Redirecting to a different server when accessing a subdirectory of the main server
Estimated Time: 15 minutes
Overview
KurocoEdge can be easily configured to operate as a reverse proxy.
This makes it easy to set up subdirectories of the same domain to operate on different servers.
As an example here, let's add an /about/ directory to the KurocoEdge sample site (https://astro-shopify-diverta.vercel.app/).
The content to be displayed in the /about/ directory will be https://www.diverta.co.jp/about/ from the Diverta corporate site.
What You'll Learn
Follow the steps below to learn how to set up a reverse proxy in KurocoEdge.
Configure reverse proxy settings
Adding a backend
First, add the sites to be displayed under a specific directory to the KurocoEdge backend.
Click [KurocoEdge]->[Backend list].

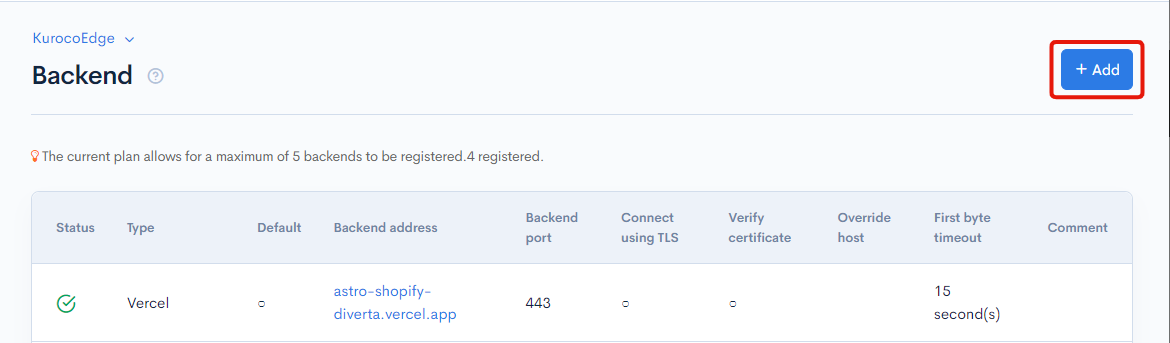
Click [Add] on the backend list page.

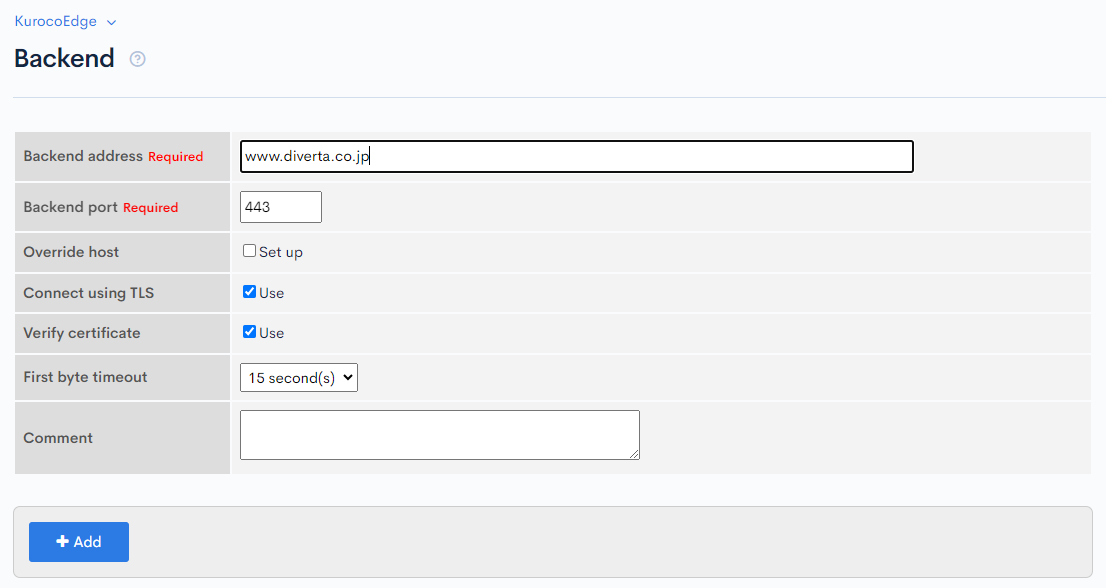
In the backend editor page, enter the details as follows.
| Field | Settings |
|---|---|
| Backend address | Domain of the site to be displayed under a specific directory |
| Backend port | 443 |
| Override host | Unchecked |
| Connect using TLS | Checked |
| Verify certificate | Checked |
| First byte timeout | 15 second(s) |

Once the settings are configured, click [Add] to add the backend.
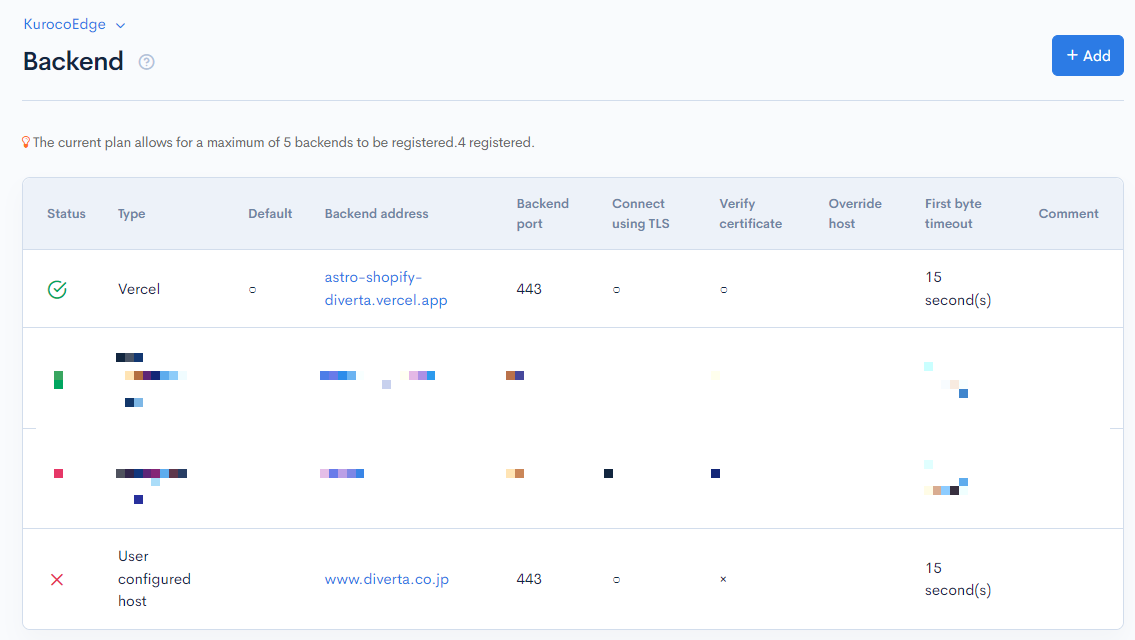
Ensure that two backends are registered, one as the main backend and another one for use under a specific directory.
For this tutorial, you will need the backend astro-shopify-diverta.vercel.app and the backend www.diverta.co.jp.

