サイト上の特定のURL、もしくは画像パスを書き換える
想定作業時間:10分
概要
KurocoEdgeを使用して、サイト上の特定のURLや、画像パスを書き換える方法を紹介します。本チュートリアルでは、サンプルサイトastro-shopify-diverta.vercel.appを使用して、オリジンサーバに編集を加えることなく、特定の商品をOut of Stockのリンクと売切の表示に書き換えてみます。
前提条件
本チュートリアルは、以下ビギナーズガイドで説明しているKurocoEdgeアカウント作成とバックエンドの作成が完了していることを前提としています。
学べること
以下の流れでサイト上の特定のURLもしくは画像パスを書き換える方法を説明します。
特定のURLを書き換える
書き換える対象のURLを確認する
書き換える対象となるHTML要素を確認します。これには、その要素に対応するCSSセレクタを特定する必要があります。
CSSセレクタについて詳しくは、MDNを参照してください。
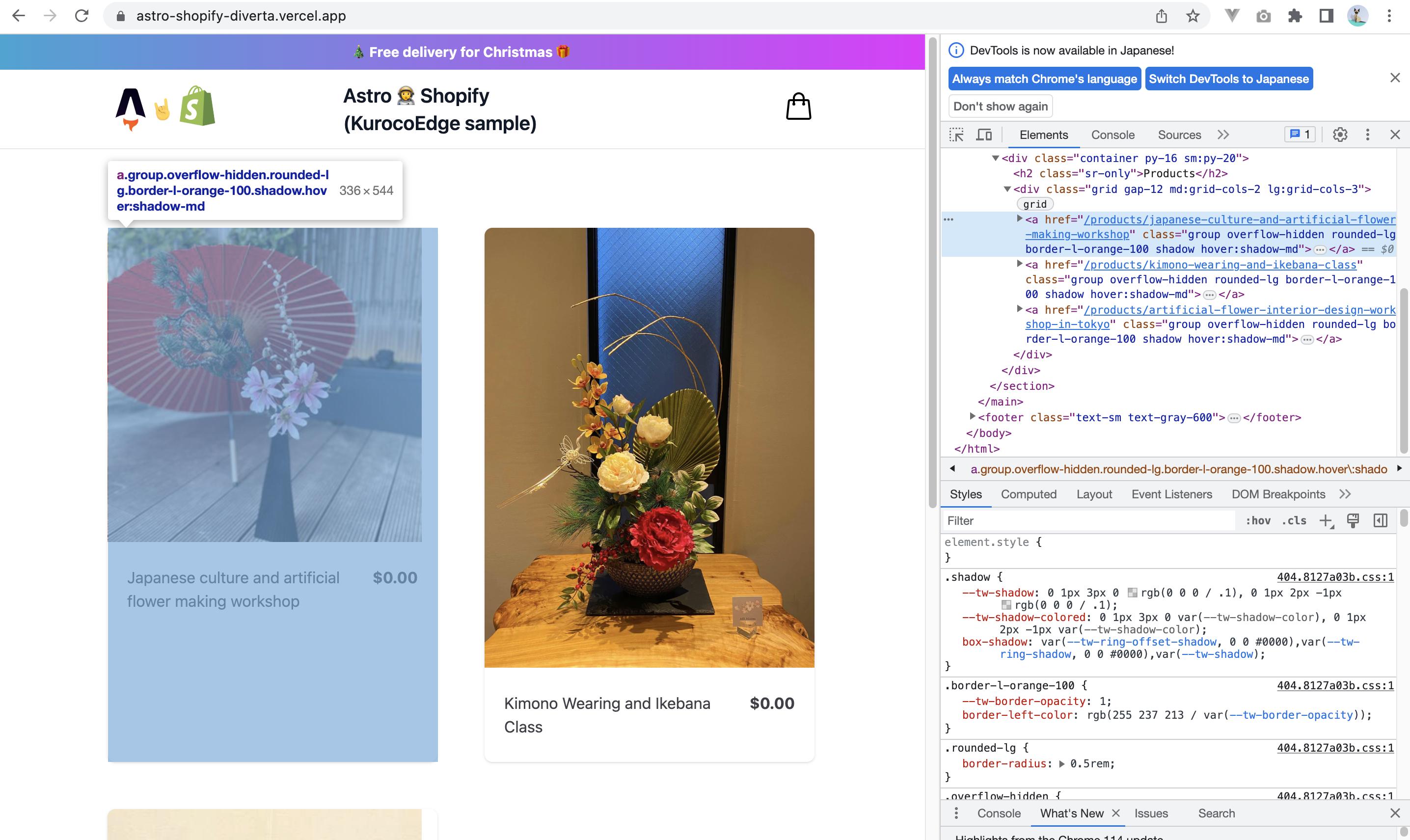
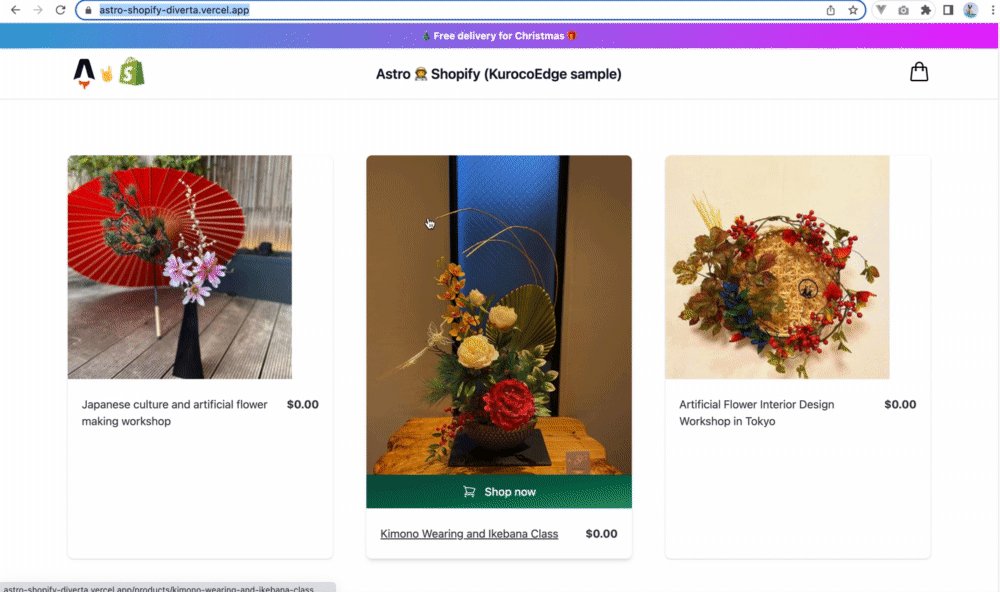
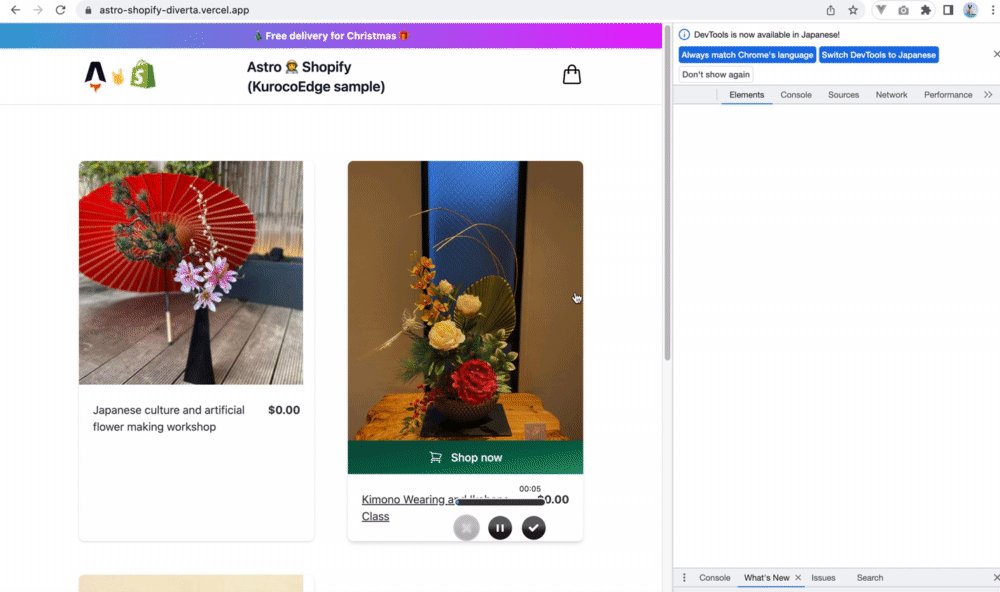
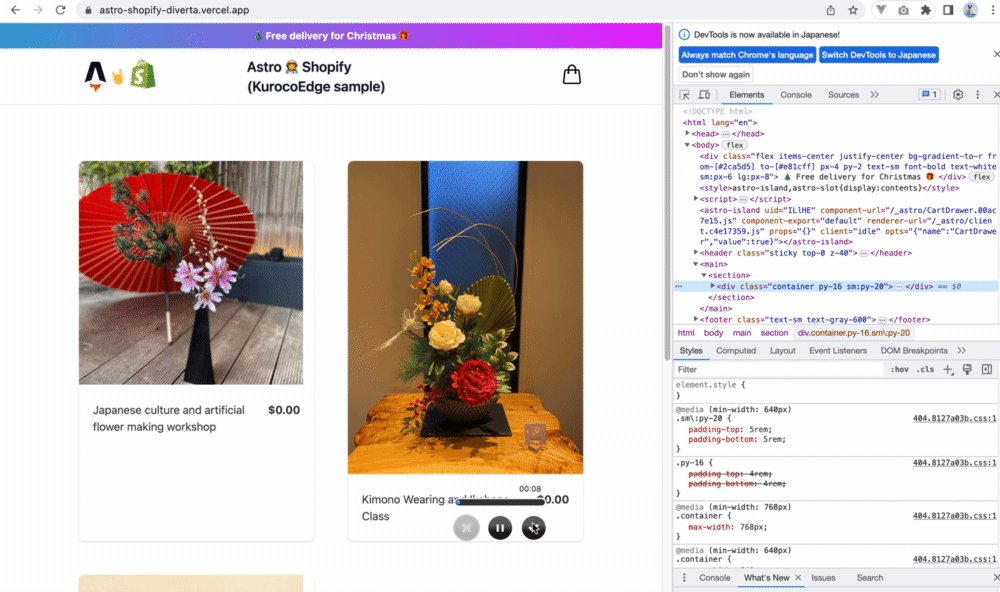
astro-shopify-diverta.vercel.appにアクセスし、開発者ツールを開きます。
開発者ツールは右クリック->[検証]をクリックすることで開きます。

