How to modify Request or Response headers in KurocoEdge
Overview
A common use case for KurocoEdge is adding, replacing, or deleting HTTP headers on your site. While modifying headers can typically be a complex procedure, KurocoEdge makes it relatively easy and quick to change headers.
In the following steps, we will create a KurocoEdge rule to modify the response headers of your website at the Edge of the network.
What You'll Learn
Adding a New Header
In the first example, a new dummy header is created in KurocoEdge. Dummy headers are useful for verifying that the rules created in KurocoEdge are applied to the site as intended.
First, we will need to create a draft deployment.
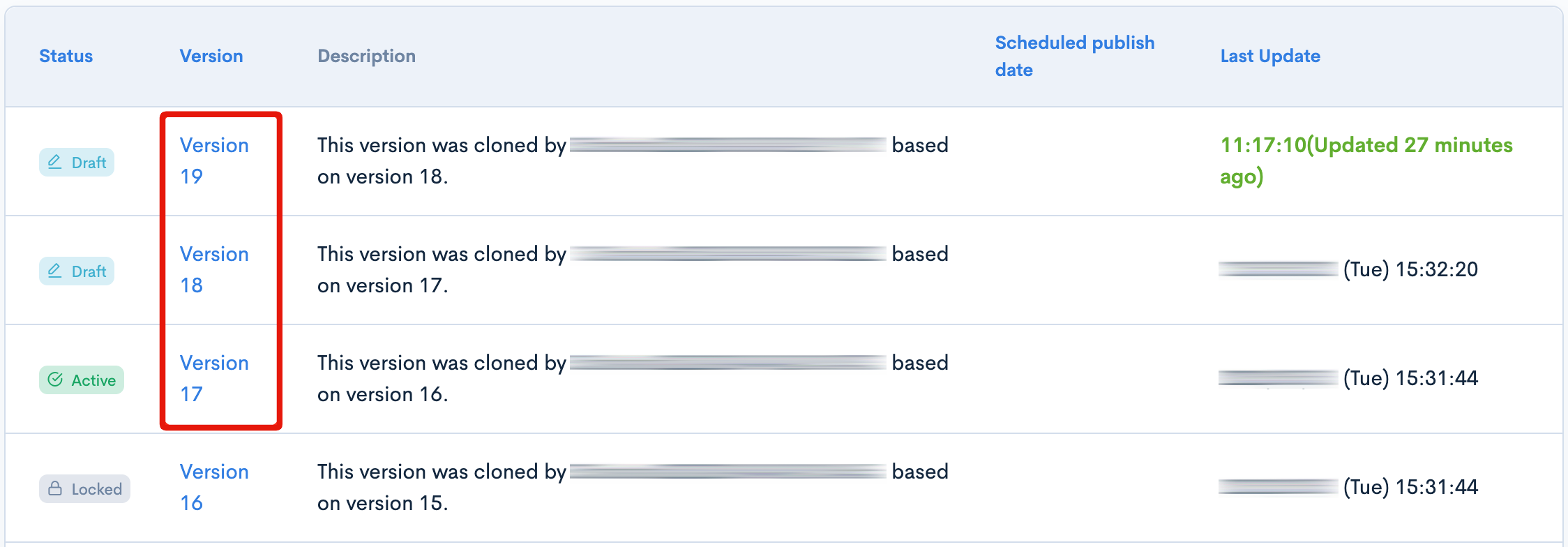
Navigate to 'Deployment list' in the admin panel menu, and clone an existing deployment to create new draft deployment.
Clone a new draft deploymeny by click on the [Version] that is either currently "Active" or "Draft.

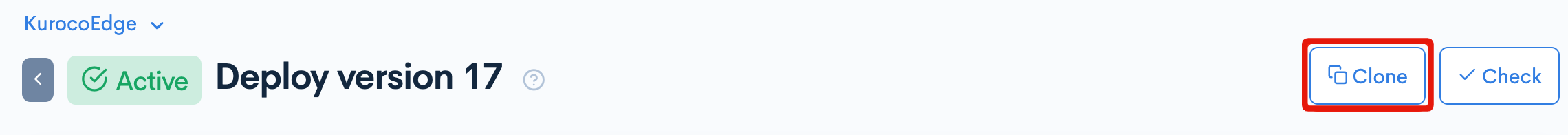
Click [Clone] on the "Active" deployment.

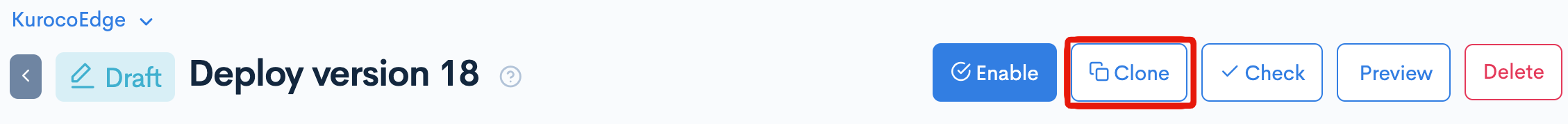
or "Draft" deployment.