Configuring KurocoEdge rules
Once the backend has been set up, we will configure the KurocoEdge rules.
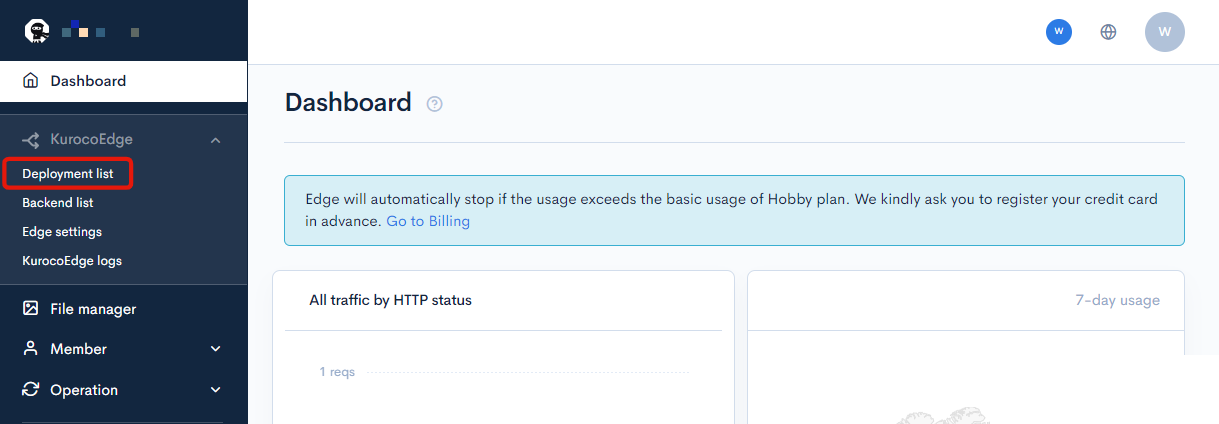
Click [KurocoEdge] -> [Deployment list].

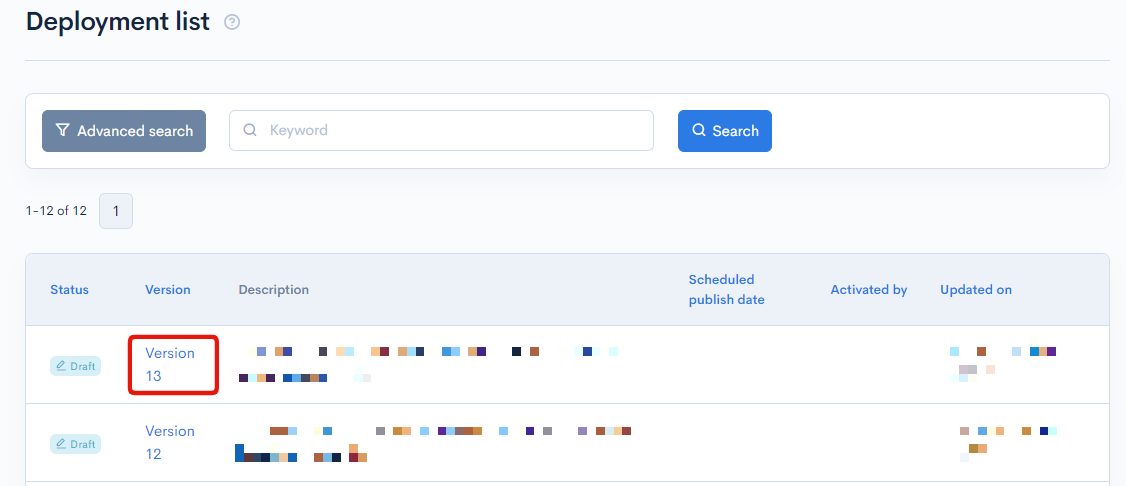
Select the deployment from which you want to clone from.

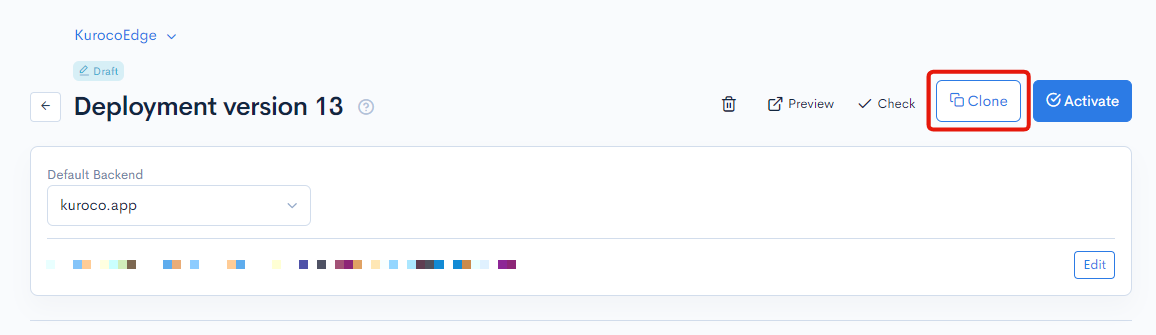
Click [Clone] in the top right corner of the screen.

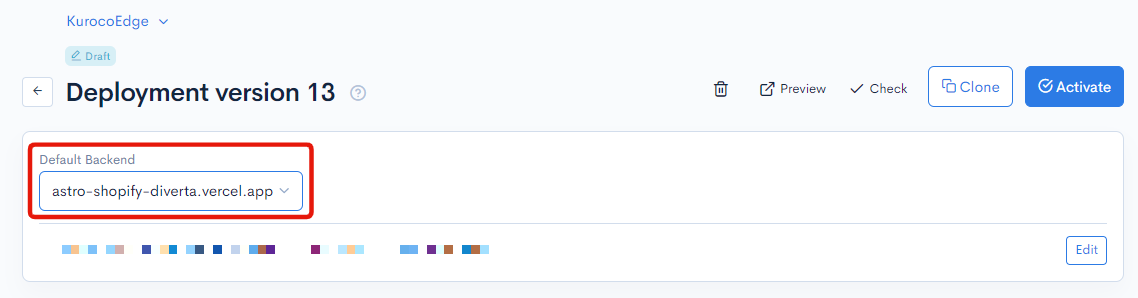
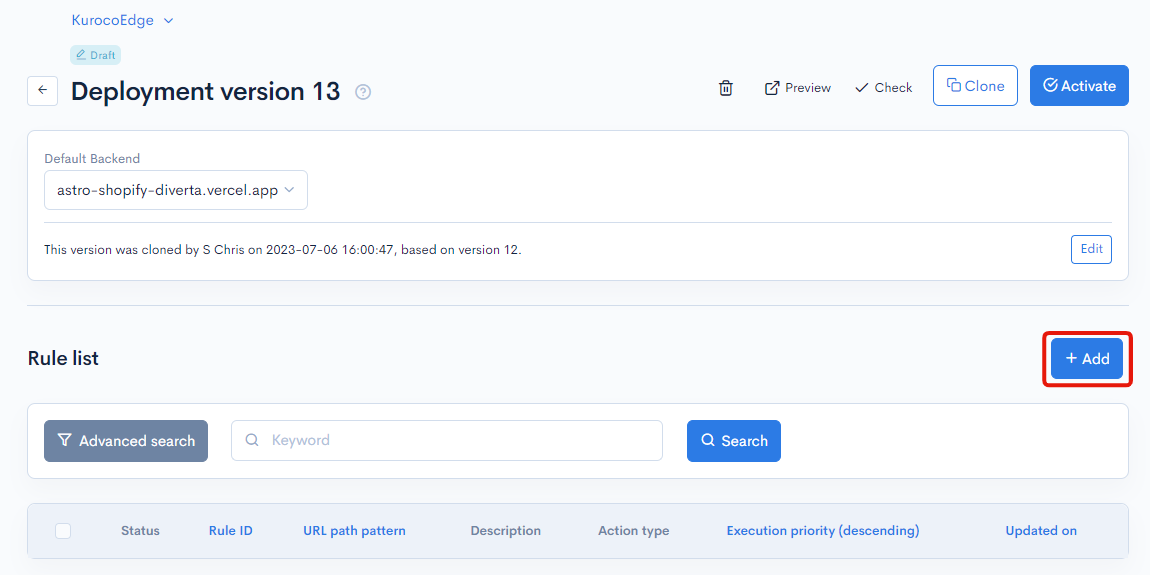
Set the default backend to be displayed as the main website.

