Replace specific URLs or image paths on a website
Estimated Time: 10 minutes
Overview
This tutorial explains how to replace specific URLs or image paths on a website using KurocoEdge.
In this tutorial, we will use the sample site astro-shopify-diverta.vercel.app to demonstrate how to replace specific product links with "Out of Stock" links and display them as sold out without making any source code modification on the origin server.
Prerequisites
This tutorial assumes that you have completed the following Beginner's Guide:
What You'll Learn
You'll learn how to replace specific URLs or image paths on a website using the following steps:
Replace a specific URL
Identify the target URL to replace
First, we identify the HTML element we want to replace. You need to determine the CSS selector that corresponds to that element.
For more information about CSS selectors, refer to MDN.
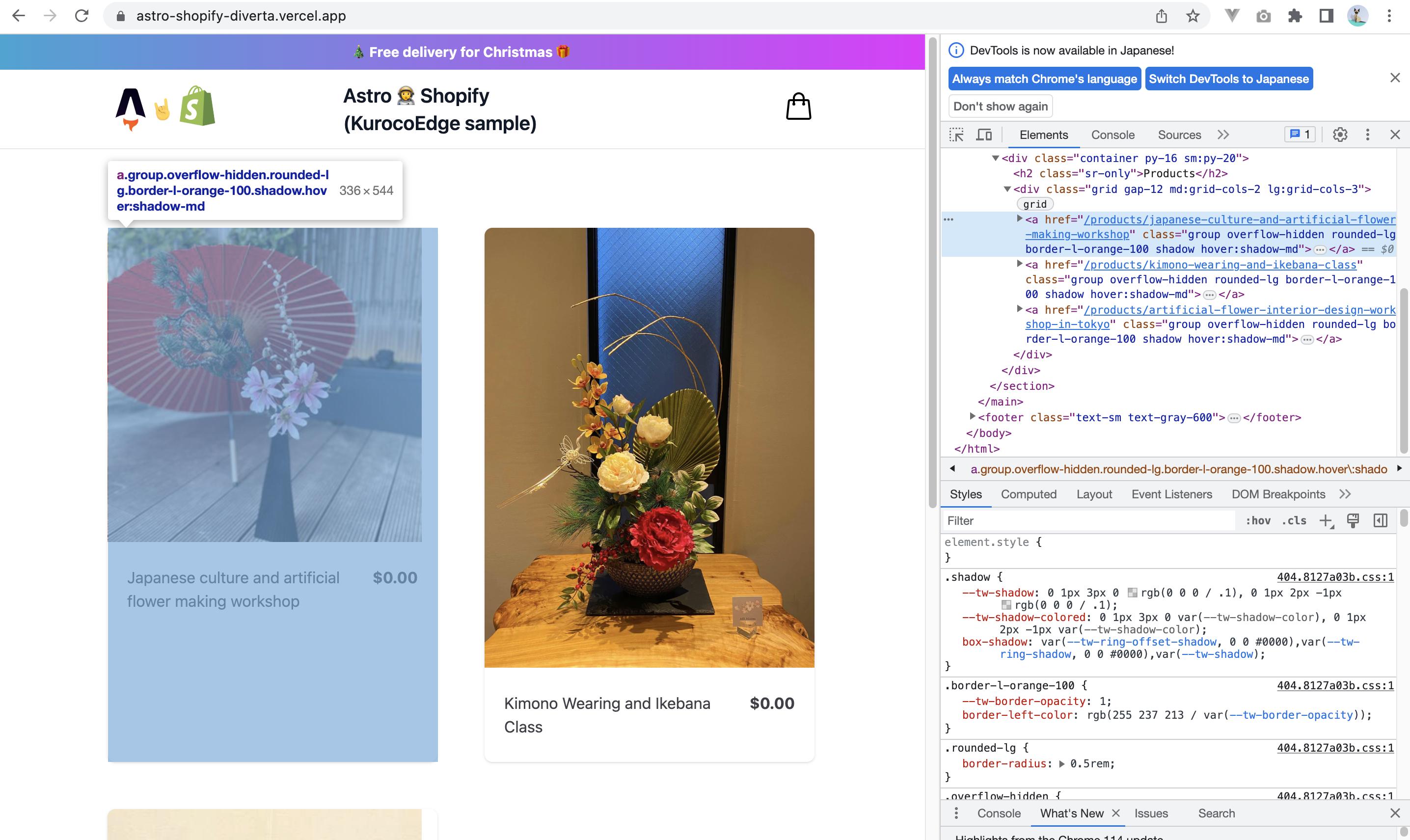
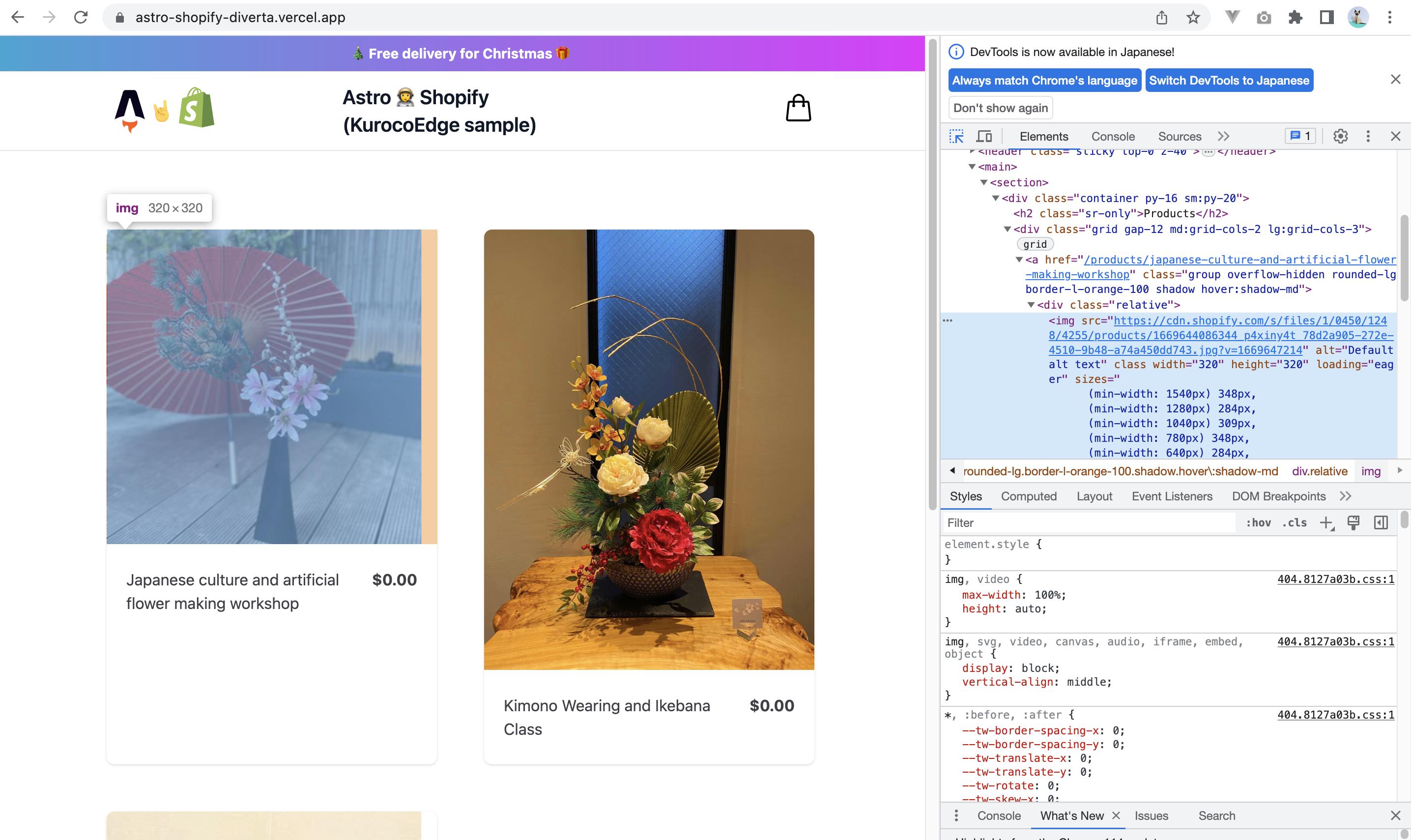
Access astro-shopify-diverta.vercel.app and open the developer tools.
You can open the developer tools by right-clicking and selecting "Inspect" from the menu.