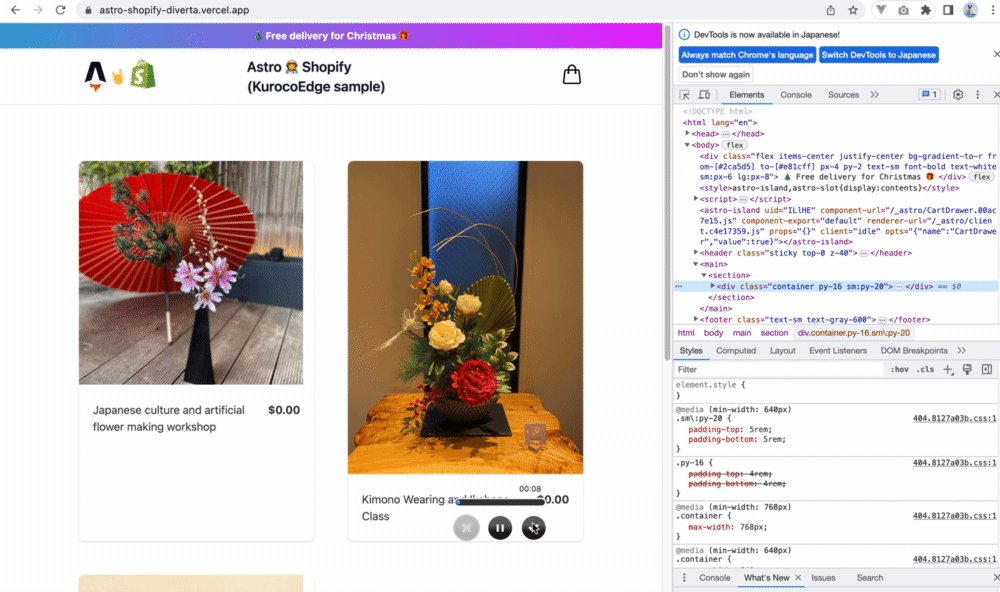
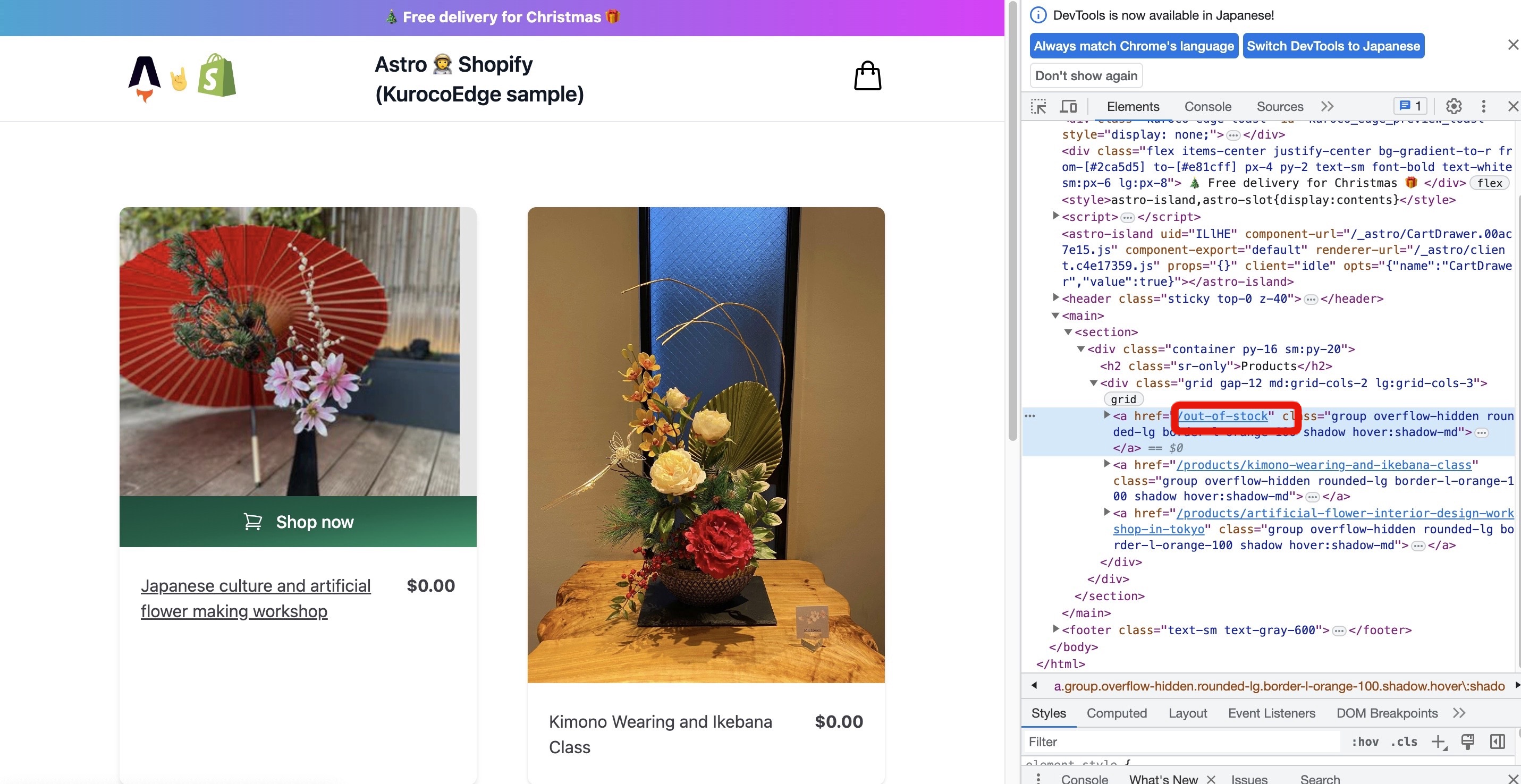
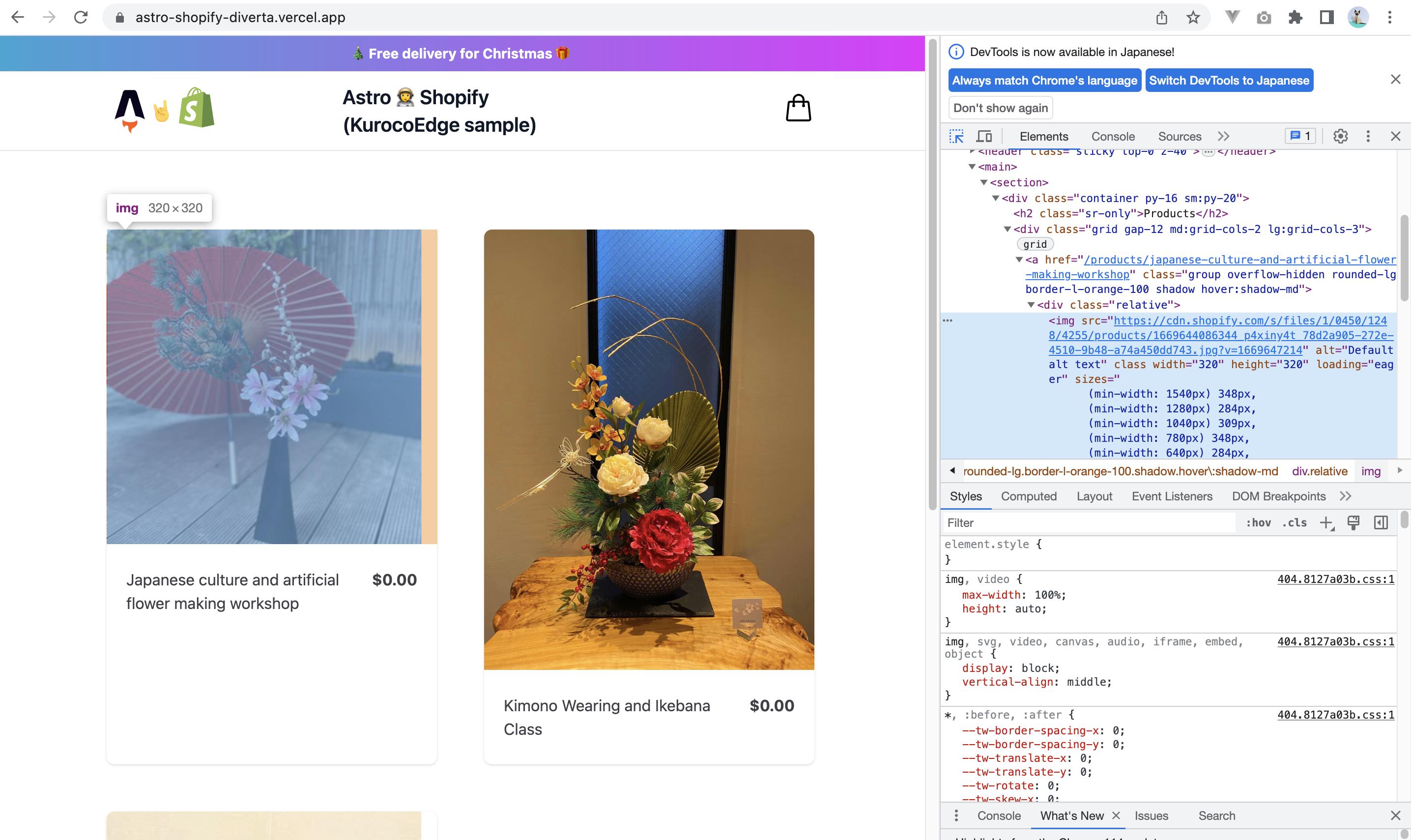
本チュートリアルでは一つ目のリンク先のURLを書き換えます。後ほど、こちらの要素をCSSセレクタで指定して書き換えます。
今回はa[href="/products/japanese-culture-and-artificial-flower-making-workshop"]という形で指定します。

