SaaSサービスの管理画面をカスタマイズする
概要
独自ドメインが利用できればSaaSであってもKurocoEdgeの適用ができます。
つまり管理画面を独自ドメインで運用できるサービスであれば、通常は編集ができない部分でも、KurocoEdgeを適用してカスタマイズができます。
本チュートリアルでは例として、KurocoEdgeを使用してWordPressの管理画面をカスタマイズする方法を説明します。
学べること
以下の方法を説明します。
- KurocoEdgeを導入する
- ログインページのロゴ画像を変更する
- ロゴクリック時の遷移先を変更する
- 不要なヘッダーメニューを非表示にする
- サイドメニューのラベルを変更する
- サイドメニューにリンクを追加する
- サイドメニューの並び順を変更する
- ダッシュボードの不要なブロックを消す
- 親カテゴリーの設定を非表示にする
前提条件
Cross-Site Request Forgeryの問題により、KurocoEdgeのドメインとWordPressのURLが一致しないとログインの動作ができません。
具体的なルールを設定する前に、KurocoEdgeドメインとWordPress管理画面のドメインを一致させる必要があります。
KurocoEdgeを導入する
バックエンドURLを追加する
KurocoEdgeの管理画面にWordpressサイトのドメインを追加します。
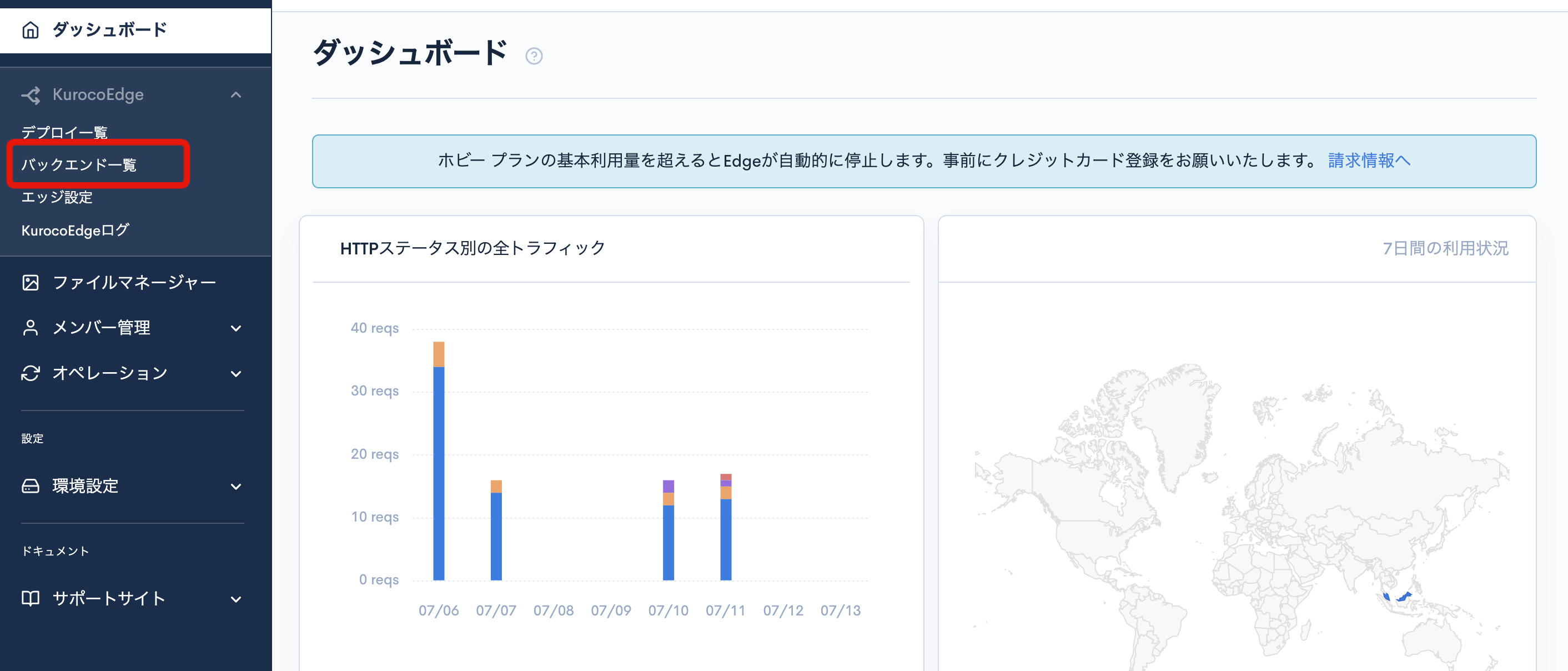
サイドメニューから[KurocoEdge] -> [バックエンド一覧]をクリックします。

バックエンド一覧画面右上の[追加]ボタンをクリックします。

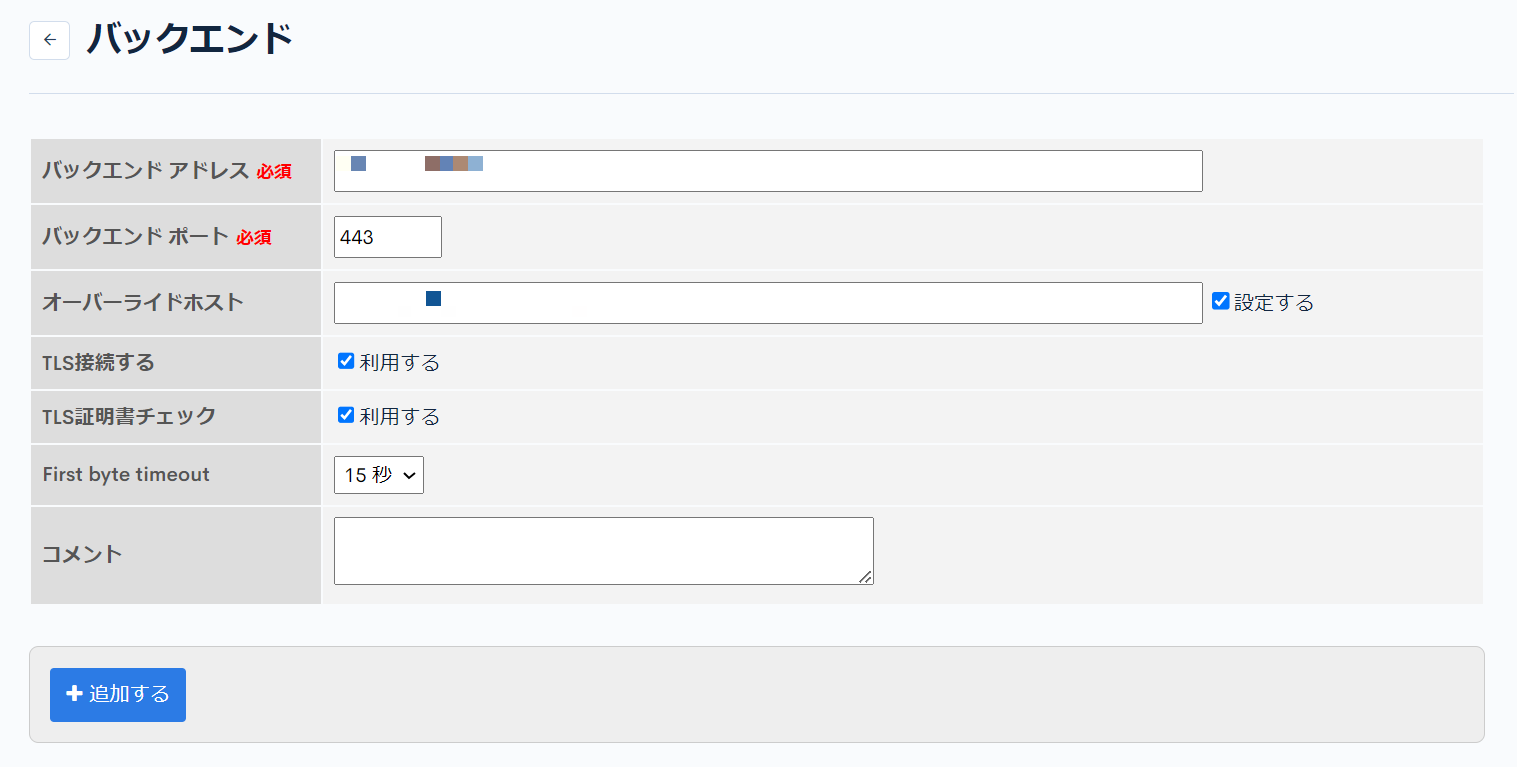
バックエンドホストの追加画面が表示されるので、以下のように設定します。
| 項目 | 値 |
|---|---|
| バックエンドアドレス | WordPressをインストールしたサーバのIPアドレスを入力する |
| バックエンドポート | 443 |
| オーバーライドホスト | WordPress管理画面のドメインを入力する |
| TLS接続する | チェックを入れる |
| TLS証明書チェック | チェックを入れる |
| First byte timeout | 15秒 |