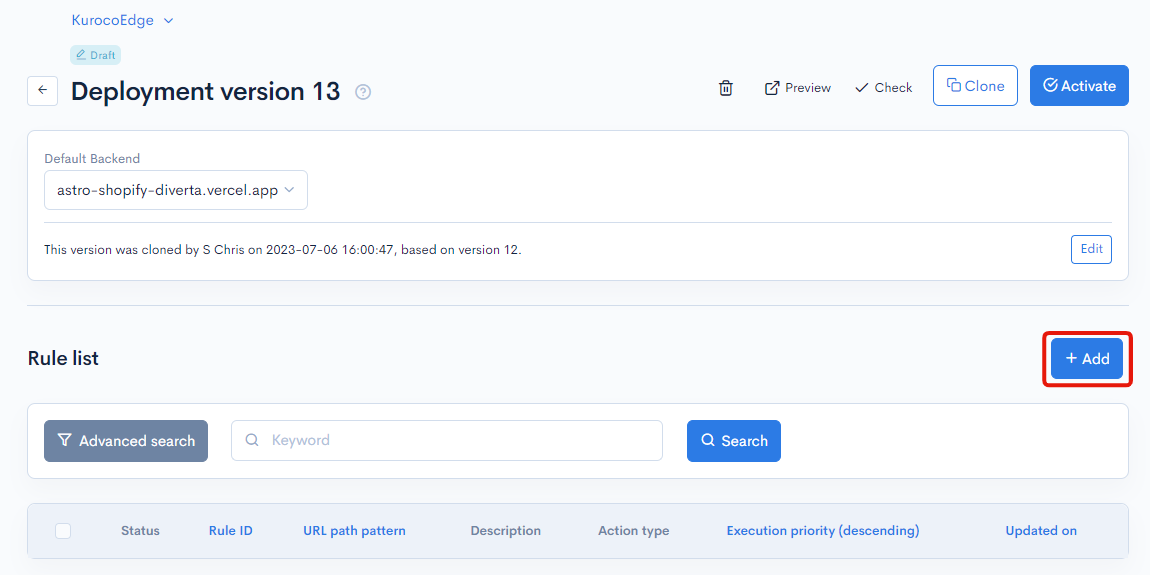
Click [Add] to create a new rule.

The rule needs to be configured for the General tab and the Request tab.
They will be configured as follows.
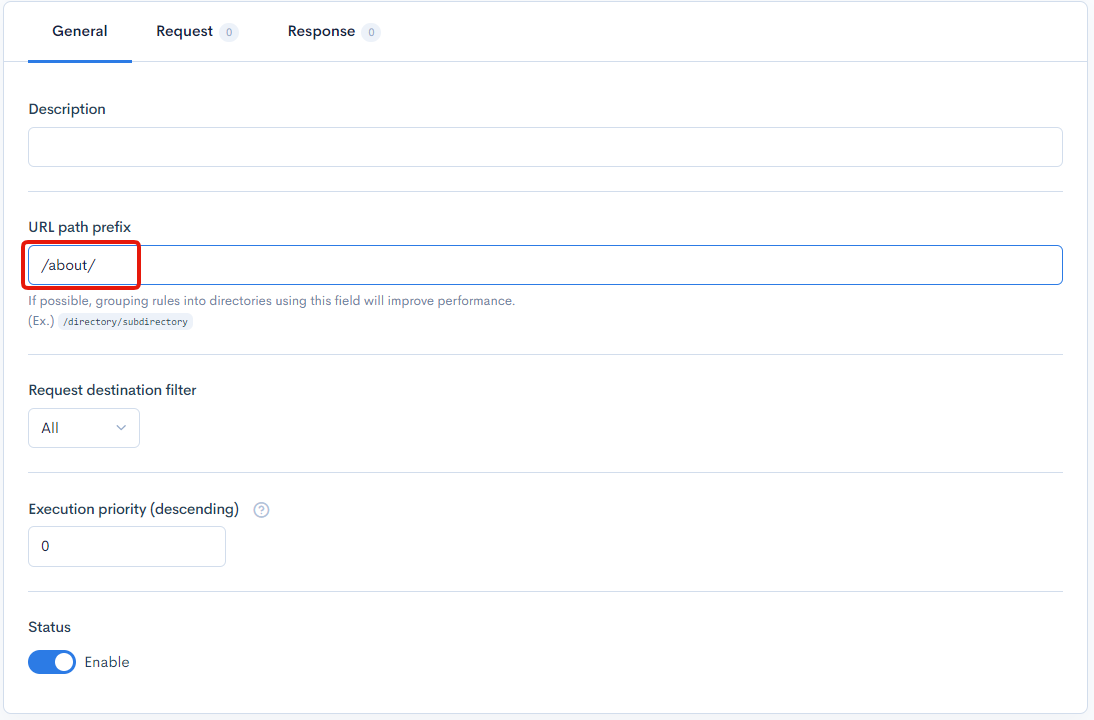
General tab
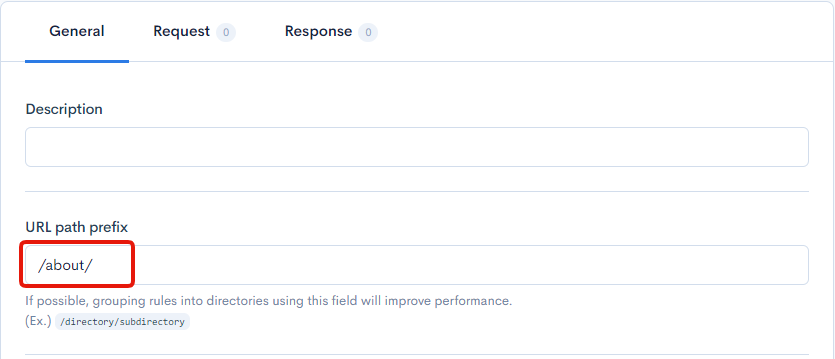
In the General tab, set the URL path prefix to /about/.
This will ensure that the rule is only applied when the user accesses the /about/ directory.