サンプルサイト上ではa[href="/products/japanese-culture-and-artificial-flower-making-workshop"]の要素は一つですが、
/products/japanese-culture-and-artificial-flower-making-workshopへのリンクが複数ある場合は全て置換されます。
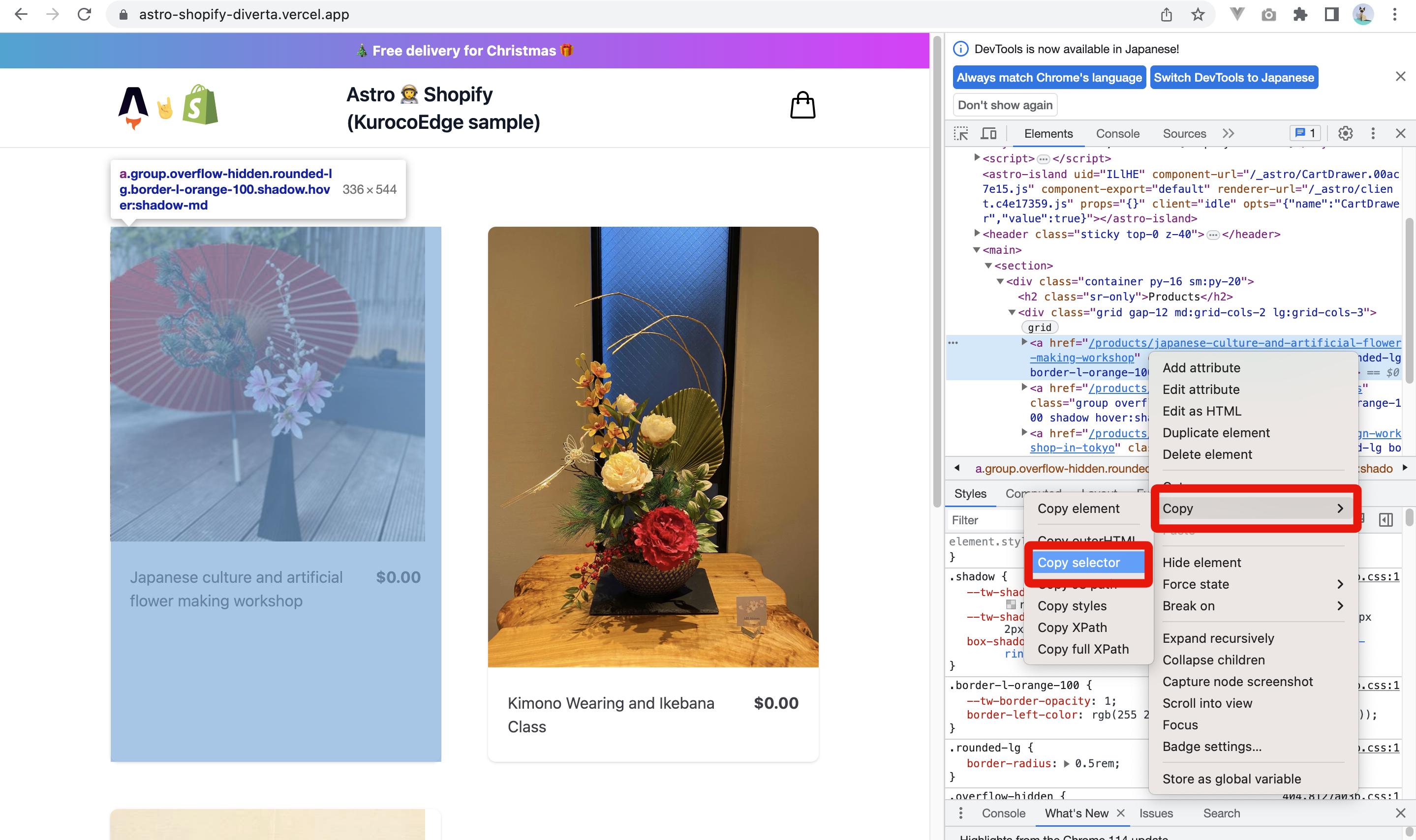
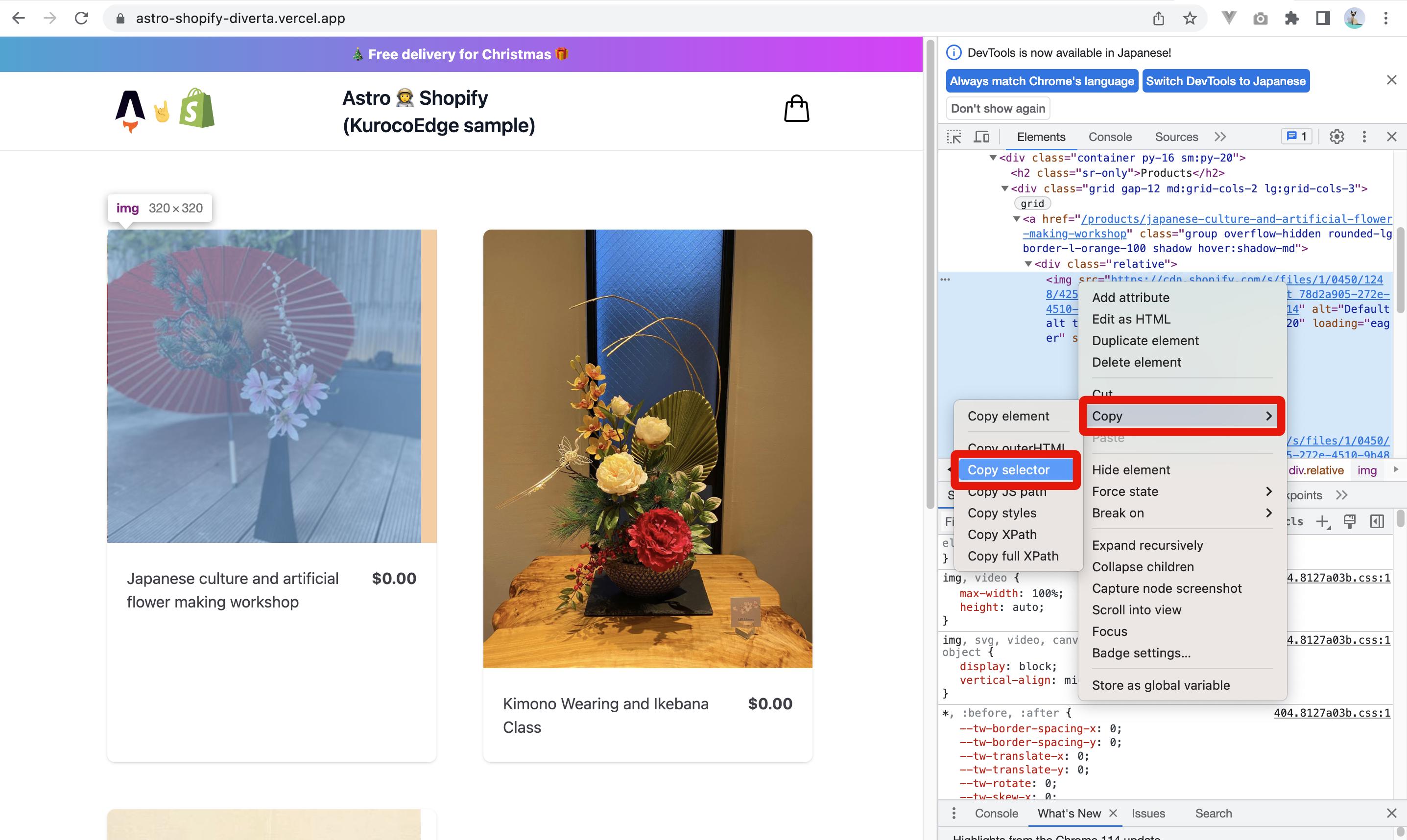
デベロッパーツールを開き、対象の要素を右クリック -> Copy -> Copy selector でCSSセレクタをコピーすることも可能です。

URL書き換えのルールを作成する
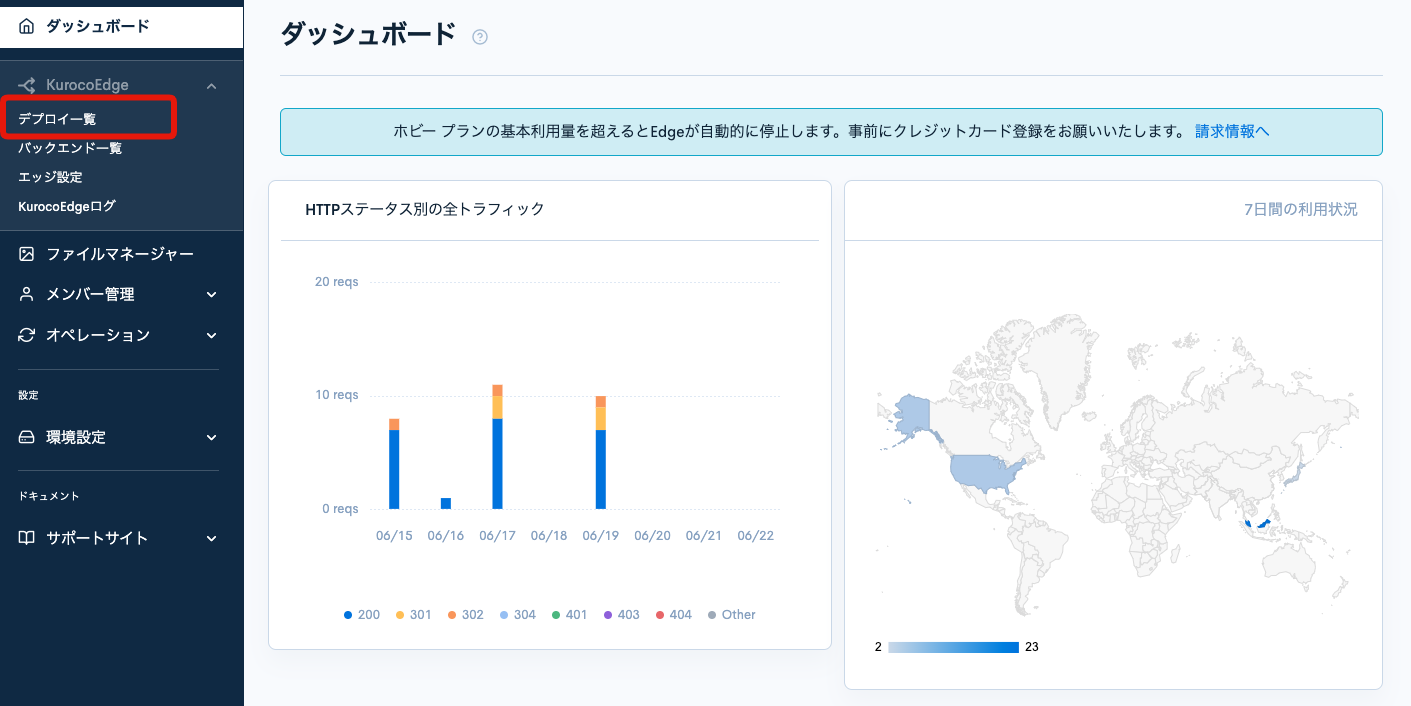
サイドメニューの[KurocoEdge] > [デプロイ一覧]をクリックします。

