Customizing the management dashboard of a SaaS platform
Overview
KurocoEdge can be implemented on SaaS platforms if a custom domain is available. KurocoEdge enables customization of areas typically not editable in services where the management interface operates on a custom domain.
In this tutorial, we will demonstrate how to customize the WordPress admin panel using KurocoEdge.
What You Will Learn
This tutorial covers the following methods:
- Installing KurocoEdge
- Changing the login page logo image
- Changing the destination when the logo is clicked
- Hiding unnecessary header menus
- Changing the label of the side menu
- Adding a link to the side menu
- Changing the order of the side menu
- Removing unnecessary blocks from the dashboard
- Hiding the parent category field
Prerequisites
Due to Cross-Site Request Forgery (CSRF) issues, the login function will not work if the KurocoEdge domain and the WordPress URL do not match.
Before setting specific rules, ensure that the KurocoEdge domain matches the WordPress admin panel domain.
Installing KurocoEdge
Adding a Backend URL
Add the domain of your WordPress site to the KurocoEdge admin panel.
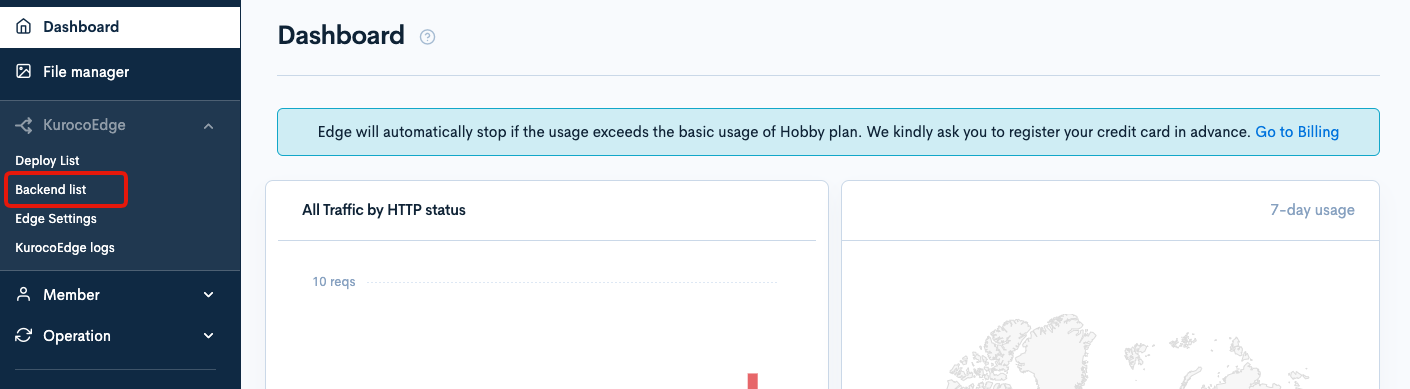
Click [KurocoEdge] -> [Backend list] in the side menu.

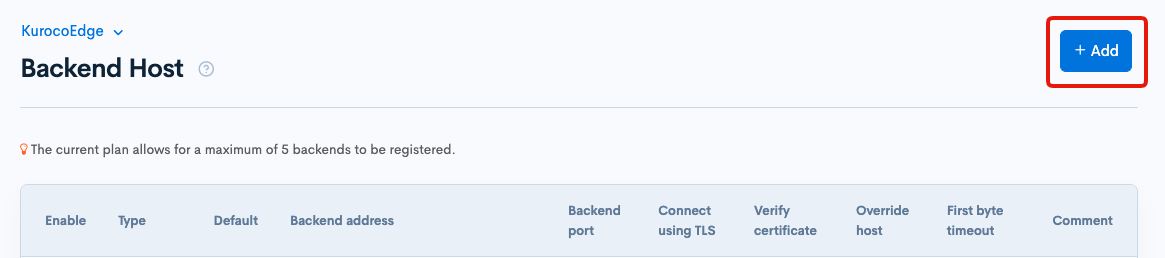
Click the [Add] button in the upper right corner of the Backend list page.

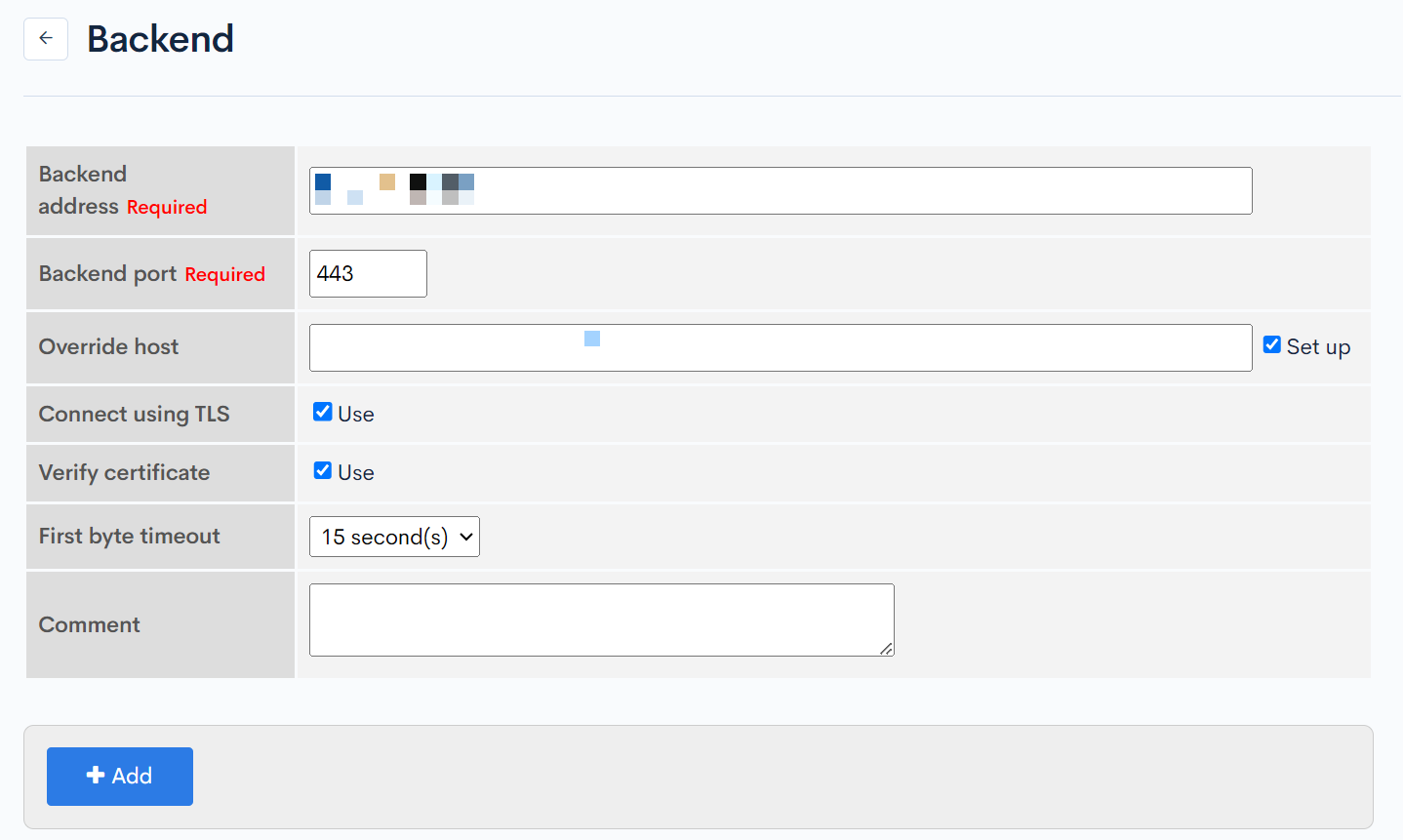
The backend host editor page will be displayed. Configure the settings as follows:
| Field | Settings |
|---|---|
| Backend address | Enter the IP address of the server where WordPress is installed |
| Backend port | 443 |
| Override host | Enter the domain of the WordPress admin panel |
| Enable TLS connection | Enable |
| Enable TLS certificate check | Enable |
| First byte timeout | 15 seconds |

After the configuration is complete, click [Add] to add the backend host.
Creating a Deployment
Prepare a deployment to customize the WordPress admin panel.
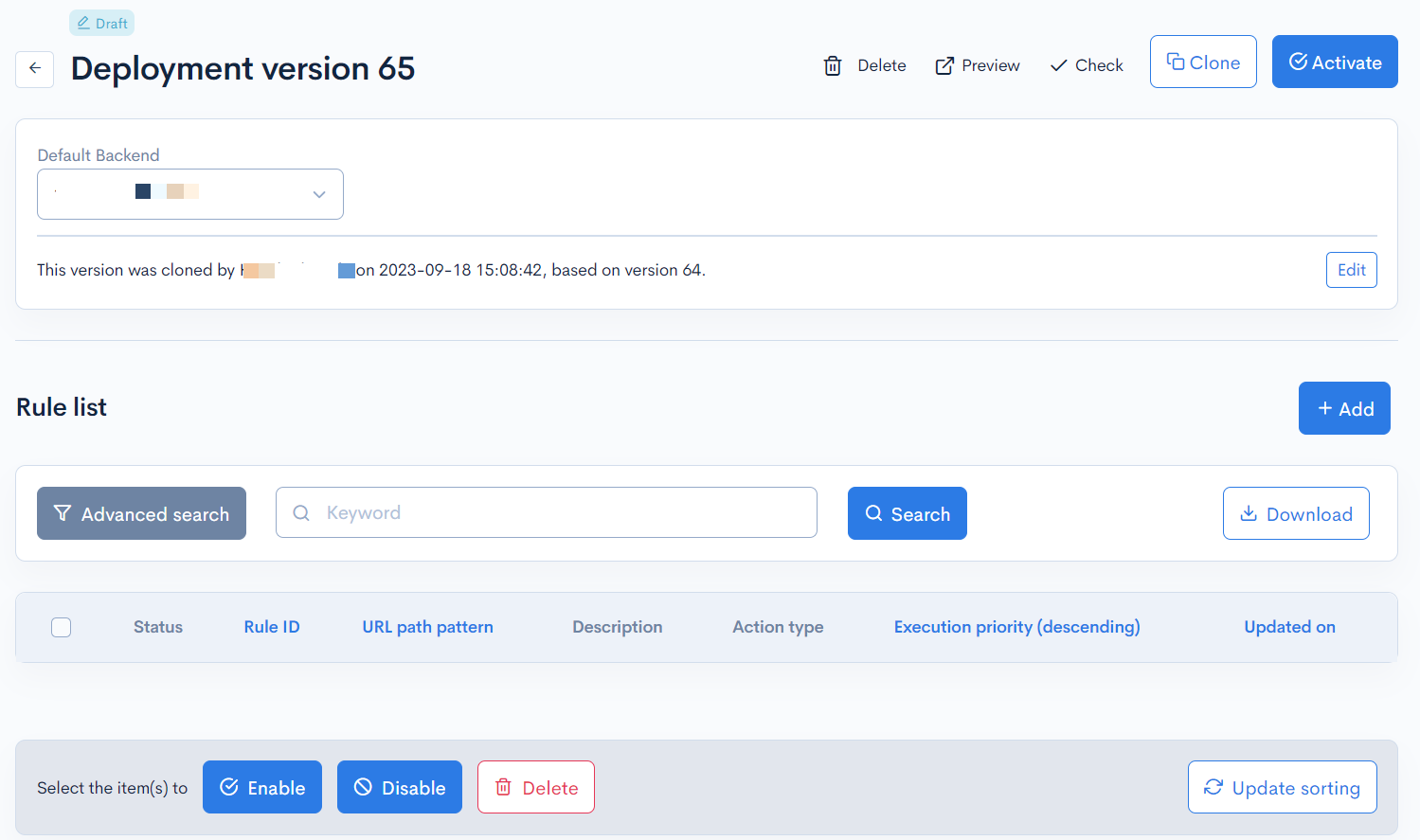
Clone any deployment from the deployment list page and configure the settings as follows:
| Field | Settings |
|---|---|
| Default Backend | Select the IP address of the server where WordPress is installed |
| Rules | Empty |

After the configuration is complete, click [Activate] to activate the deployment.
Setting the KurocoEdge domain
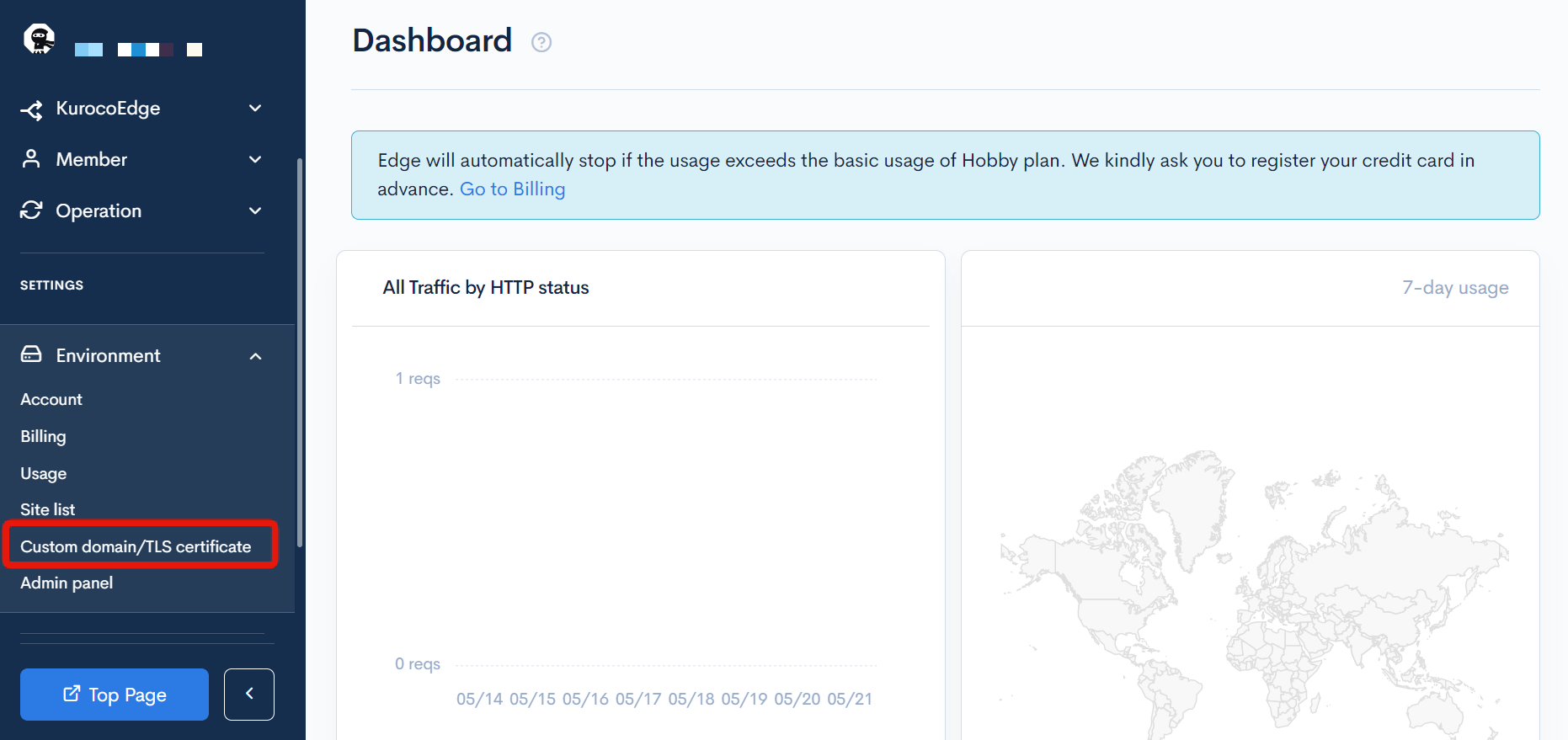
Click [Environment settings] -> [Custom domain/TLS certificate].