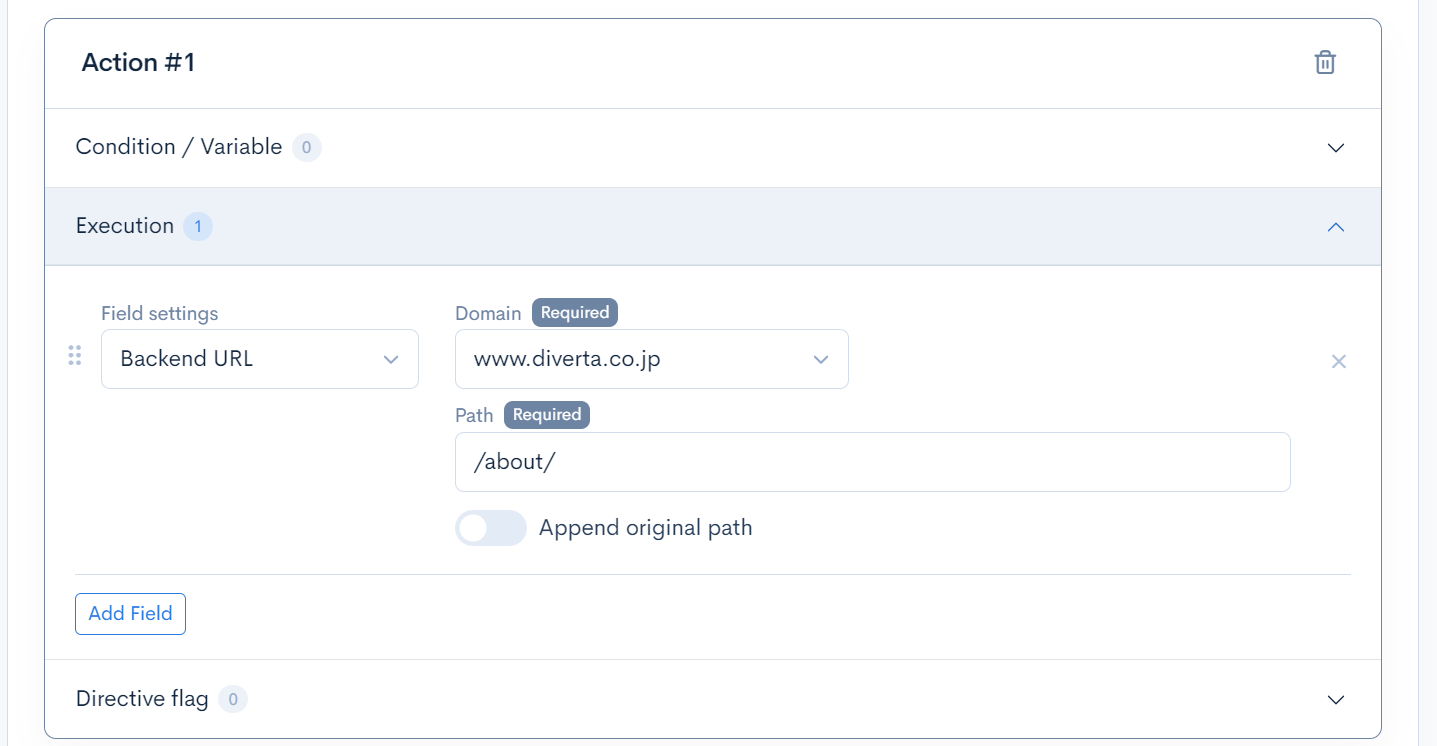
Request tab - Execution
Set up the following in Request tab's Execute.
| Field | Settings |
|---|---|
| Fields settings | Backend URL |
| Domain | www.diverta.co.jp |
| Path | /about/ |
| Append original path | Disabled |

Once configured, click [Update] to save the settings.
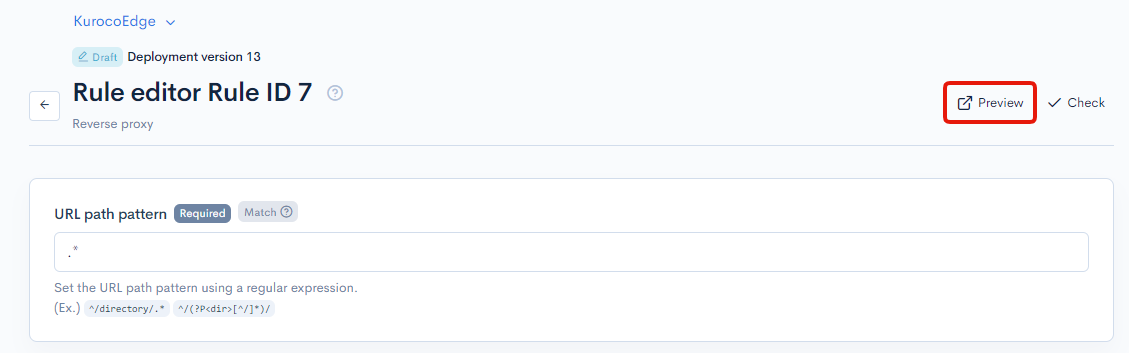
Verify the rule
The basic configuration is now complete.
Click preview and navigate to the /about/ directory to verify the display.

If the site is displayed without any issues, then the rule settings are complete. However, in this example, there are problems with CSS and JS not loading correctly due to relative paths.

Fixing the display
KurocoEdge can resolve issues with files not being retrieved due to relative paths by setting up a rule to specify the correct URL for loading the files.
To create another rule, go back to the deployment page and click [Add] next to the list of rules.

Leave the General tab in its default state and add a rule with the following settings in the Request tab.
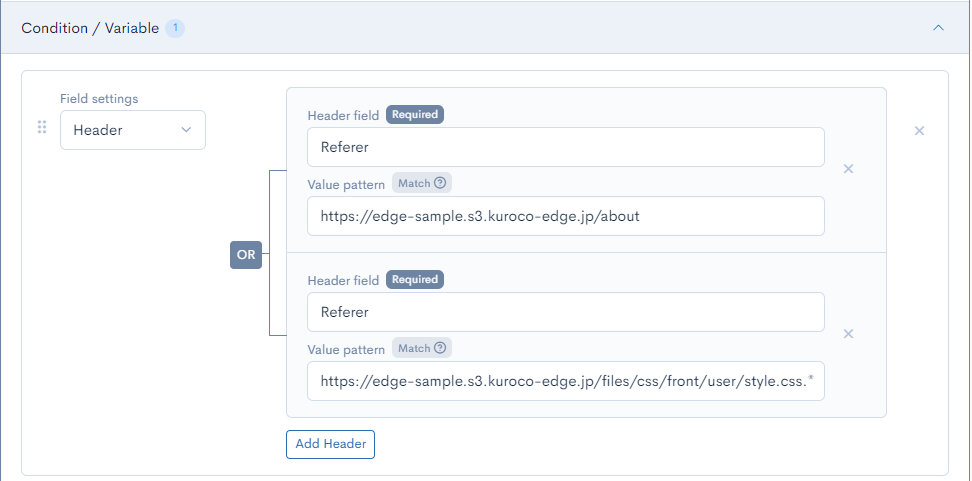
Conditions/Variables
| Field | Settings |
|---|---|
| Field settings | Header |
| Header condition 1 | Header field:Referer Value pattern: https://KurocoEdge-domain/about/ |
| Header condition 2 | Header field:Referer Value pattern: https://KurocoEdge-domain/files/css/front/user/style.css.* |
| Condition | OR |