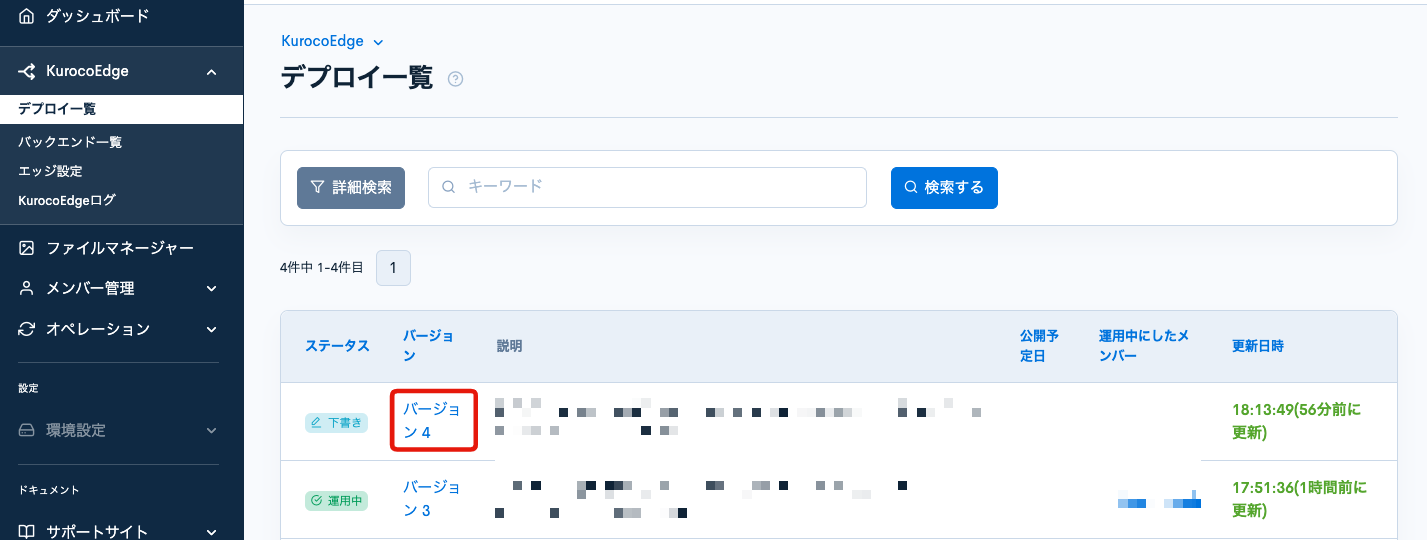
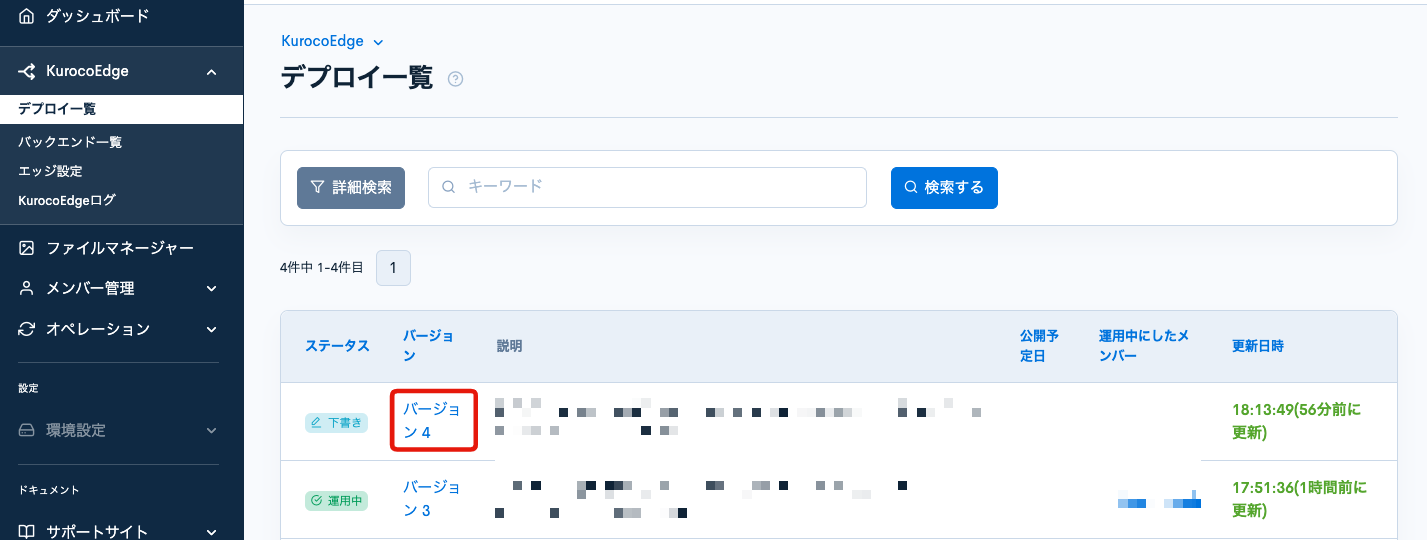
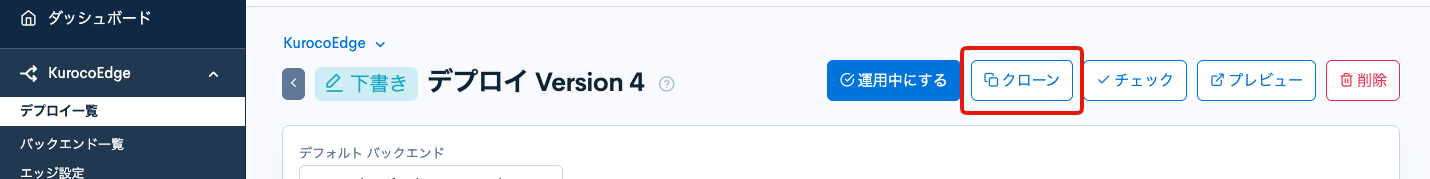
下書きのデプロイを選択します。

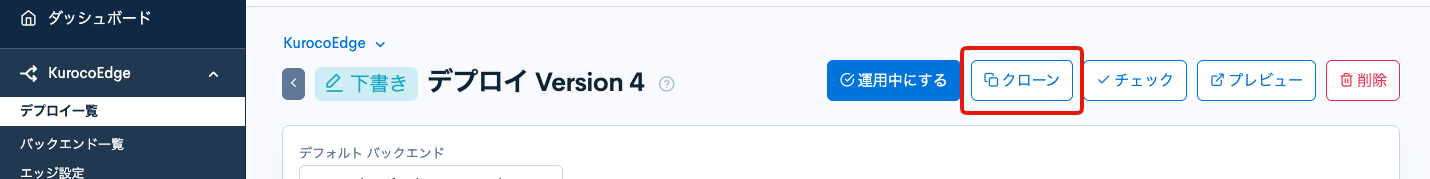
画面右上の[クローン]をクリックします。

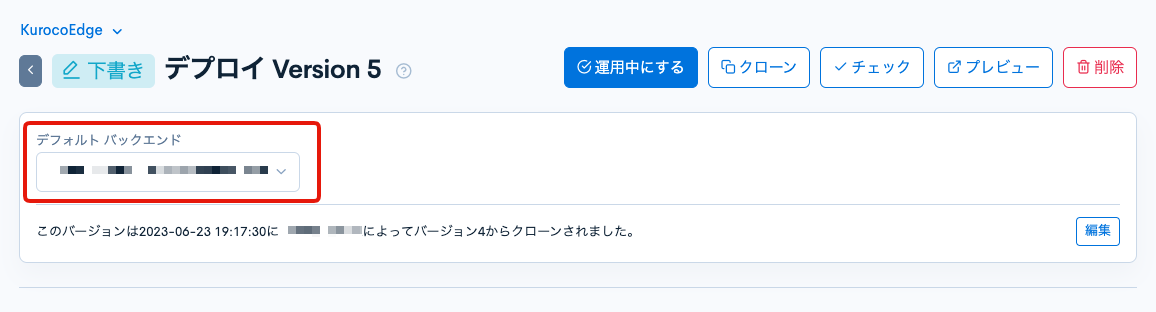
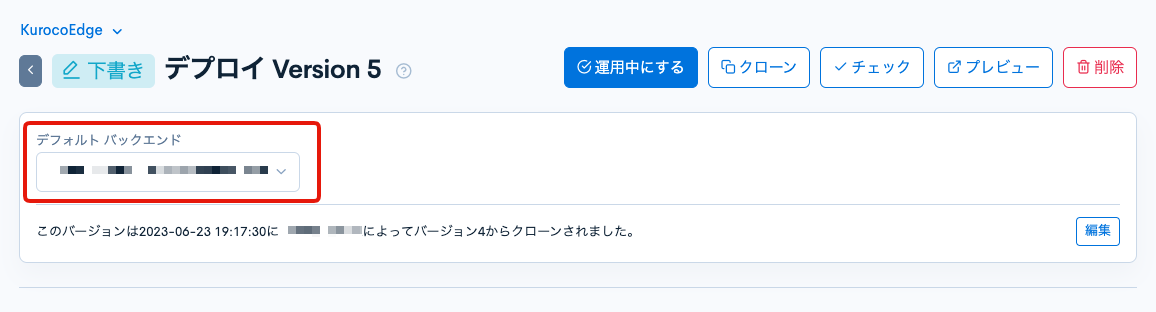
デフォルトバックエンドに、astro-shopify-diverta.vercel.appを設定します。
ご自身のサイトを使用する場合は、自身のサイトの表示を変えるで追加したご自身のサイトのURLを設定します。