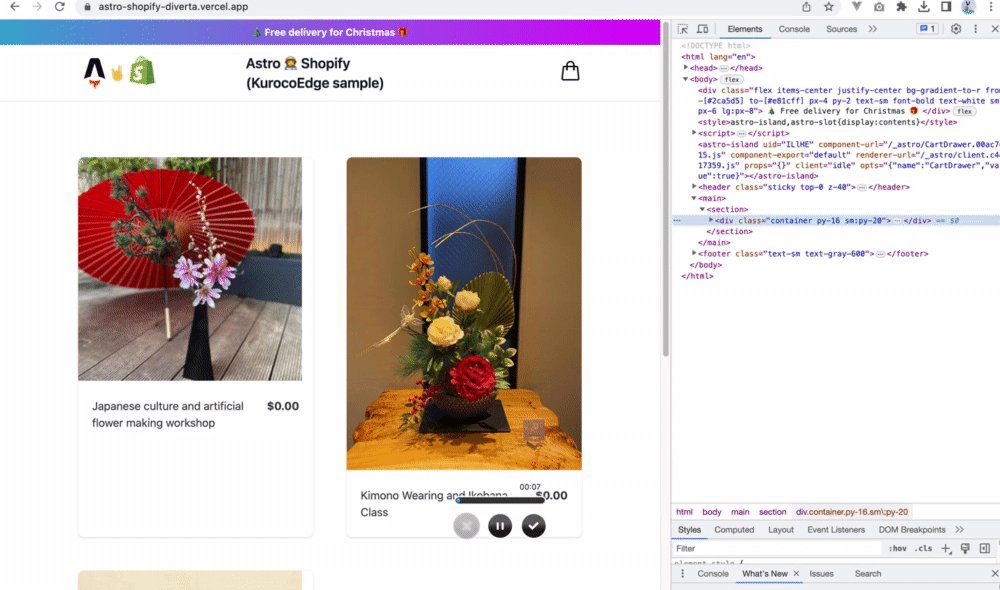
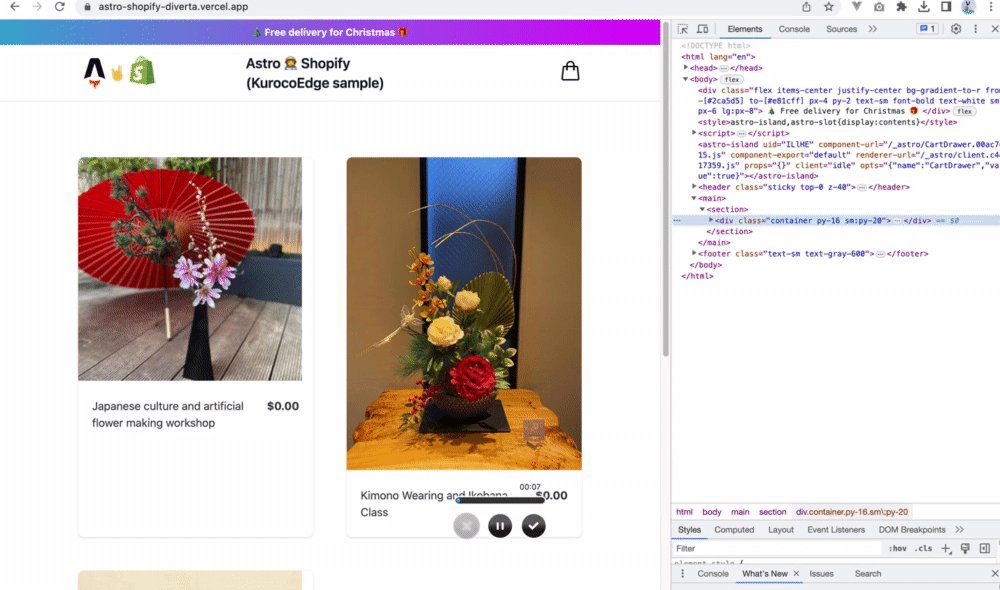
In this tutorial, we will replace the URL of the first link. Later, we will use a CSS selector to specify and replace this element.
The CSS selector for this element is a[href="/products/japanese-culture-and-artificial-flower-making-workshop"].

In the sample site, there is only one element matching a[href="/products/japanese-culture-and-artificial-flower-making-workshop"].
However, if there are multiple links to /products/japanese-culture-and-artificial-flower-making-workshop, they will all be replaced.
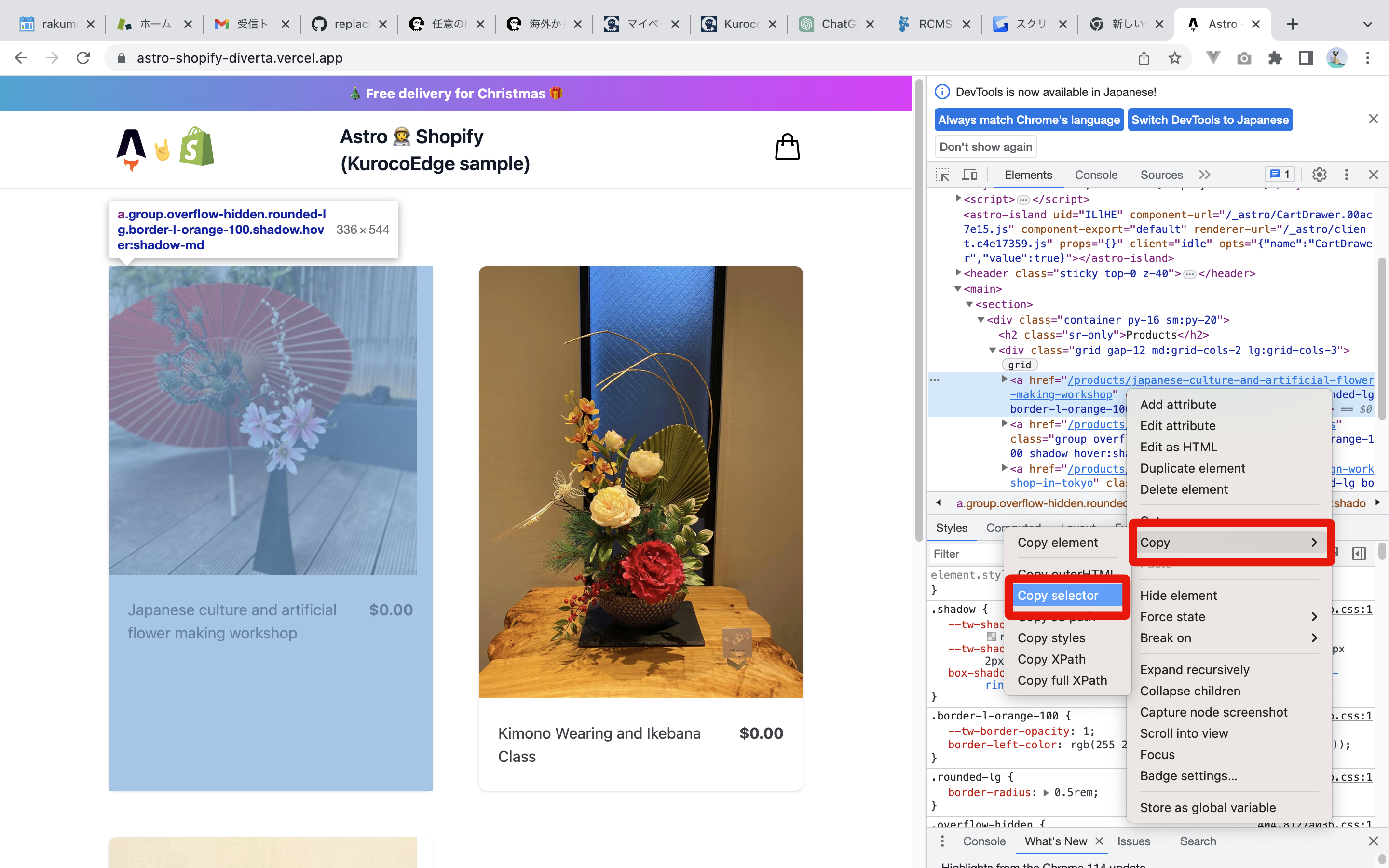
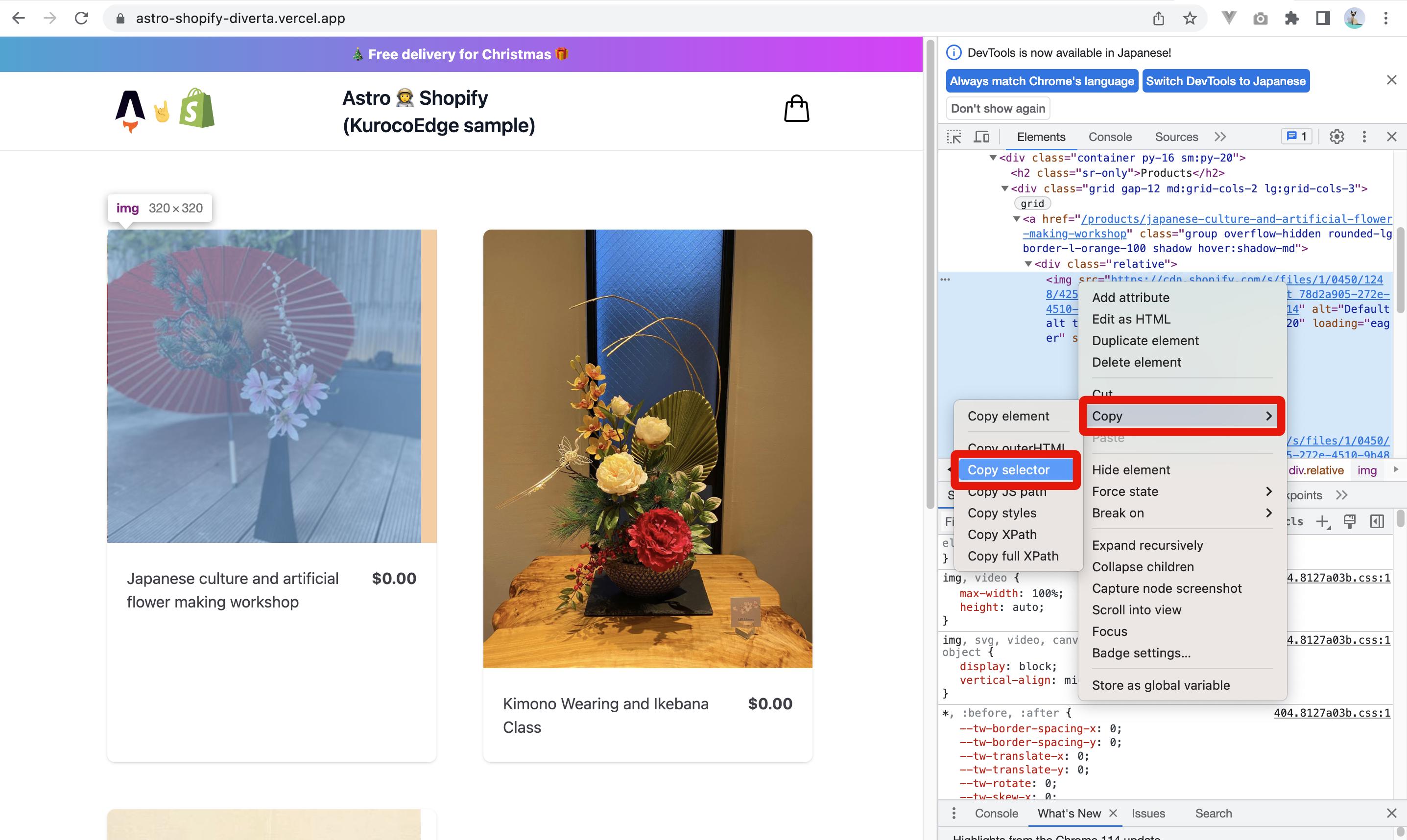
You can also open the developer tools, right-click the target element, and choose "Copy" -> "Copy selector" to copy the CSS selector.