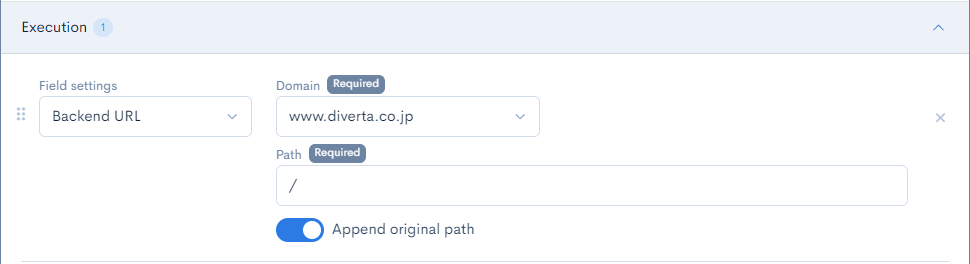
Execution
| Field | Settings |
|---|---|
| Field settings | Backend URL |
| Domain | www.diverta.co.jp |
| Path | / |
| Append original path | Enabled |

After setting up the rule, run the preview mode again and verify that the required files have been successfully loaded.

Summary
By following this tutorial, you have learned how to set up a simple reverse proxy for your website using KurocoEdge and how to solve the problem of relative paths of files needed for your web pages.
Additional information
The following section describes other methods to solve problems such as not being able to read files written with relative paths.
- Specifying backend URLs for the files being loaded
- Rewrite relative paths in HTML using 'HTML editor'
- Adjusting CORS settings
- Adjustments on the origin server
Specifying backend URLs for the files being loaded
If there is a specific pattern in the header, it is possible to specify the back-end URL to it so that the file can be read from the backend URL.
For example, consider the following case.