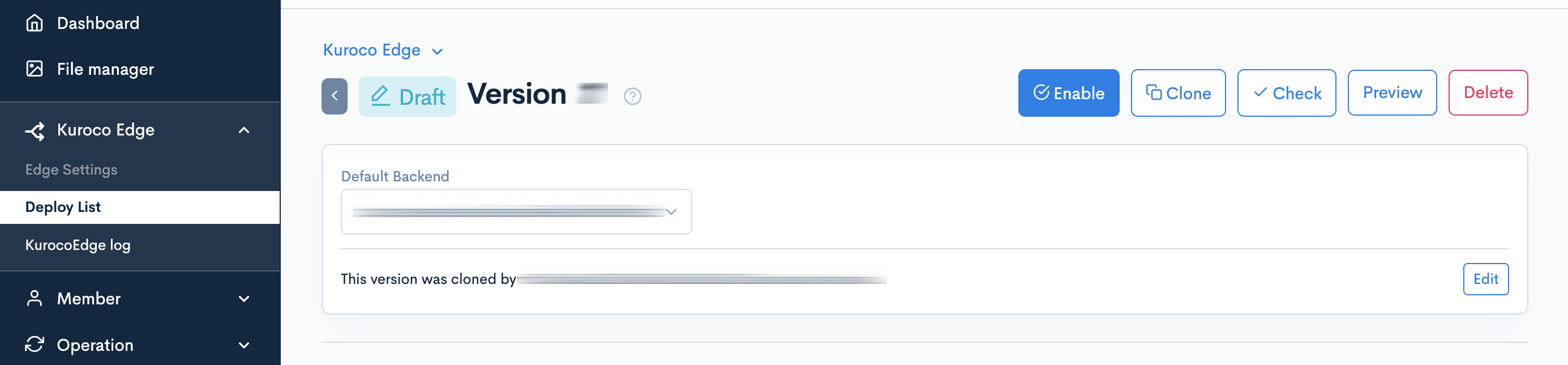
A new draft deployment will be cloned.

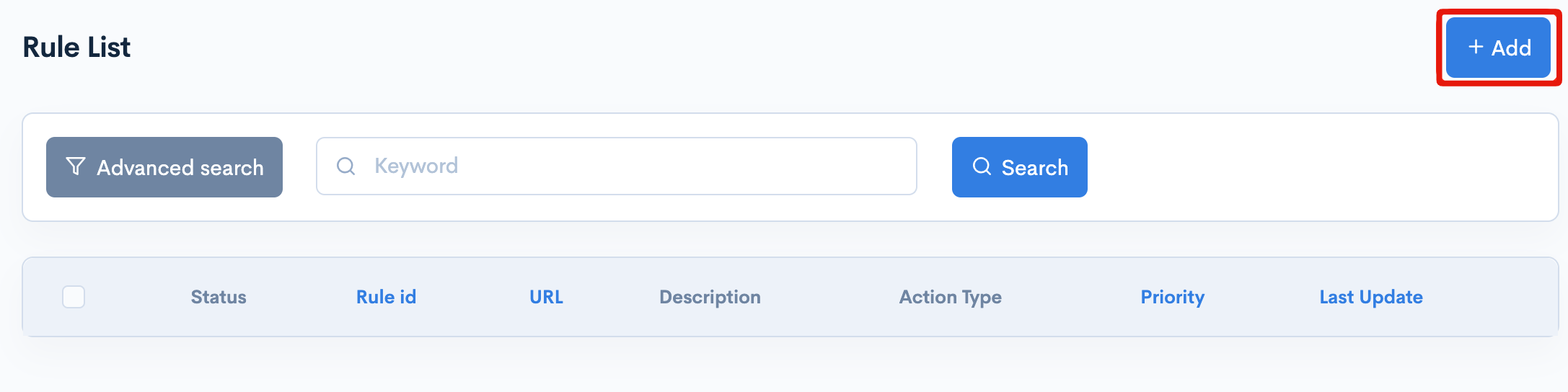
Click the [Add] button to the right of 'Rule list' title to create a new rule.