Create a rule to replace the URL
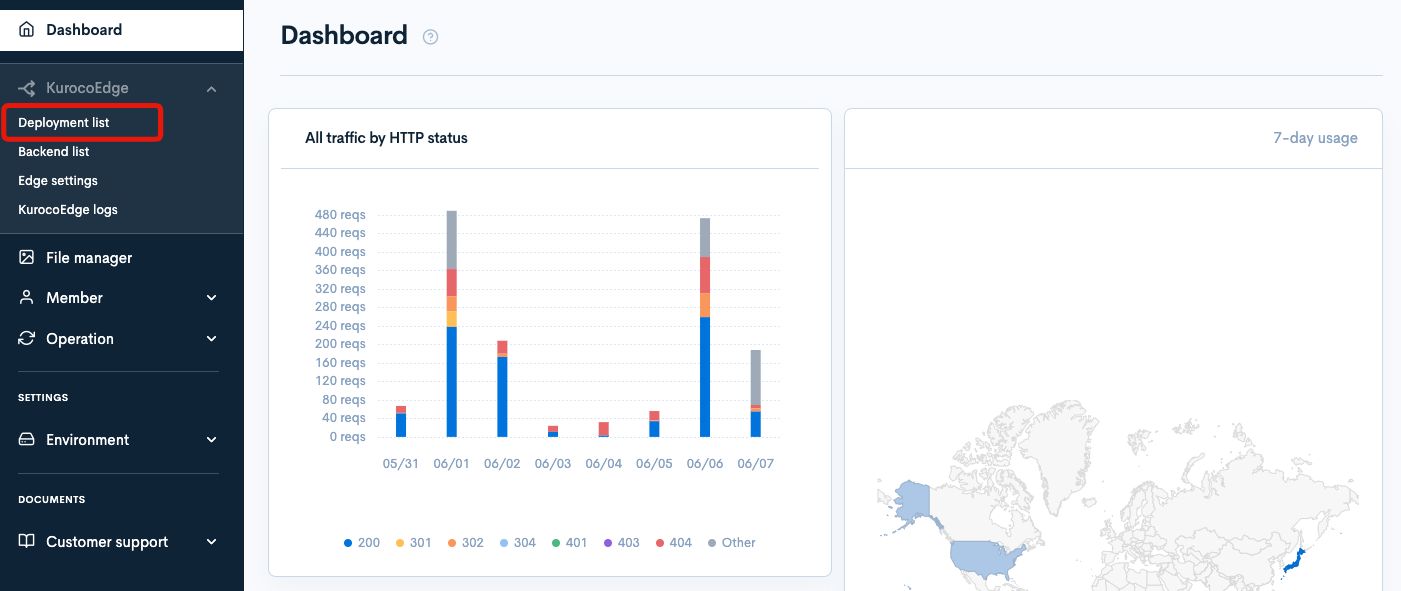
Click [KurocoEdge] > [Deployment list] in the side menu.

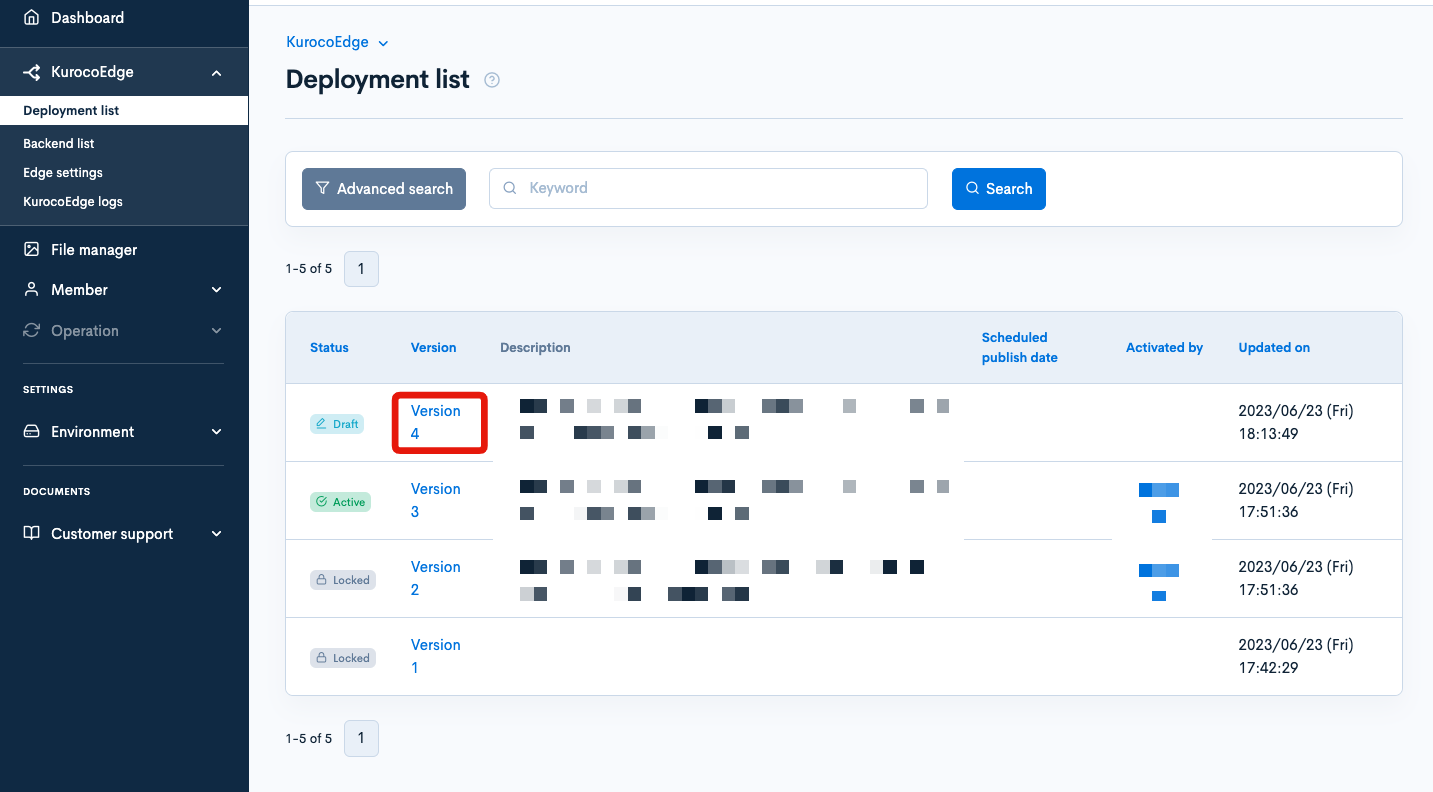
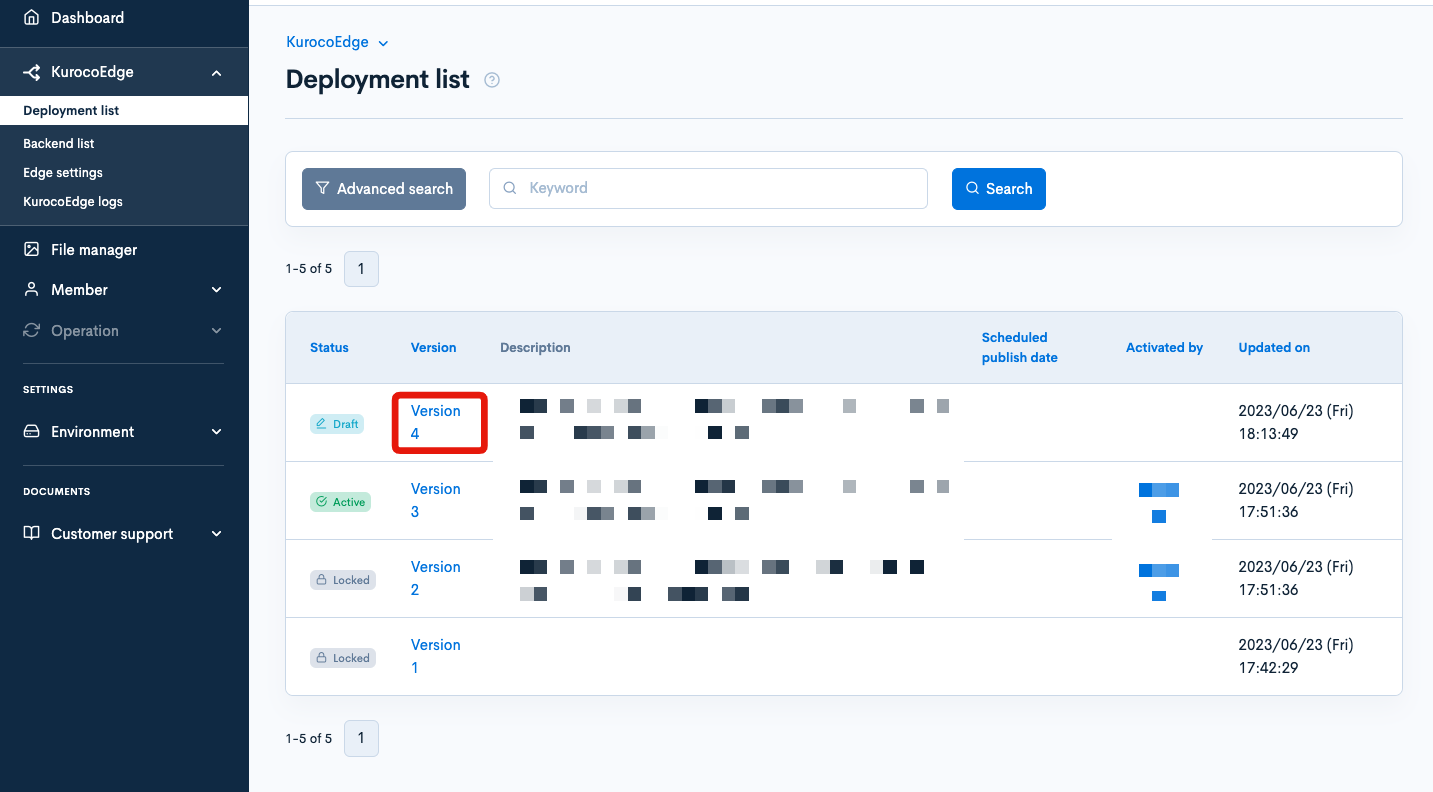
Select the draft deployment.