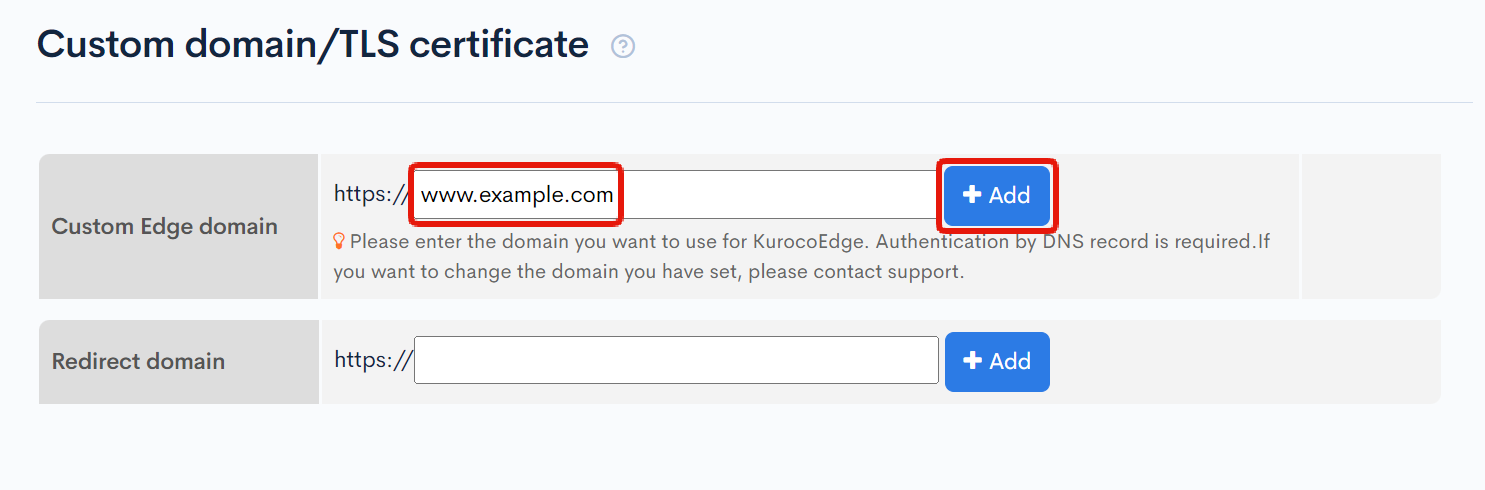
Enter the domain of the WordPress admin panel and click [Add].

No trailing slashes, directories, etc. are required for the step above.
Once added, the custom domain cannot be changed. If you have entered it incorrectly, please contact our support.
Setting up DNS records
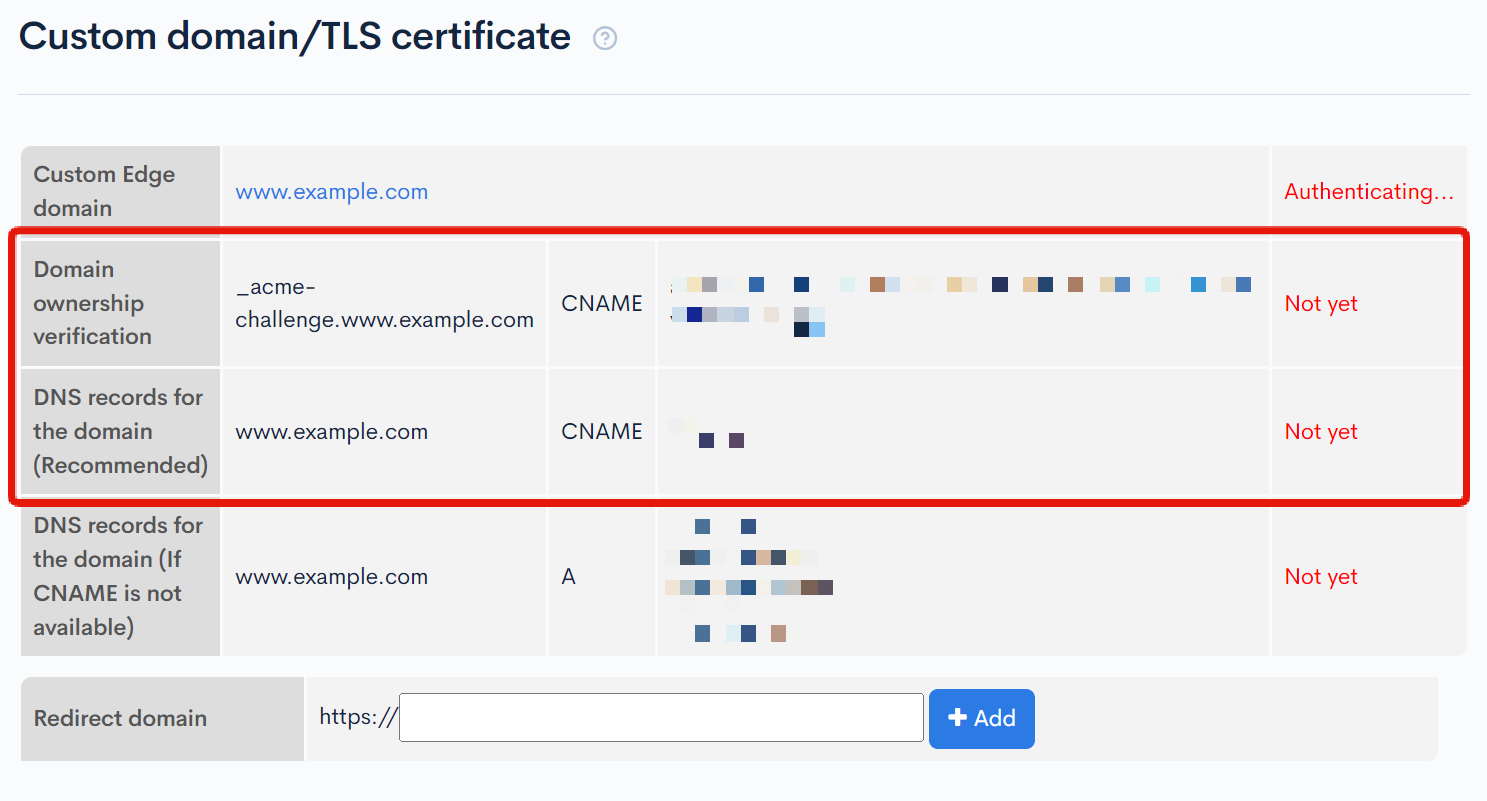
When you enter your KurocoEdge domain, the DNS settings will be displayed. Configure the CNAME settings as shown under "Domain ownership verification" and "DNS records for the Domain".

The configured domain will not be accessible until the steps in changing the KurocoEdge domain are completed.
Wait for the DNS settings to take effect. Once you confirm that 'Domain ownership verification' is 'OK', proceed to the next step.
Changing the KurocoEdge domain
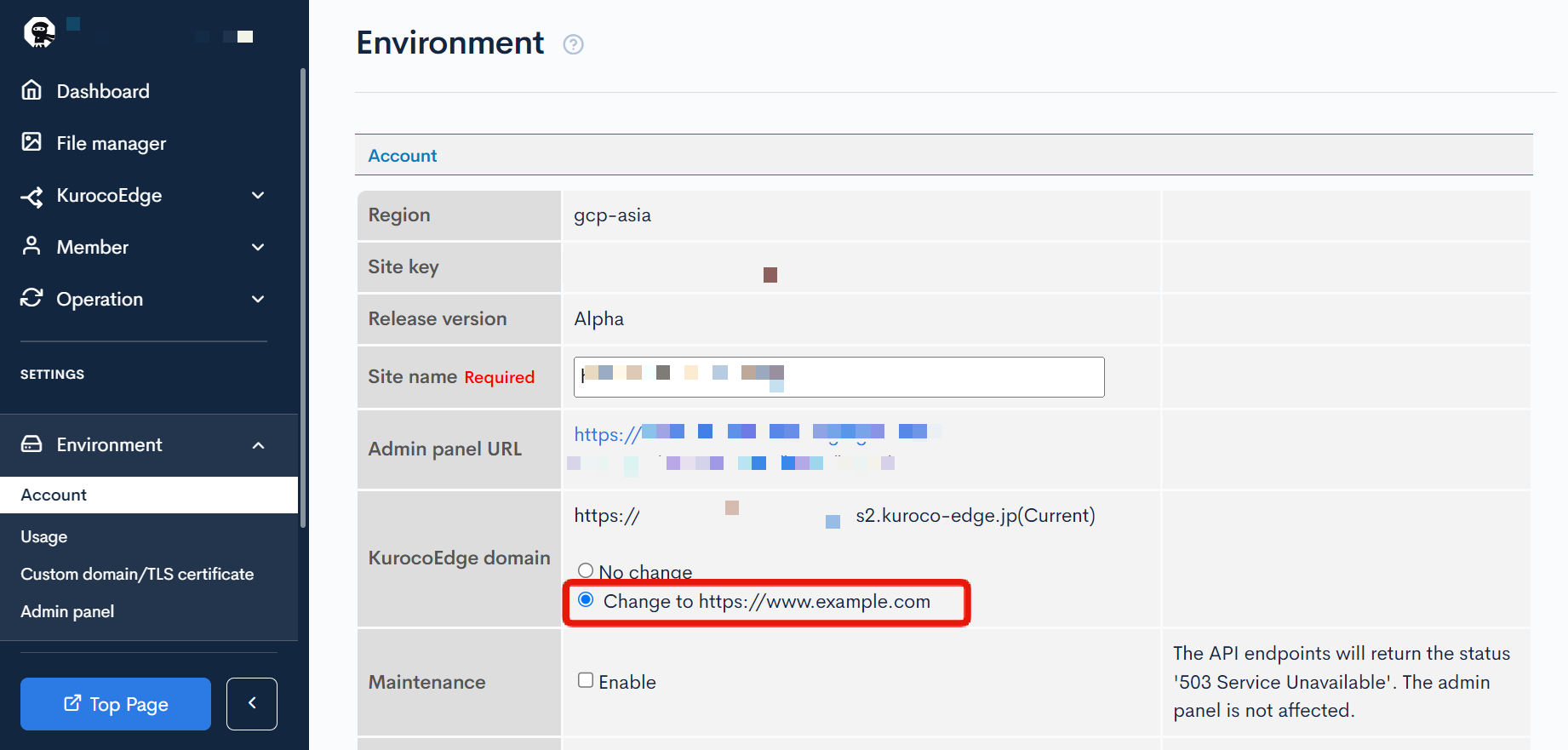
Next, change the KurocoEdge domain from the account settings.
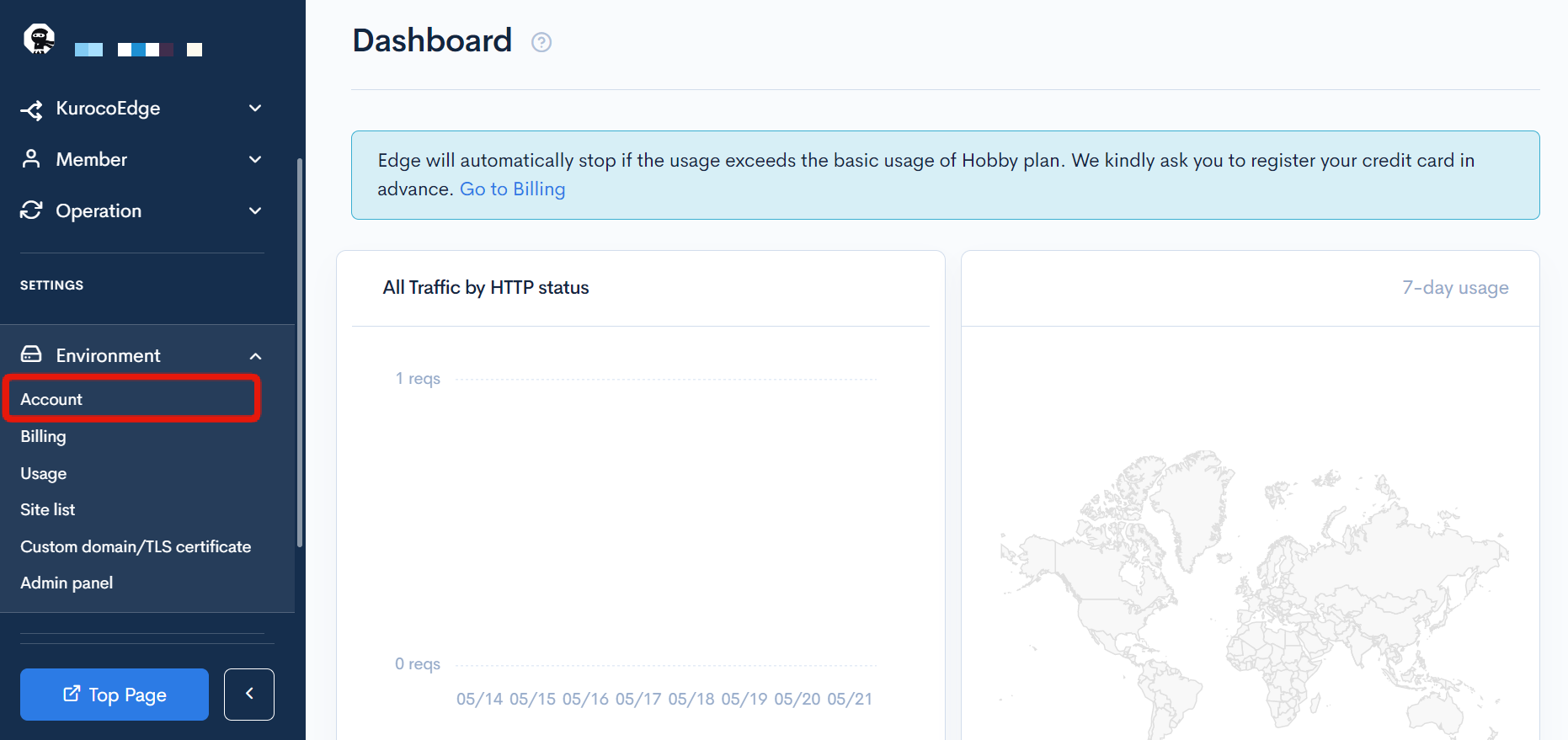
Click [Environment Settings] -> [Account Settings].

Check the custom domain set in KurocoEdge domain, select "Change to..." and click "Update".

