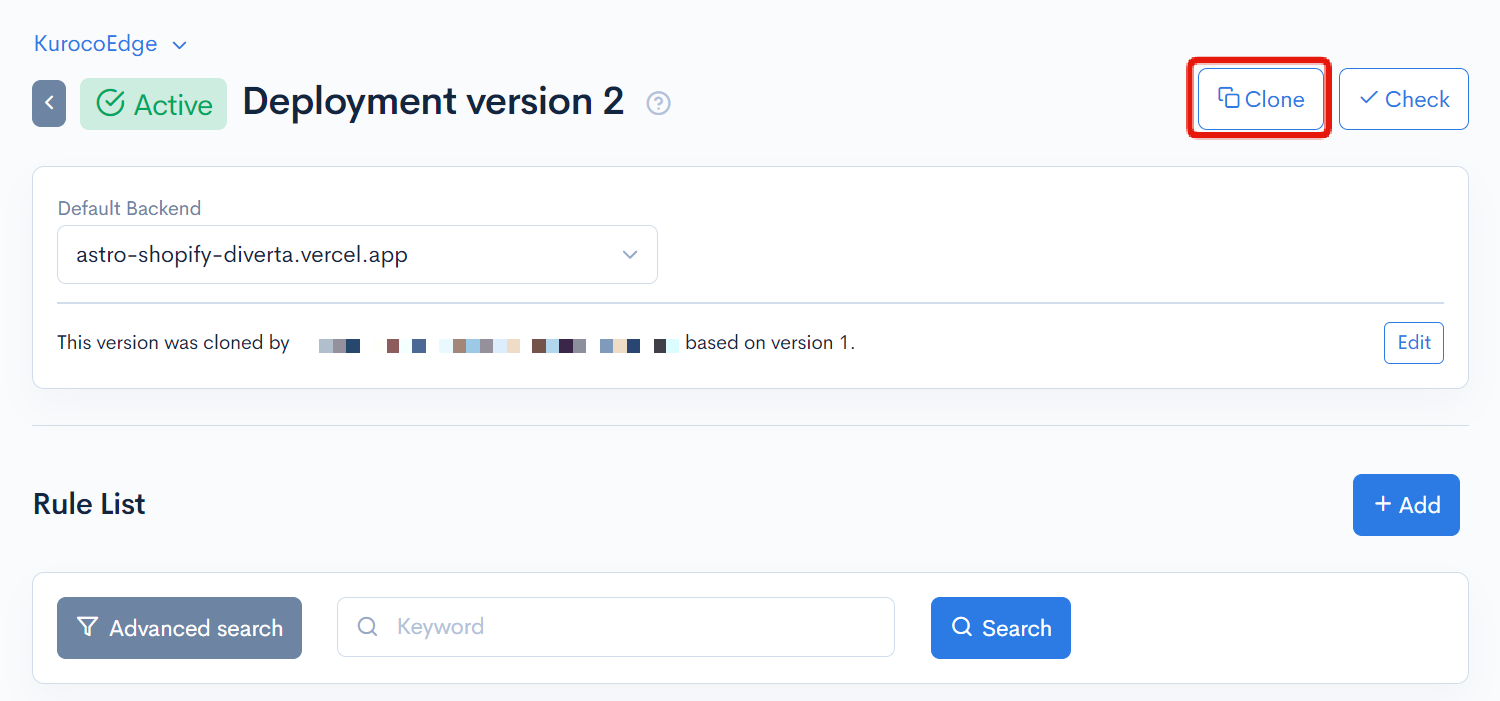
Click [Clone] to create a new draft deployment.