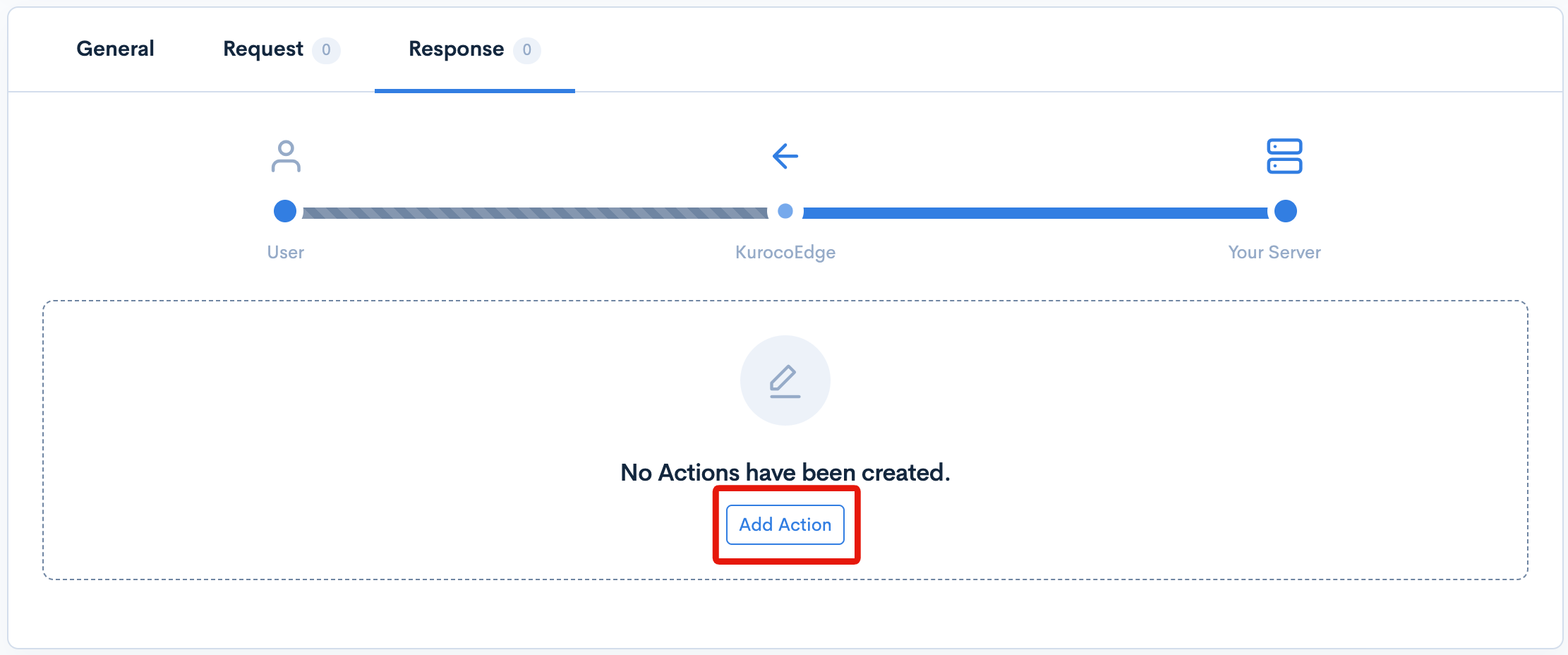
Go to the "Response" tab and click "Add Action".

If you want to create a request header instead of a response header, go to the "Request" tab instead.
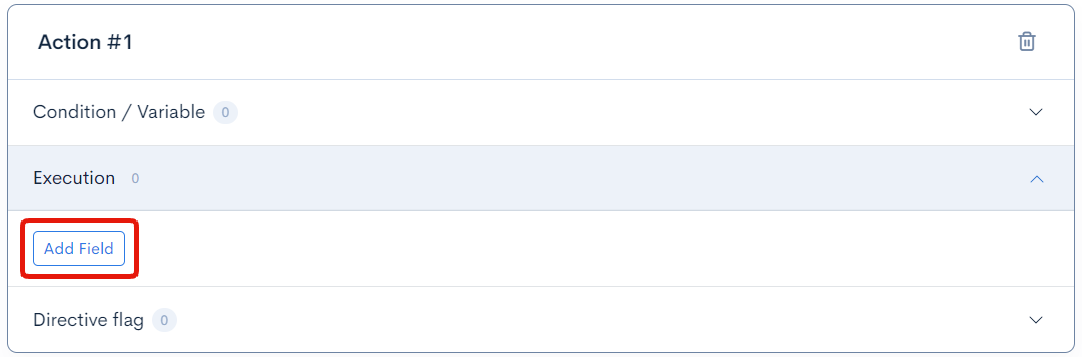
Expand the 'Execution' dropdown menu and click on [Add Field].