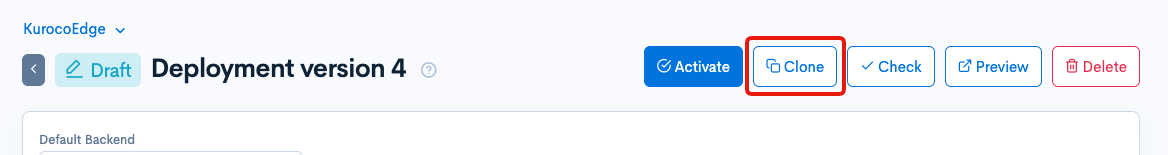
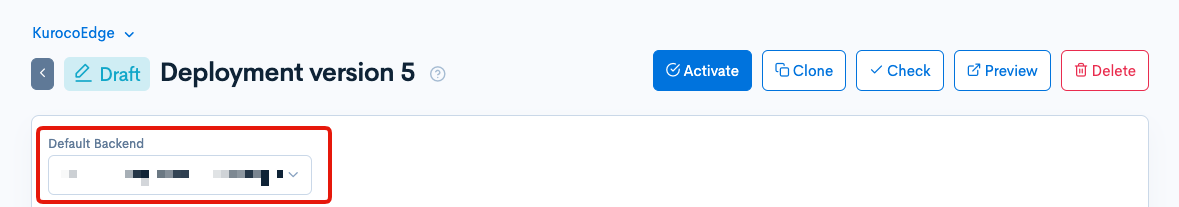
Click [Clone] in the top right corner.

Set astro-shopify-diverta.vercel.app as the default backend.
If you are using your own site, set the URL of your site that you added in changing the display of your website.

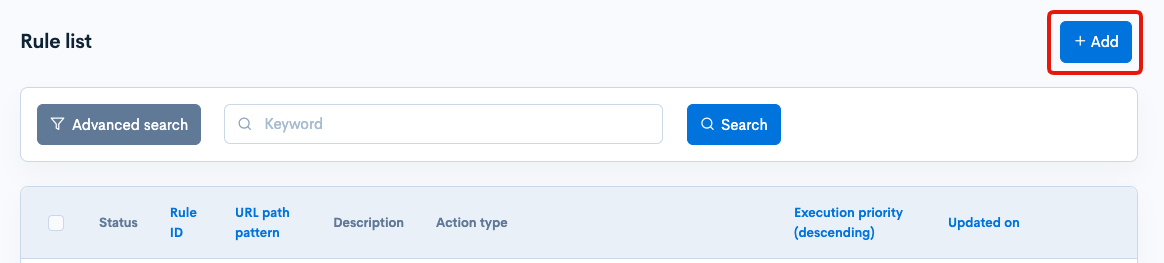
Click [Add] in the list of rules.

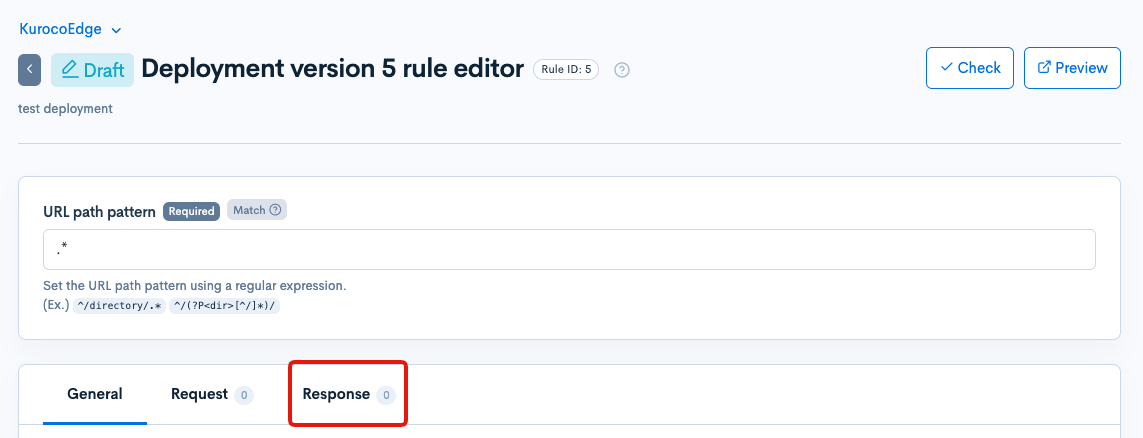
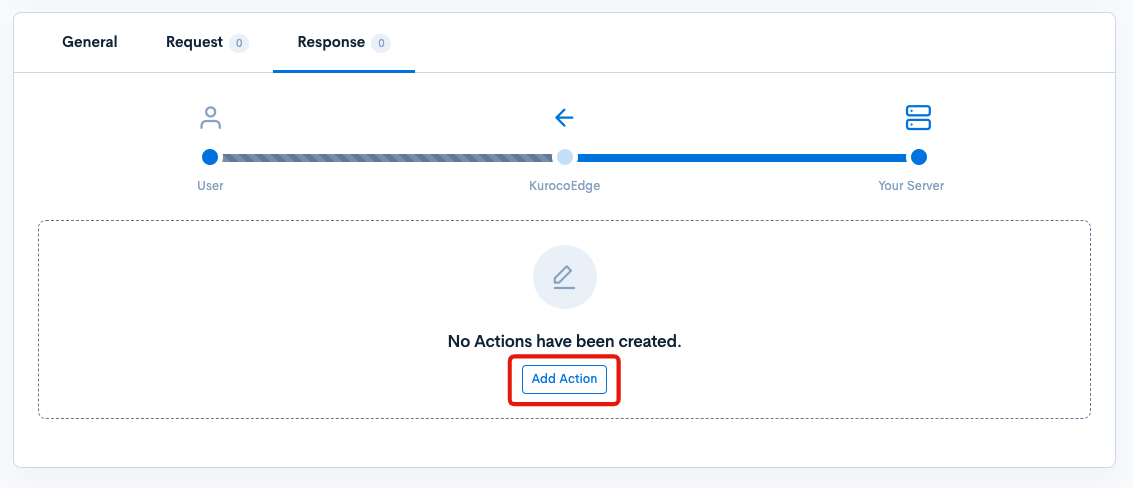
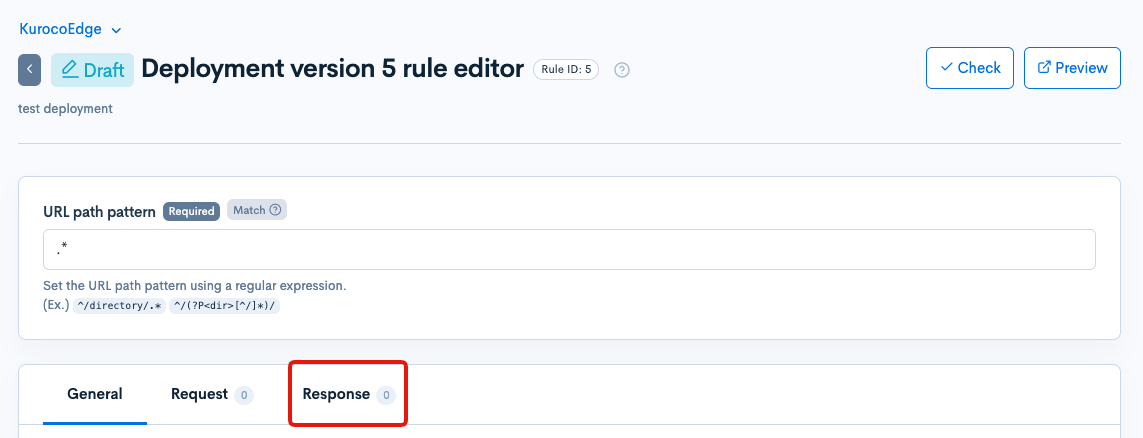
Click on the [Response] tab.

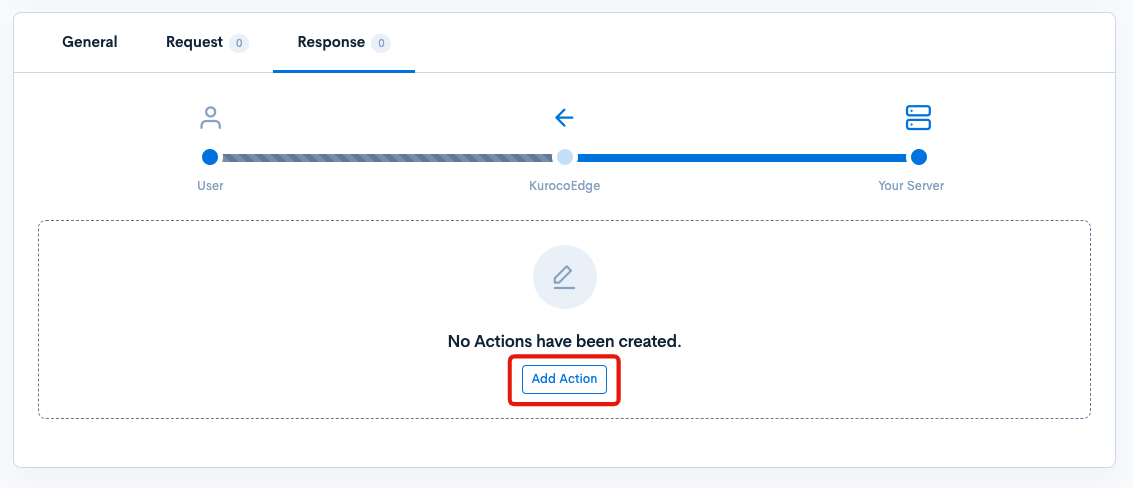
Click [Add Action].