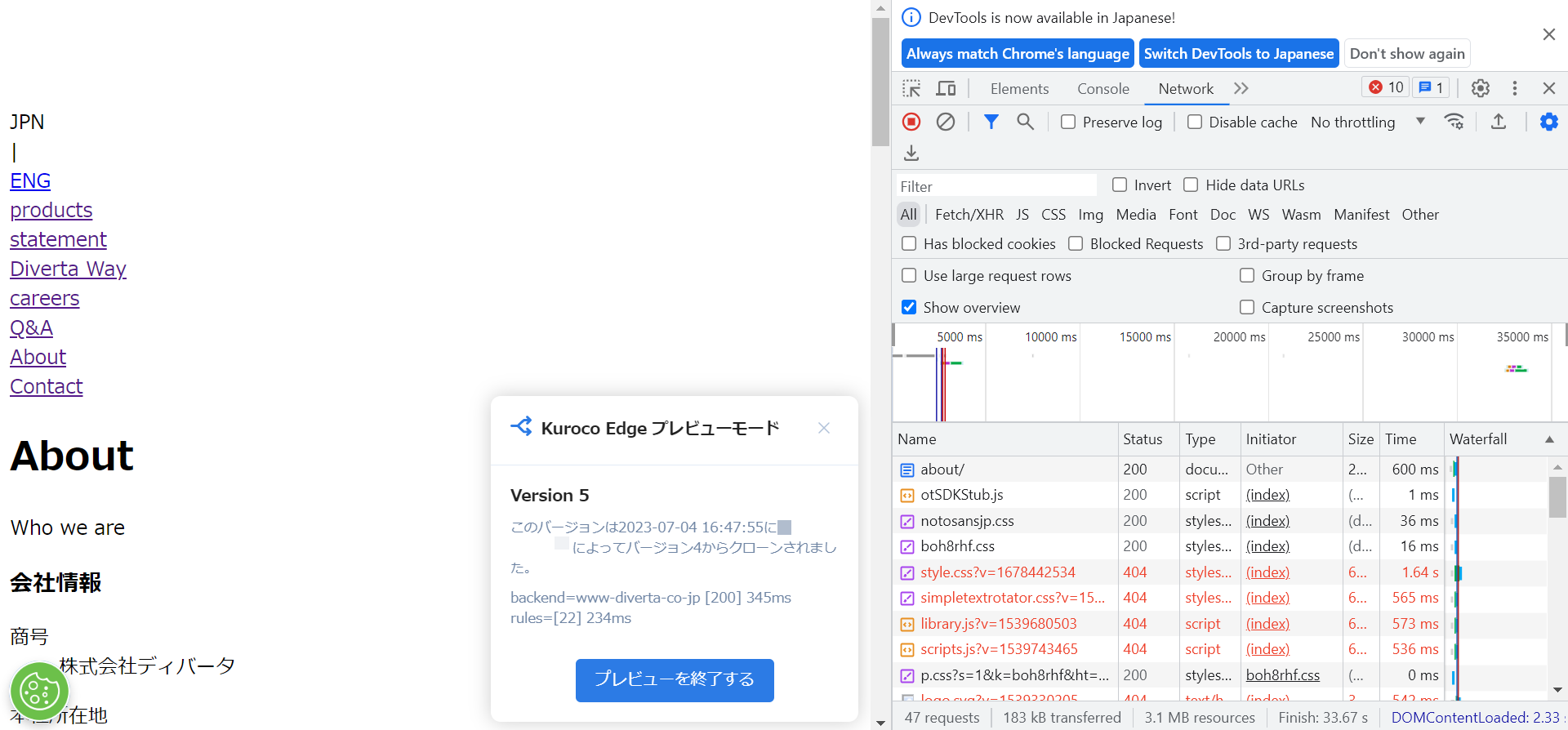
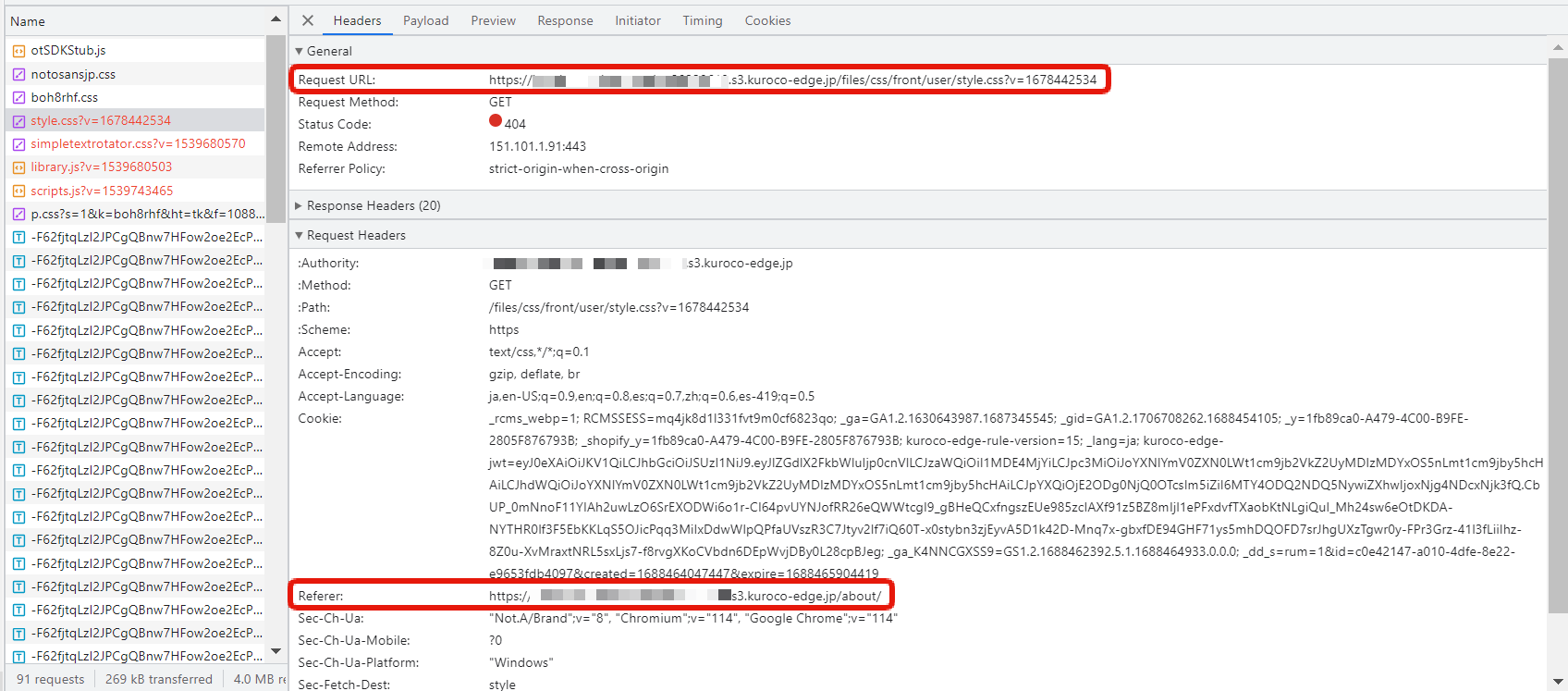
If you open the Network tab in the Developer Tools, you will see that the request to https://KurocoEdge-domain/files/css/front/user/style.css is returning the response code 404.
If you check the Referer: in the request header, you will see that it is https://KurocoEdge-domain/about/, however the expected domain for Referer: is the backend URL of the page that is being displayed.
Therefore, we will need to add a rule to change the request destination from the KurocoEdge domain to www.diverta.co.jp if a request header of Referer:https://KurocoEdge-domain/about/ is present.
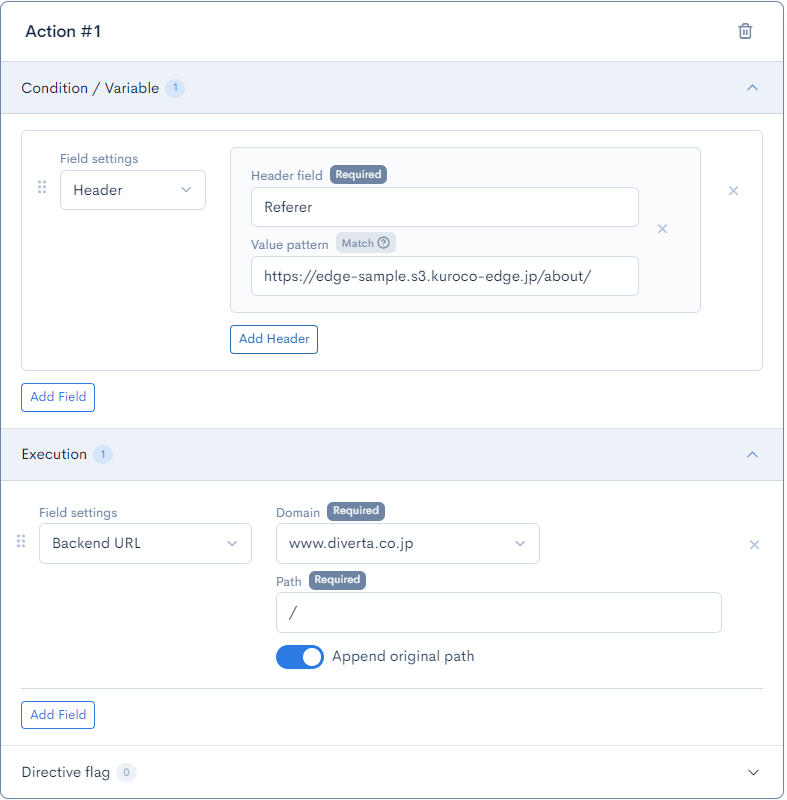
Leave the General tab in its default state and add a rule with the following settings in the Request tab.
Conditions/Variables
| Field | Settings |
|---|---|
| Field settings | Header |
| Header field | Referer |
| Value pattern | https://KurocoEdge-domain/about/ |
Execution
| Field | Settings |
|---|---|
| Field settings | Backend URL |
| Domain | www.diverta.co.jp |
| Path | / |
| Append original path | Enabled |