That's it for setting up KurocoEdge.
You are now ready to customize the WordPress admin panel.
Customizing the WordPress admin panel
Here are some rules for customizing the WordPress admin panel.
An active deployment cannot be modified. The deployment must be cloned first, then update the rules and use preview mode to verify the changes.
Changing the login page logo image
Change the logo image on the login page.

Uploading the image to KurocoEdge
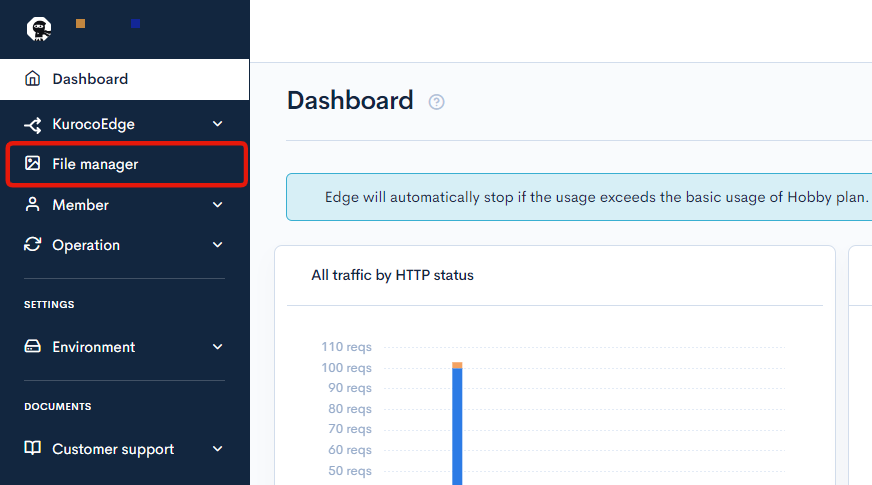
Click [File Manager] from the side menu.

Upload the image to be used to replace the logo image.

Right-click on the image, select [File Path] from the menu, and copy the displayed hostname and URL path as we will need it later.

Creating a Rule
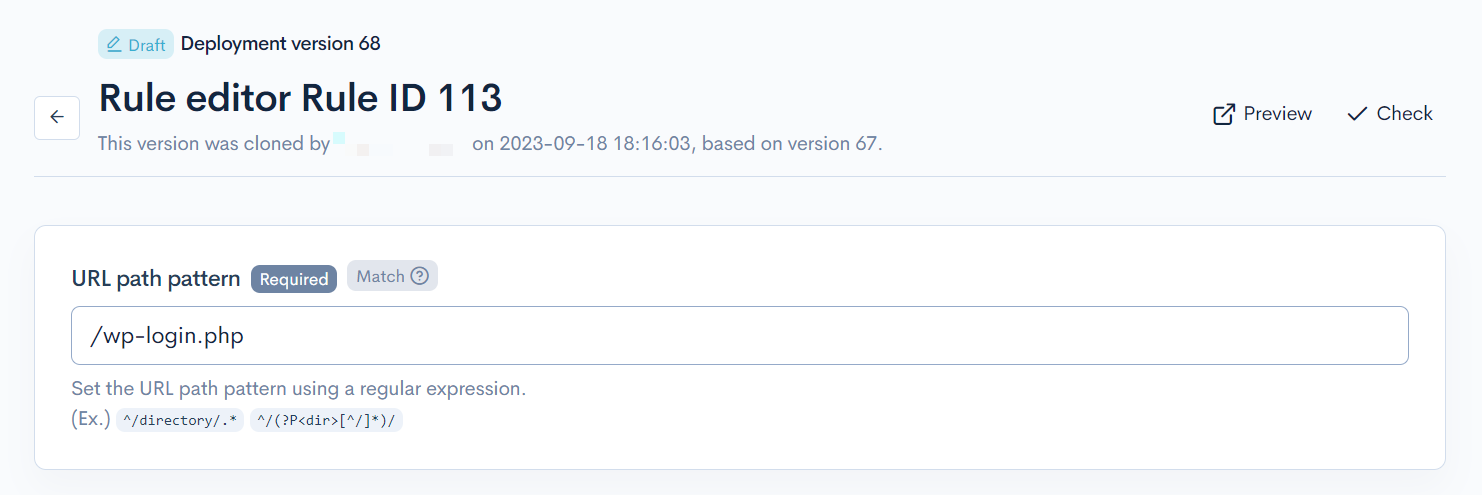
Create a rule as follows on the rule editor page.
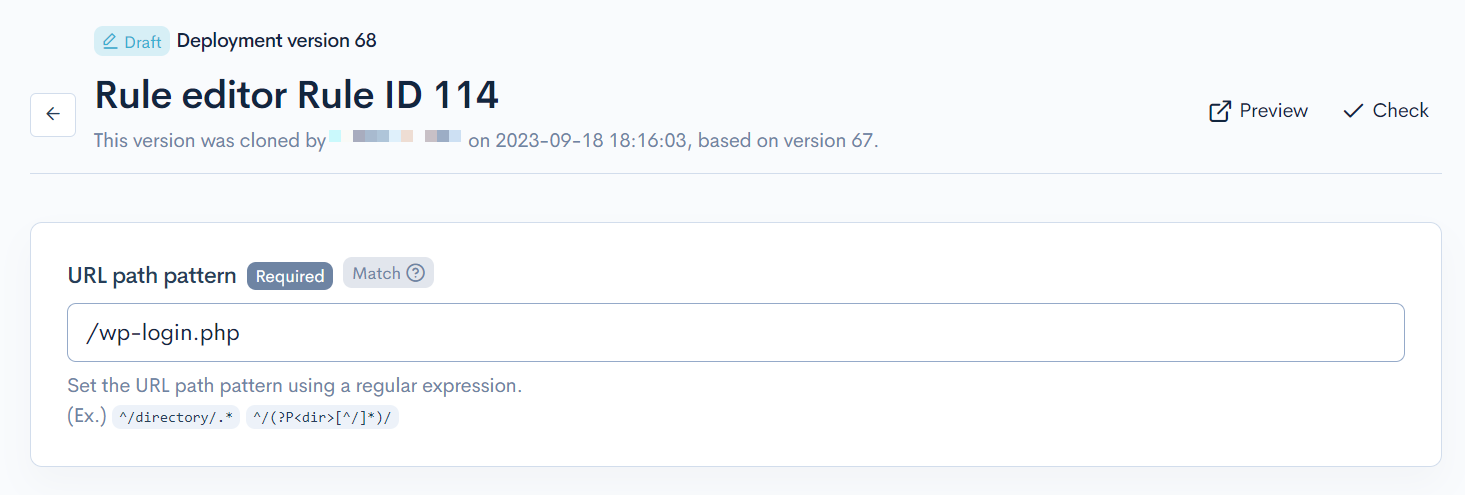
URL path pattern to apply
To limit the rule to the login page of the admin panel, enter /wp-login.php.

Click on the [Response] tab and configure as follows.
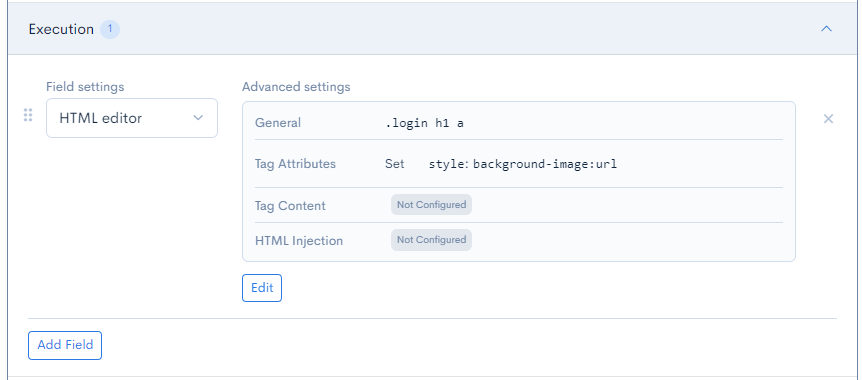
Execution
| Field | Settings |
|---|---|
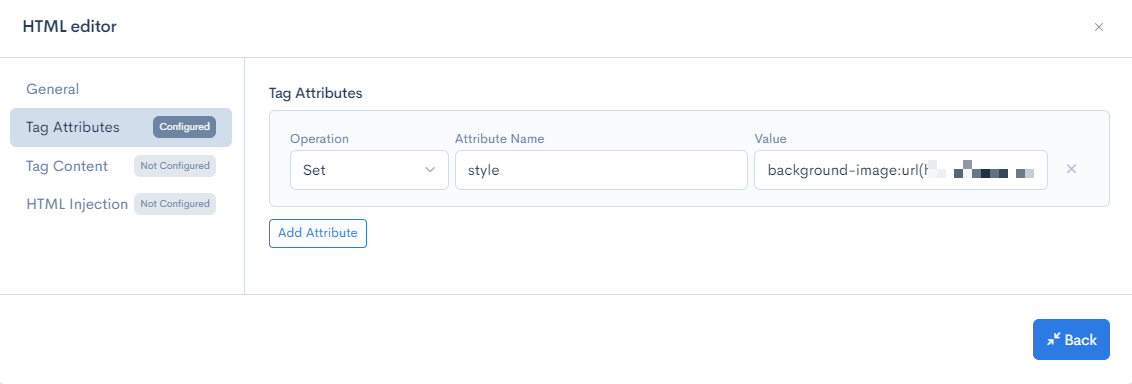
| Field settings | HTML editor |
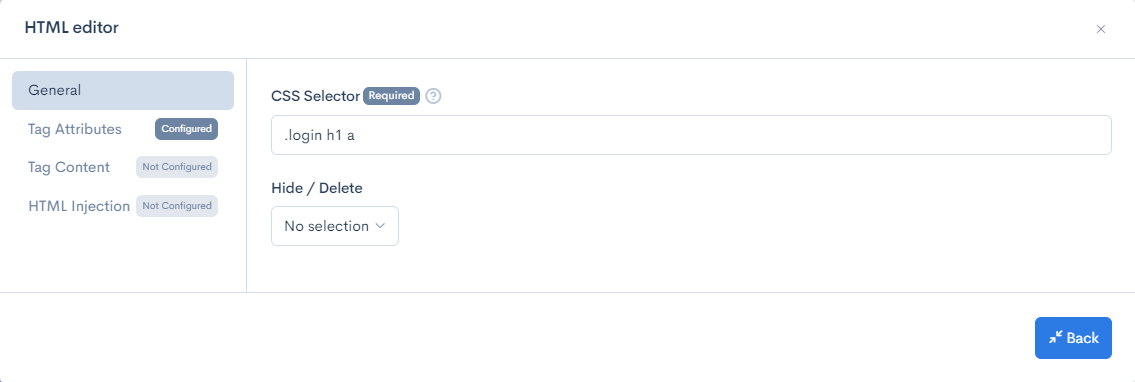
| General | CSS Selector: .login h1 a |
| Tag Attribute | Action: Set Attribute Name: styleValue: background-image:url(hostname+URL path copied from the file manager earlier) |



After the configuration is complete, click [Update] to save the settings.
Checking the display
Click the [Preview] button in the upper right corner of the rule editor page to verify the changes. Here, you can confirm that the logo image has changed.

Changing the destination when the logo is clicked
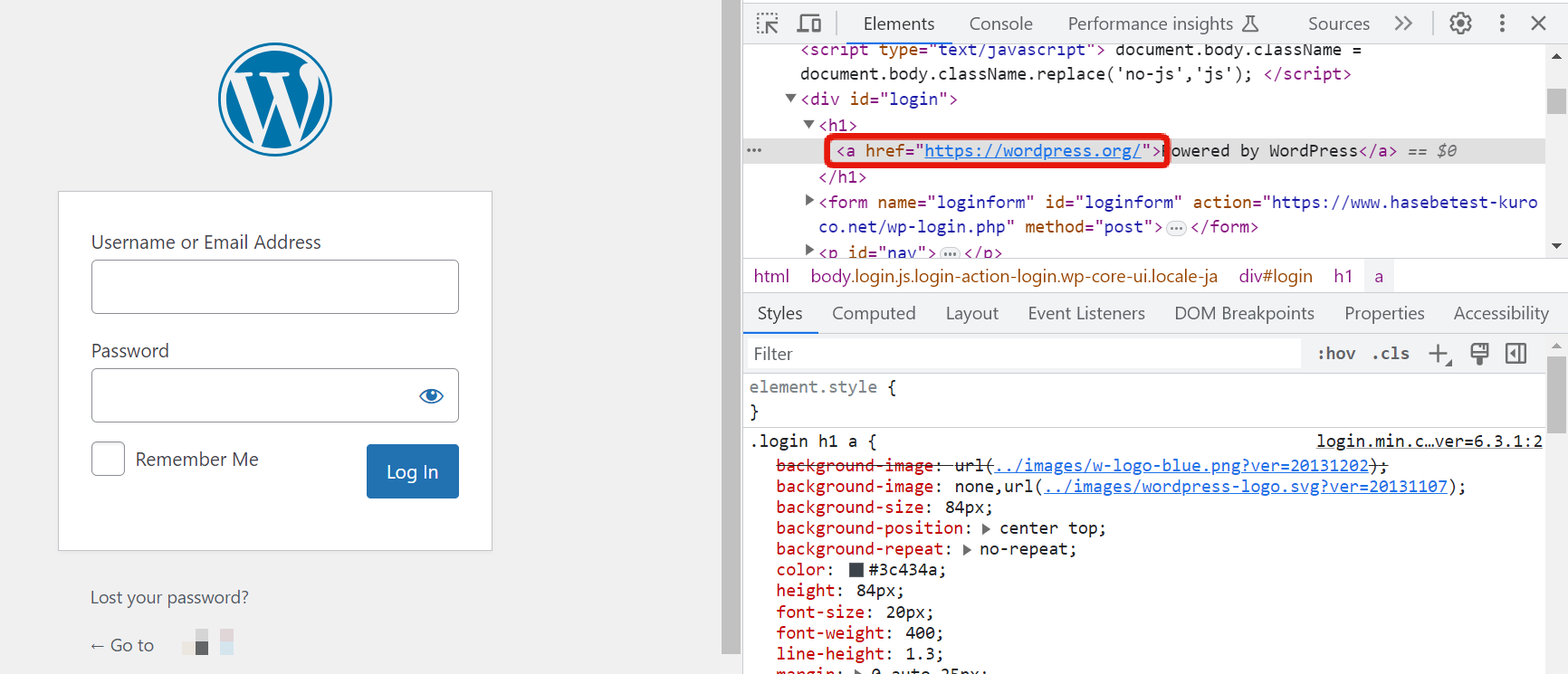
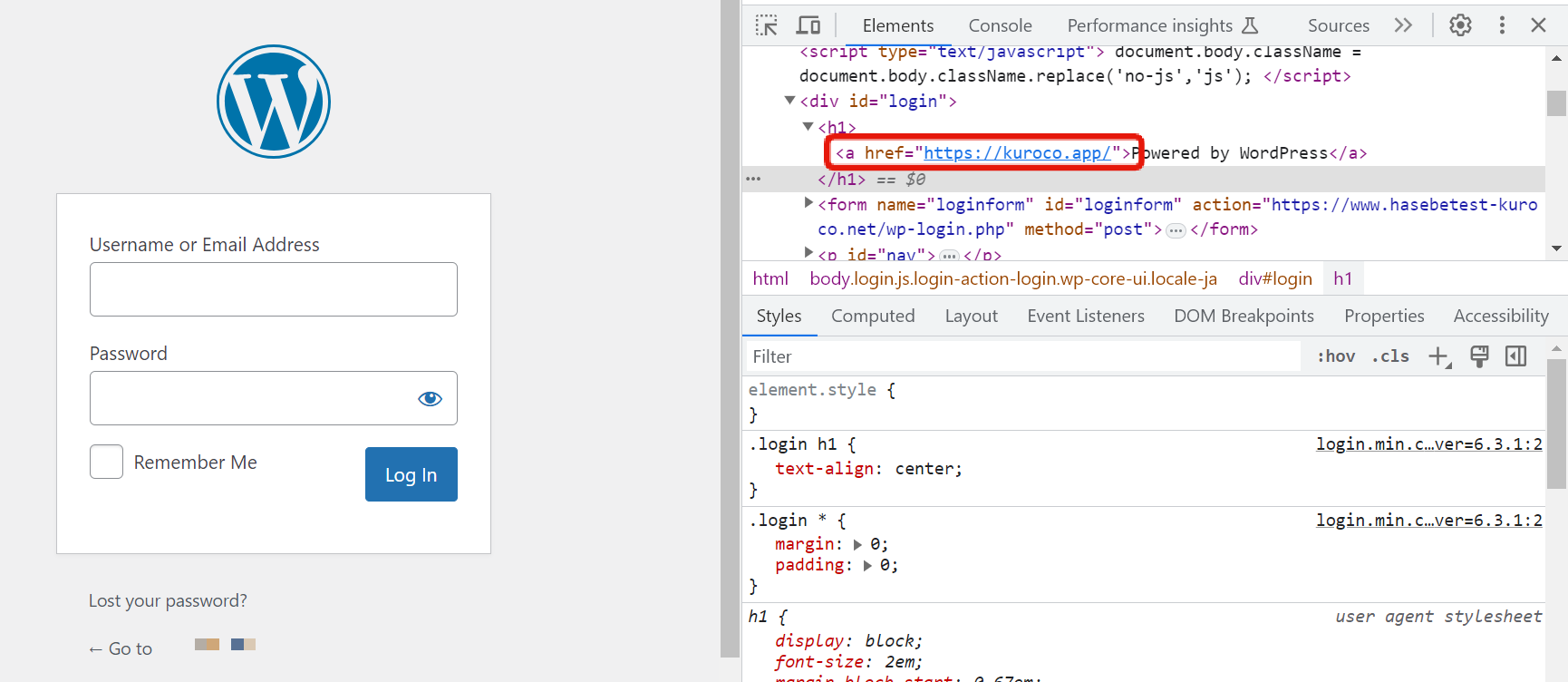
By default, the link destination of the login page logo is https://wordpress.org/ if the site language is English, and https://ja.wordpress.org/ if it is Japanese. In this tutorial, we will change it to https://kuroco.app/ as an example.