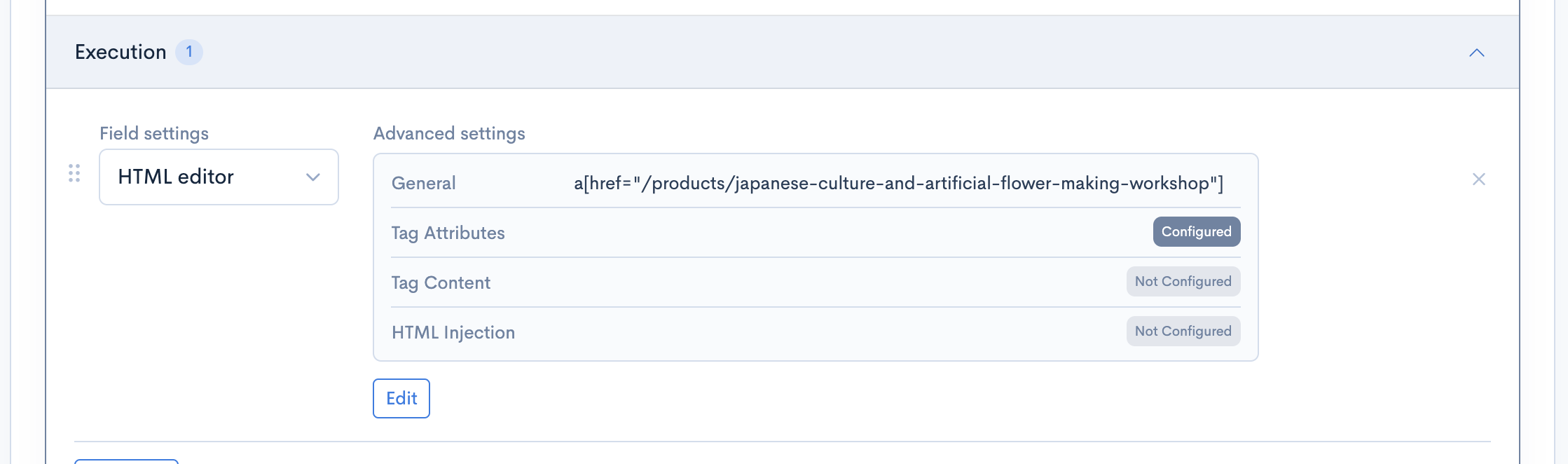
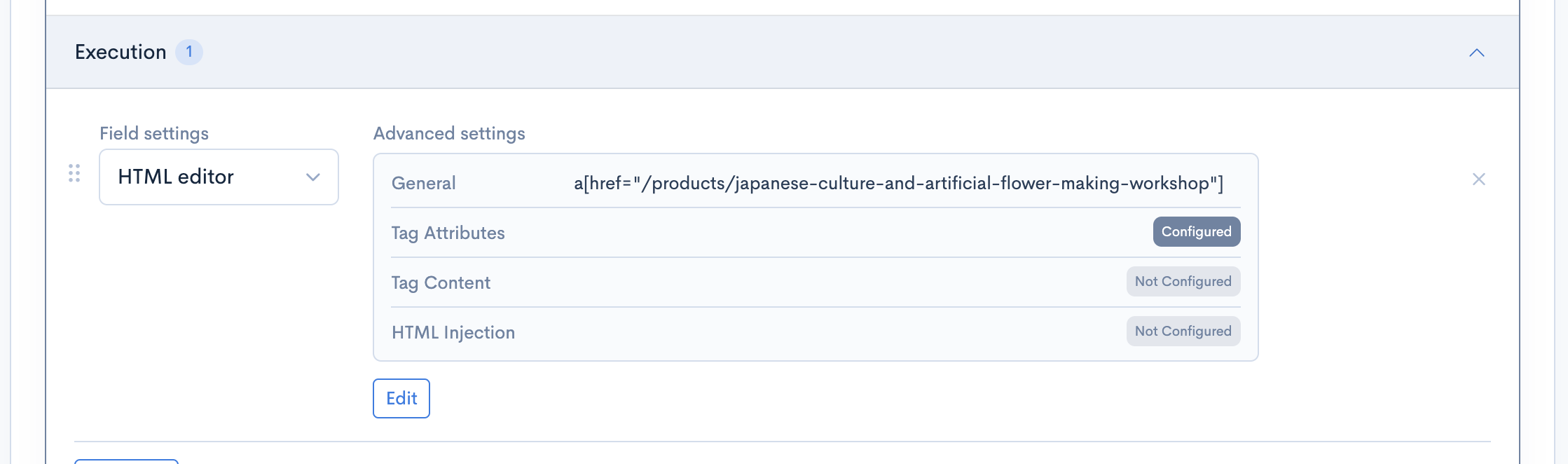
Execution
Click [Add Field] under "Execution" and configure it as follows:
| Field | Settings |
|---|---|
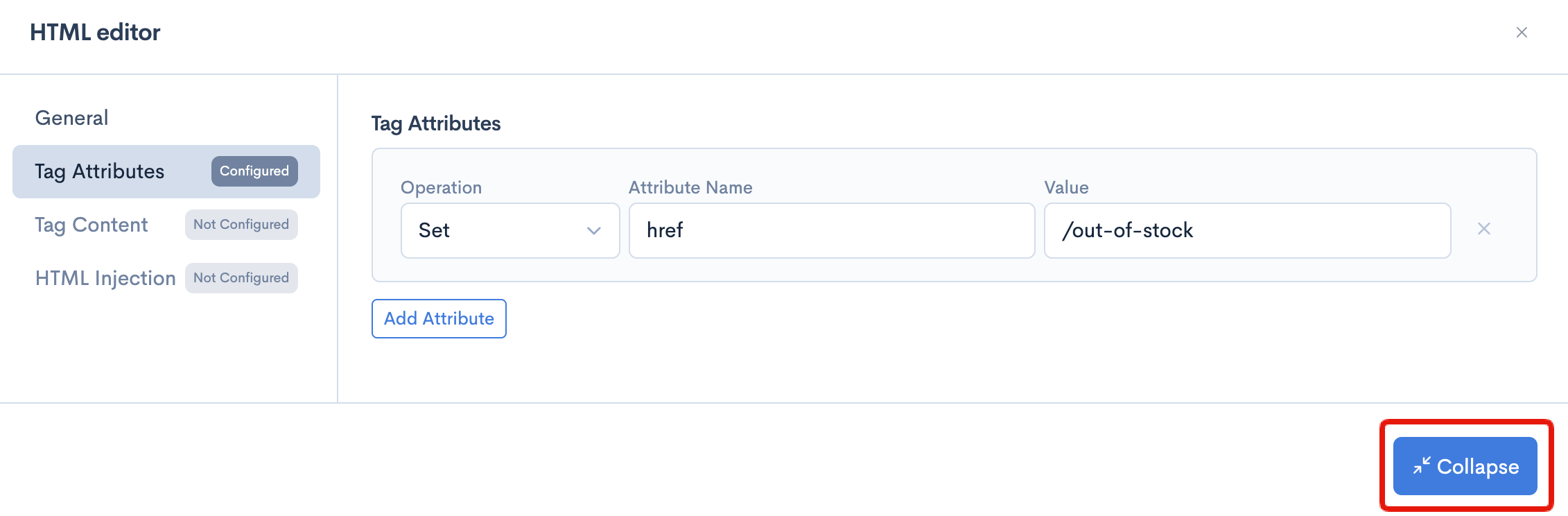
| Field settings | HTML editor |
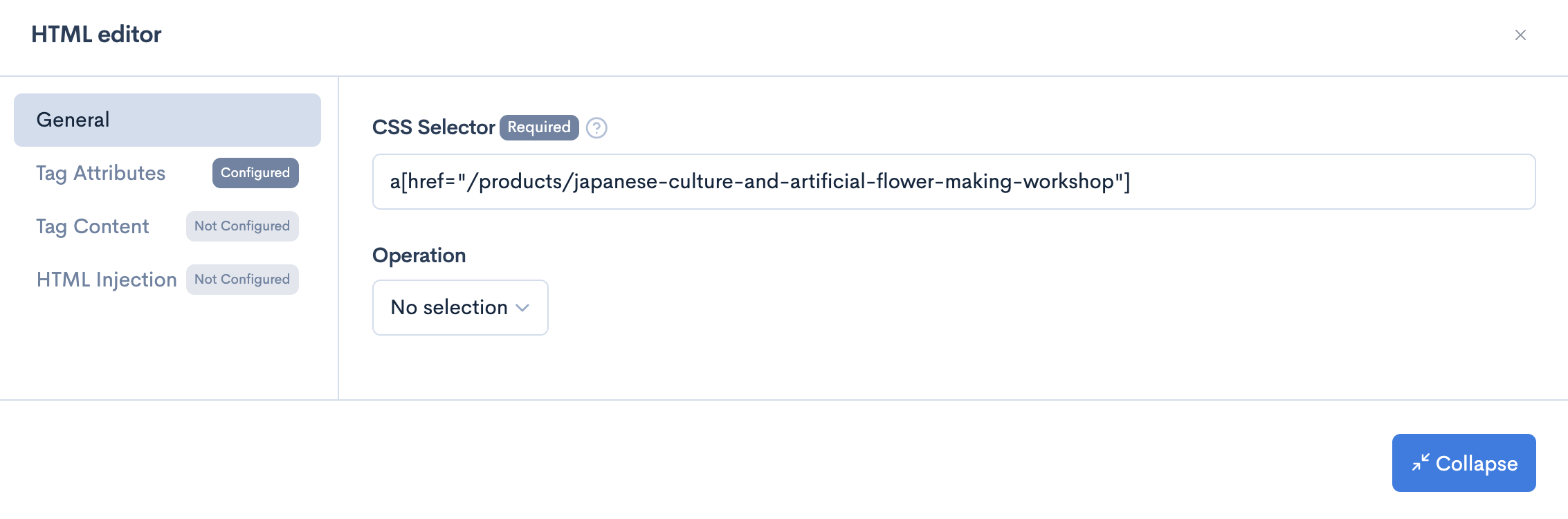
| General | CSS Selector: a[href="/products/japanese-culture-and-artificial-flower-making-workshop"] |
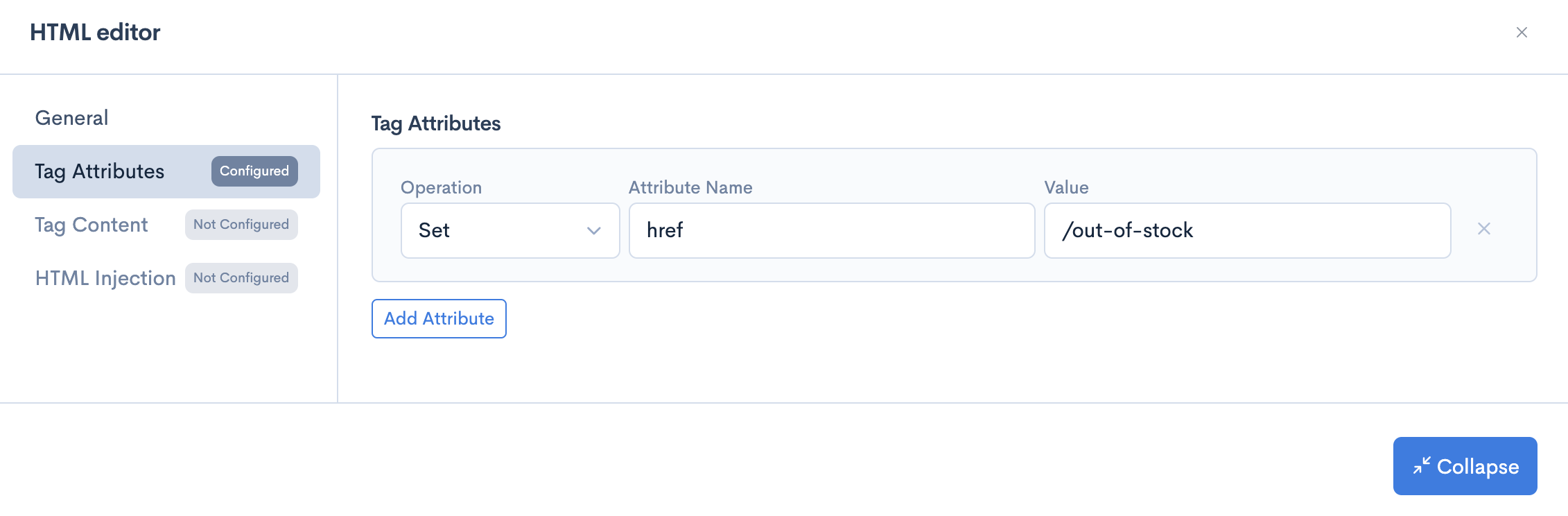
| Tag Attribute | Action: SetAttribute Name: hrefValue: The URL you want to replace it with (e.g., /out-of-stock). |