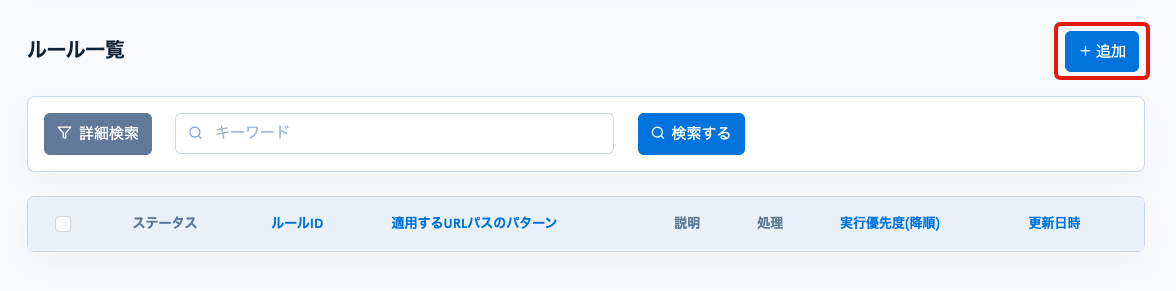
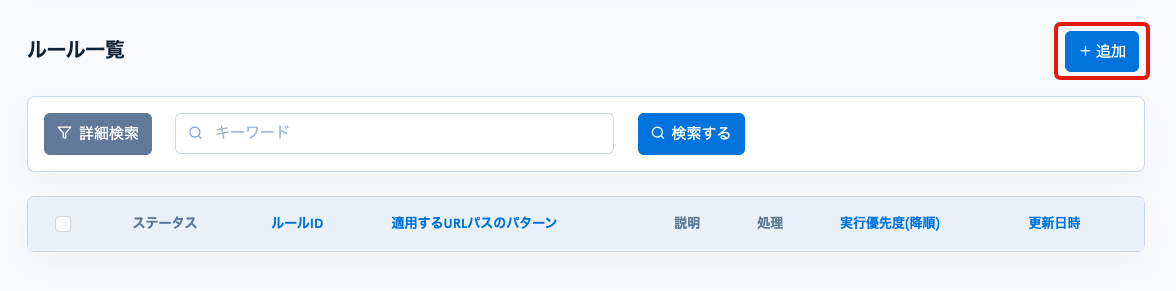
ルール一覧部分の[追加]をクリックします。

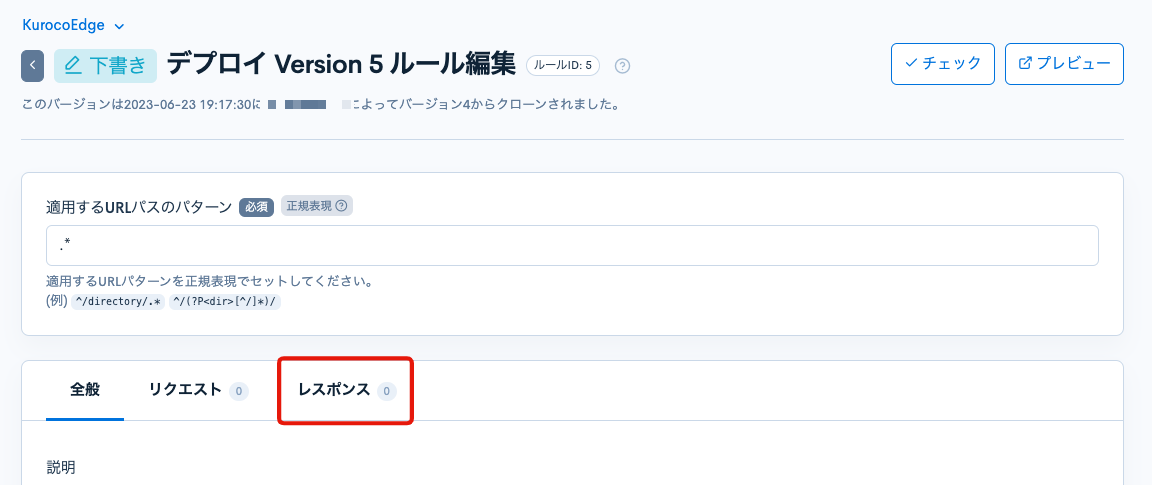
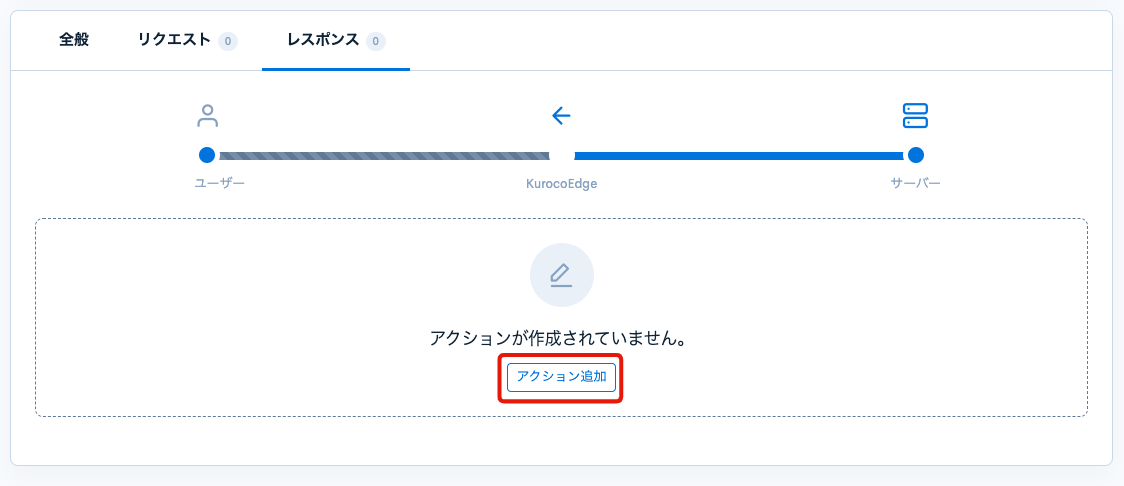
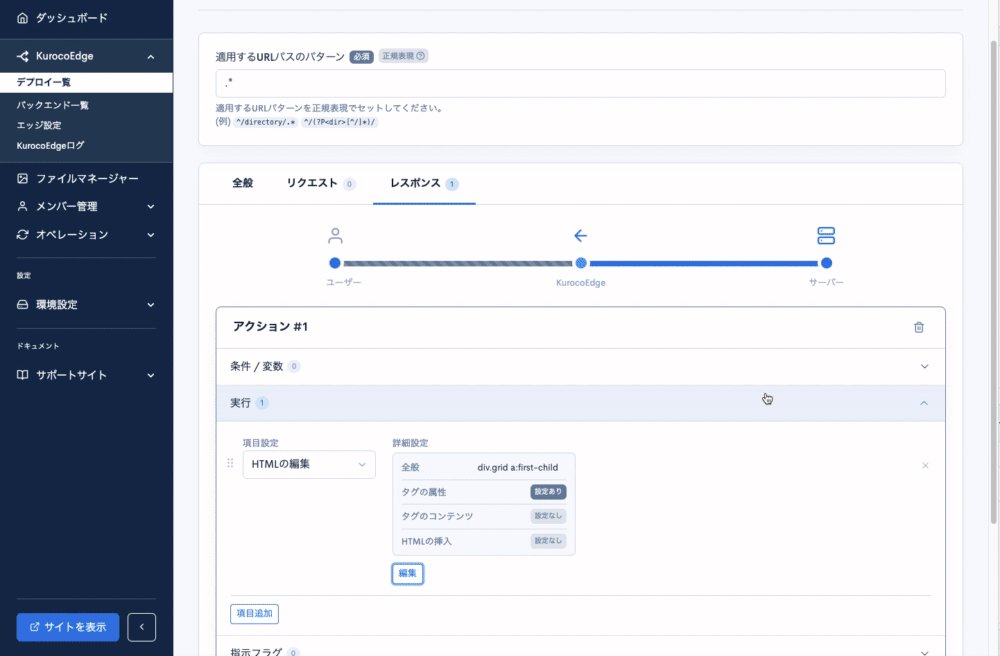
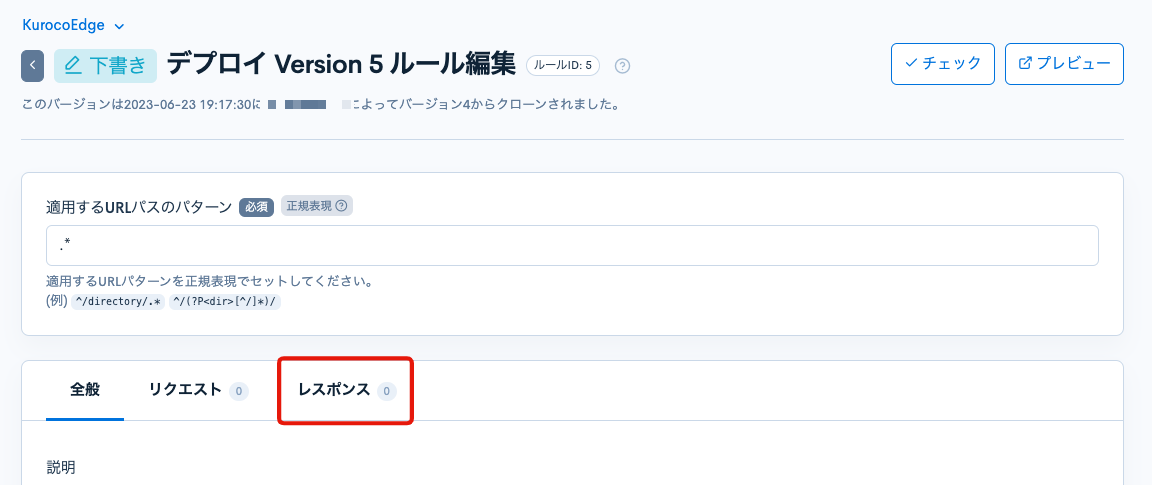
レスポンスタブをクリックします。