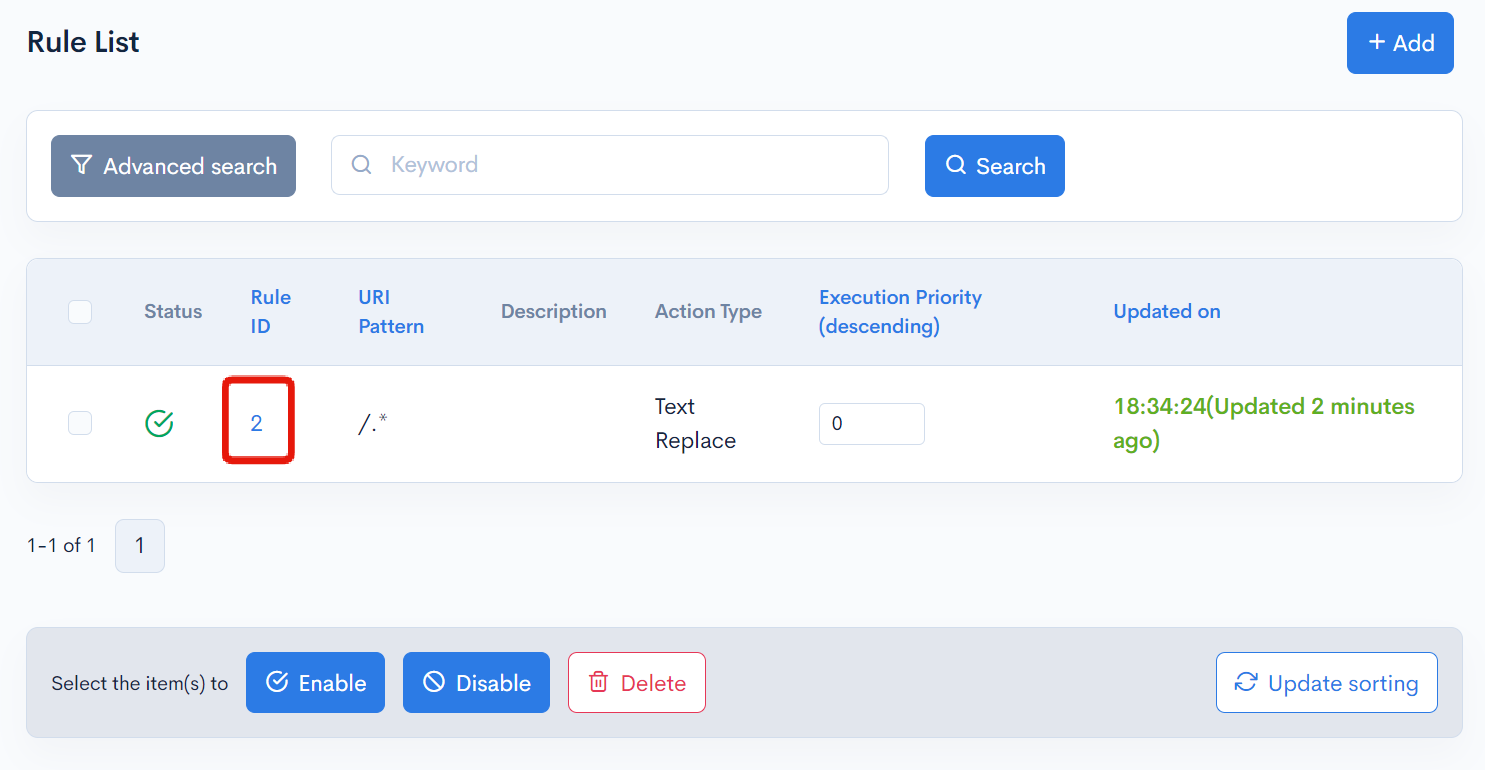
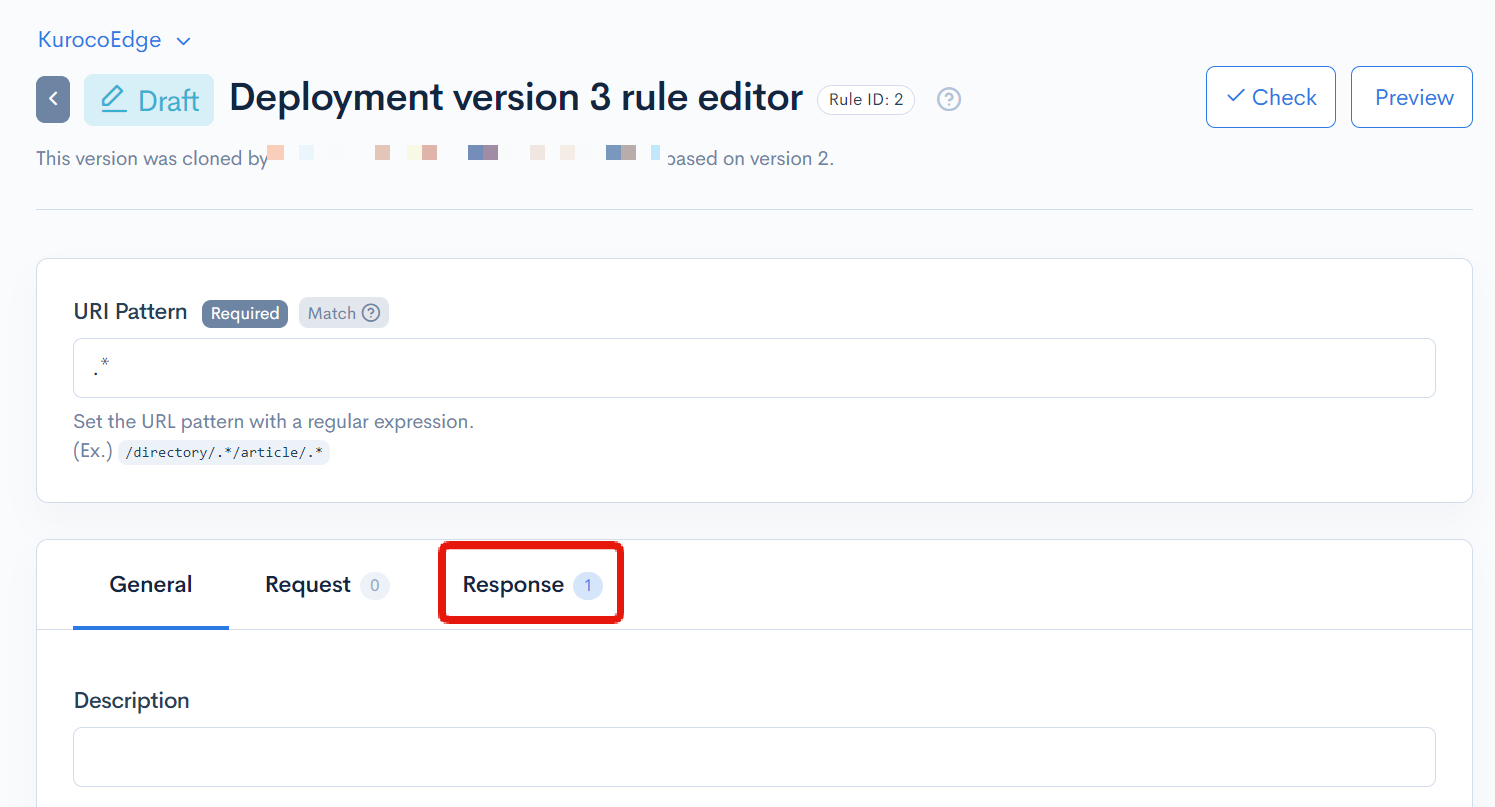
Scroll to the bottom of the page and click on the rule ID in the rule list.

Click on the "Response" tab.