After setting up the rule, run the preview mode again and verify that the style.css has been successfully loaded.
The request to https://KurocoEdge-domain/files/css/front/user/style.css is forwarded to https://www.diverta.co.jp/files/css/front/user/style.css by KurocoEdge.
Rewrite relative paths in HTML using 'HTML editor'
It is also possible to use HTML editor to resolve with the problem of 404 requests to /files/css/front/user/style.css by overwrting the relative path to an absolute path.
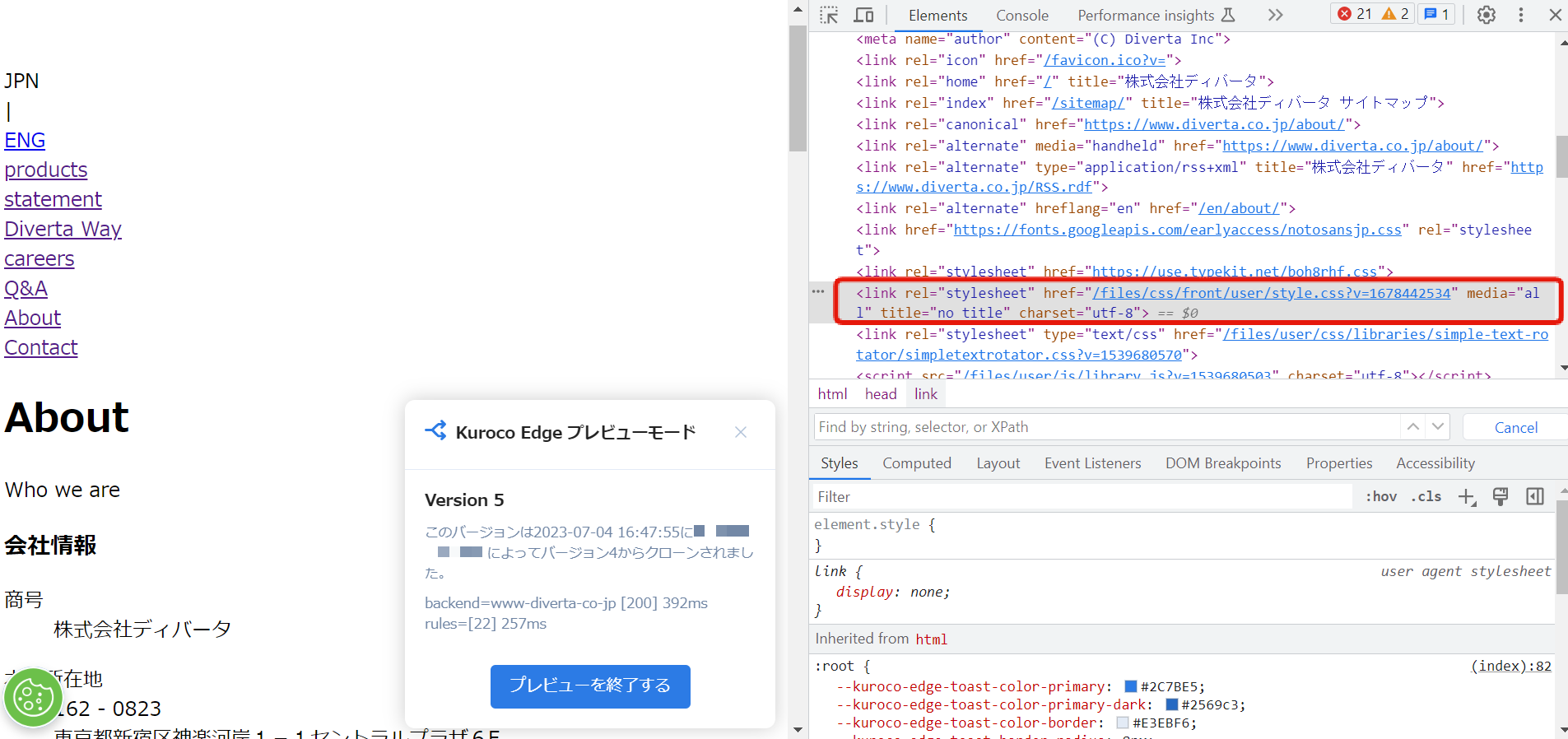
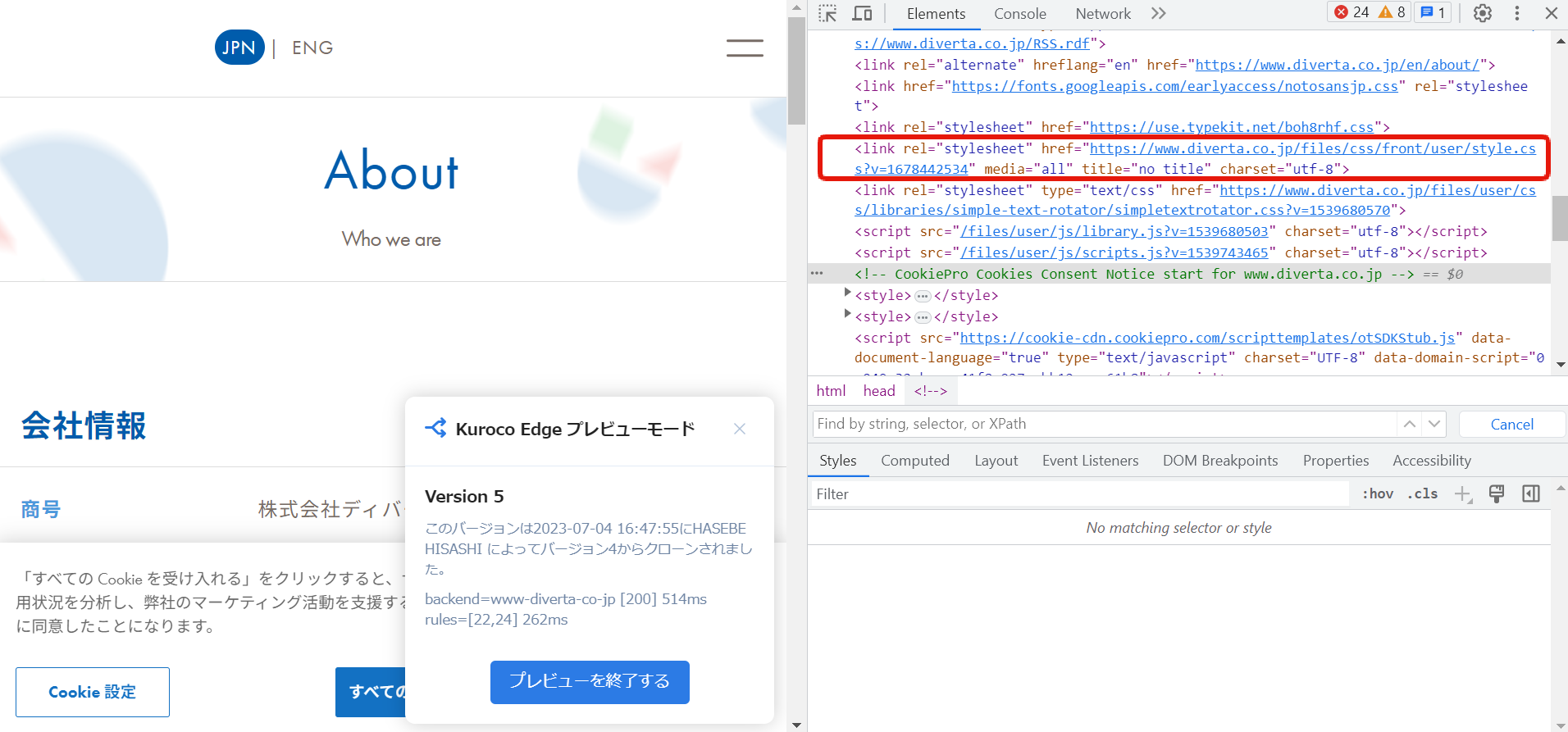
If you check the HTML, you will see that it is written as follows.
<link rel="stylesheet" href="/files/css/front/user/style.css?v=1678442534" media="all" title="no title" charset="utf-8">