Creating a rule
Create a rule as follows on the rule addition page.
URL path pattern to apply
To limit the rule to the login page of the admin panel, enter /wp-login.php.

Click on the [Response] tab and configure as follows.
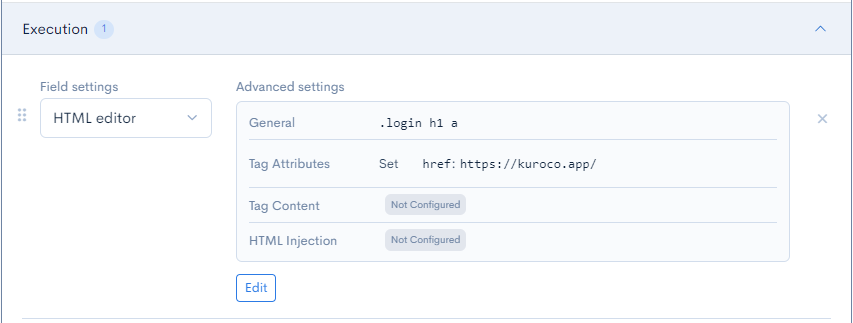
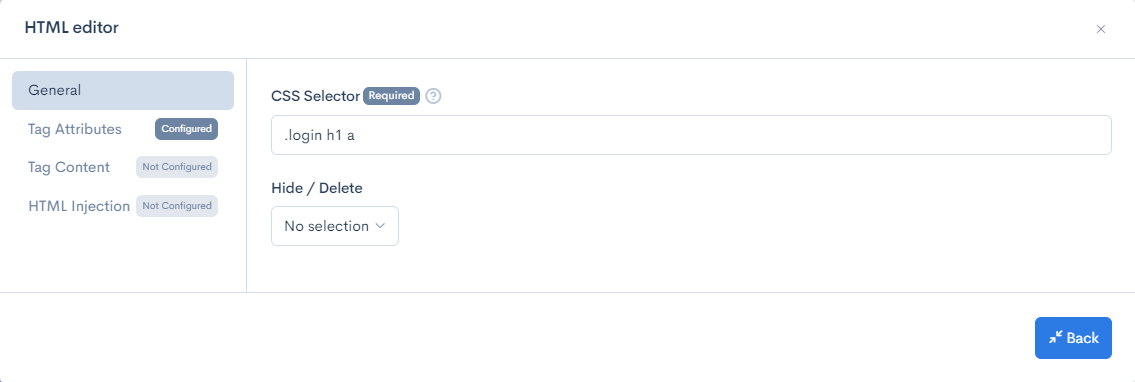
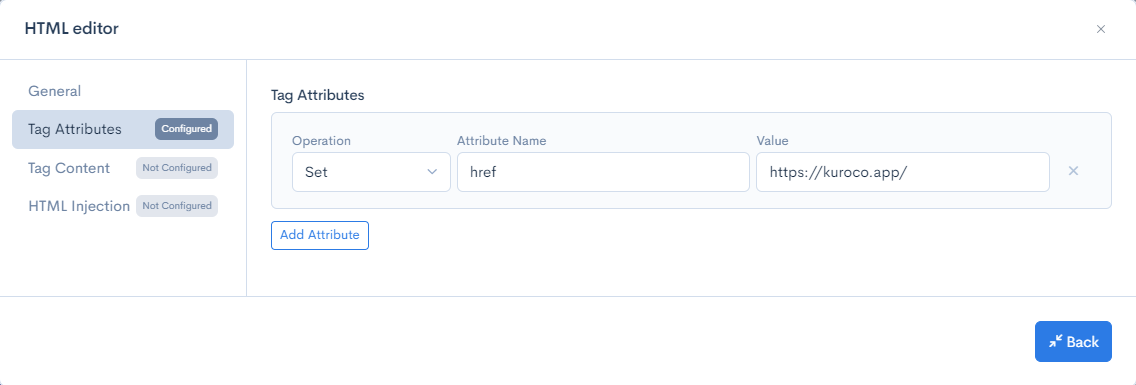
Execution
| Field | Settings |
|---|---|
| Field settings | HTML editor |
| General | CSS selector: .login h1 a |
| Tag attribute | Action: Set Attribute name: hrefValue: https://kuroco.app/ |



After the configuration is complete, click [Update] to save the settings.
Checking the display
Click the [Preview] button in the upper right corner of the rule editior page to verify the changes. Here, you can confirm that the link destination of the logo has been changed.

Hiding unnecessary header menus
In this tutorial, we will hide the comment icon and counter in the header menu.

Creating a rule
Click on the [Response] tab on the rule addition page and create a rule as follows.
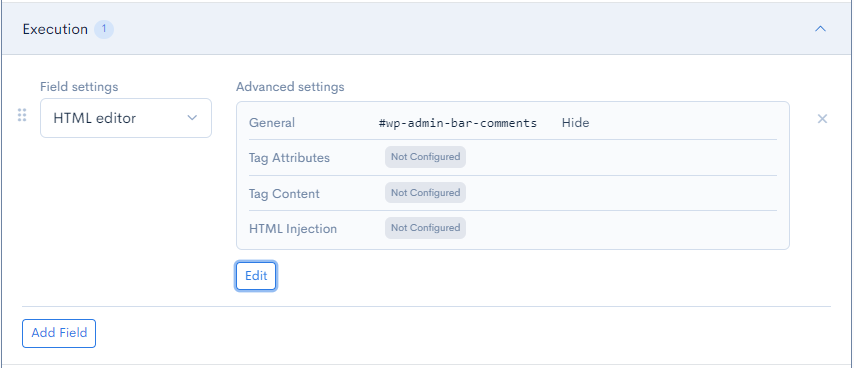
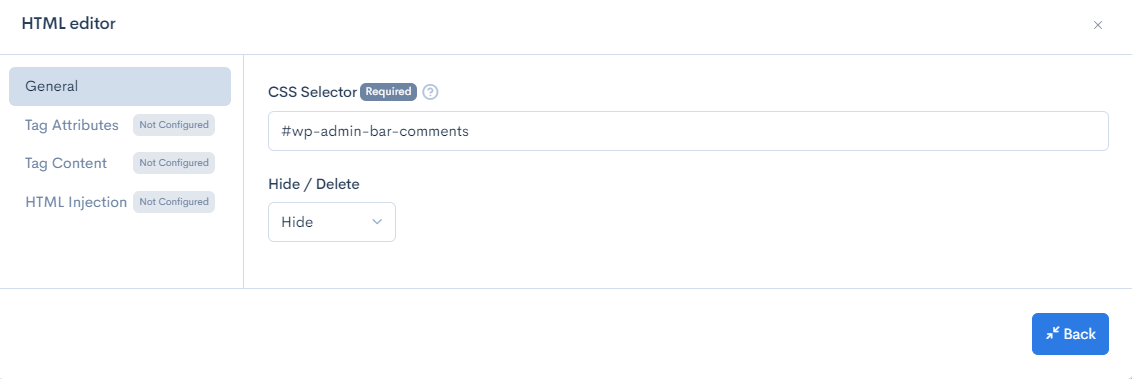
Execution
| Field | Settings |
|---|---|
| Field settings | HTML editor |
| General | CSS selector: #wp-admin-bar-commentsAction: Hide |


After the configuration is complete, click [Update] to save the settings.
Checking the display
Click the [Preview] button in the upper right corner of the rule editior page to verify the changes. Here, you can confirm that the comment icon and number are hidden.

Changing the label of the side menu
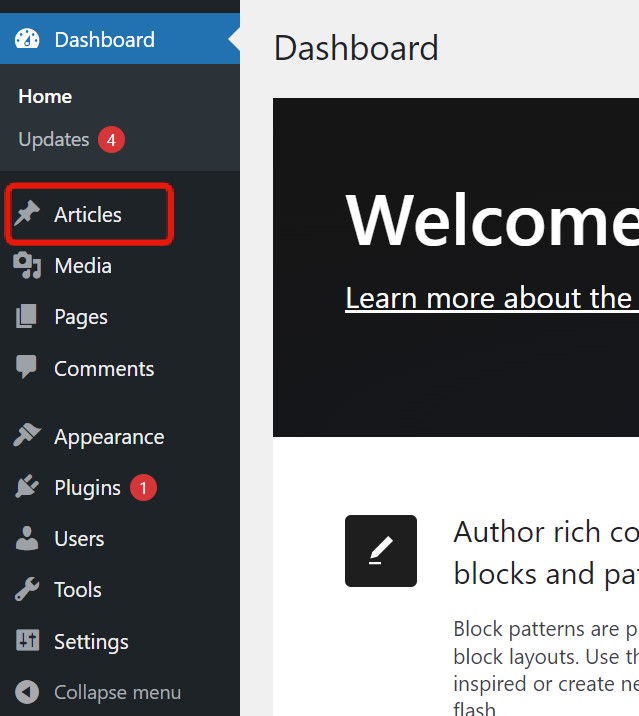
Change the label of the side menu. In this tutorial, we will change "Posts" to "Articles" as an example.

Creating a rule
Click on the [Response] tab on the rule addition page and create a rule as follows.
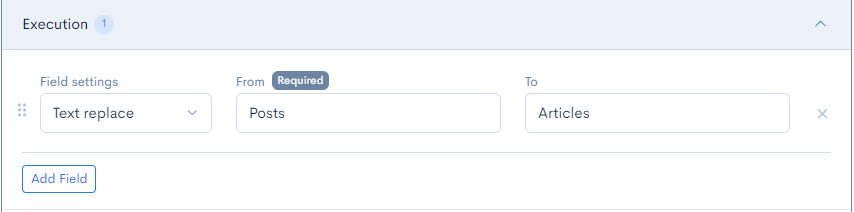
Execution
| Field | Settings |
|---|---|
| Field settings | Text replace |
| From | Posts |
| To | Articles |

After the configuration is complete, click [Update] to save the settings.
Confirming the display
Click the [Preview] button in the upper right corner of the rule editing page to confirm the display, and you can see that the label has been changed.

Adding a link to the side menu
Add a new link to the side menu. In this tutorial, we will add a menu called "Post Categories" between "Posts" and "Media".