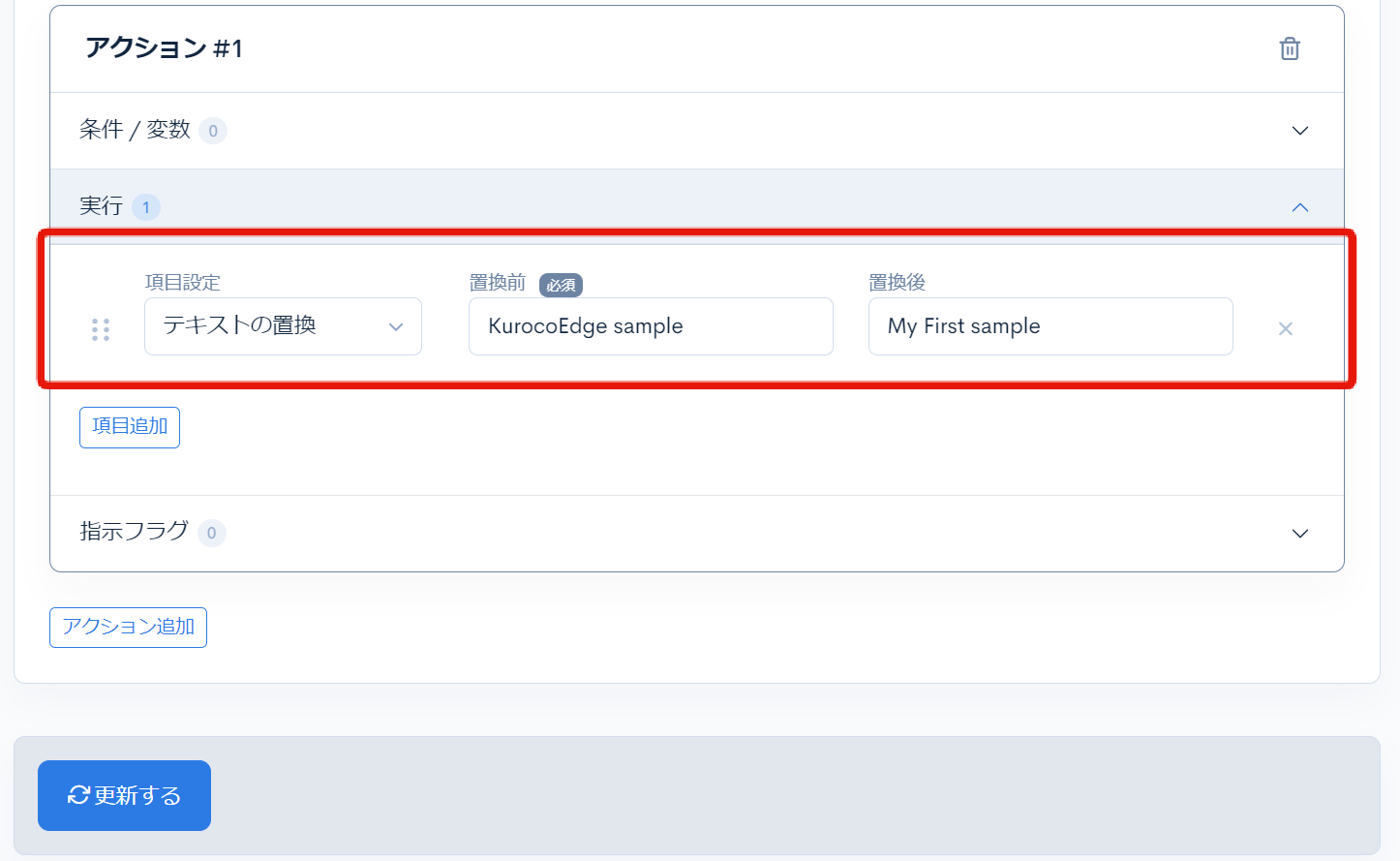
Make the following changes to the rule that has been set up previously for the sample site and click [Update].
| Field | Settings |
|---|---|
| Field settings | Text replace |
| From | KurocoEdge sample |
| To | My First sample |

Please adjust the replacement text for your own website.
Finally, go back to the "Rule list" page and click [More] -> [Download Rules] to download the edge_rules.json file containing the data of the created rules.

Verify the rule
We will use the Cloudflare Workers project used in Changing the Display of a Sample Site for the confirmation of operation.
First, to change the backend to be used, open /src/client_config.json and update it as follows.
Adjust the domain to your own domain where you want to apply KurocoEdge.
{
"default_backend_host": "astro-shopify-diverta.vercel.app"
}
Next, replace /src/edge_rules.json with the file you downloaded from your KurocoEdge admin panel earlier.