Once you have configured the settings above, click [Collapse] to close the popup window and then click [Update] to save your changes.


Verify if the URL has been replaced
Finally, verify whether the link has been replaced as expected.
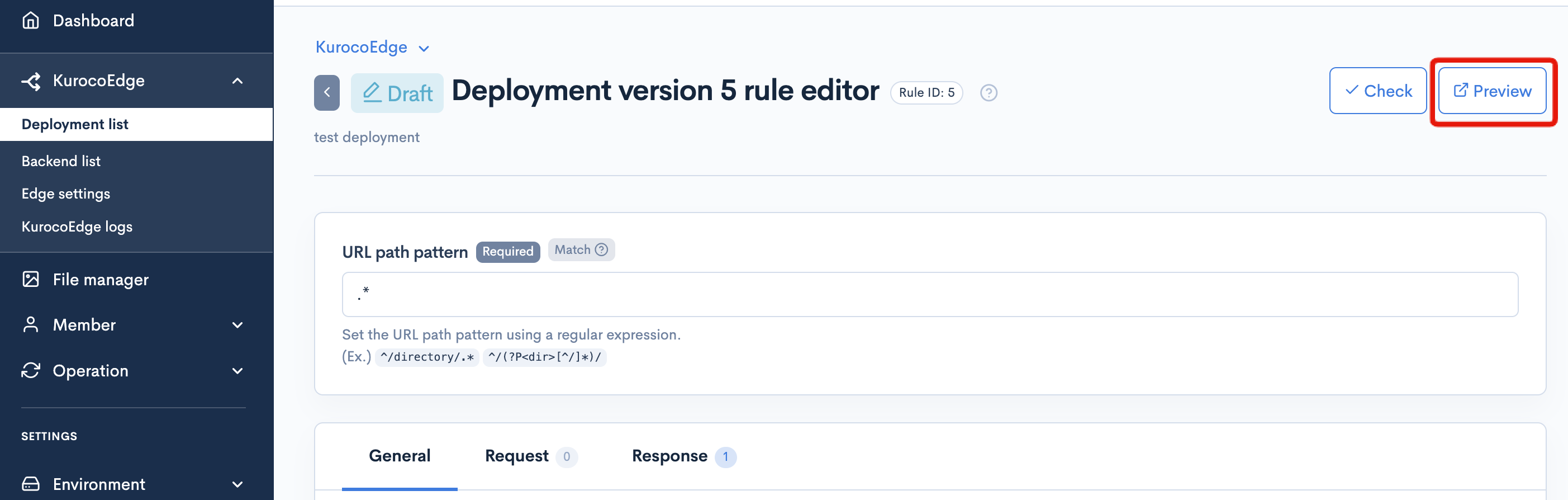
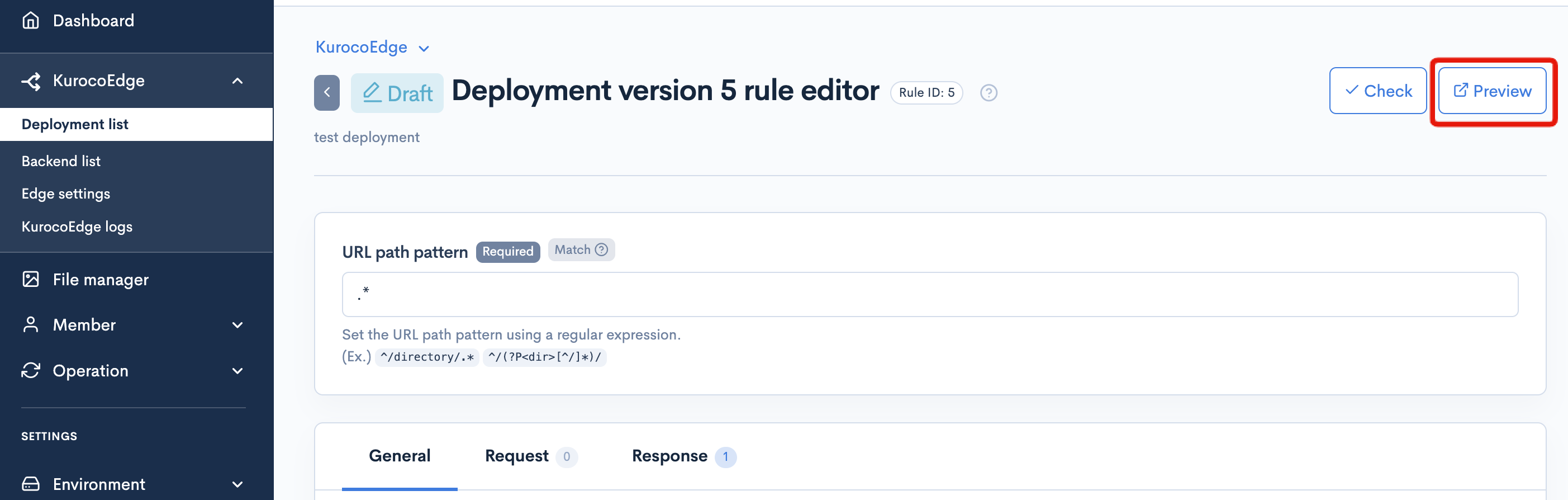
After clicking [Update], you will be redirected to the rule editor page. Click the [Preview] button in the top right corner of the page.