Check and copy the HTML structure
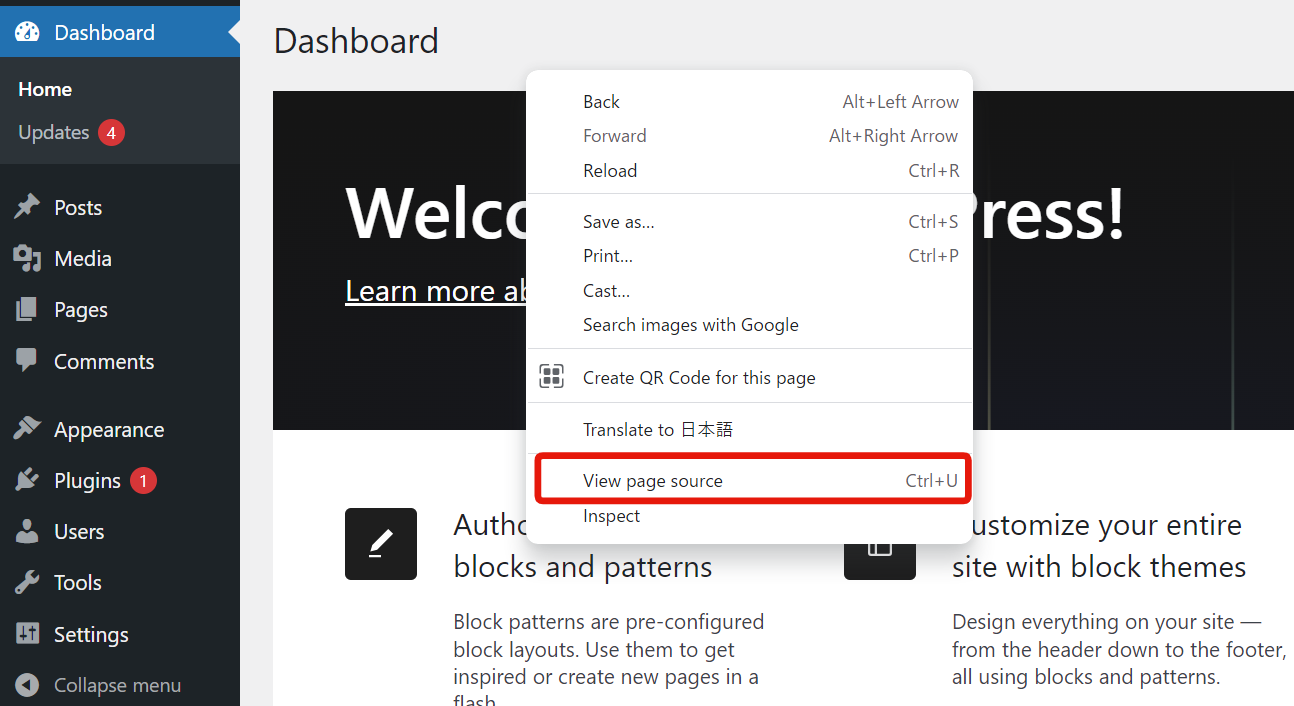
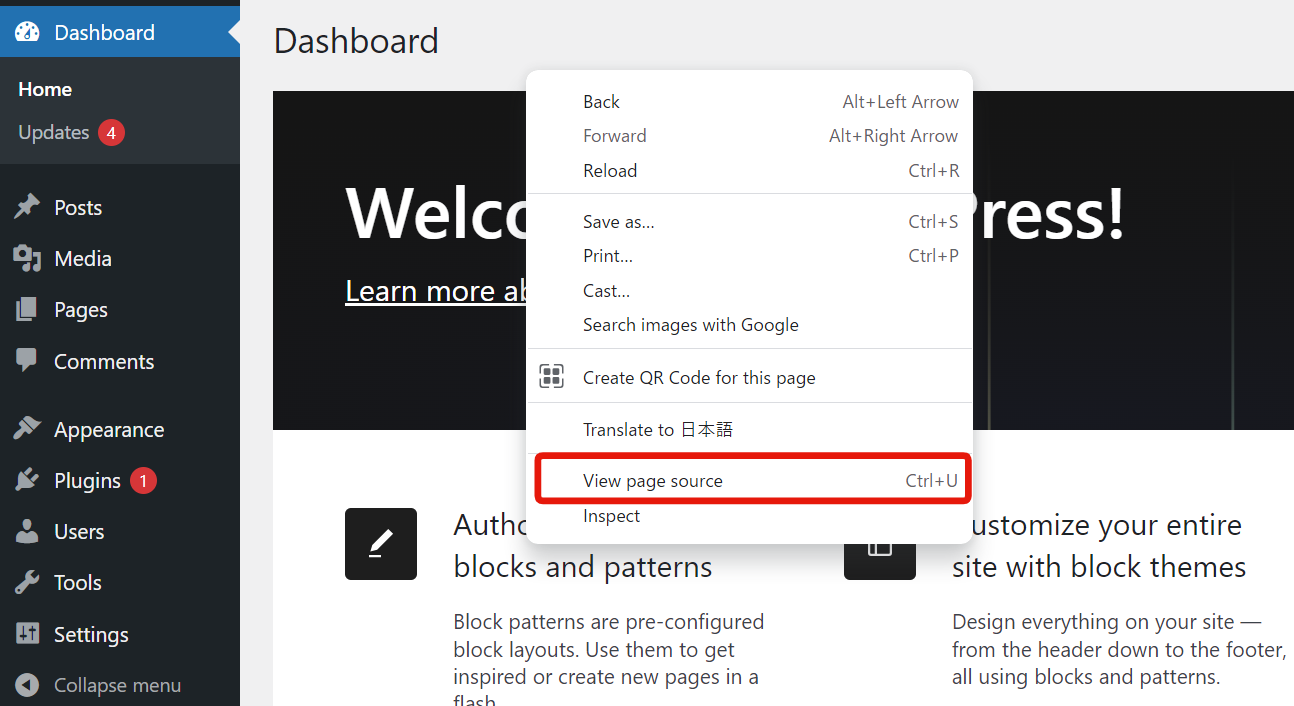
Right-click on the WordPress admin panel and click [View Page Source] from the menu that appears.

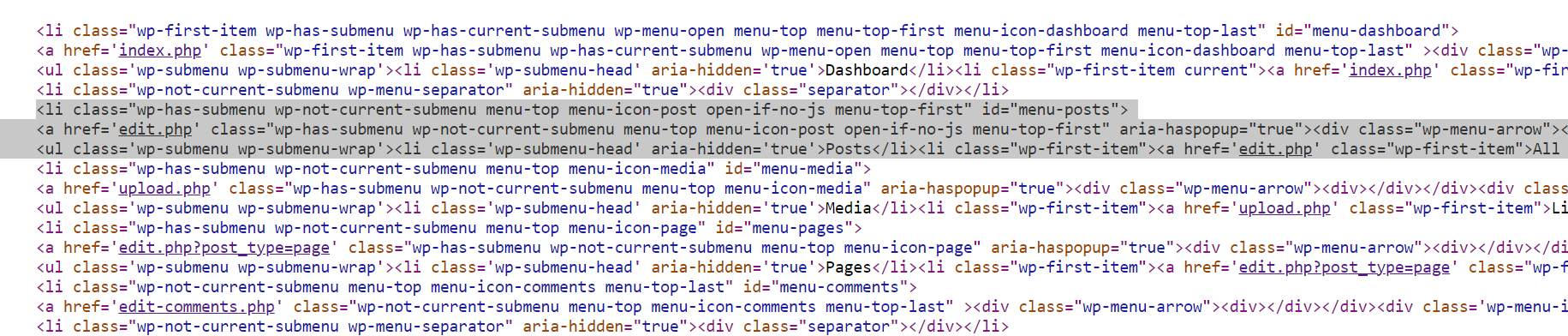
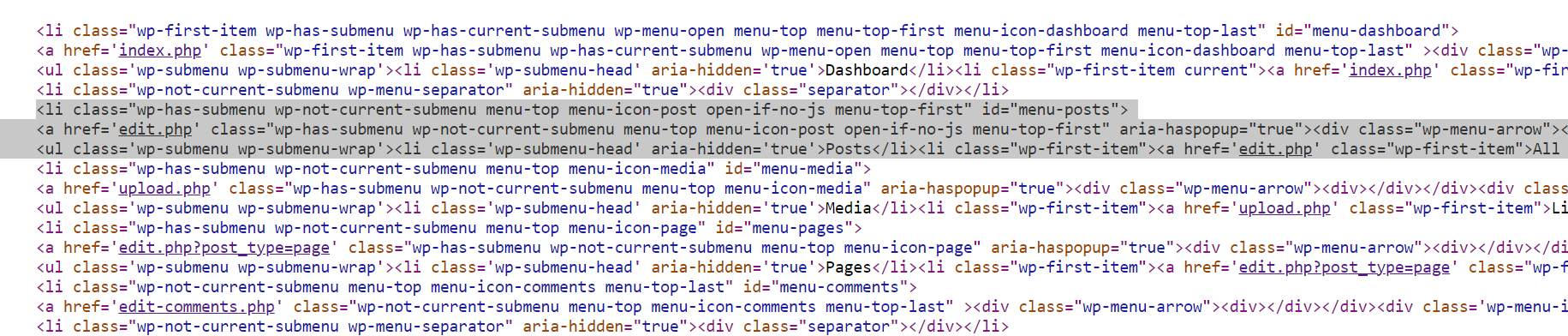
Press "Ctrl+F" on Windows or "cmd+F" on Mac to display the search box, and search for "menu-posts" to check the HTML of the "Posts" section of the side menu.
Copy everything from <li class="wp-has-submenu wp-not-current-submenu menu-top menu-icon-post open-if-no-js menu-top-first" id="menu-posts"> to </li>.

Creating a rule
Click on the [Response] tab of the rule addition screen and create a rule as follows:
Execution
| Field | Settings |
|---|---|
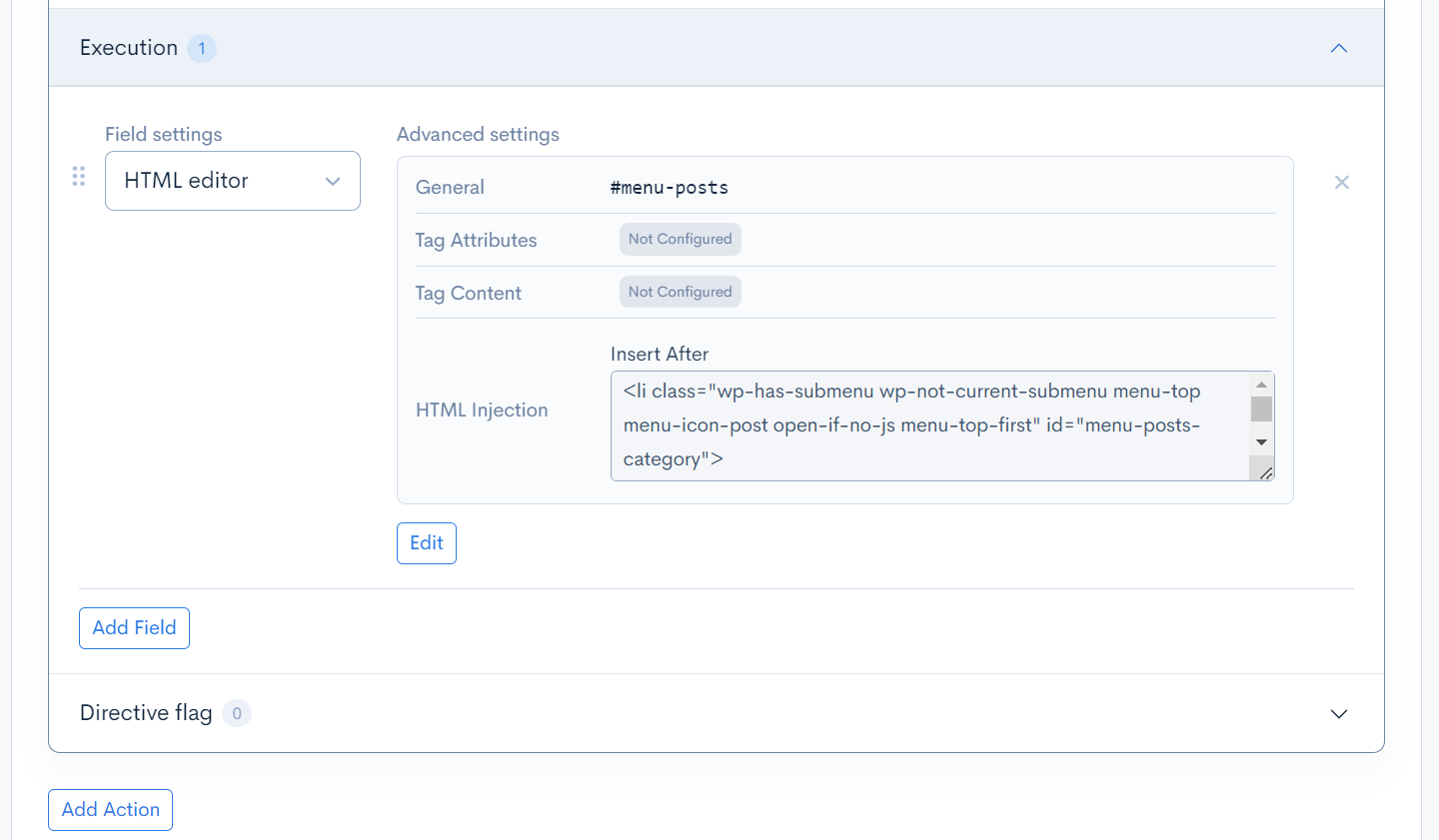
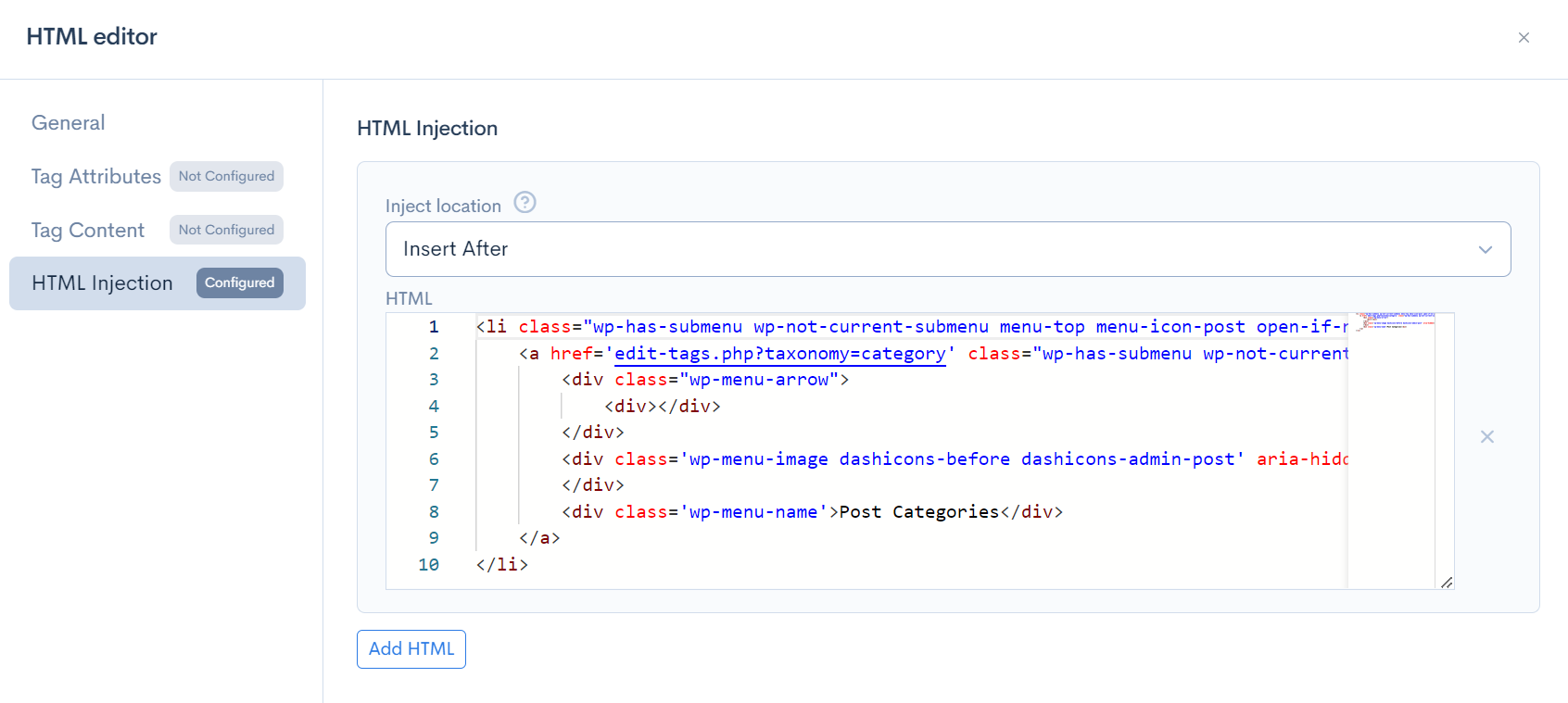
| Field settings | HTML editor |
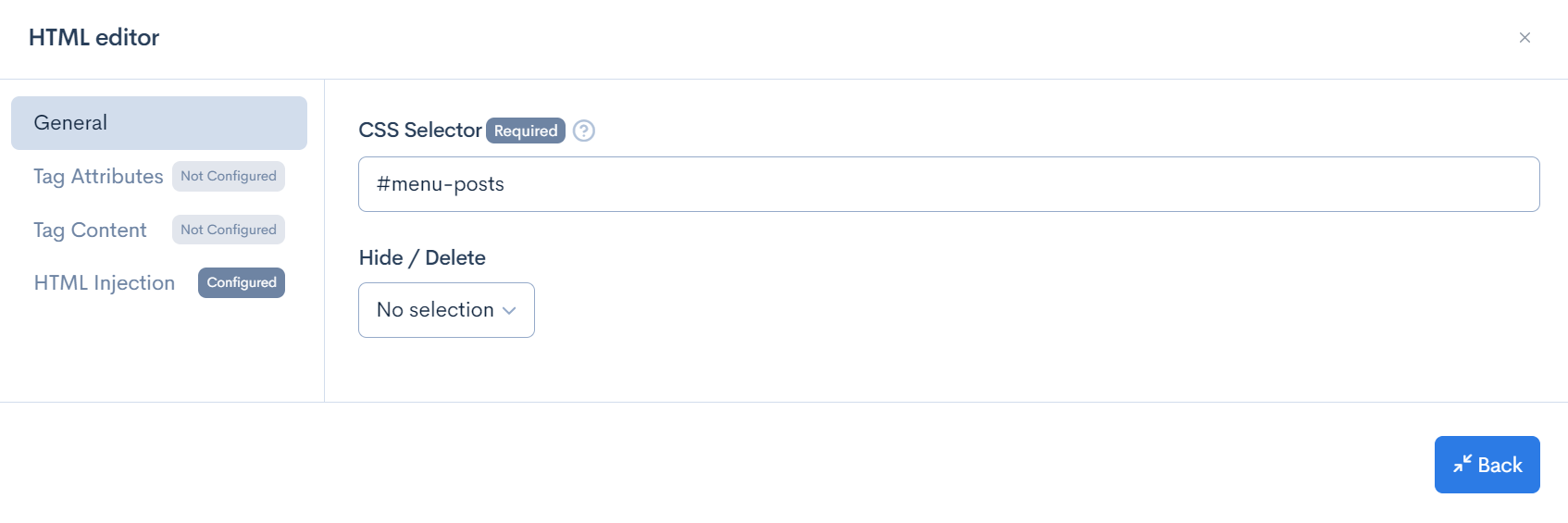
| General | CSS Selector: #menu-posts |
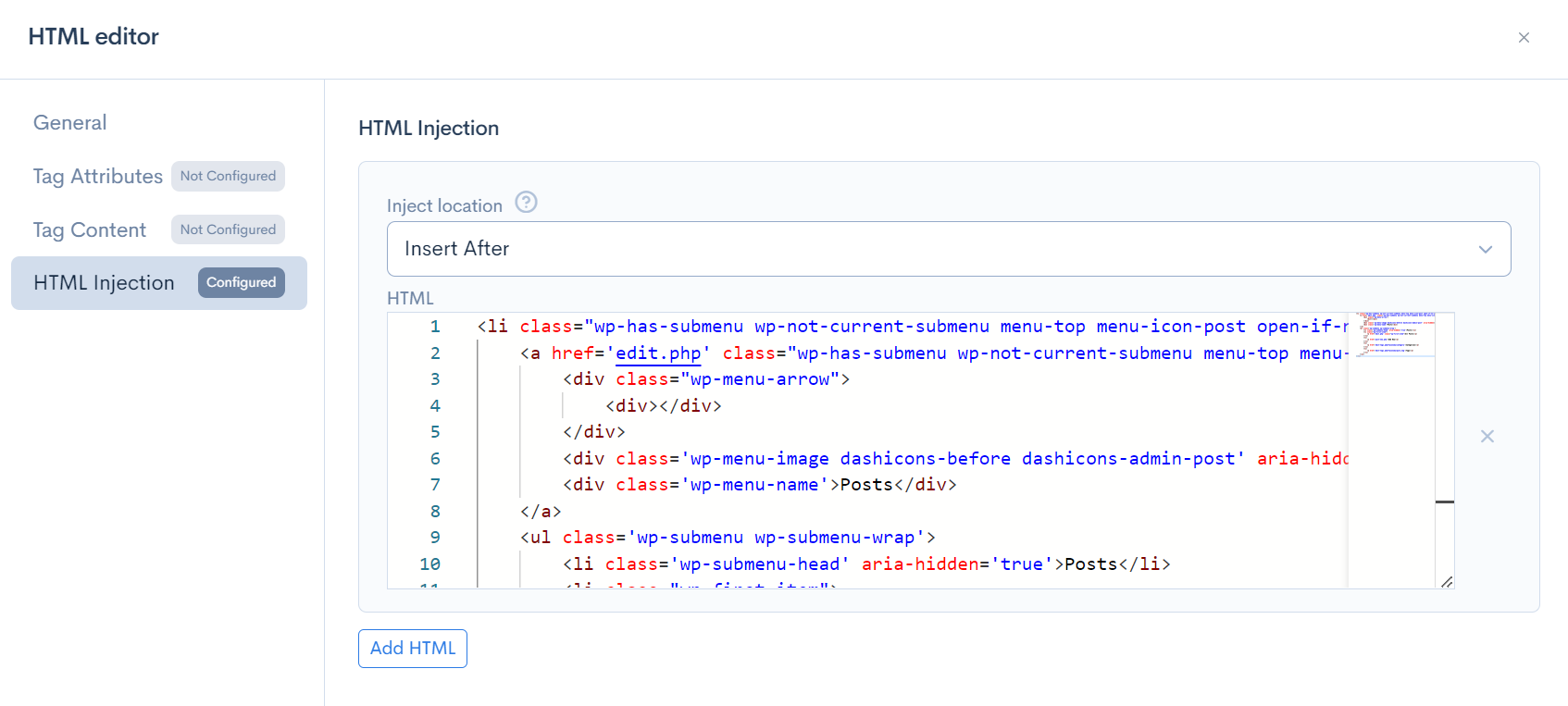
| HTML Injection | Inject location: Insert AfterHTML: Enter the following code by editing the copied code earlier. |
<li class="wp-has-submenu wp-not-current-submenu menu-top menu-icon-post open-if-no-js menu-top-first" id="menu-posts-category">
<a href='edit-tags.php?taxonomy=category' class="wp-has-submenu wp-not-current-submenu menu-top menu-icon-post open-if-no-js menu-top-first" aria-haspopup="true">
<div class="wp-menu-arrow">
<div></div>
</div>
<div class='wp-menu-image dashicons-before dashicons-admin-post' aria-hidden='true'><br />
</div>
<div class='wp-menu-name'>Post Categories</div>
</a>
</li>