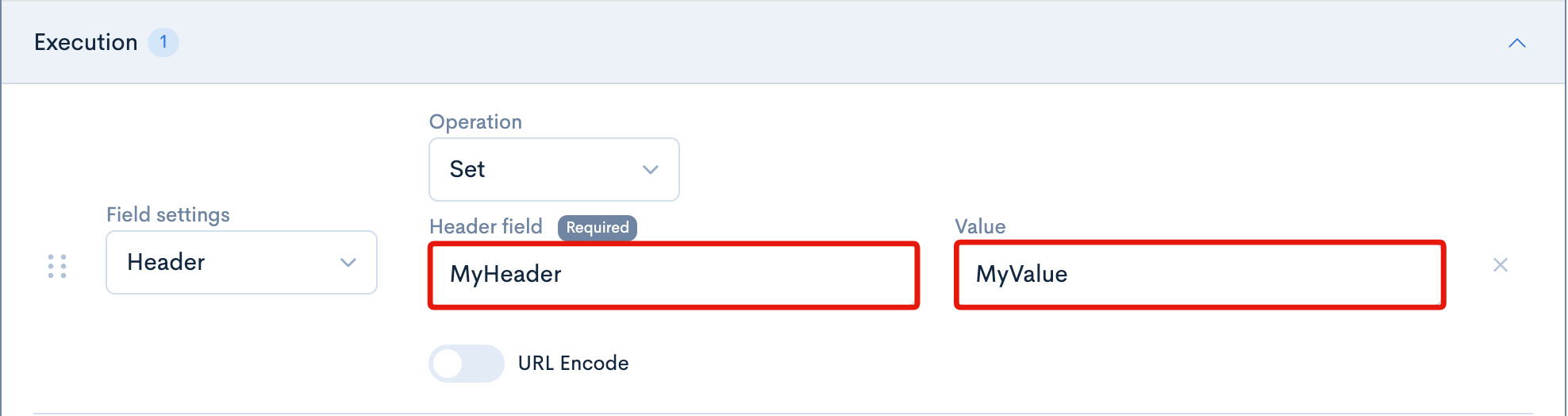
Set up the field as follows.
| Field | Settings |
|---|---|
| Field settings | Header |
| Operation | Set |
| Header field | MyHeader |
| Value | MyValue |

You can enter any string into the 'Name' and 'Value' fields. You may wish to use camel case or kebab case, etc. depending on the naming conventions or syntax requirements of your project.
Once you have completed the above steps, click on the [Update] button to save your changes.

Verifying that Your Custom Header Has Been Added
To verify that the header has been added, click the [Preview] button in the top right-hand corner of the KurocoEdge admin panel to open a preview of the site in your web browser.

To check if the header has been added to your site, open the Developer Tools by right clicking anywhere on the page and select [Inspect].
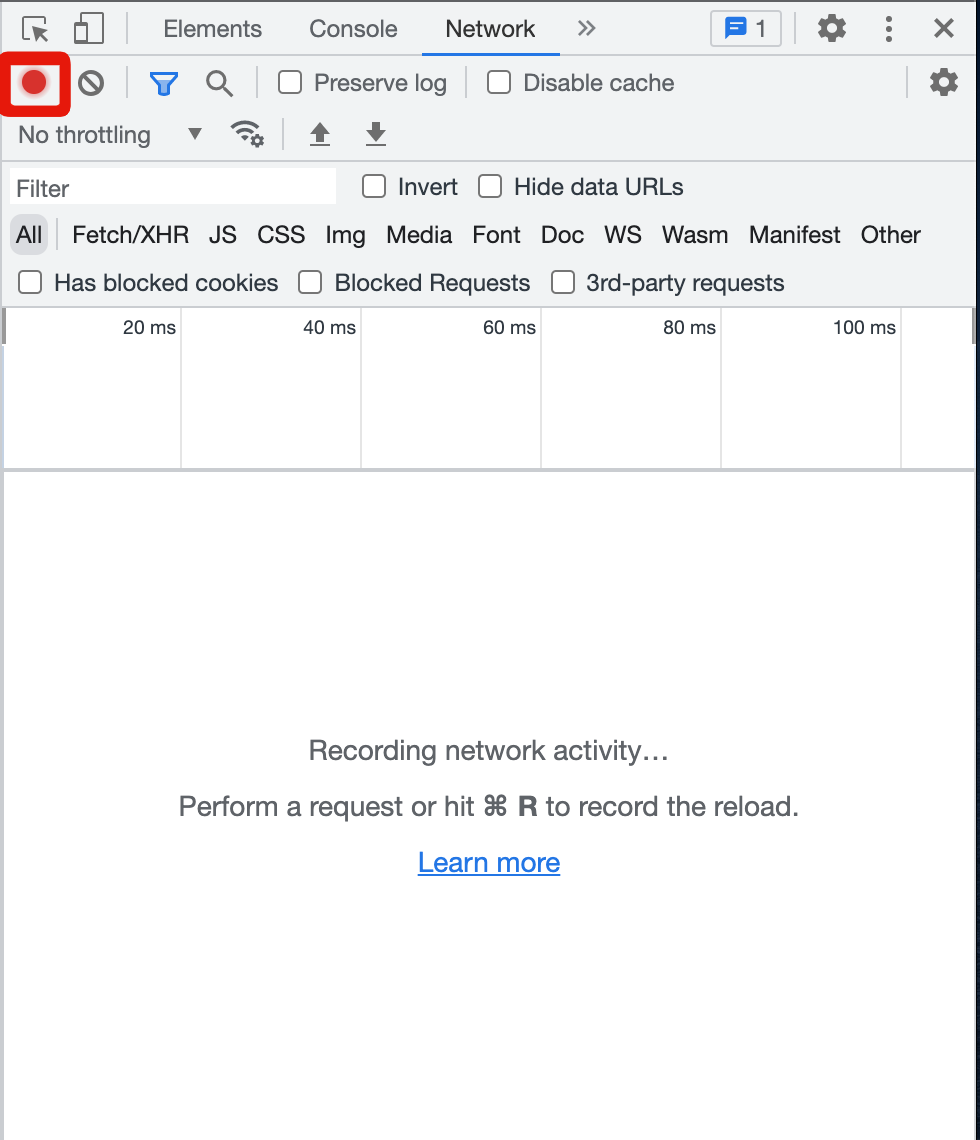
Once the Developer Tools are open, click on the "Network" tab. Ensure that the "Record" button is active (red) and refresh the page to record network activity - this will include HTTP requests and responses, as well as the headers they contain.