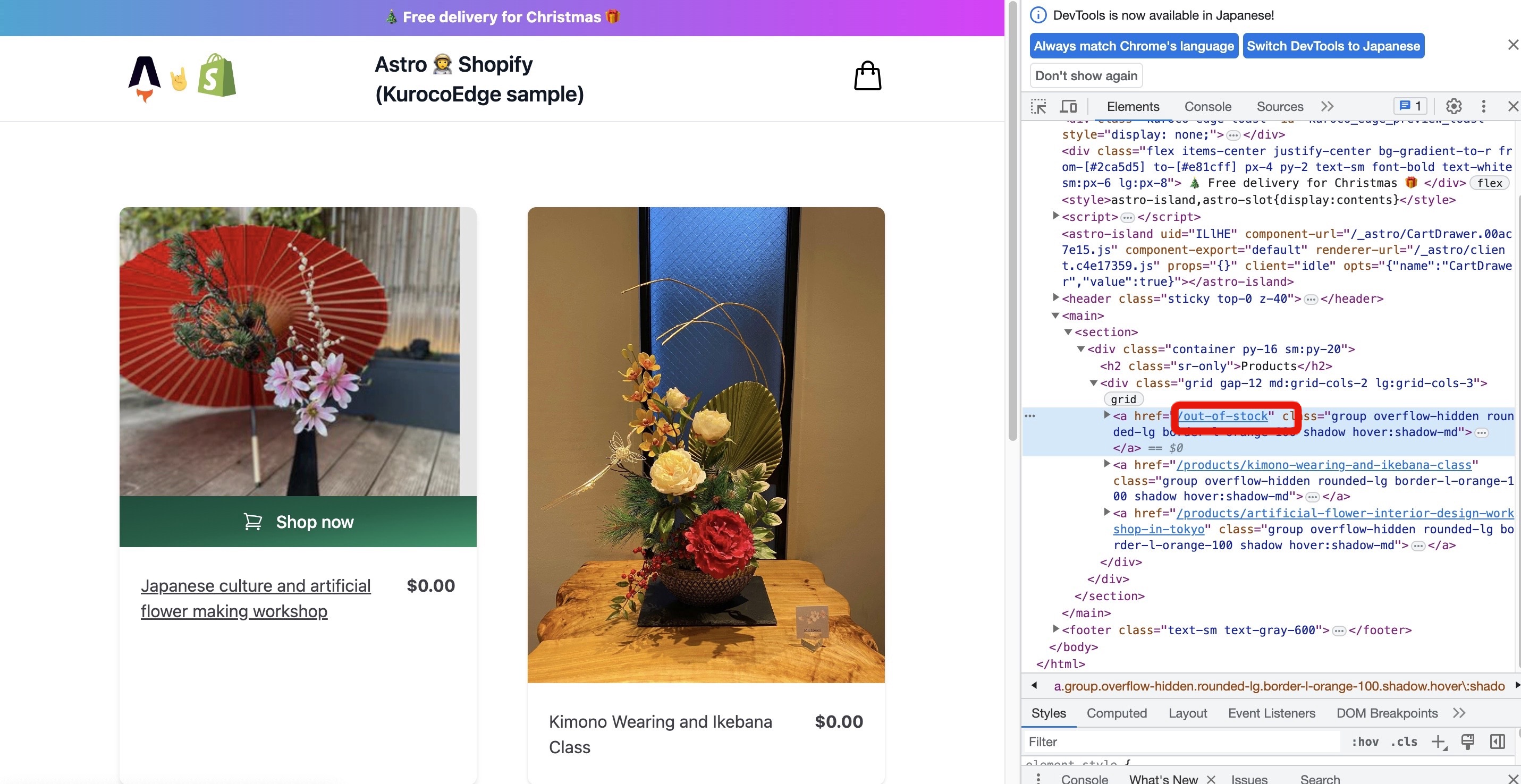
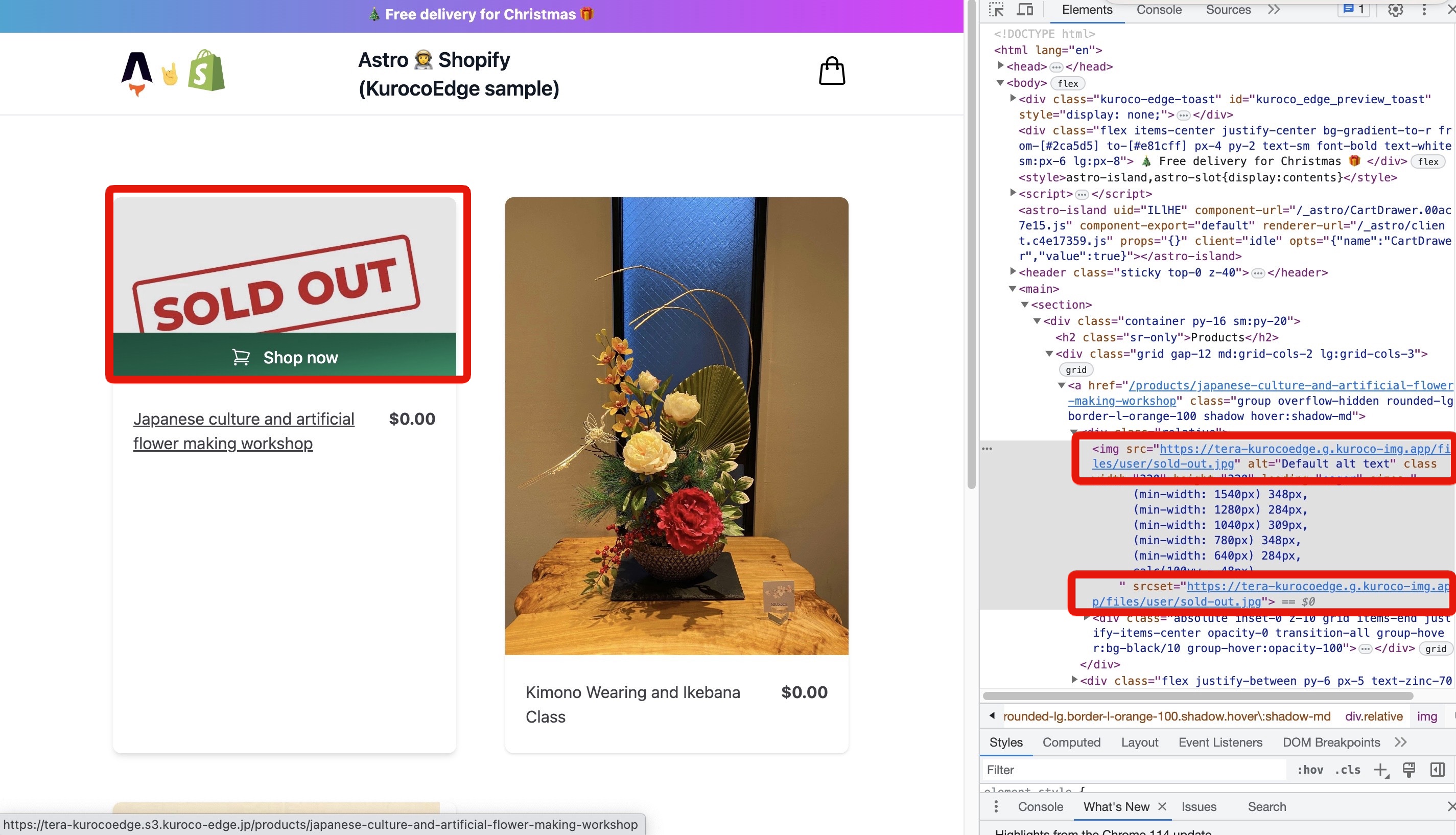
Open the developer tools and check the href attribute of the first <a> tag. You should see that it has been replaced with /out-of-stock as expected.

Replace a specific image path
Identify the target image path to replace
First, we identify the HTML element we want to replace. You need to determine the CSS selector that corresponds to that element.
For more information about CSS selectors, refer to MDN.
Access astro-shopify-diverta.vercel.app and open the developer tools.
You can open the developer tools by right-clicking and selecting "Inspect" from the menu.

In this tutorial, we will replace the image path of the first image. Later, we will use a CSS selector to specify and replace this element.The CSS selector for this element is a[href="/products/japanese-culture-and-artificial-flower-making-workshop"] img.

In the sample site, there is only one element matching a[href="/products/japanese-culture-and-artificial-flower-making-workshop"].
However, if there are multiple links to /products/japanese-culture-and-artificial-flower-making-workshop, they will all be replaced.
You can also open the developer tools, right-click the target element, and choose "Copy" -> "Copy selector" to copy the CSS selector.

Upload the image to KurocoEdge
Click [File Manager] in the side menu.

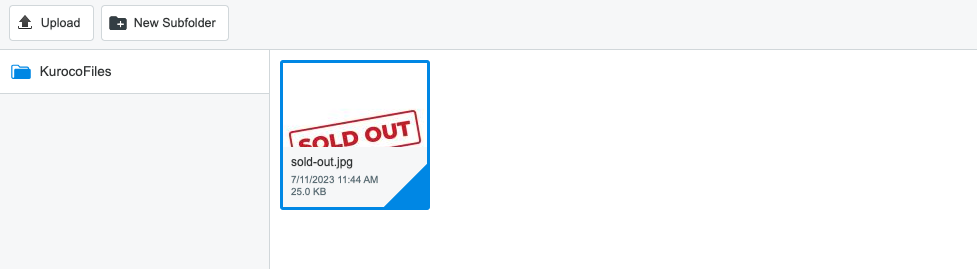
Upload the image you want to use for replacement.

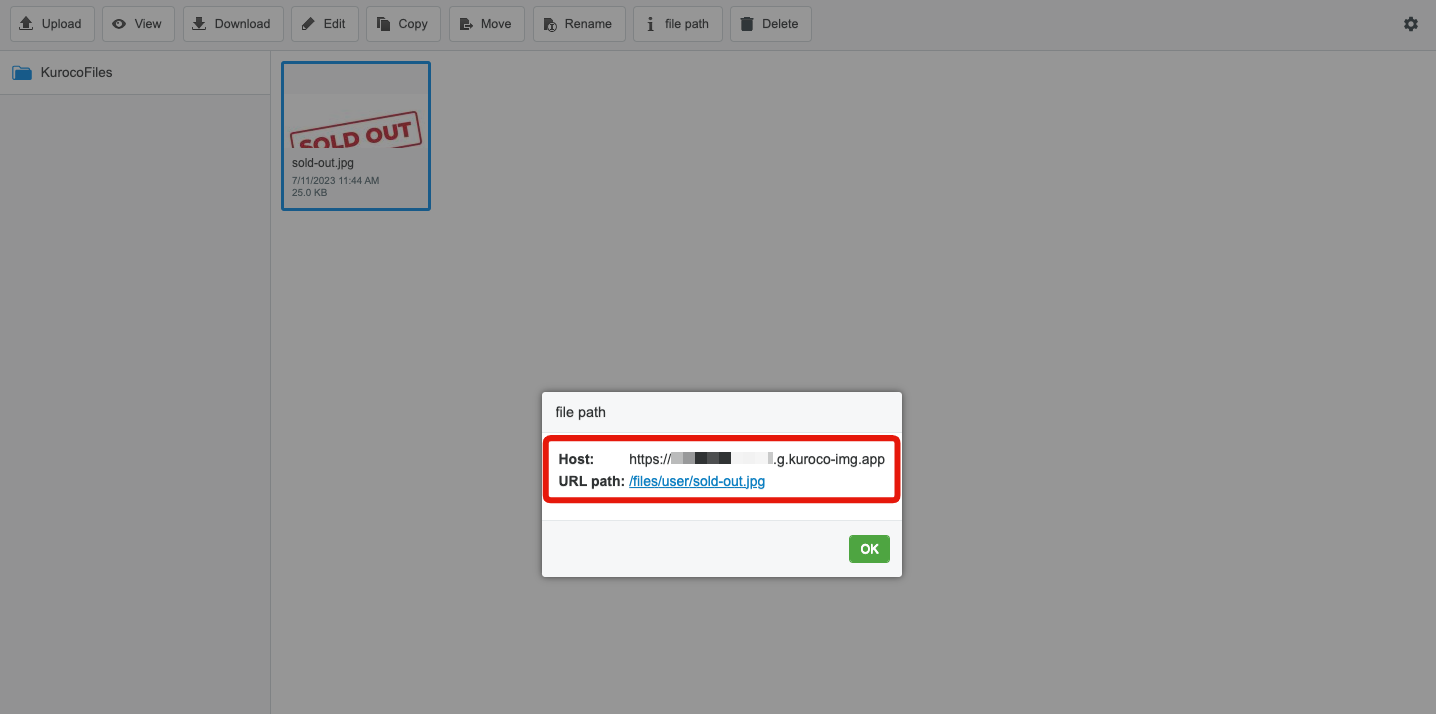
Make sure to copy both the host and URL path from the file manager when they are displayed, as you will need them later.