After the configuration is complete, click [Update] to save the settings.
Confirming the display
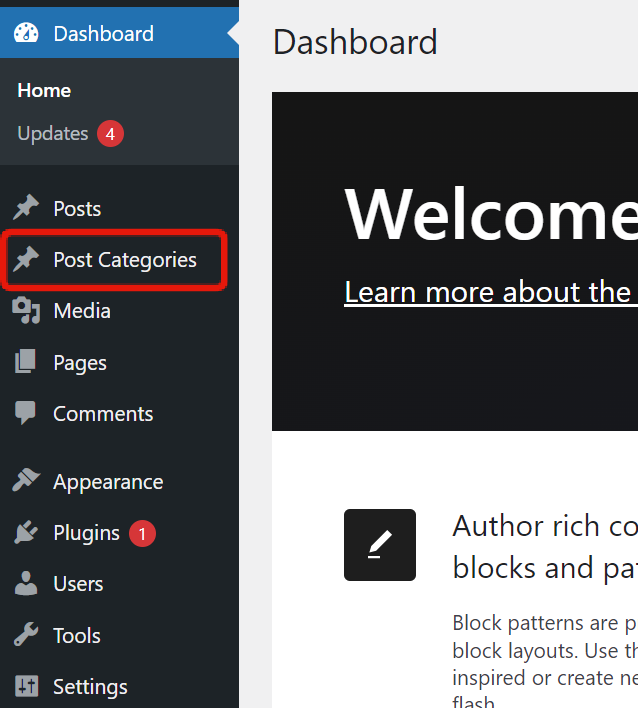
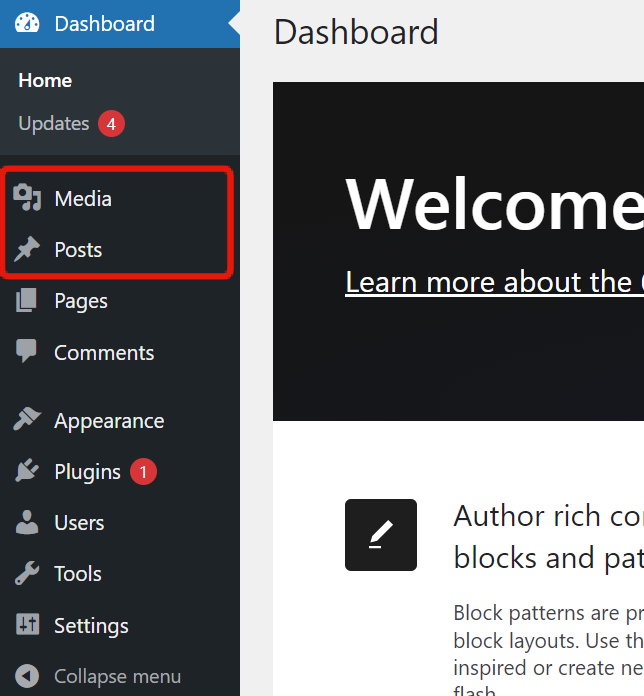
Click the [Preview] button in the upper right corner of the rule editior page to verify the changes. Here, you can see that the link has been added.

Changing the order of the side menu
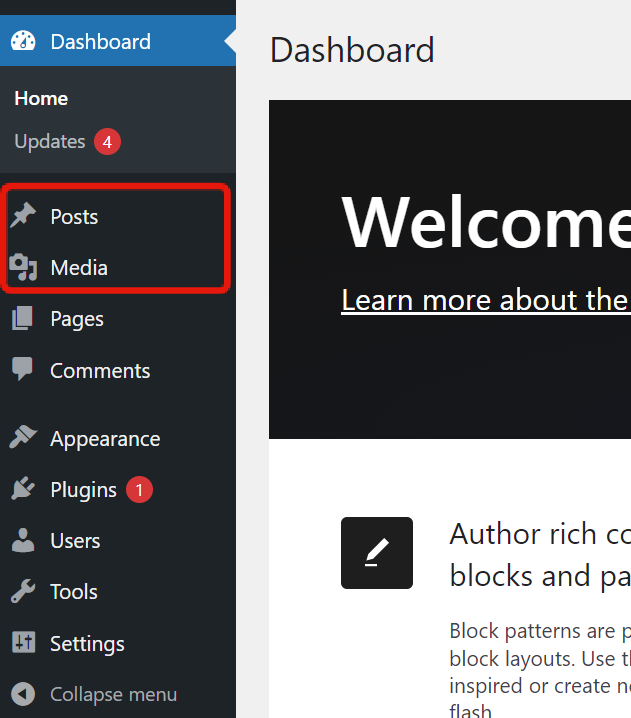
Change the order of the side menu. In this tutorial, we will swap the order of "Posts" and "Media".

Check and copy the HTML structure
Right-click on the WordPress admin panel and click [View Page Source] from the menu that appears.

Press "Ctrl+F" on Windows or "cmd+F" on Mac to display the search box, and search for "menu-posts" to check the HTML of the "Posts" section of the side menu. Copy the menu element of "Posts".

Creating Rules
Click on the [Response] tab of the Add Rule screen and create the following rules.
Execution
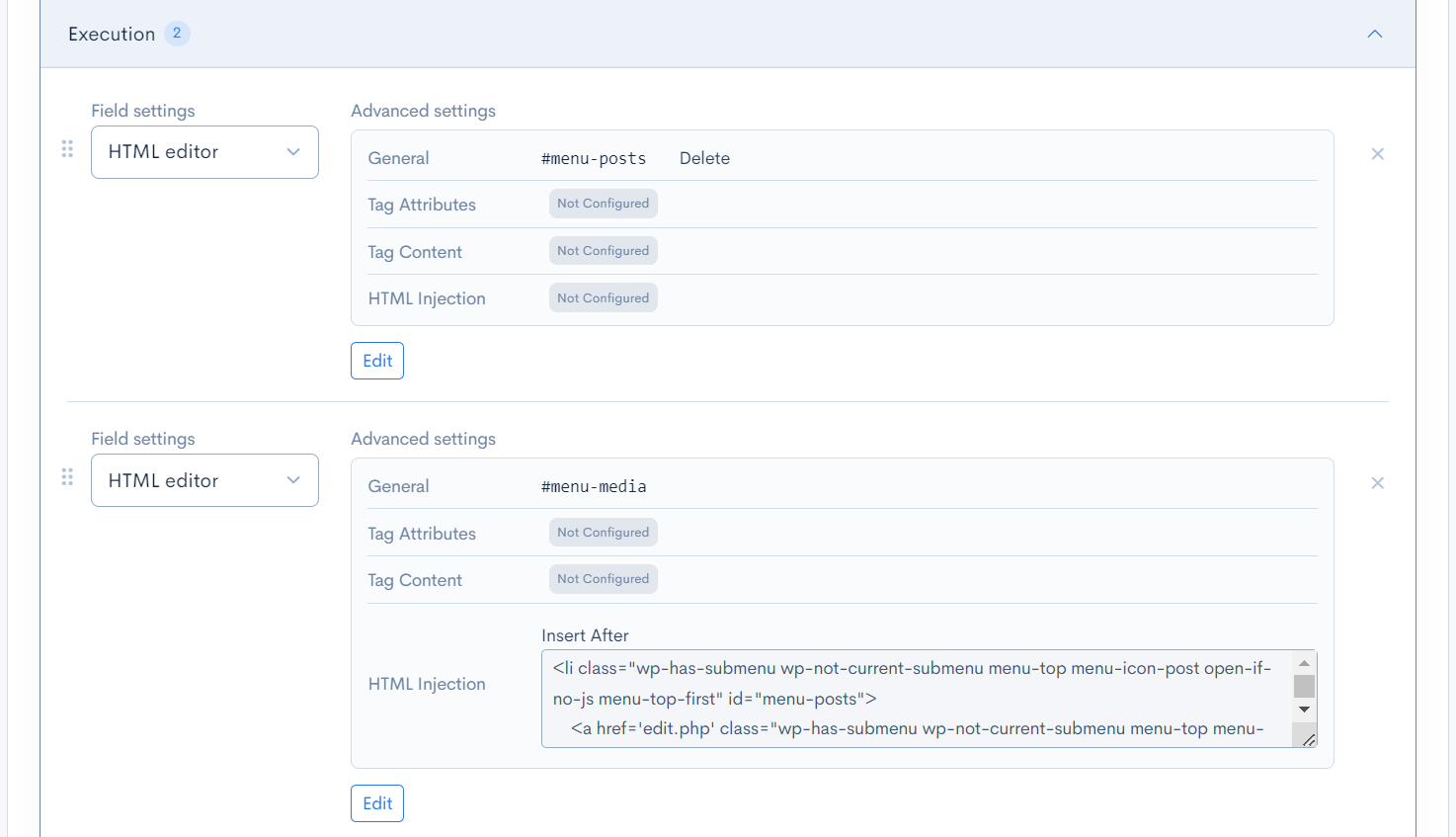
Create two items.