設定が完了したら、[追加する]をクリックしてバックエンドホストを追加します。
デプロイを作成する
WordPressの管理画面をカスタマイズするデプロイを準備します。
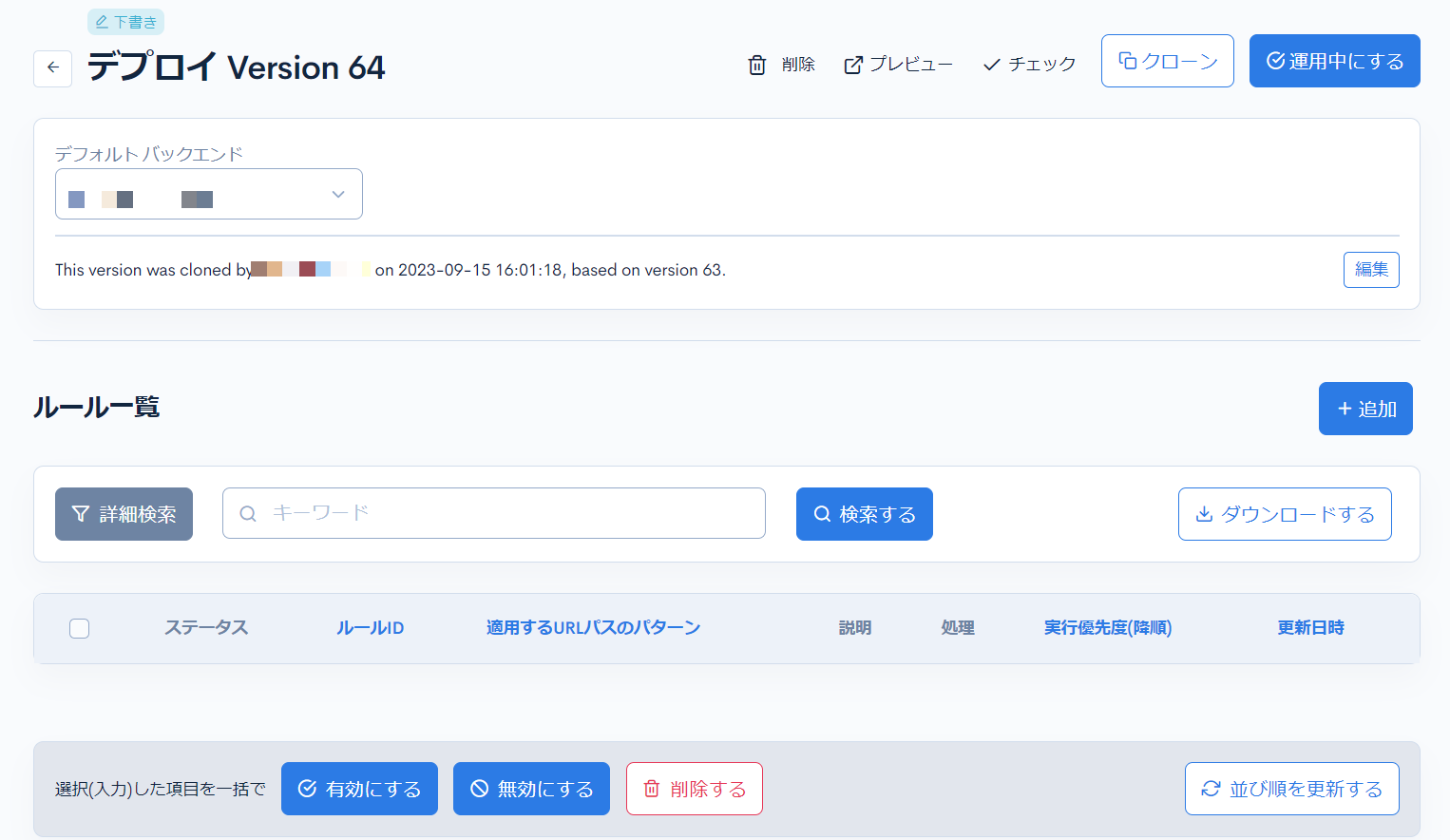
デプロイ一覧ページより任意のデプロイをクローンし、以下の設定をします。
| 項目 | 値 |
|---|---|
| デフォルトバックエンド | WordPressをインストールしたサーバのIPアドレスを選択する |
| ルール | 空の状態 |

設定が完了したら、[運用中にする]をクリックします。
KurocoEdgeドメインを設定する
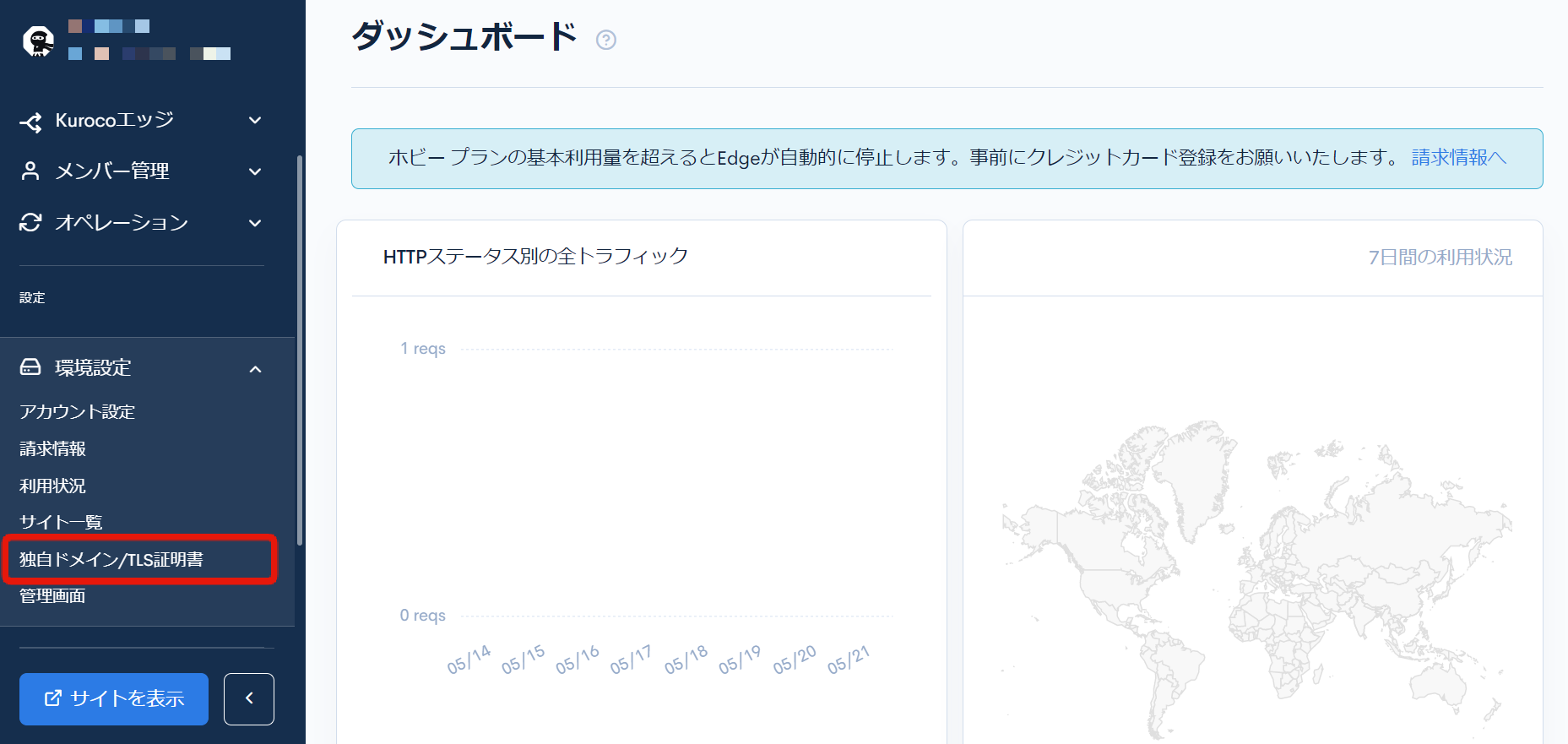
[環境設定]->[独自ドメイン/TLS証明書]をクリックします。