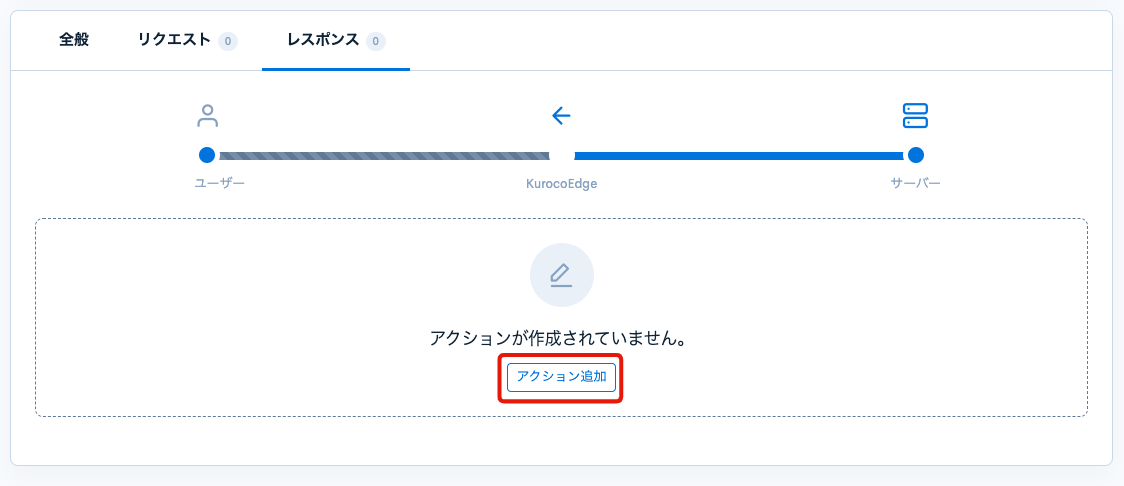
[アクション追加]をクリックします。

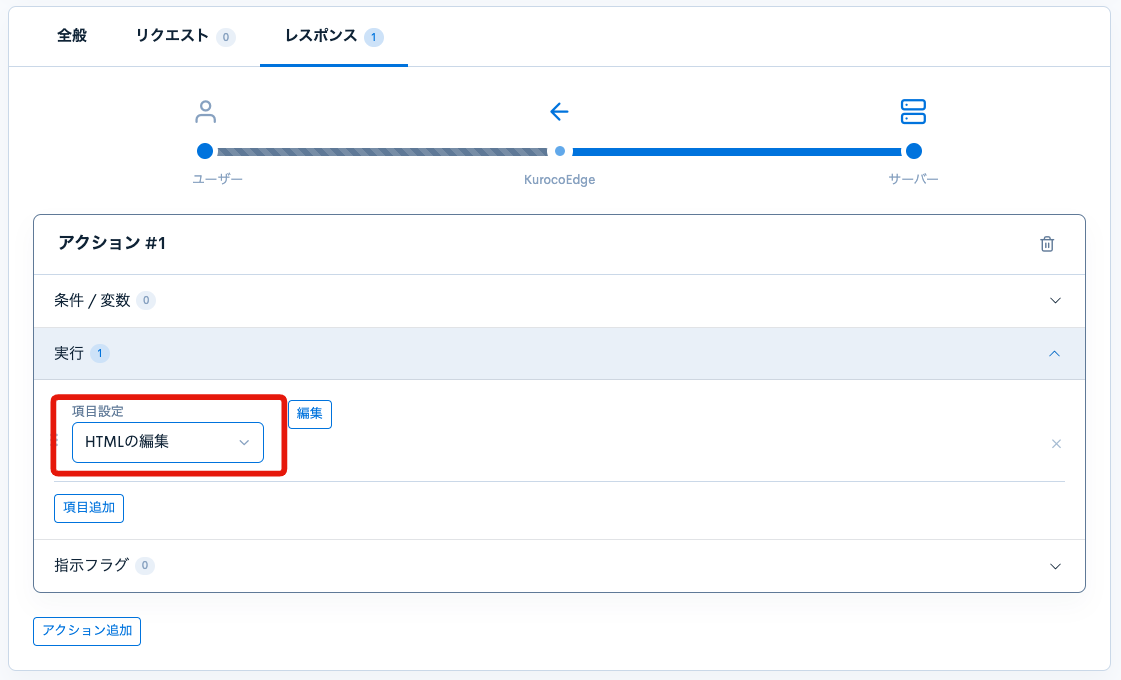
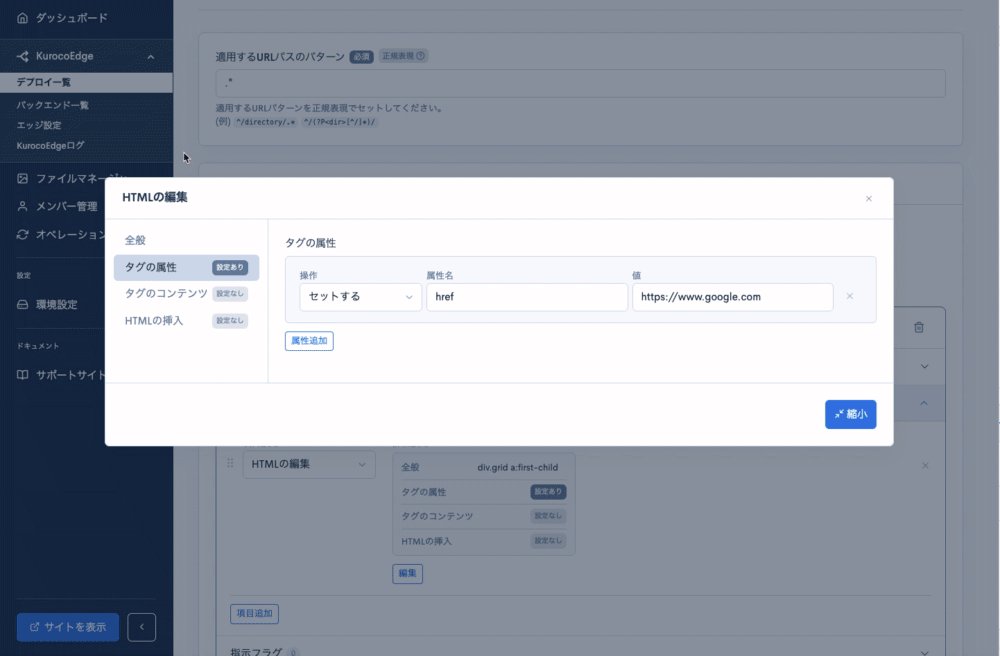
実行
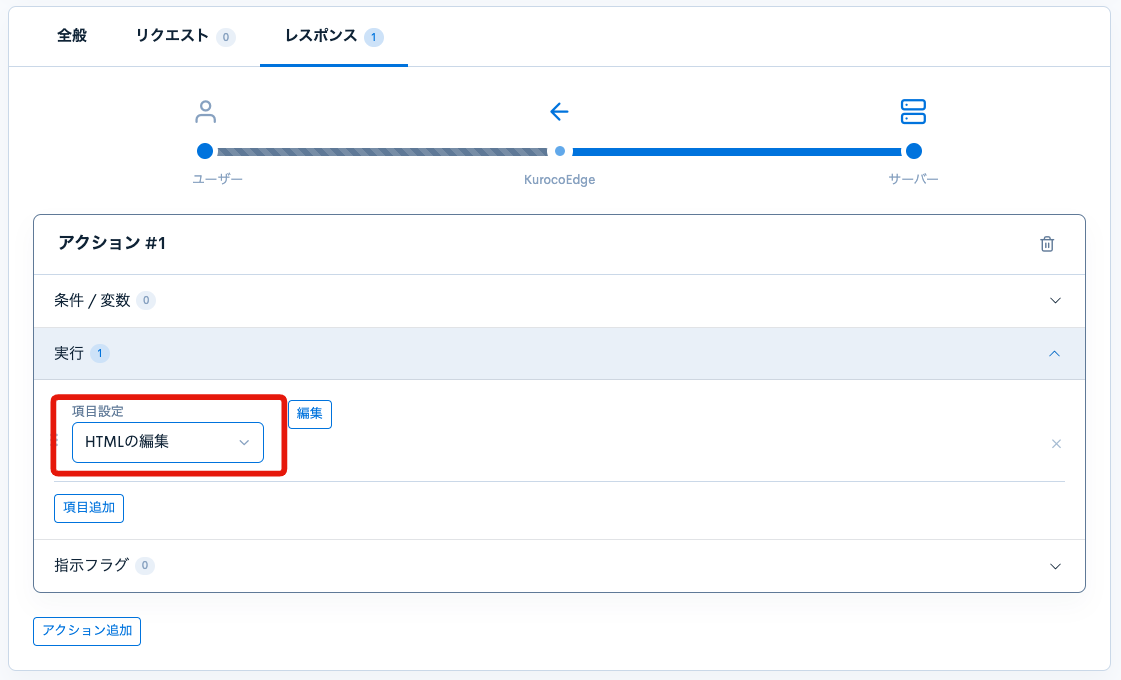
「実行」の[項目追加]をクリックし、以下の通り設定します。
| 項目 | 値 |
|---|---|
| 項目設定 | HTMLの編集 |
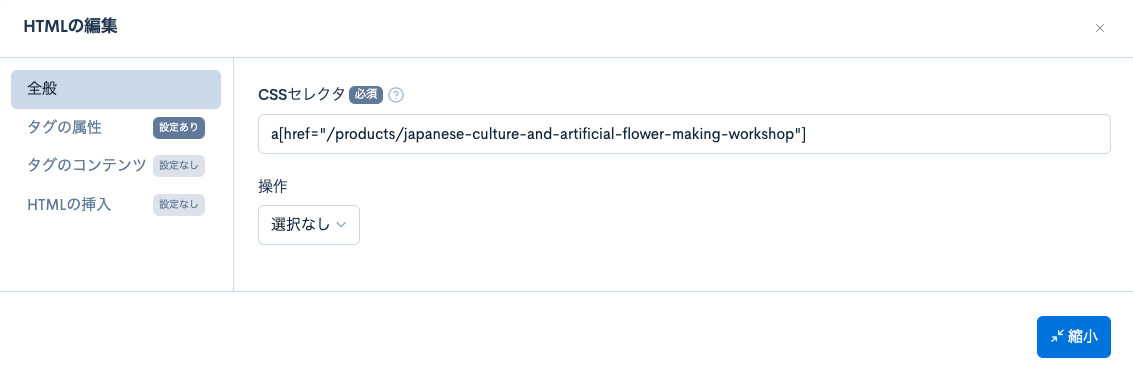
| 全般 | CSSセレクタ:a[href="/products/japanese-culture-and-artificial-flower-making-workshop"] |
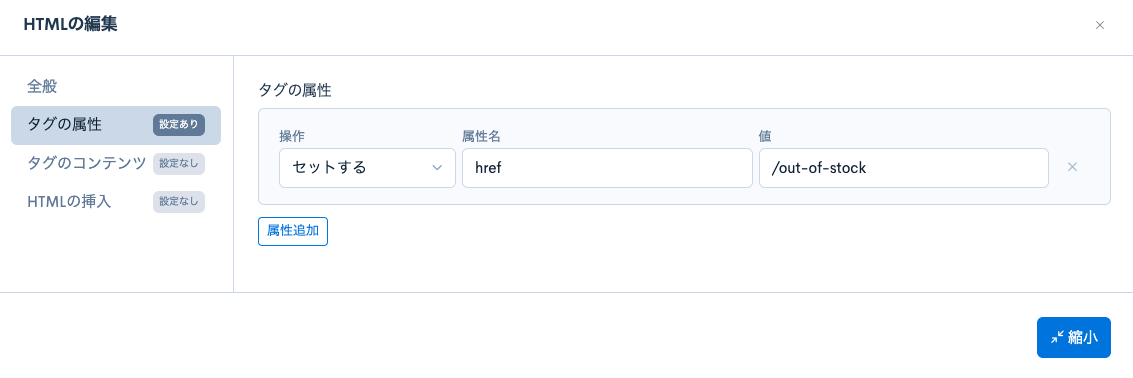
| タグの属性 | 操作:セットする 属性名:href 値:リンク先のURL(例として /out-of-stockと入力しています。) |