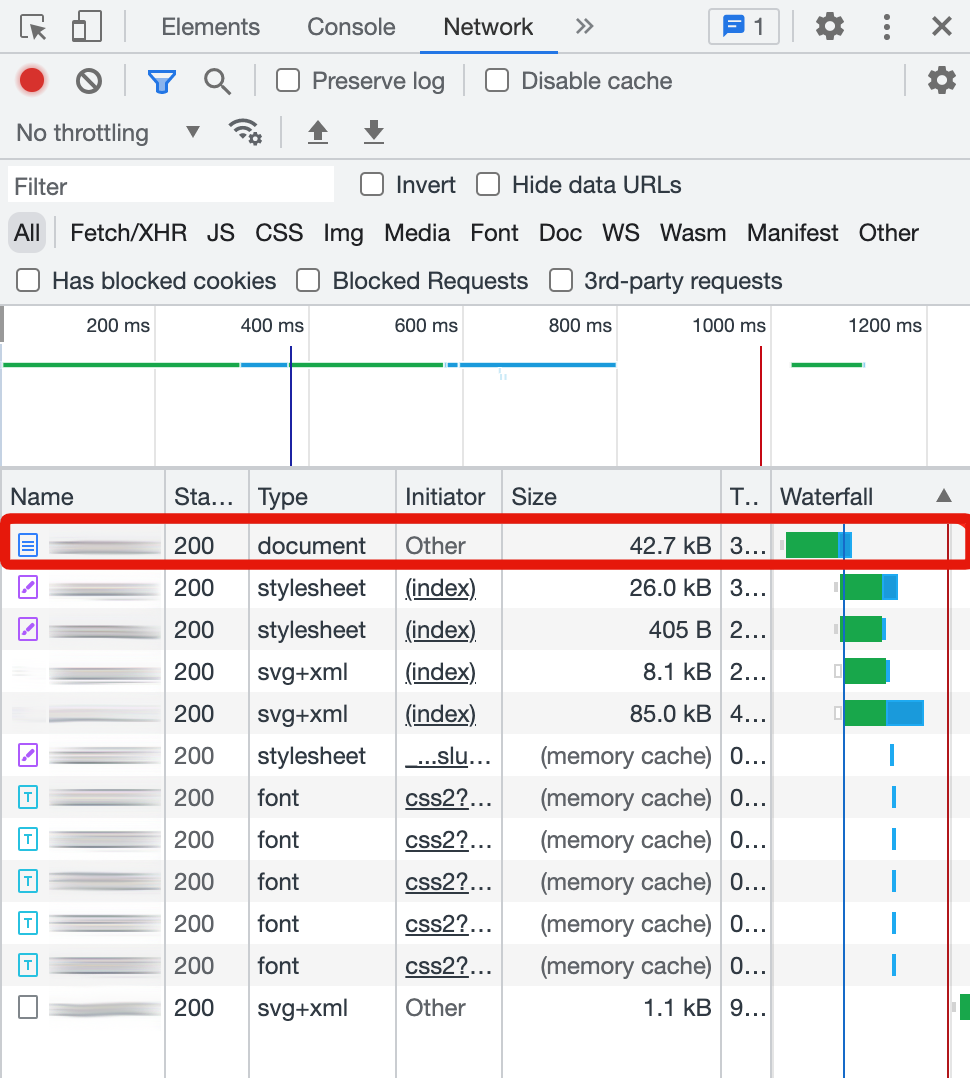
Once the site has loaded, click on the site's main document.