WordPress管理画面のドメインを入力し、[追加する]をクリックします。

最後尾にスラッシュやディレクトリなどは必要ありません。
独自ドメインは一度追加すると変更ができません。間違って入力してしまった場合は、サポート宛にご連絡をお願いいたします。
フォームより問い合わせをする
DNSレコードを設定する
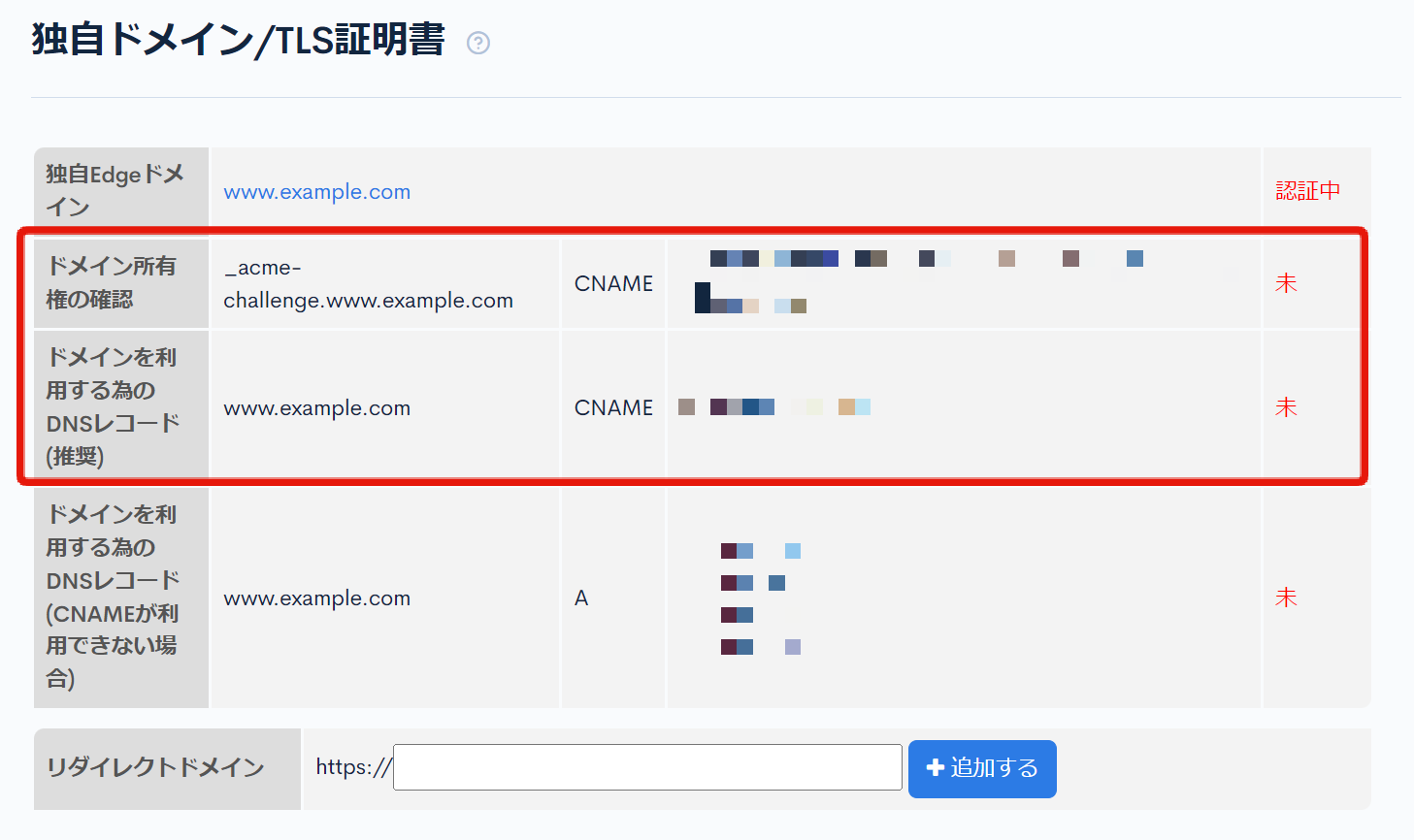
KurocoEdgeドメインを入力すると、DNSの設定値が表示されるので、「ドメイン所有権の確認」と「ドメインを利用する為のDNSレコード」に表示されたCNAMEの設定をします。

KurocoEdgeドメインを変更するのステップが完了するまで、設定したドメインの表示ができなくなります。
DNSの設定が反映されるまでしばらく待ちます。 「ドメイン所有権の確認」がOKになったのを確認できたら次のステップに進みます。
KurocoEdgeドメインを変更する
次に、アカウント設定からKurocoエッジドメインを変更します。
[環境設定]->[アカウント設定]をクリックします。

Kurocoエッジドメインに設定した独自ドメインが表示されているので、変更するにチェックを入れて、[更新する]をクリックします。

以上でKurocoEdgeの導入は完了です。
WorDPressの管理画面をカスタマイズする準備ができました。
WordPressの管理画面をカスタマイズする
WordPressの管理画面をカスタマイズするルールをいくつか紹介します。
運用中のデプロイは編集できませんので、デプロイをクローン後にルールを設定し、プレビューモードで動作を確認してください。
ログインページのロゴ画像を変更する
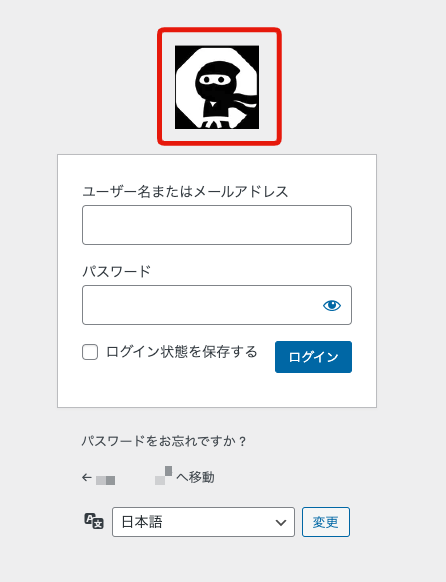
ログインページのロゴ画像を変更します。