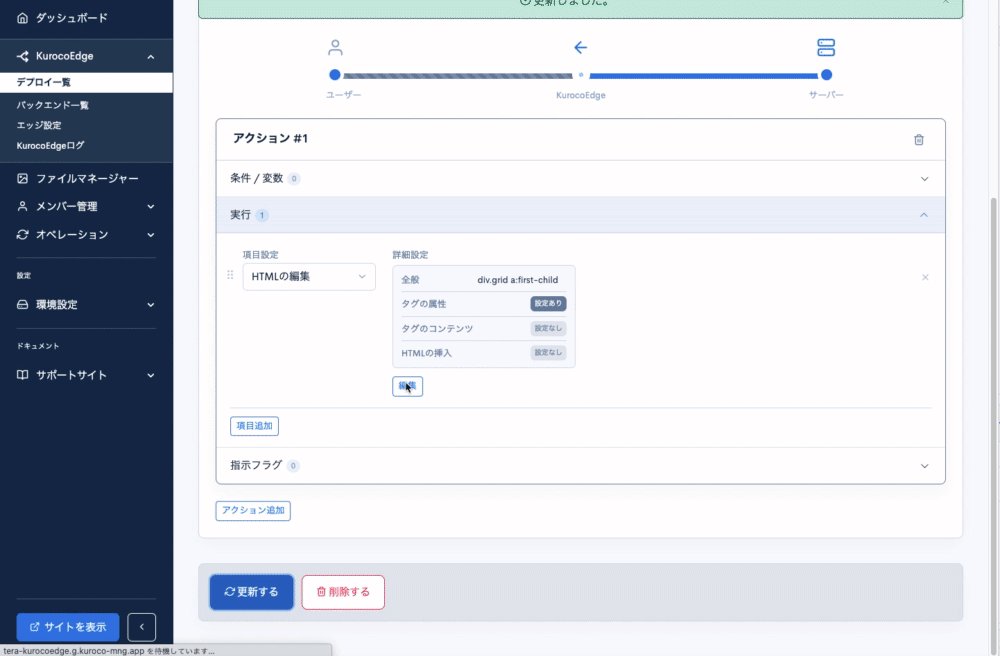
上記の設定ができたら、[縮小]をクリックしてポップアップウィンドウを閉じ、[更新する]をクリックします。

URLが書き換わっているか確認する
最後に、想定通りにリンク先が書き換わっているかを確認します。
上記ステップで[更新する]をクリックするとルール編集画面に戻るため、画面右上の[プレビュー]ボタンをクリックします。

開発者ツールを開き、一つ目のaタグのhref属性を確認すると、想定通り/out-of-stockに書き換わっていることを確認できます。

特定の画像パスを書き換える
書き換える対象の画像パスを確認する
書き換える対象となるHTML要素を確認します。これには、その要素に対応するCSSセレクタを特定する必要があります。
CSSセレクタについて詳しくは、MDNを参照してください。
astro-shopify-diverta.vercel.appにアクセスし、開発者ツールを開きます。
開発者ツールは右クリック->[検証]をクリックすることで開きます。

本チュートリアルでは一つ目のリンク先のURLを書き換えます。後ほど、こちらの要素をCSSセレクタで指定して書き換えます。今回はa[href="/products/japanese-culture-and-artificial-flower-making-workshop"] imgという形で指定します。

サンプルサイト上ではa[href="/products/japanese-culture-and-artificial-flower-making-workshop"]の要素は一つですが、
/products/japanese-culture-and-artificial-flower-making-workshopへのリンクが複数ある場合は、その配下のimgの画像パスが全て置換されます。
デベロッパーツールを開き、対象の要素を右クリック -> Copy -> Copy selector でCSSセレクタをコピーすることも可能です。

画像をKurocoEdgeにアップロードする
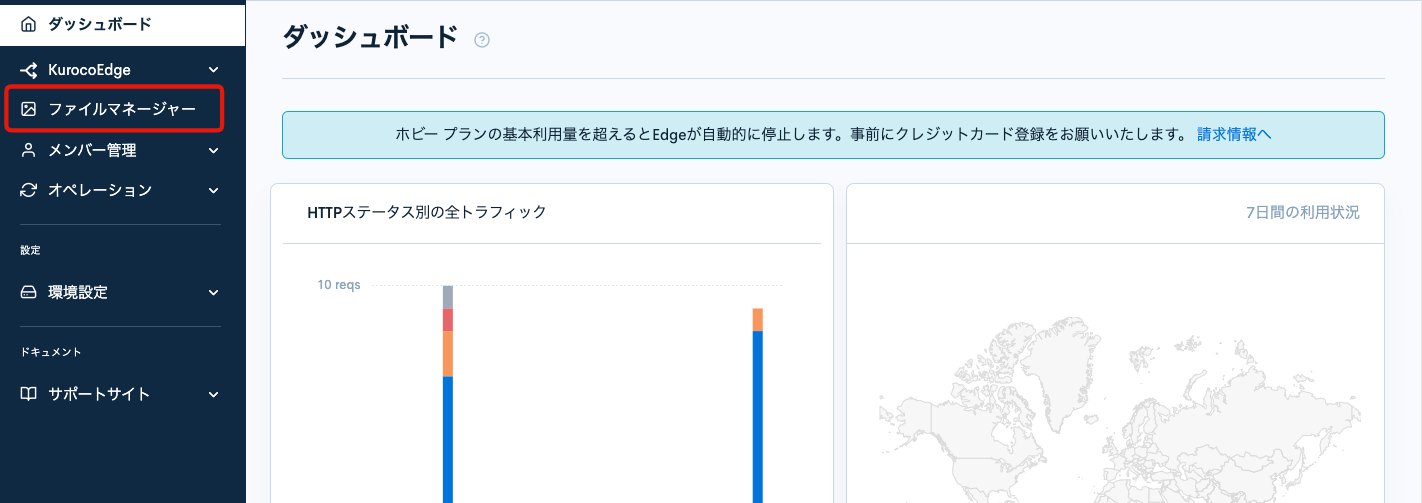
サイドメニューより[ファイルマネージャ]をクリックします。

書き換え時に使用する画像をアップロードします。

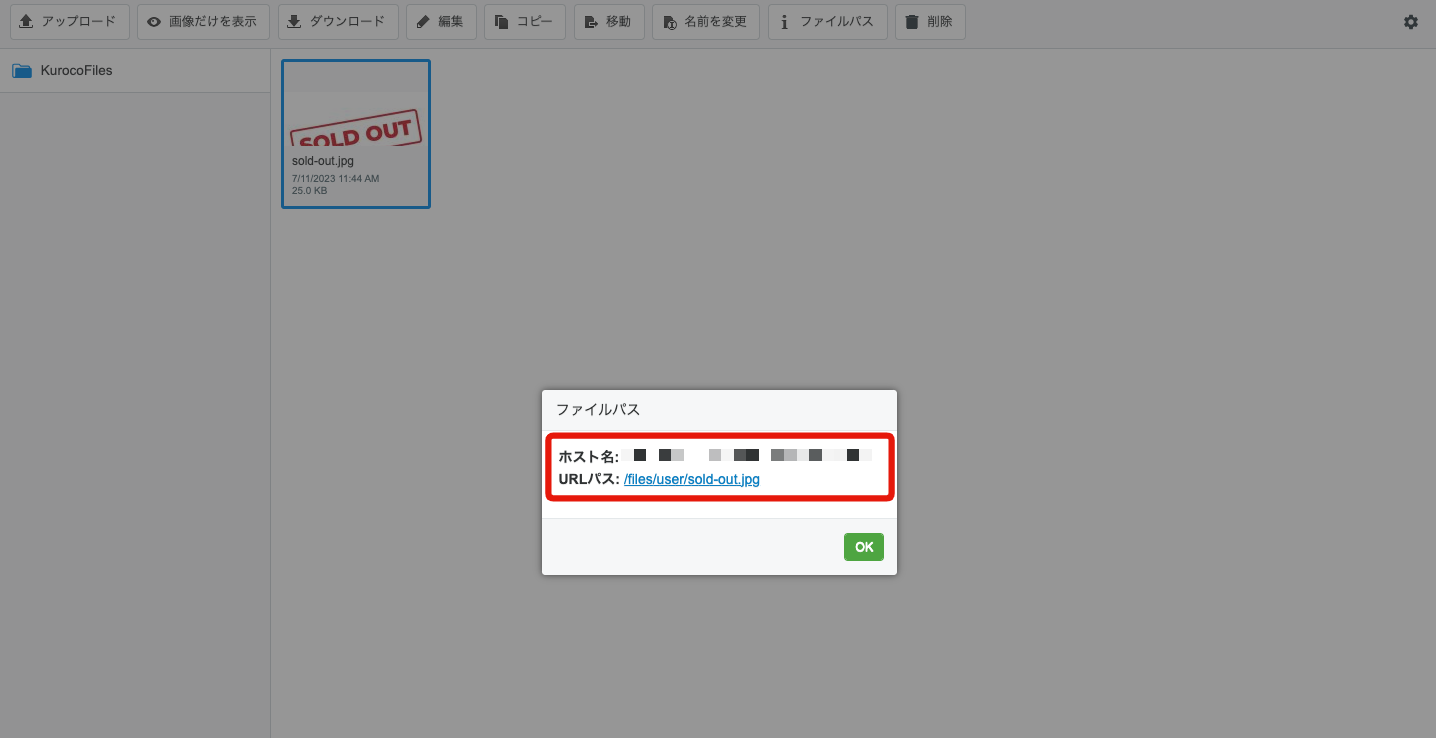
後ほど使用するので、アップロードした画像を右クリック->[ファイルパス]をクリックで表示される、ホスト名とURLパスを両方コピーしておきます。