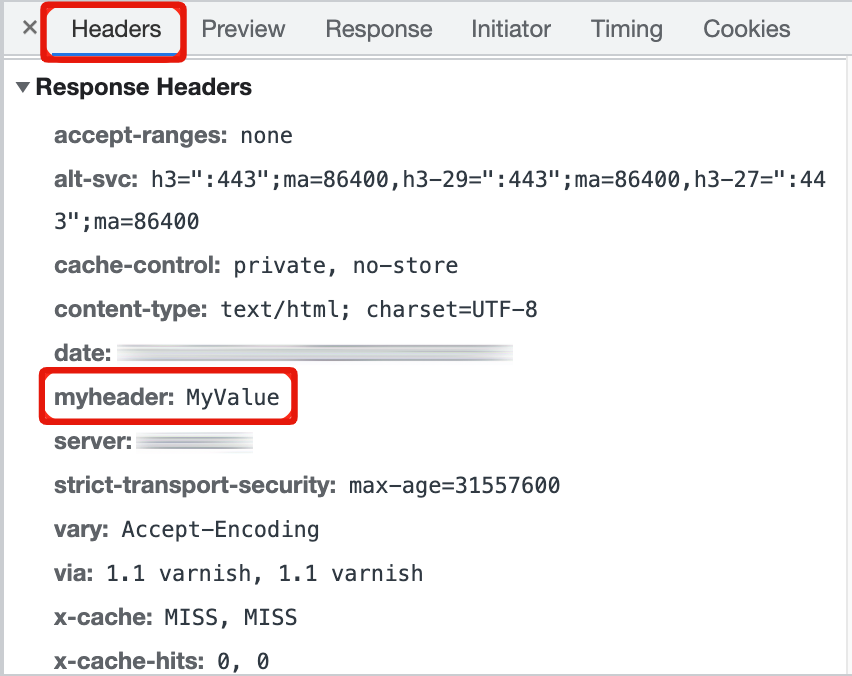
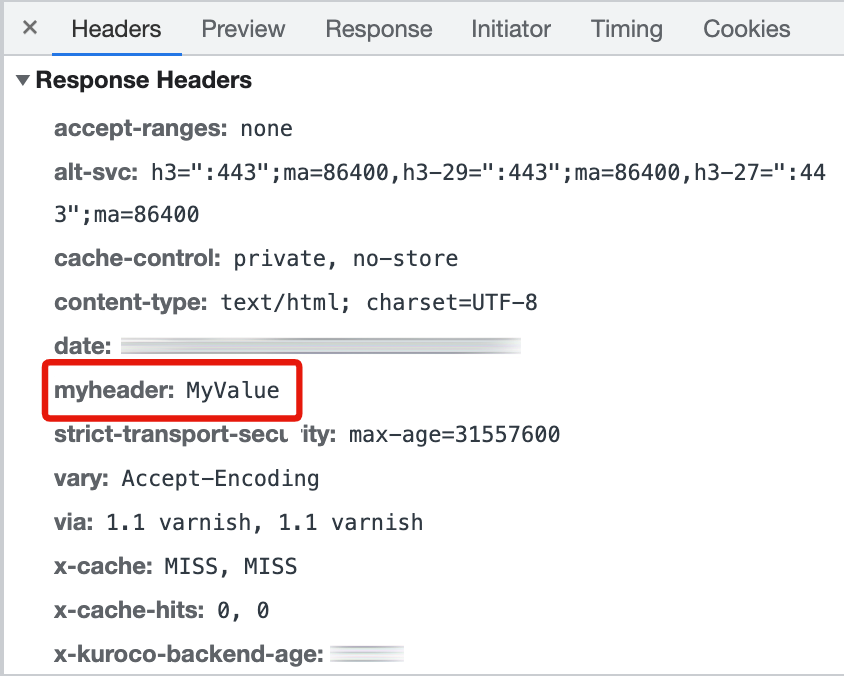
Click on the "Headers" tab and you will see that a header has been generated with the name 'MyHeader' and a value of 'MyValue'.