画像をKurocoEdgeにアプロードする
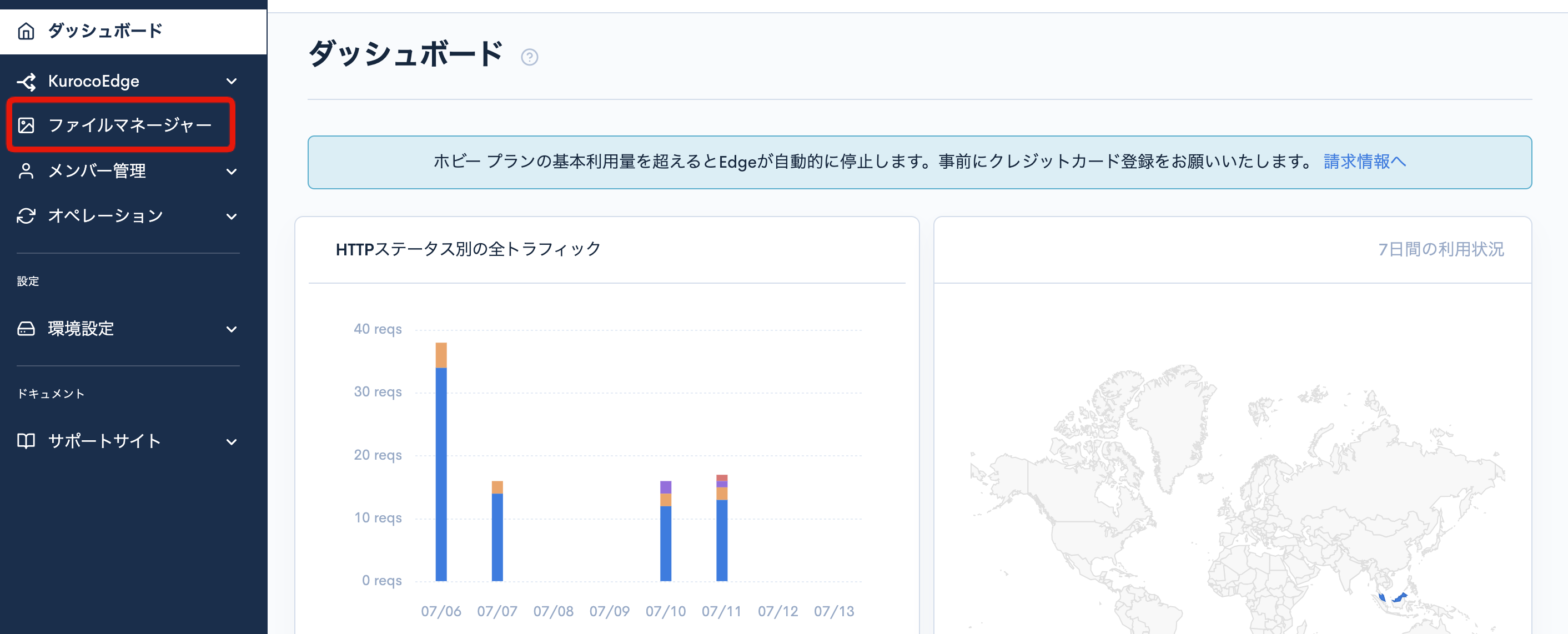
サイドメニューから[ファイルマネージャ]をクリックします。

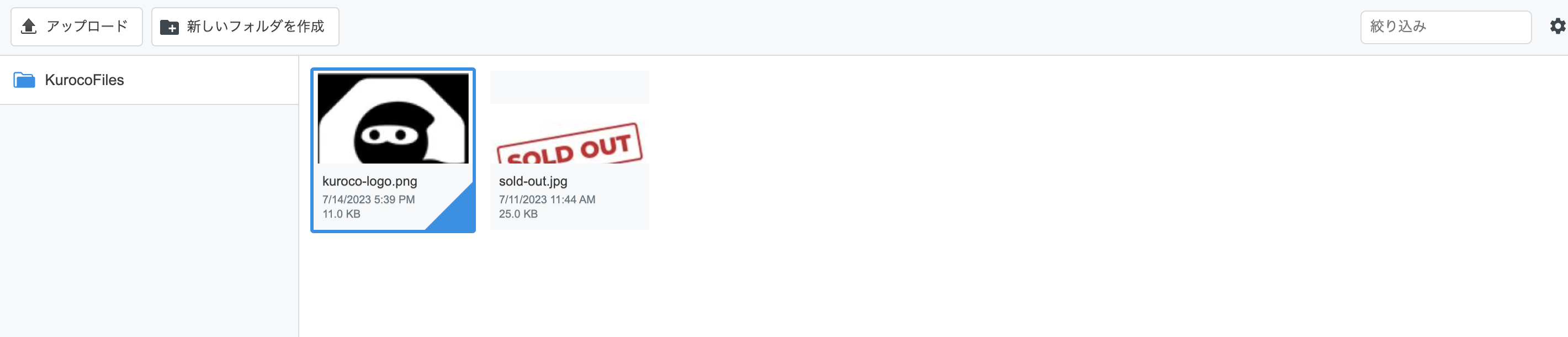
変更に使用する画像をアップロードします。

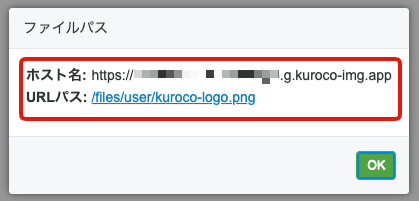
後ほど利用するため、画像を右クリックで表示されるメニューから、[ファイルパス]をクリックし、表示されるホスト名とURLパスをコピーしておきます。

ルールの作成
ルール追加画面で以下の通りルールを作成します。
適用するURLパスのパターン
管理画面のログインページに限定するため、/wp-login.phpと入力します。