Field #1
| Field | Settings |
|---|---|
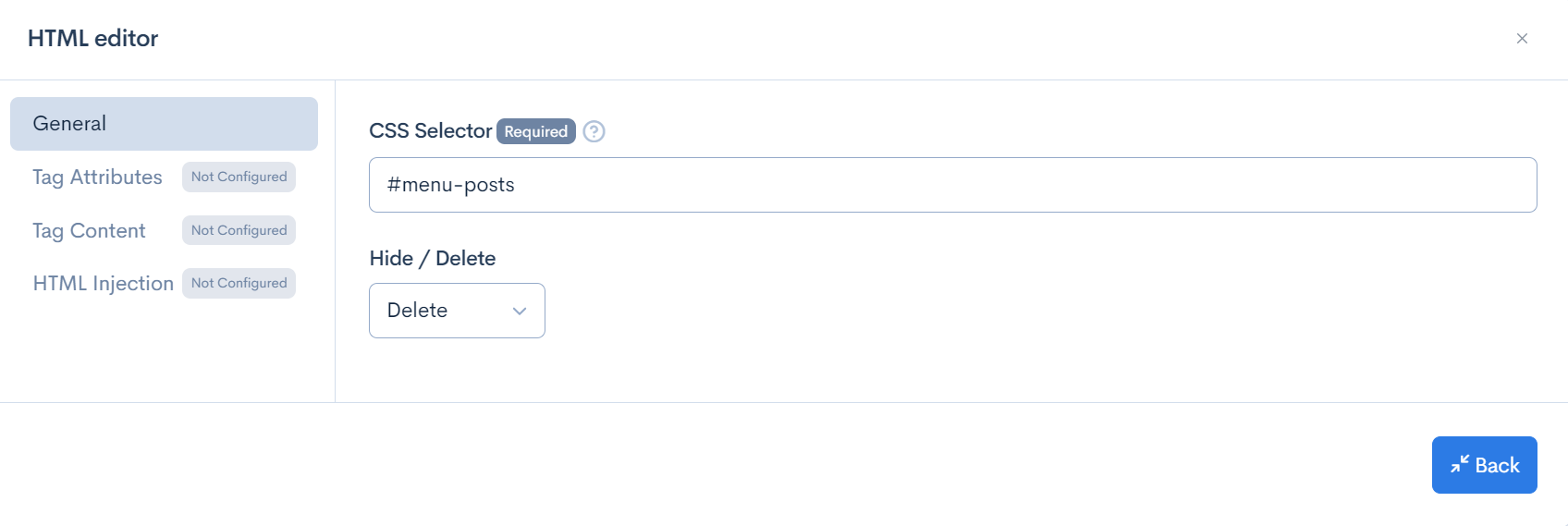
| Field settings | HTML editor |
| General | CSS Selector: #menu-postsDelete/Hide: Delete |

Field #2
| Field | Settings |
|---|---|
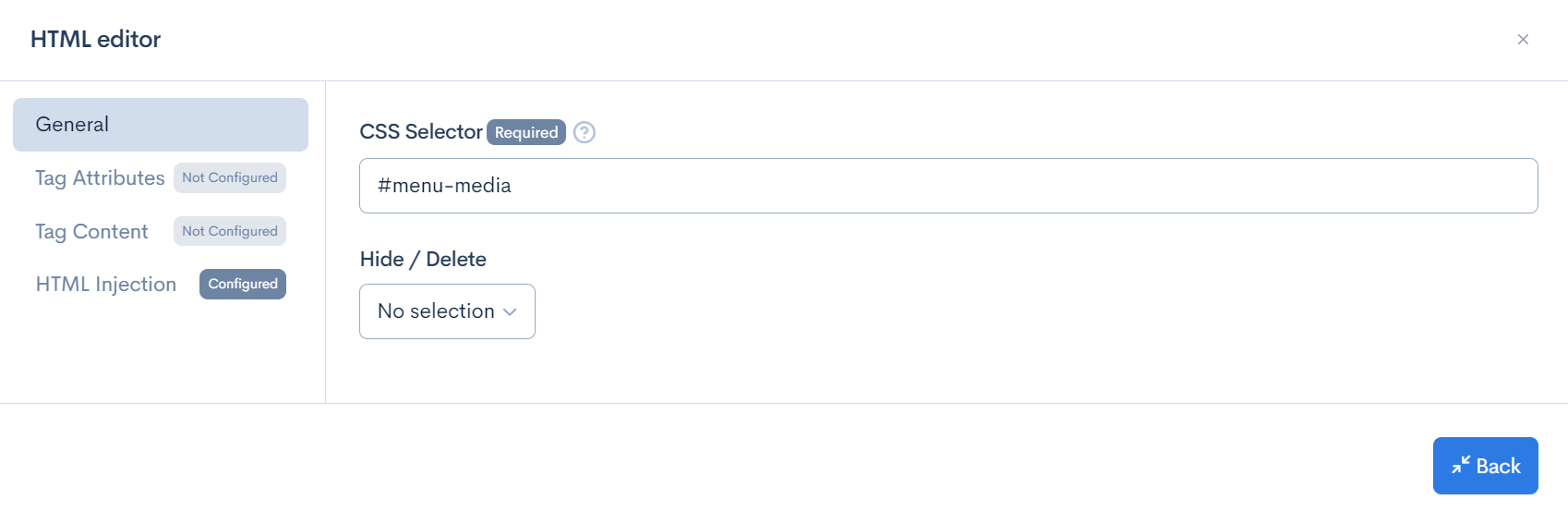
| Field settings | HTML editor |
| General | CSS Selector: #menu-media |
| HTML Insertion | Insertion Position: Insert after the element HTML: Enter the following code by editing the code copied earlier. |
<li class="wp-has-submenu wp-not-current-submenu menu-top menu-icon-post open-if-no-js menu-top-first" id="menu-posts">
<a href='edit.php' class="wp-has-submenu wp-not-current-submenu menu-top menu-icon-post open-if-no-js menu-top-first" aria-haspopup="true">
<div class="wp-menu-arrow">
<div></div>
</div>
<div class='wp-menu-image dashicons-before dashicons-admin-post' aria-hidden='true'><br /></div>
<div class='wp-menu-name'>Posts</div>
</a>
<ul class='wp-submenu wp-submenu-wrap'>
<li class='wp-submenu-head' aria-hidden='true'>Posts</li>
<li class="wp-first-item">
<a href='edit.php' class="wp-first-item">All Posts</a>
</li>
<li>
<a href='post-new.php'>Add New</a>
</li>
<li>
<a href='edit-tags.php?taxonomy=category'>Categories</a>
</li>
<li>
<a href='edit-tags.php?taxonomy=post_tag'>Tags</a>
</li>
</ul>
</li>


After the configuration is complete, click on [Update] to save the settings.
Check the display
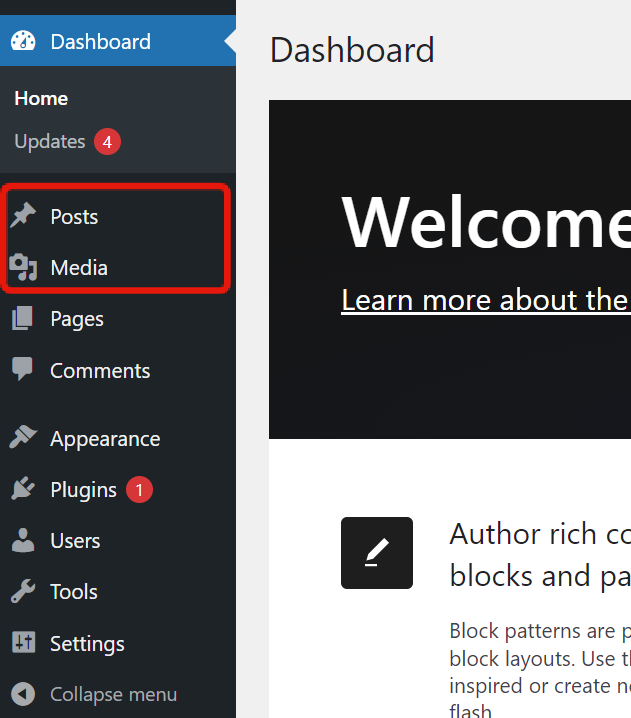
Click the [Preview] button in the upper right corner of the rule editior page to verify the changes. Here, you can confirm that the order has been changed.

Removing unnecessary blocks from the dashboard
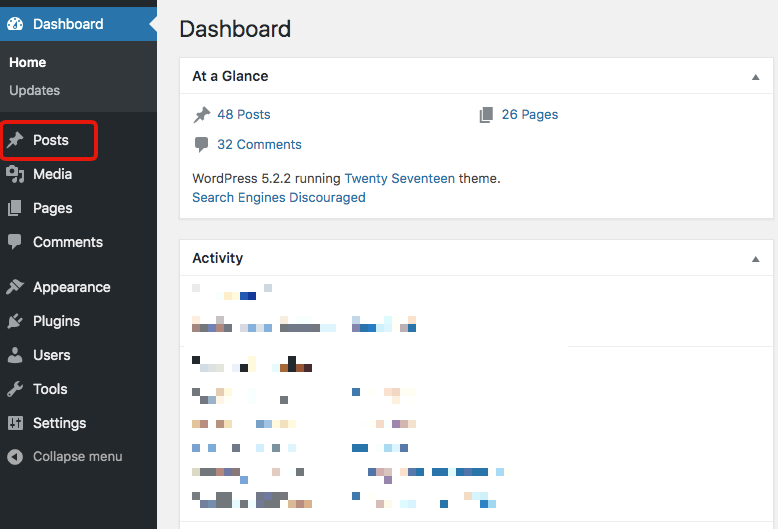
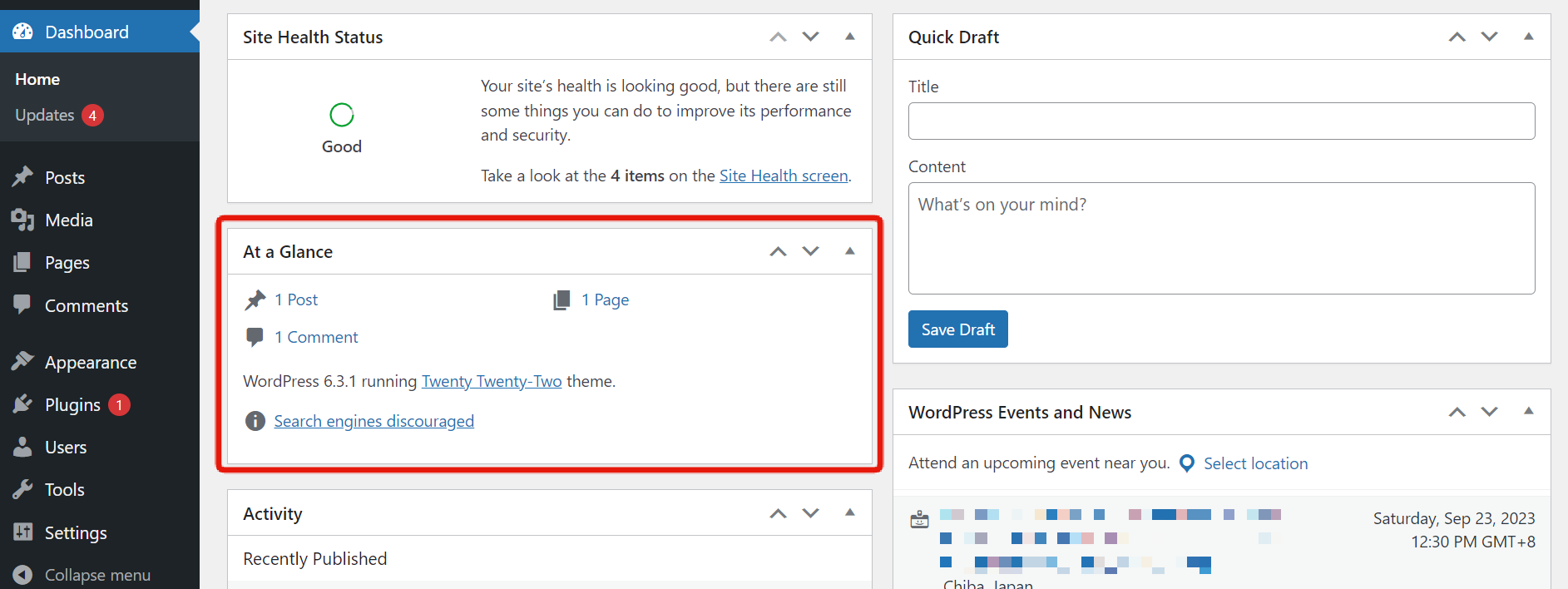
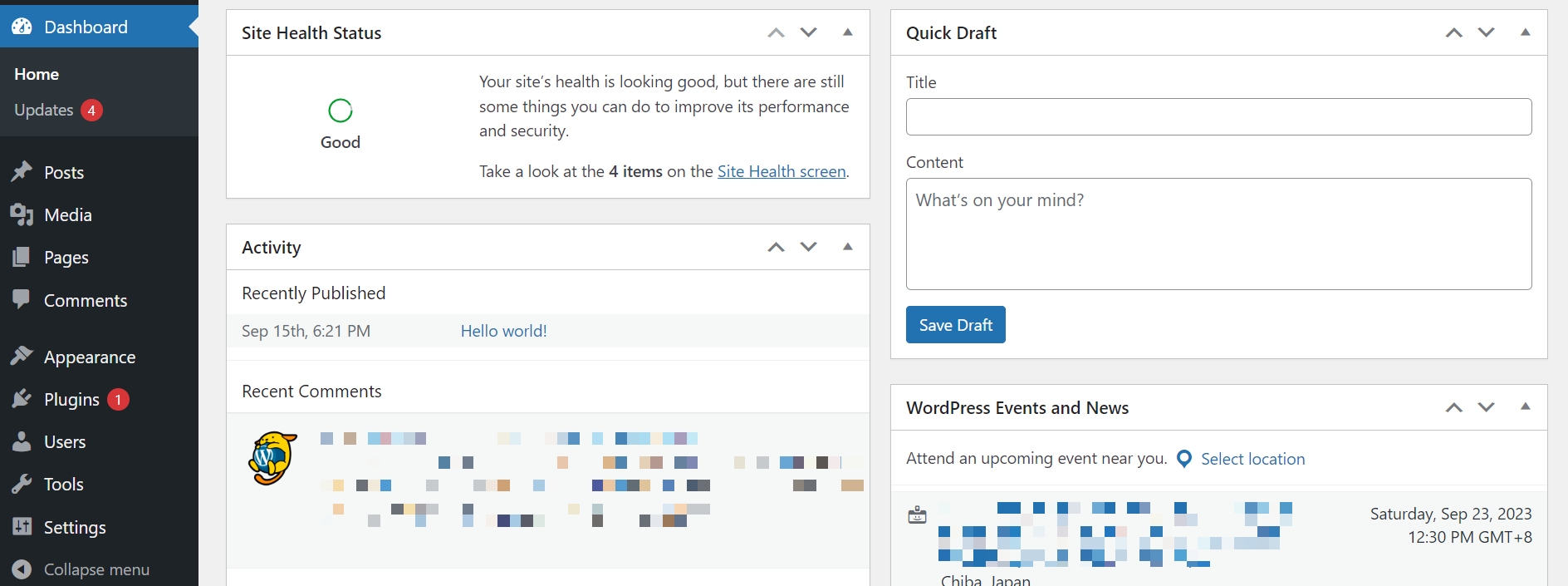
In this tutorial, we will remove the "At a Glance" block as an example.