画像パス書き換えのルールを作成する
サイドメニューの[KurocoEdge] > [デプロイ一覧]をクリックします。

下書きのデプロイを選択します。

画面右上の[クローン]をクリックします。

デフォルトバックエンドに、astro-shopify-diverta.vercel.appを設定します。
ご自身のサイトを使用する場合は、自身のサイトの表示を変えるで追加したご自身のサイトのURLを設定します。

ルール一覧部分の[追加]をクリックします。

レスポンスタブをクリックします。

[アクション追加]をクリックします。

実行
「実行」の[項目追加]をクリックし、以下の通り設定します。
| 項目 | 値 |
|---|---|
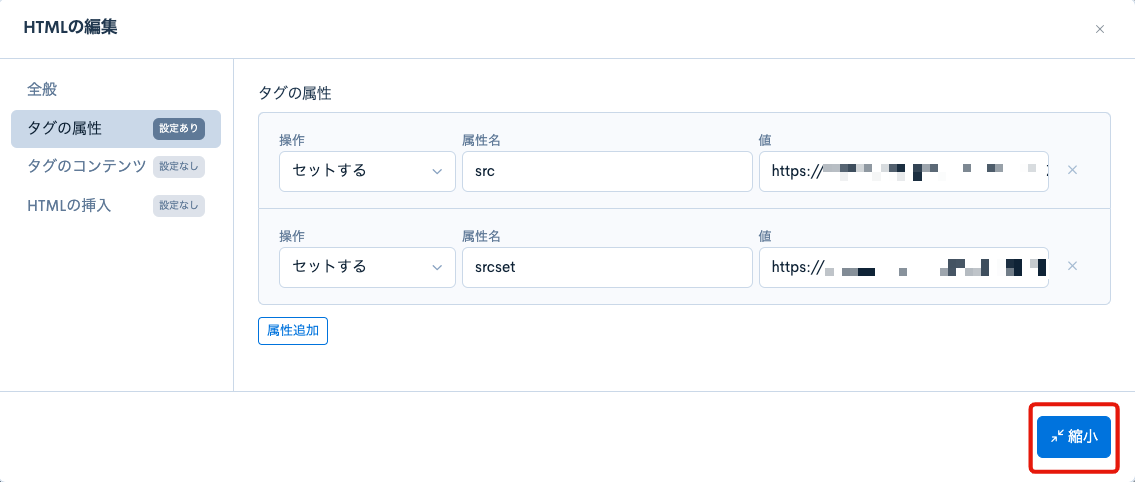
| 項目設定 | HTMLの編集 |
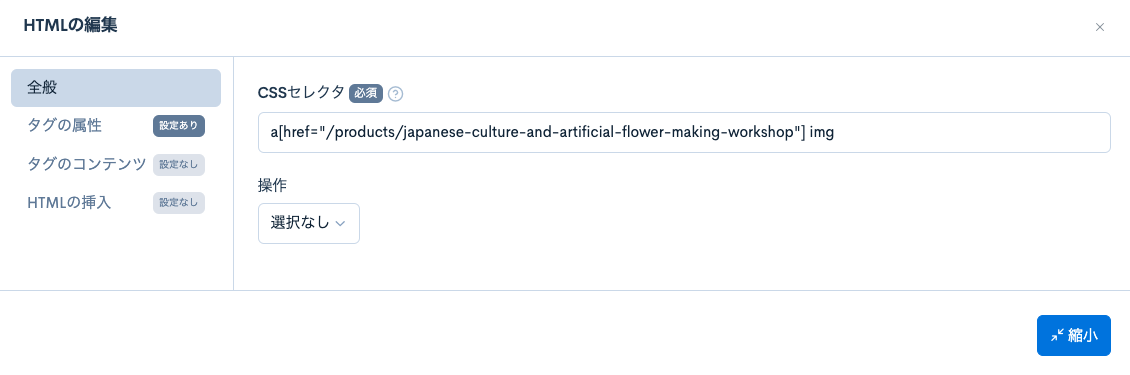
| 全般 | CSSセレクタ:a[href="/products/japanese-culture-and-artificial-flower-making-workshop"] img |
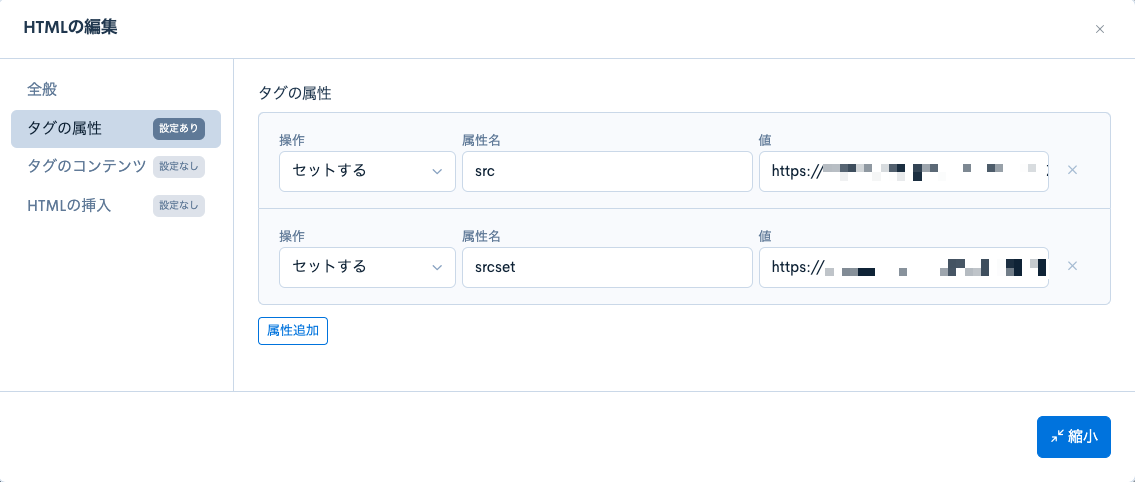
| タグの属性1 | 操作:セットする 属性名:src 値:先ほどファイルマネージャからコピーした ホスト名/URLパスを入力します。 |
| タグの属性2 | 操作:セットする 属性名:srcset 値:先ほどファイルマネージャからコピーした ホスト名/URLパスを入力します。 |



上記の設定ができたら、[縮小]をクリックしてポップアップウィンドウを閉じ、[更新する]をクリックします。


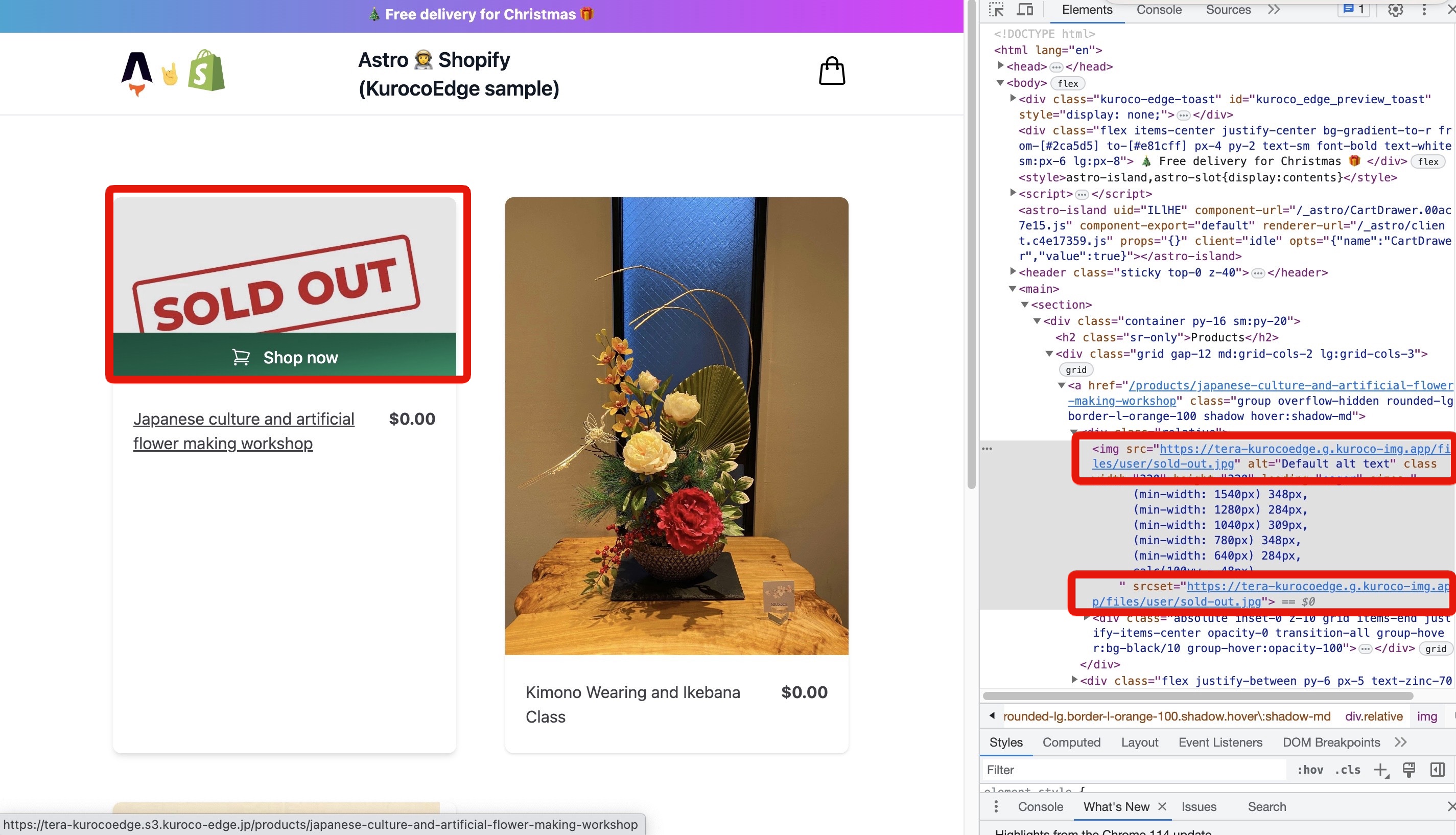
画像パスが書き換わっているか確認する
最後に、想定通りにリンク先が書き換わっているかを確認します。
上記ステップで[更新する]をクリックするとルール編集画面に戻るため、画面右上の[プレビュー]ボタンをクリックします。

想定通り画像が差し代わっていることを確認できます。

サポート
お探しのページは見つかりましたか?解決しない場合は、問い合わせフォームからお問い合わせいただくか、Discordコミュニティにご参加ください。