レスポンスタブをクリックし、以下の通り設定します。
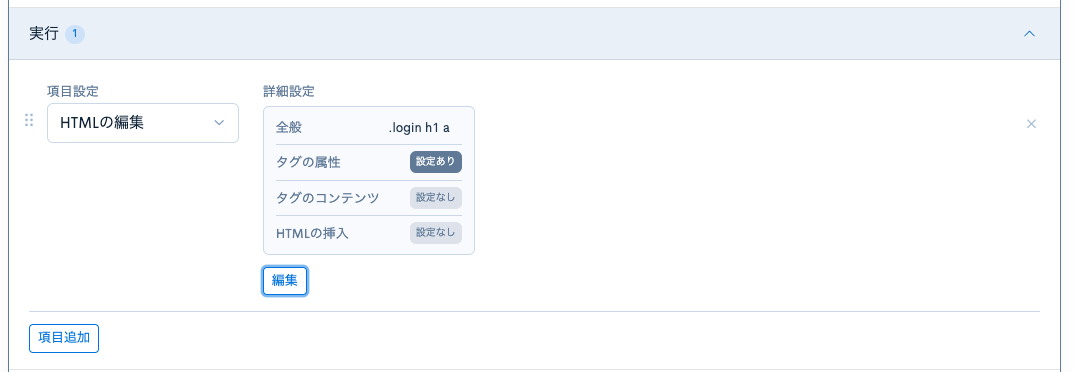
実行
| 項目 | 設定内容 |
|---|---|
| 項目設定 | HTMLの編集 |
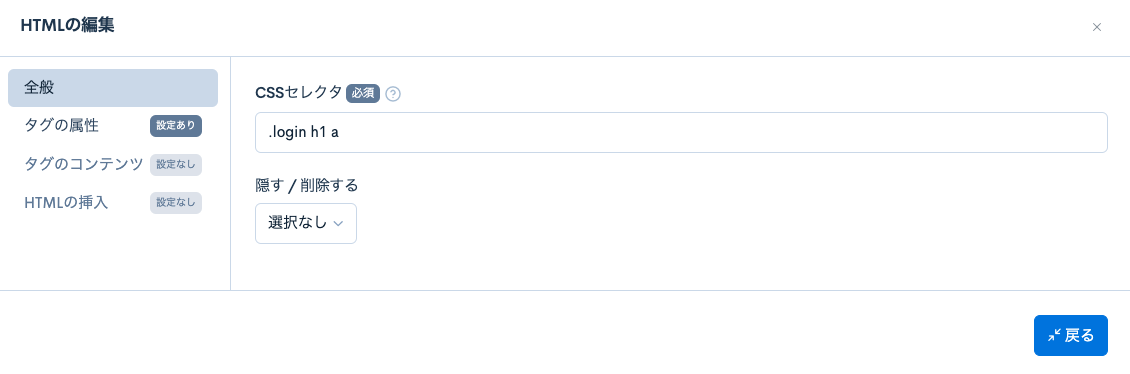
| 全般 | CSSセレクタ: .login h1 a |
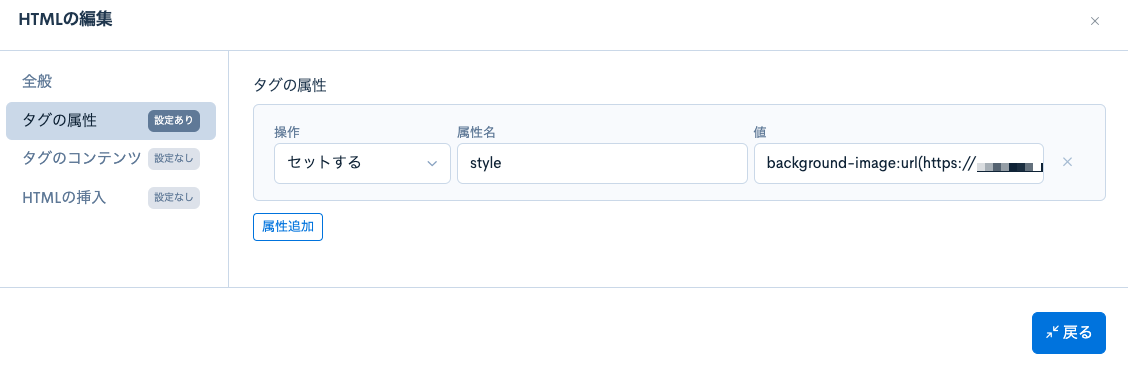
| タグの属性 | 操作:セットする 属性名: style値: background-image:url(先ほどファイルマネージャからコピーしたホスト名+URLパス) |



設定ができたら[更新する]をクリックして設定を保存します。
表示を確認する
ルール編集ページ右上の[プレビュー]ボタンをクリックし、表示を確認すると、ロゴの画像が変わっていることを確認できます。

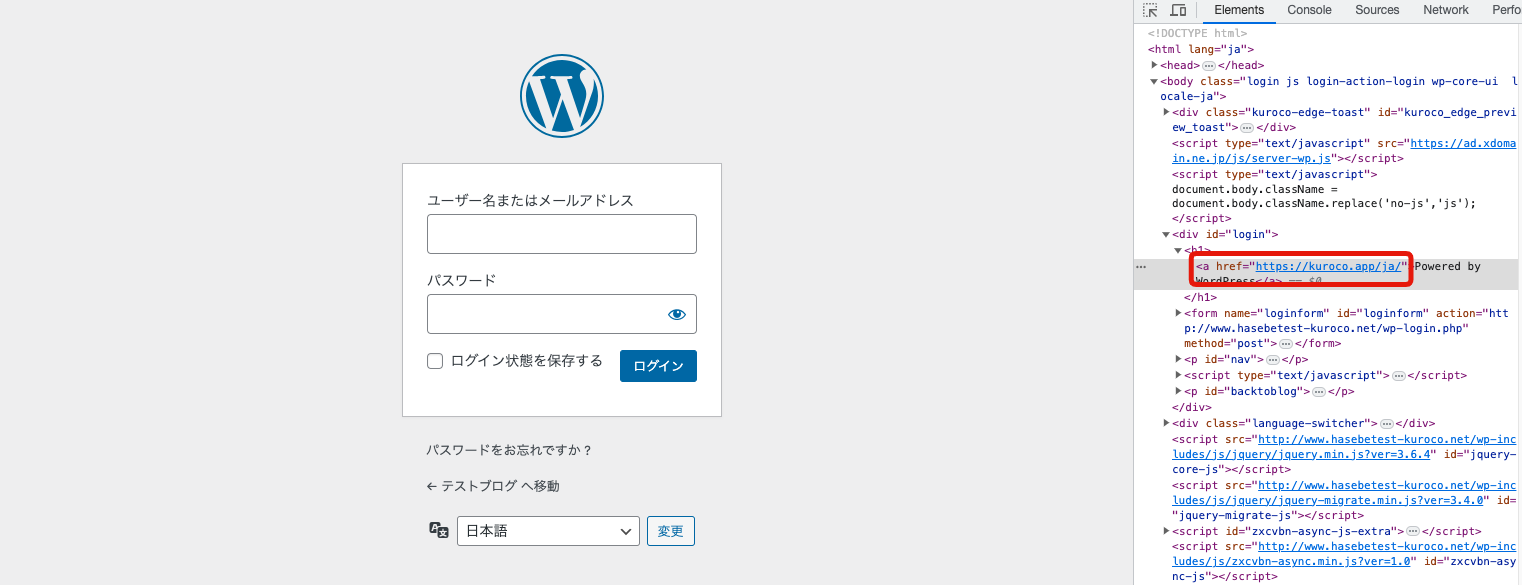
ロゴクリック時の遷移先を変更する
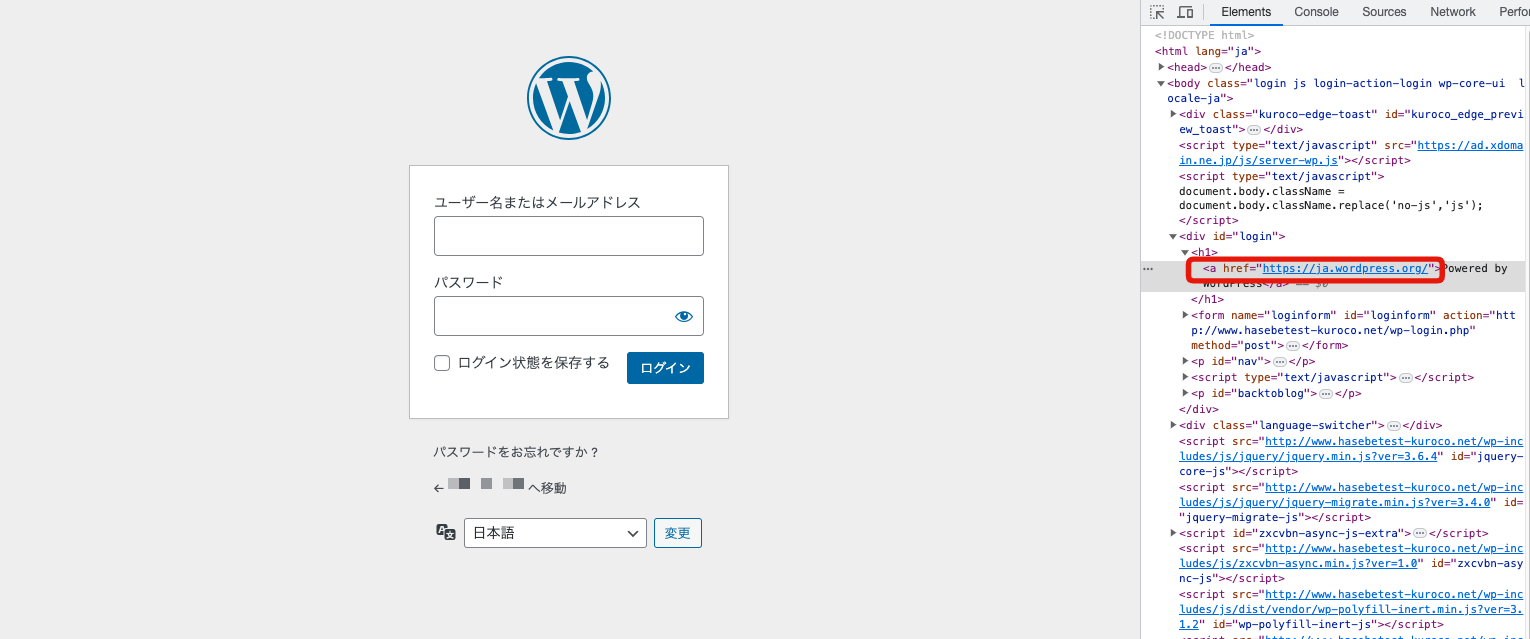
デフォルトでは、ログイン画面のロゴのリンク先は、サイト言語が英語であればhttps://wordpress.org/、日本語であればhttps://ja.wordpress.org/となっています。
本チュートリアルでは、例としてhttps://kuroco.app/ja/に変更します。