Create a rule to replace the image path
Click [KurocoEdge] > [Deployment list] in the side menu.

Select the draft deployment.

Click [Clone] in the top right corner.

Set astro-shopify-diverta.vercel.app as the default backend.
If you are using your own site, set the URL of your site that you added in Changing the Display of Your Website.

Click [Add] in the list of rules.

Click on the [Response] tab.

Click [Add Action].

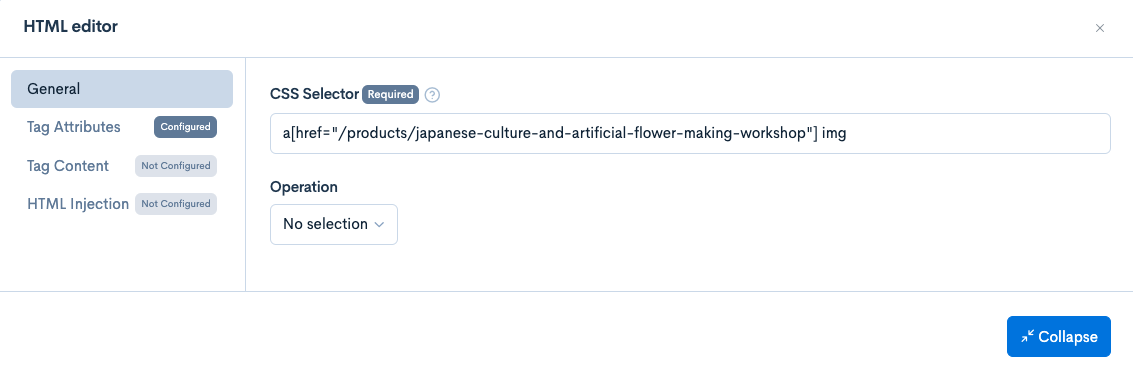
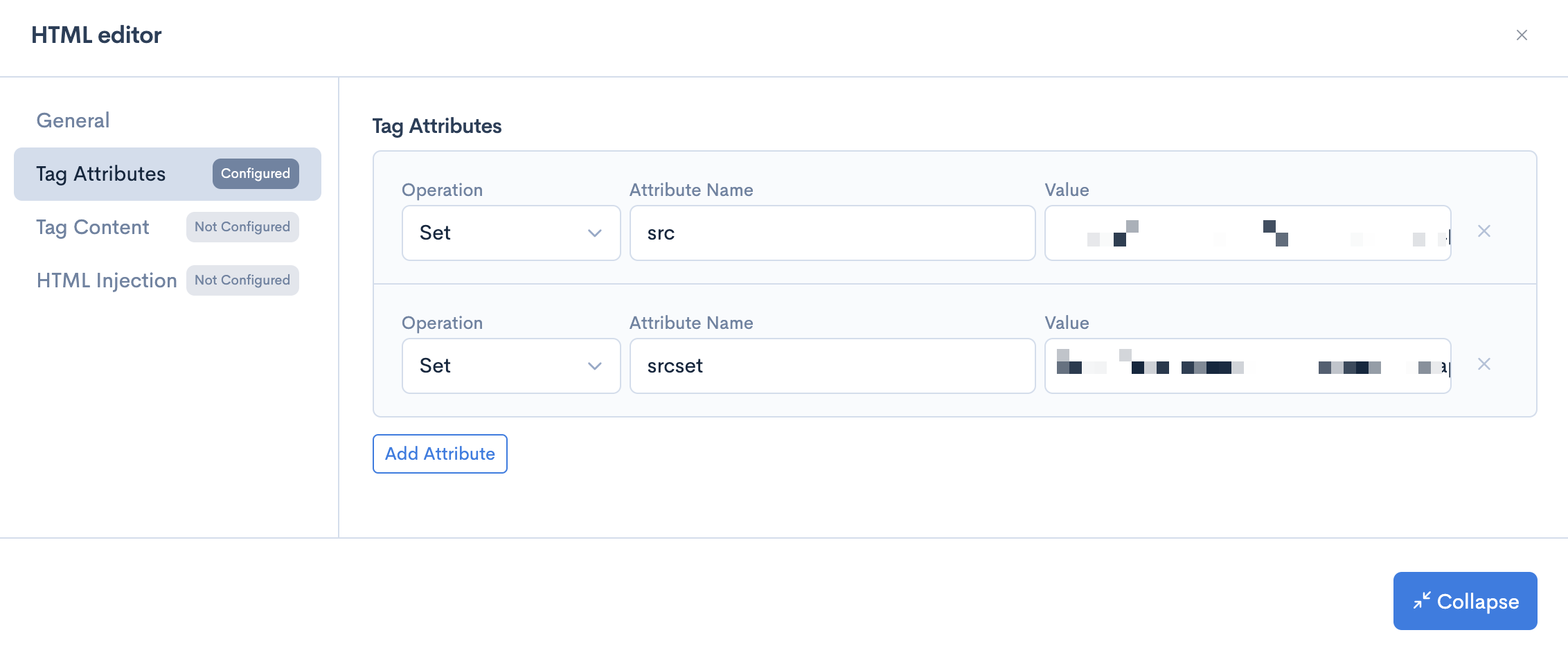
Execution
Click [Add Field] under "Execution" and configure it as follows:
| Field | Settings |
|---|---|
| Field settings | HTML editor |
| General | CSS Selector: a[href="/products/japanese-culture-and-artificial-flower-making-workshop"] img |
| Tag Attribute 1 | Action: SetAttribute Name: srcValue: The hostname/URL path you copied from the file manager. |
| Tag Attribute 2 | Action: SetAttribute Name: srcsetValue: The hostname/URL path you copied from the file manager. |



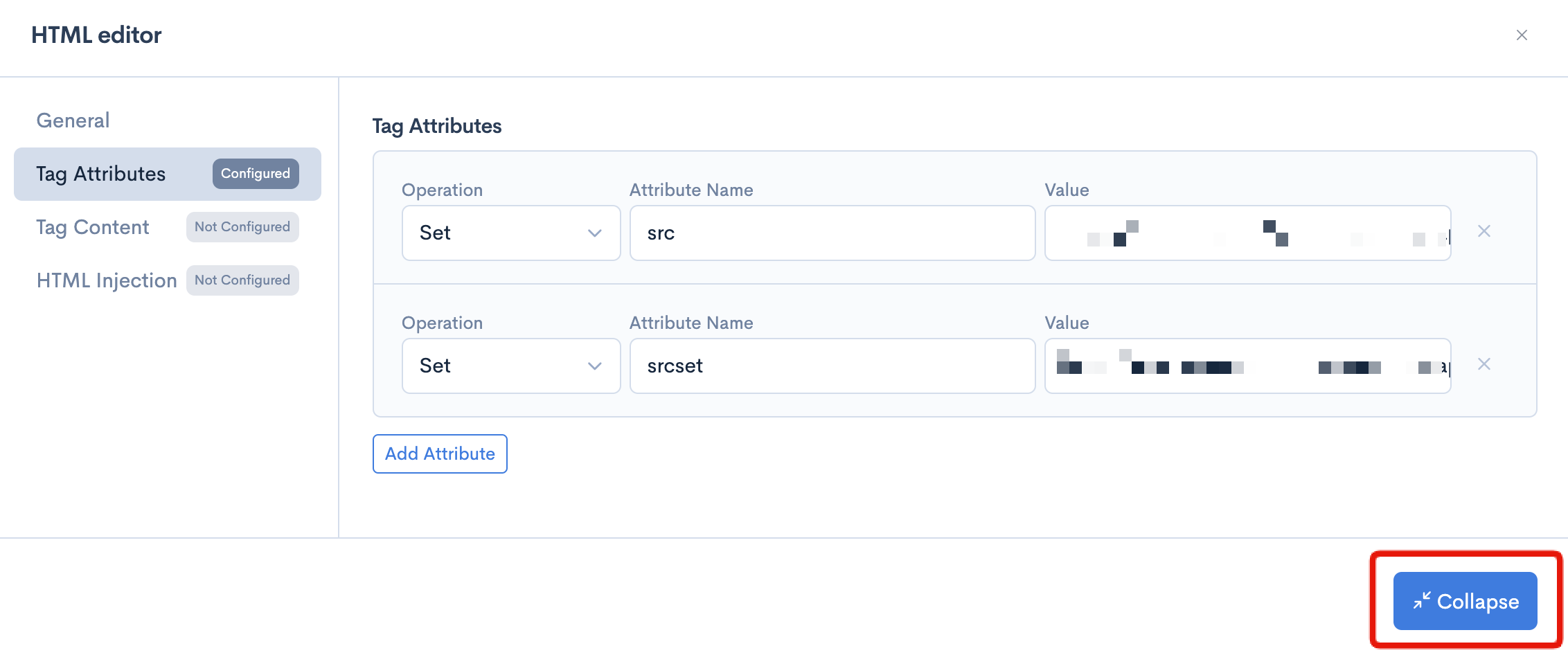
Once you have configured the settings above, click [Collapse] to close the popup window and then click [Update] to save your changes.


Verify if the image path has been replaced
Finally, verify whether the image has been replaced as expected.
After clicking [Update], you will be redirected to the rule editor page. Click the [Preview] button in the top right corner of the page.

You should see that the image has been replaced as expected.

Support
If you have any other questions, please contact us or check out Our Discord Community.