Creating Rules
Click on the [Response] tab of the rule editor page and create the following rule.
Execution
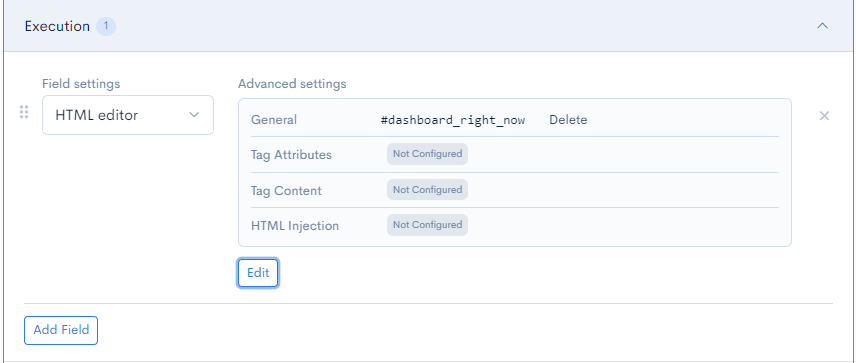
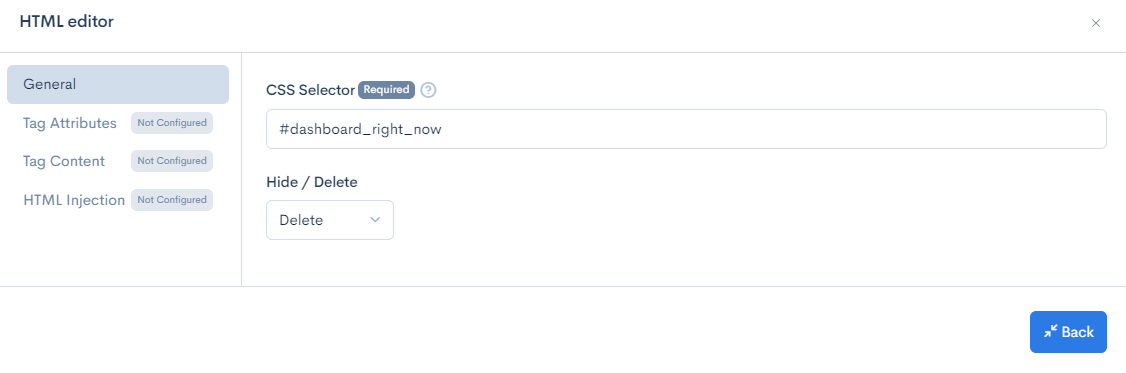
| Field | Settings |
|---|---|
| Field settings | HTML editor |
| General | CSS Selector: #dashboard_right_nowDelete/Hide: Delete |


Check the display
Click the [Preview] button in the upper right corner of the rule editior page to verify the changes. Here, you can confirm that the block has been removed.

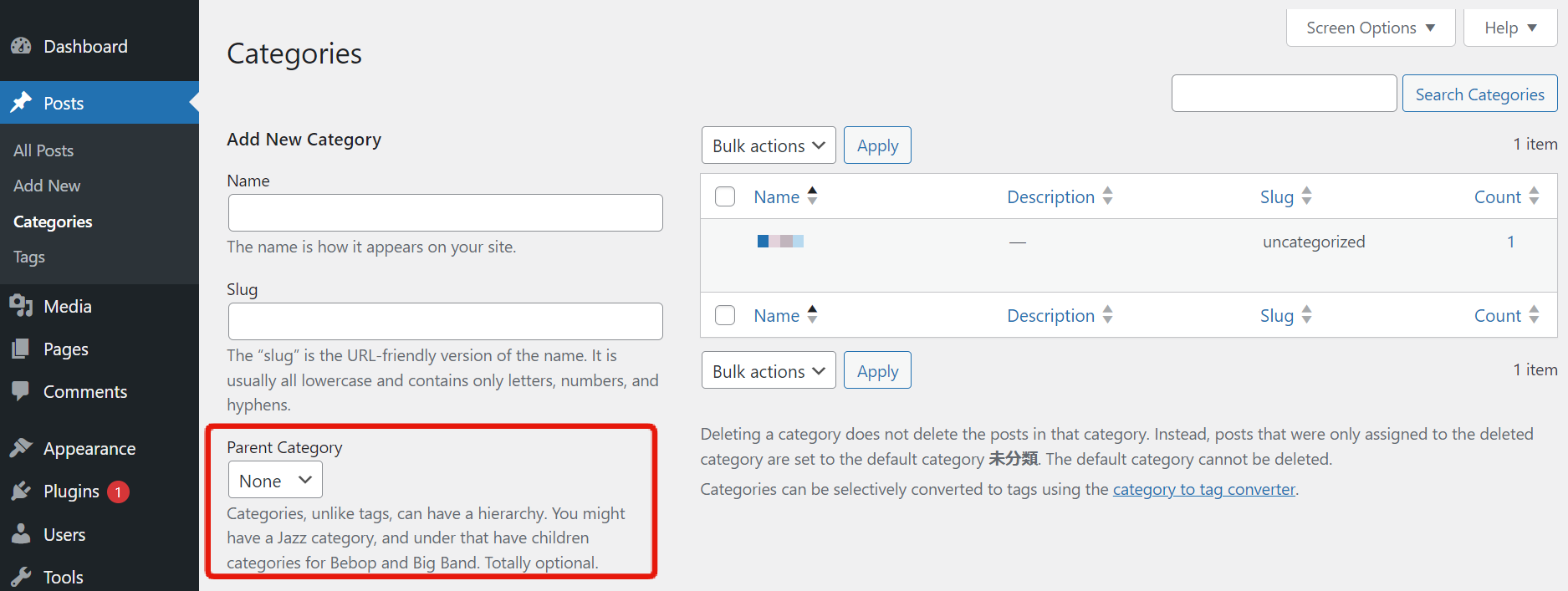
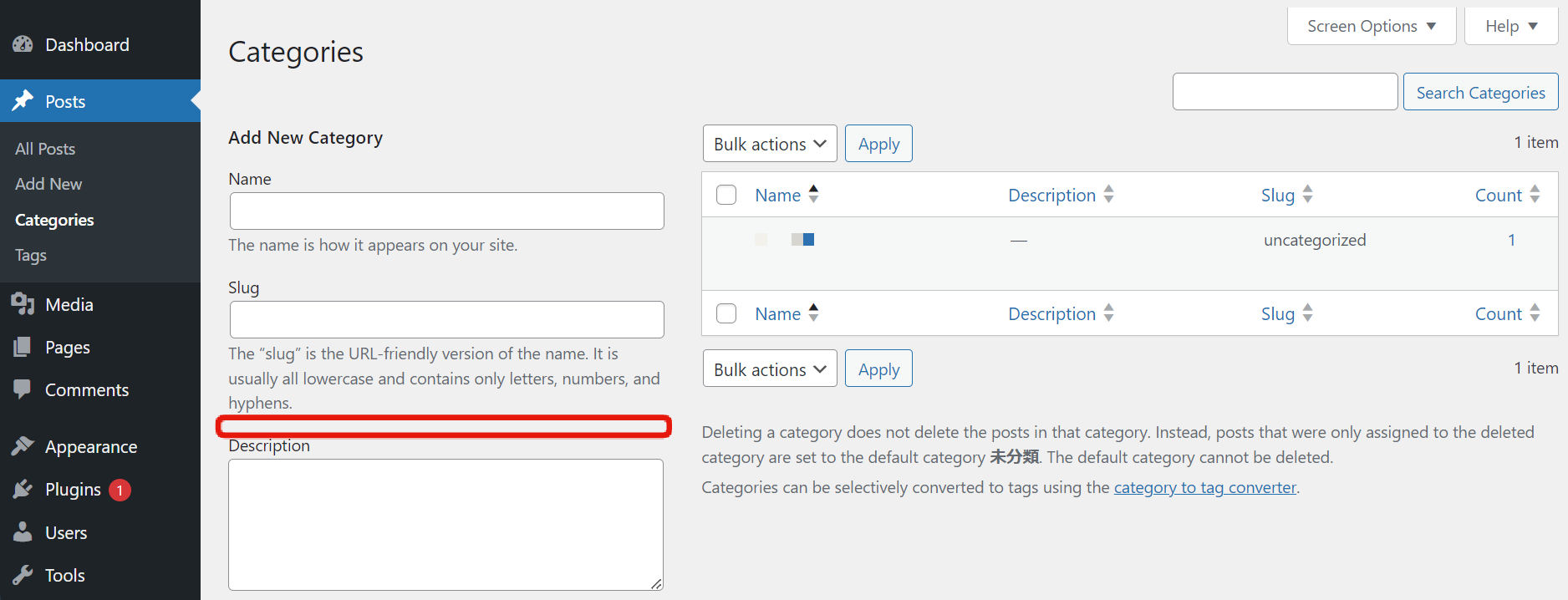
Hiding the Parent Category field
Hide the "Parent Category" field displayed on the new/edit category page of the post.

Creating Rules
Create the following rules on the rule editor page.
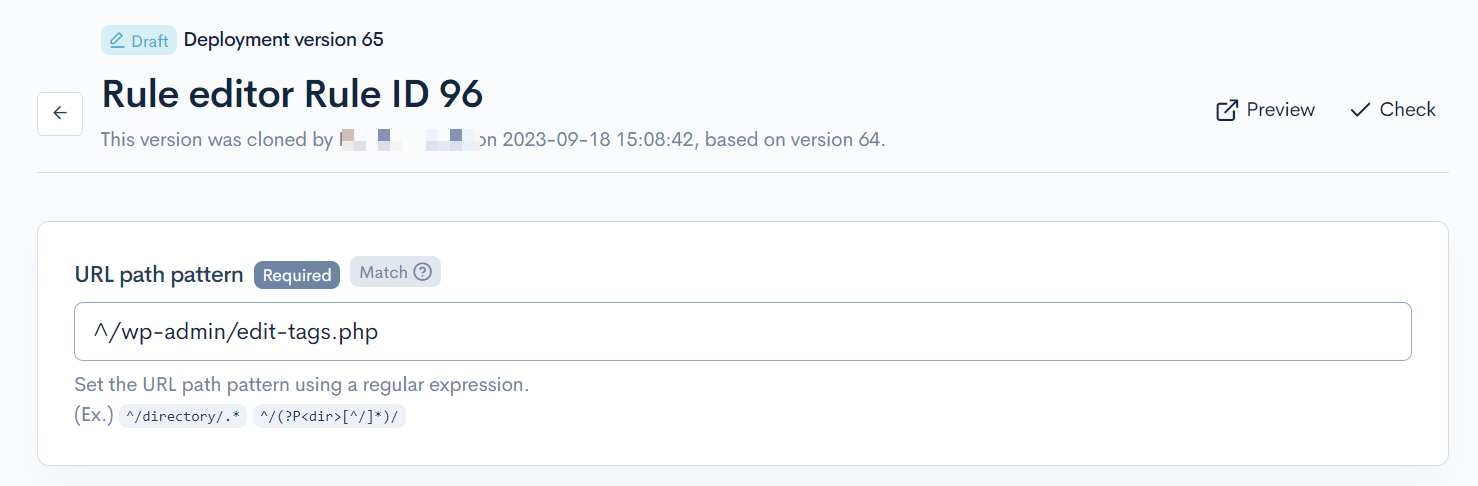
URL path pattern to apply
To apply the rule to the category editor page in the admin panel, enter ^/wp-admin/edit-tags.php.

Click on the [Response] tab and configure as follows.
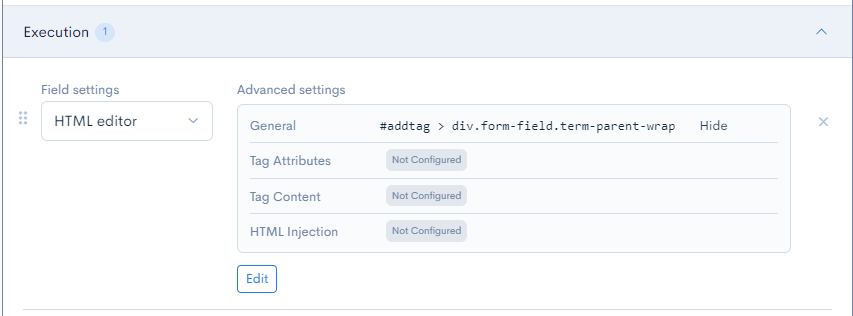
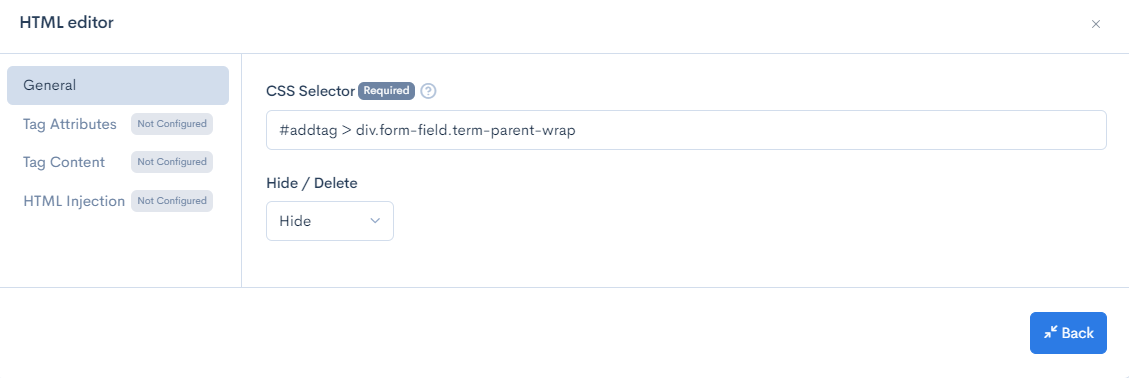
Execution
| Field | Settings |
|---|---|
| Field settings | HTML editor |
| General | CSS Selector: #addtag > div.form-field.term-parent-wrapRemove/Hide: Hide |


Confirm the Display
Click the [Preview] button in the upper right corner of the rule editior page to verify the changes. Here, you can see that the "Parent Category" field is hidden.

Support
If you have any other questions, please contact us or check out Our Discord Community.