ルールの作成
ルール追加画面で以下の通りルールを作成します。
適用するURLパスのパターン
管理画面のログインページに限定するため、/wp-login.phpと入力します。

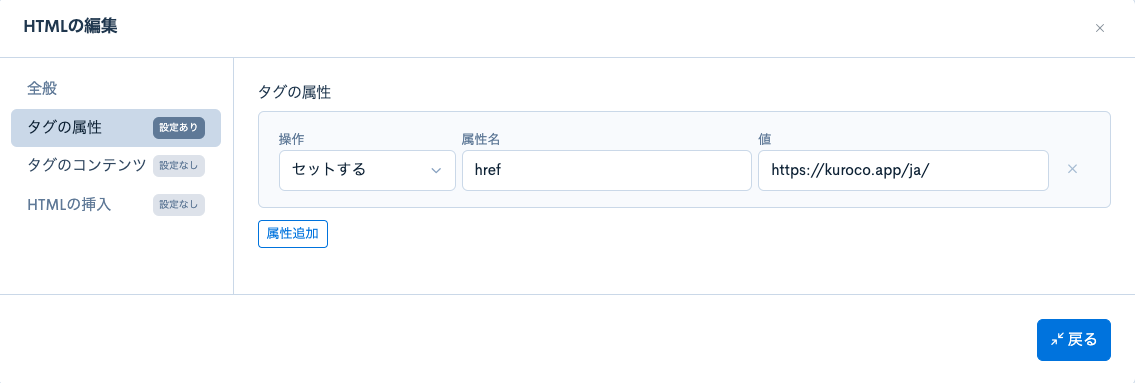
レスポンスタブをクリックし、以下の通り設定します。
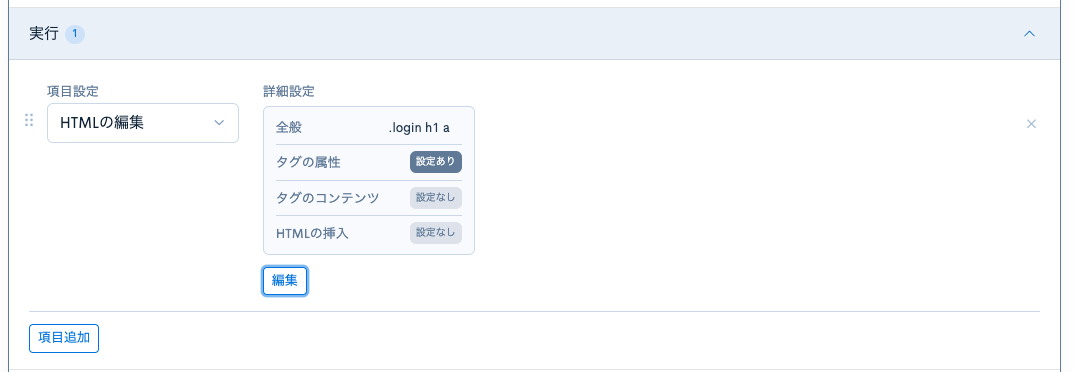
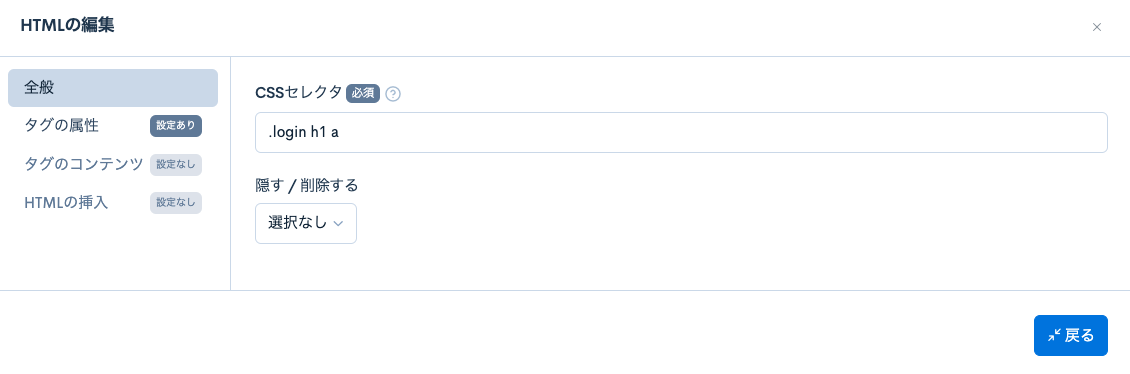
実行
| 項目 | 設定内容 |
|---|---|
| 項目設定 | HTMLの編集 |
| 全般 | CSSセレクタ:.login h1 a |
| タグの属性 | 操作:セットする 属性名: href値: https://kuroco.app/ja/ |



設定ができたら[更新する]をクリックして設定を保存します。
表示を確認する
ルール編集ページ右上の[プレビュー]ボタンをクリックし、表示を確認すると、ロゴのリンク先が変更されていることを確認できます。