Finally, execute the following command in the command line to verify the rule locally.
npm run start
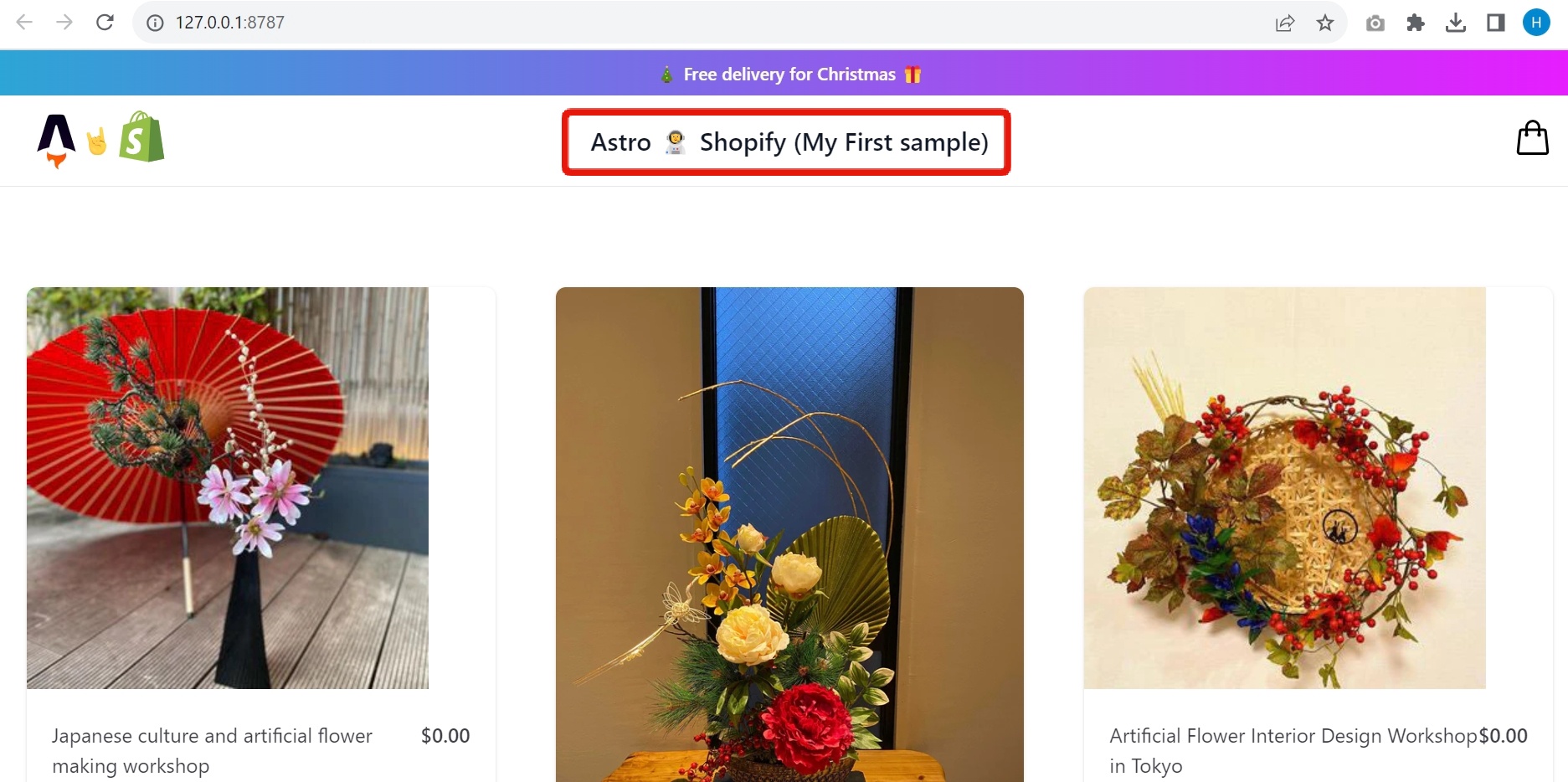
Upon refreshing the page, you can verify the display of the page has been modified by the KurocoEdge rule.

Summary
With the above steps, you have been able to test the functionality of KurocoEdge on your own website.
Next, let's integrate KurocoEdge and apply the rules you have set up.
Support
If you have any other questions, please contact us or check out Our Discord Community.