Replacing an Existing Headers
The Set operation used above will create a new header. For this following section, we will be using the Match & Replace operation to find and replace the value of an existing header.
Simple find & replace
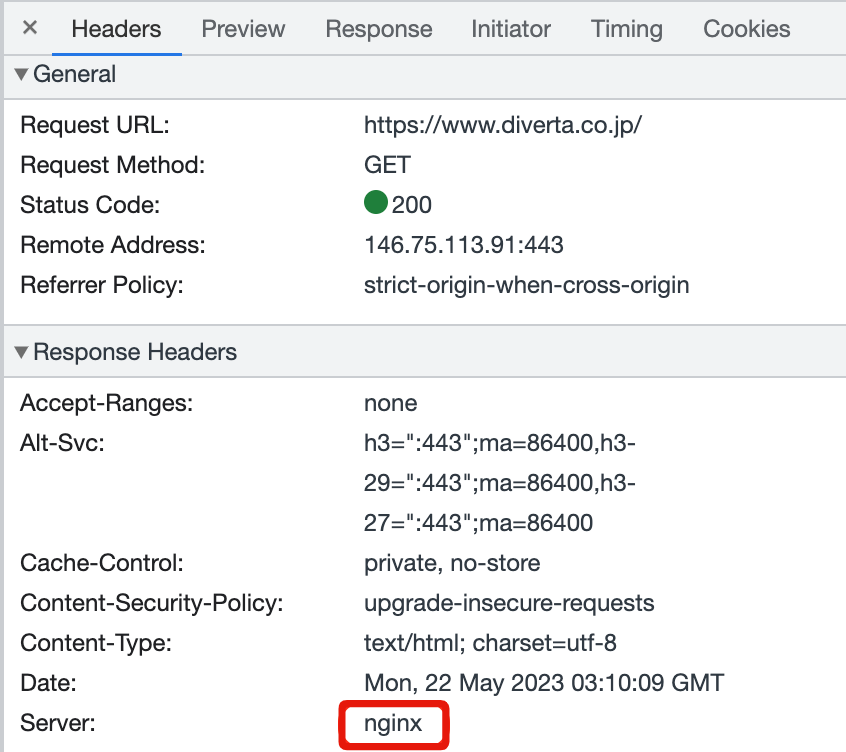
Before configuring the rule, let's check the existing 'Server' header and its value in the developer console window.

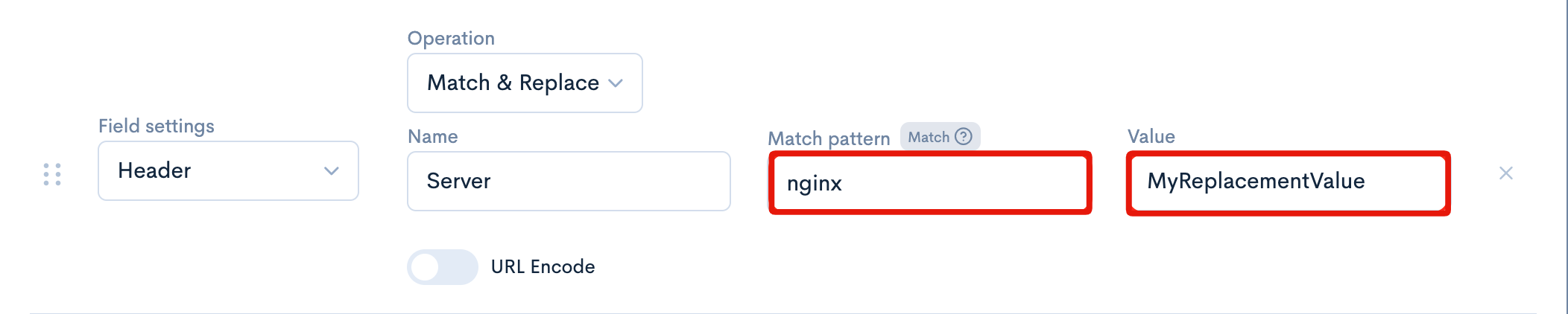
To simply replace the existing default value with a new value, you can enter in the exact string value of the current header into the Match pattern field, and enter in the replacement value into the Value field.

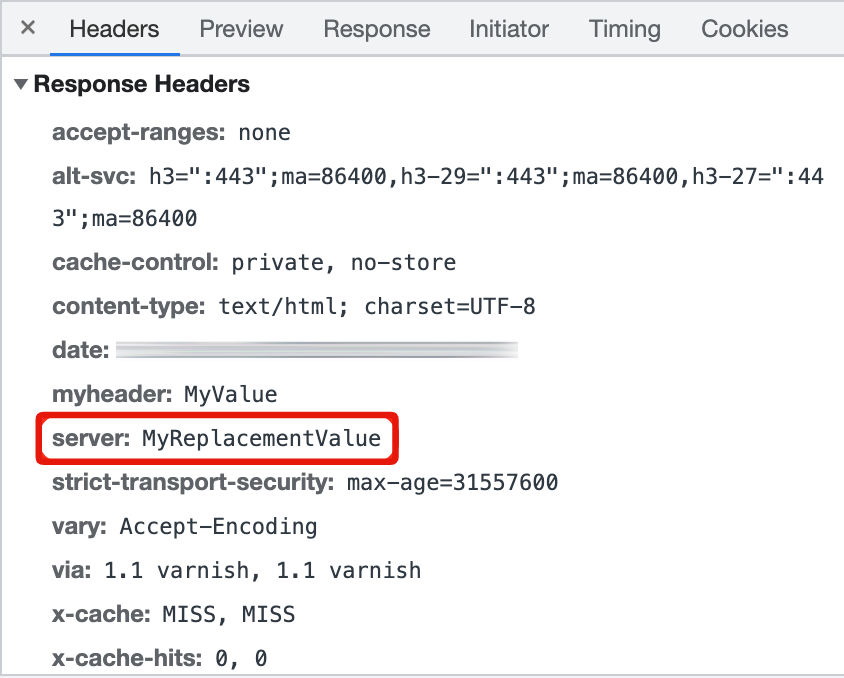
In the example in the above screenshot, the current value of nginx will be replaced by the new value of MyReplacementValue. After clicking the 'Update' button and inspecting your site in the browser in preview mode, you will see the updated header value.