不要なヘッダーメニューを非表示にする
本チュートリアルでは、ヘッダメニューのコメントのアイコンと数を非表示にします。

ルールの作成
ルール追加画面のレスポンスタブをクリックし、以下の通りルールを作成します。
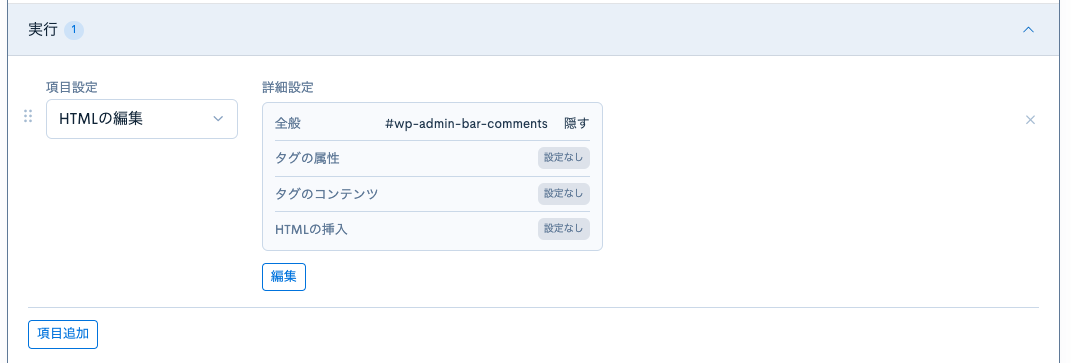
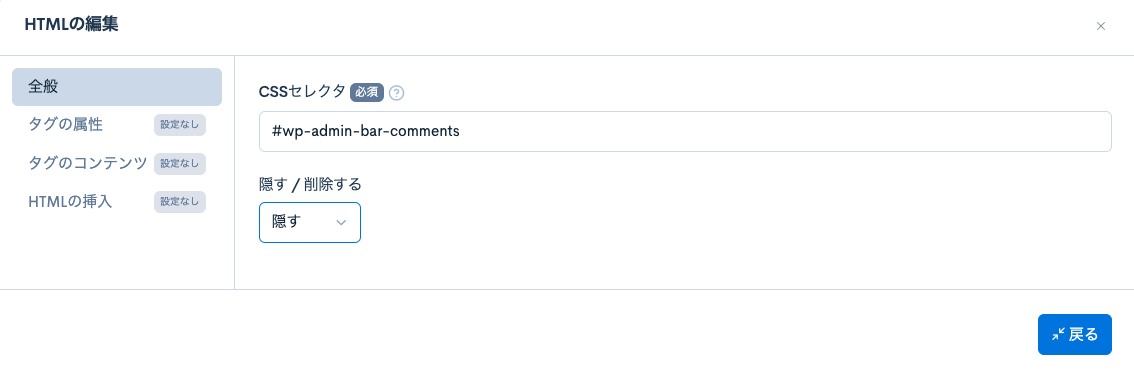
実行
| 項目 | 設定内容 |
|---|---|
| 項目設定 | HTMLの編集 |
| 全般 | CSSセレクタ:#wp-admin-bar-comments操作:隠す |


設定ができたら[更新する]をクリックして設定を保存します。
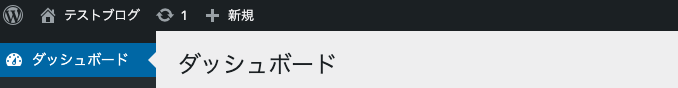
表示を確認する
ルール編集ページ右上の[プレビュー]ボタンをクリックし、表示を確認すると、コメントのアイコンと数字が非表示になっていることを確認できます。

サイドメニューのラベルを変更する
サイドメニューのラベルを変更します。本チュートリアルでは、例として「投稿」を「記事」に変更します。

ルールの作成
ルール追加画面のレスポンスタブをクリックし、以下の通りルールを作成します。
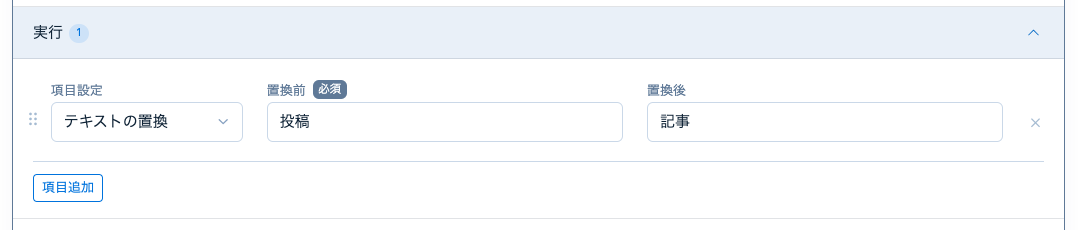
実行
| 項目 | 設定内容 |
|---|---|
| 項目設定 | テキストの置換 |
| 置換前 | 投稿 |
| 置換後 | 記事 |

設定ができたら[更新する]をクリックして設定を保存します。
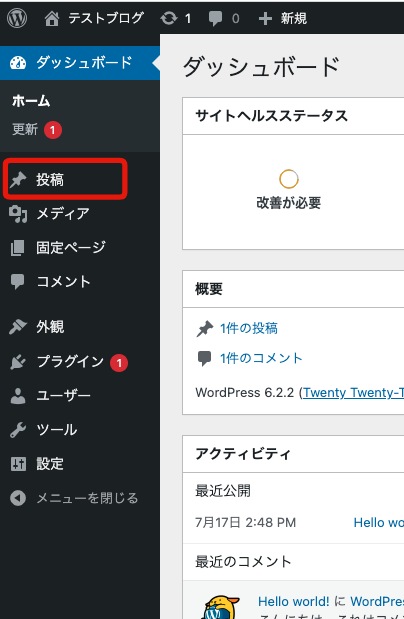
表示を確認する
ルール編集ページ右上の[プレビュー]ボタンをクリックし、表示を確認すると、ラベルが変更されていることを確認できます。

サイドメニューにリンクを追加する
サイドメニューに新しいリンクを追加します。本チュートリアルでは例として「投稿」の配下にある「カテゴリー」のメニューを「投稿」と「メディア」の間に「記事カテゴリー」という文言で表示します。

HTMLの構造を確認、コピーする
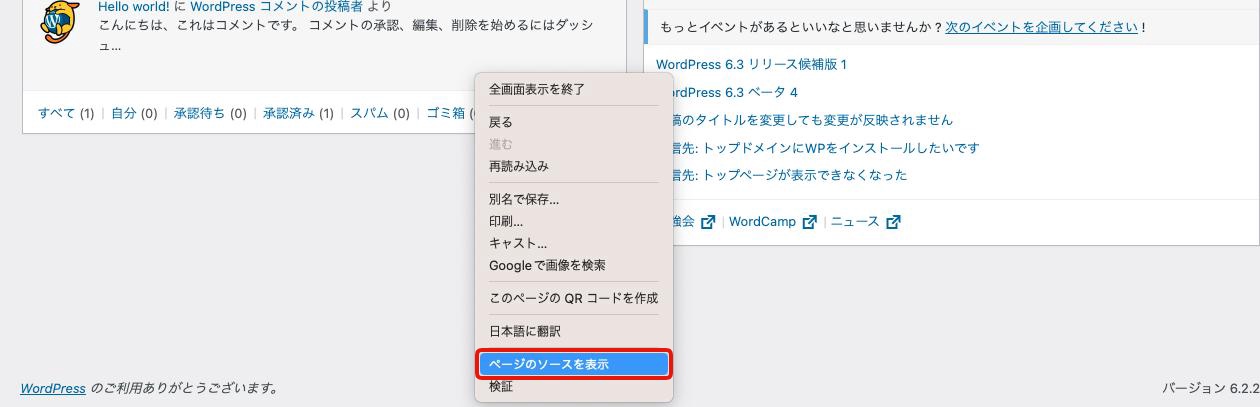
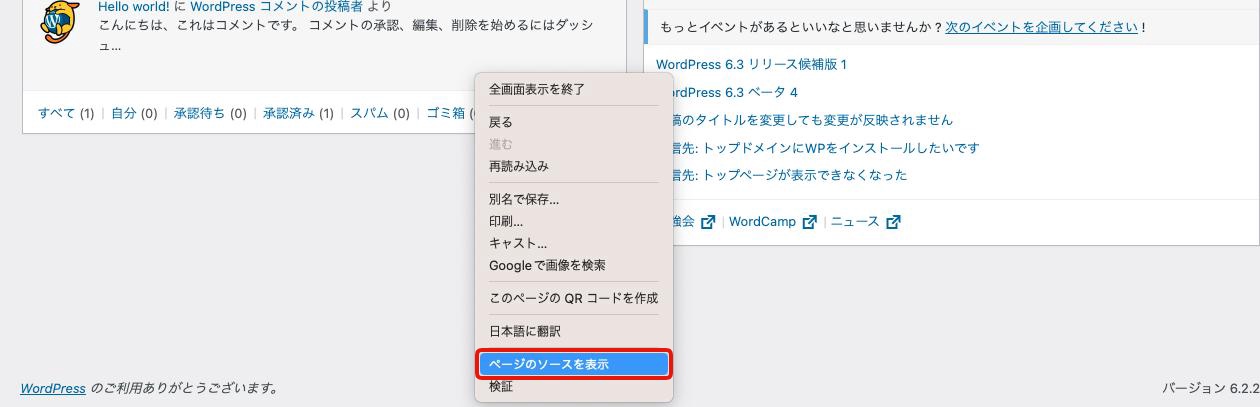
Wordpressの管理画面で右クリックし、表示されたメニューから[ページのソースを表示]をクリックします。