We will add an HTML editor rule that replaces the beginning of the href attribute string with https://www.diverta.co.jp if the href attribute of the HTML <link> element starts with a slash (/).
Configure the following settings in the General and Response tabs.
General tab
Set the URL path prefix to /about/.

Response tab - Execution
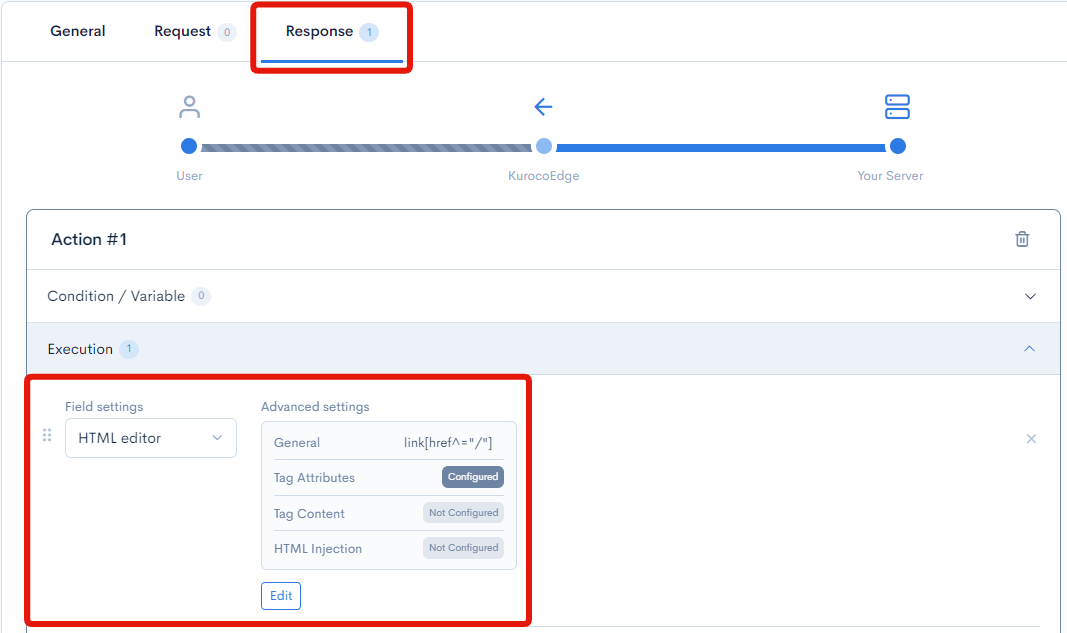
Configure the execution settings in the response tab as follows.
| Field | Settings |
|---|---|
| Field settings | HTML editor |
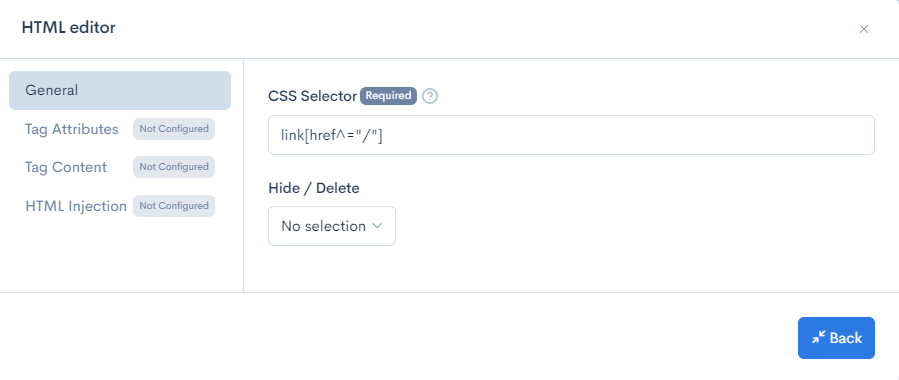
| General | link[href^="/"] |
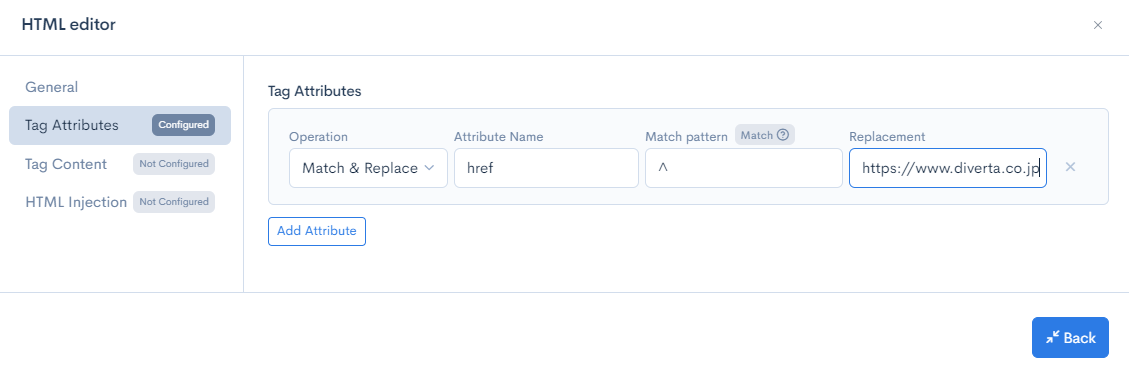
| Tag Attributes | Operation: Match and replaceAttribute Name: hrefMatch pattern: ^Replacement: https://www.diverta.co.jp |


The configured settings should be as follows.

After completing the configuration, enable the preview mode and verify the HTML elements written in relative paths have been corrected to absolute paths and that the style.css has been successfully loaded.

Similar solution can be used to make adjustments to <script> and <img> elements.
Adjusting CORS settings
If CORS errors occur, it is recommended to configure the appropriate CORS settings on the origin server, but it is also possible to adjust them in KurocoEdge.
The following is an example of such a configuration.
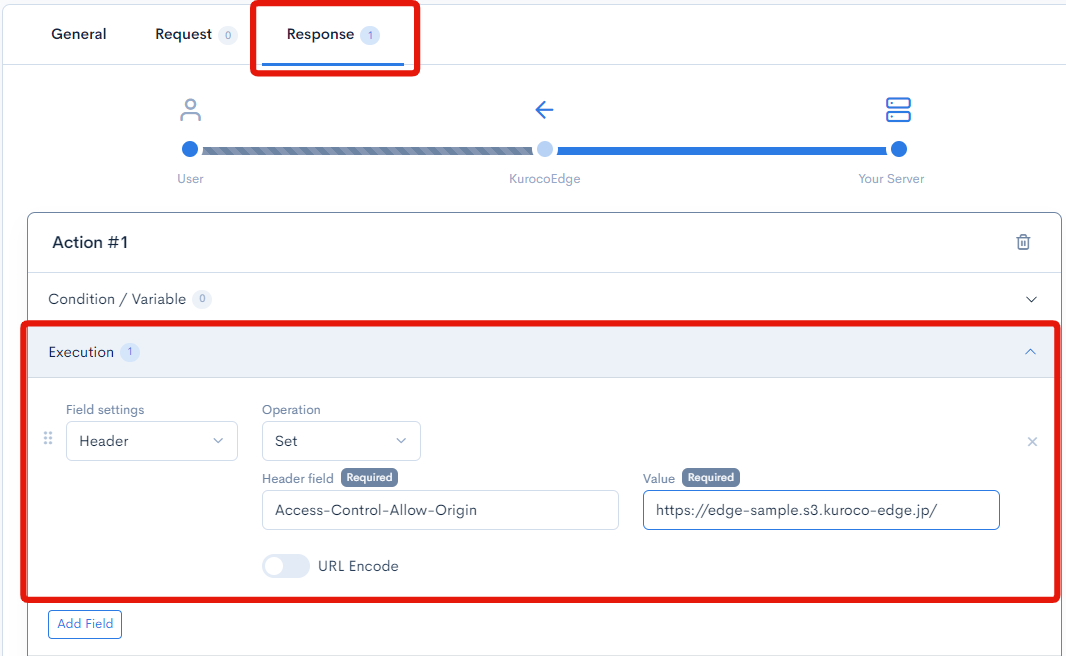
Response tab - Execution
| Field | Settings |
|---|---|
| Field settings | Header |
| Operation | Set |
| Header field | Access-Control-Allow-Origin |
| Value | https://KurocoEdge-domain |
| URL Encode | Disabled |

Adjustments on the origin server
If adjustments can be made on the origin server side, doing so may be a simpler solution.
Support
If you have any other questions, please contact us or check out Our Discord Community.