Advanced find & replace using regular expression
For more advanced use cases, you can use regular expressions (regex) in the 'Match Pattern' field. For best results, this will require technical knowledge of how regex works.
Here are a few examples of how this could work:
| Example | Existing value | Match pattern | New value | Result |
|---|---|---|---|---|
Replace Location value (including page redirects URL) in header | Location | www\.original-domain\.com | www.new-domain.com | www.new-domain.com |
| PasalCase to single-byte spaced words | MyServerName | ([a-z]) | [ $1] | My Server Name |
| Replace single-byte spaces with hyphens | my server name | ([ ]) | -$1 | my-server-name |
| Replace spaces with dots | my server name | ([ ]) | .$1 | my.server.name |
| Place square brackets around characters | dataObj0 | ([0]) | [$1] | dataObj[0] |
Note that in the PasalCase to single-byte spaced words example, there is a single space before the $1 variable in the brackets.
You can use regular expression patterns to make custom changes, however there are some limitations due to the regular expression engine of the Rust language that is used in KurocoEdge. For example, it is currently not possible to convert PascalCase or camelCase strings into kebab-case.
Deleting an existing header
Finally, we can use the Delete operation to delete an existing header.
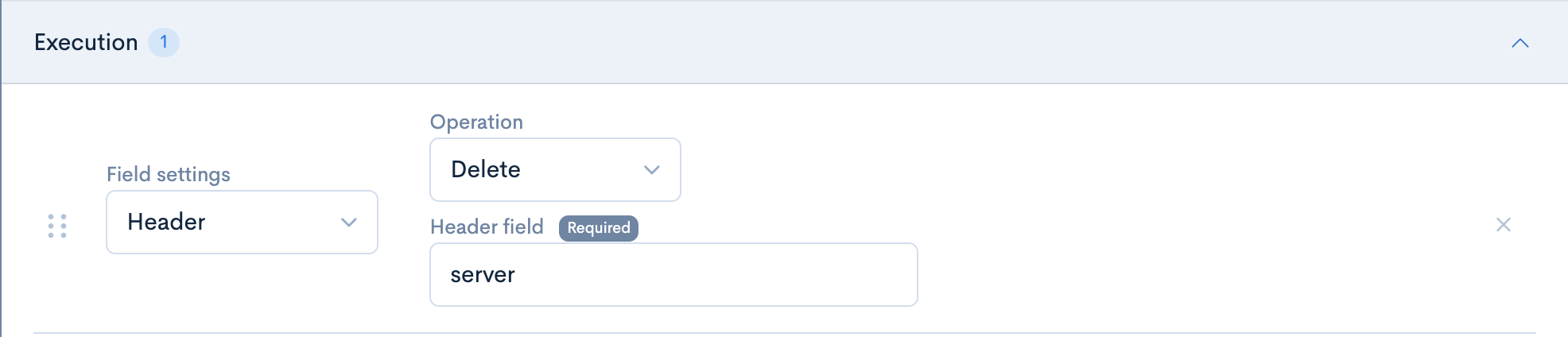
| Field | Settings |
|---|---|
| Field settings | Header |
| Operation | Delete |
| Header field | server |

The above configuration will delete the header with the name server.

Deleting headers from the site may cause unexpected issues. Proceed with caution when using rules to remove headers.
Conclusion
This tutorial covered the steps to add, replace or remove HTTP response headers for a site. Although the tutorial created dummy headers, it is usually recommended that you create headers that you will actually use.
This tutorial covered the steps to add, replace, or delete HTTP response headers for your site. Typically, you may wish to instead use real headers (either adding new ones, or replacing existing ones, depending on your needs). However, dummy headers like the ones we created in this tutorial are also useful for testing the setup process, and verifying whether your KurocoEdge rules are being applied as intended.
When you wish to add, replace, or delete real headers in the future, you can follow the same steps as above to achieve that result.
Support
If you have any other questions, please contact us or check out Our Discord Community.