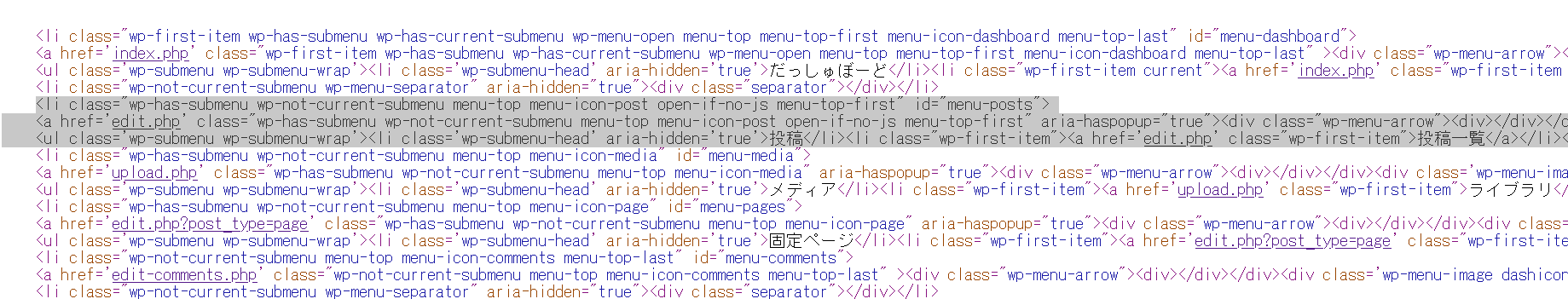
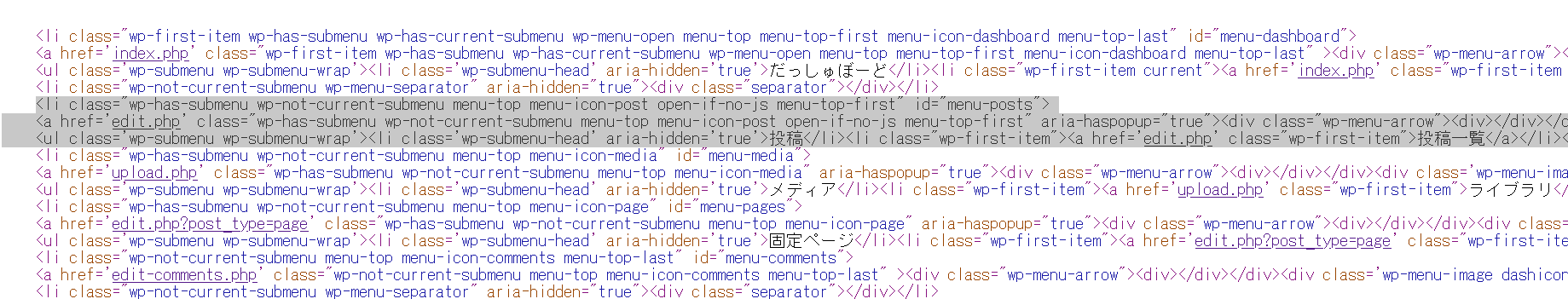
Windowsで「Ctrl+F」キー、Macで「cmd+F」キーを押下して検索ボックスを表示し、「menu-posts」と検索すると、サイドメニューの「投稿」部分のHTMLを確認できます。
<li class="wp-has-submenu wp-not-current-submenu menu-top menu-icon-post open-if-no-js menu-top-first" id="menu-posts">~</li>までをコピーします。

ルールの作成
ルール追加画面のレスポンスタブをクリックし、以下の通りルールを作成します。
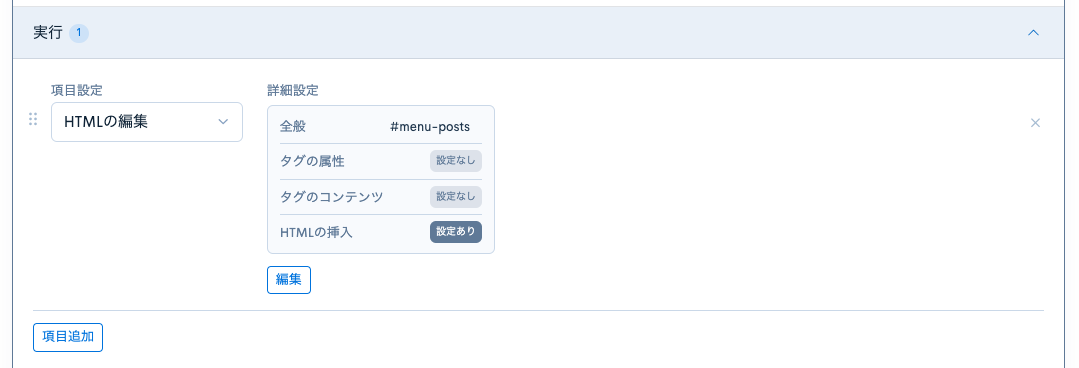
実行
| 項目 | 設定内容 |
|---|---|
| 項目設定 | HTMLの編集 |
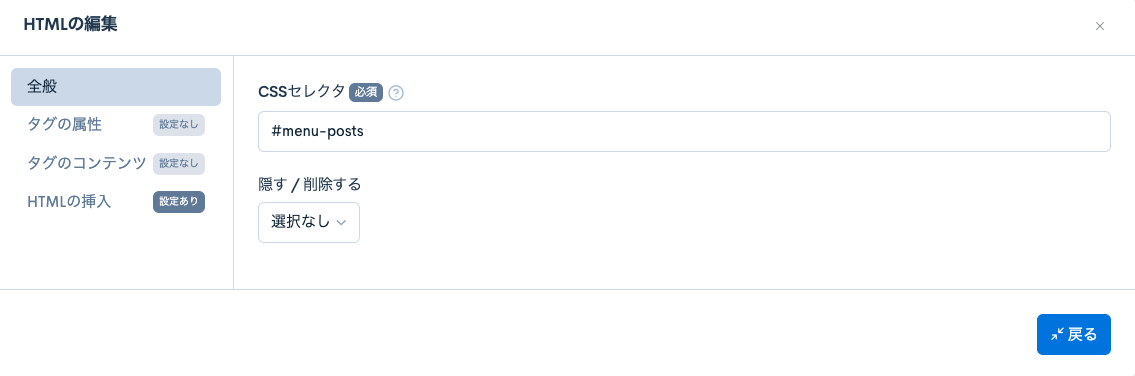
| 全般 | CSSセレクタ:#menu-posts |
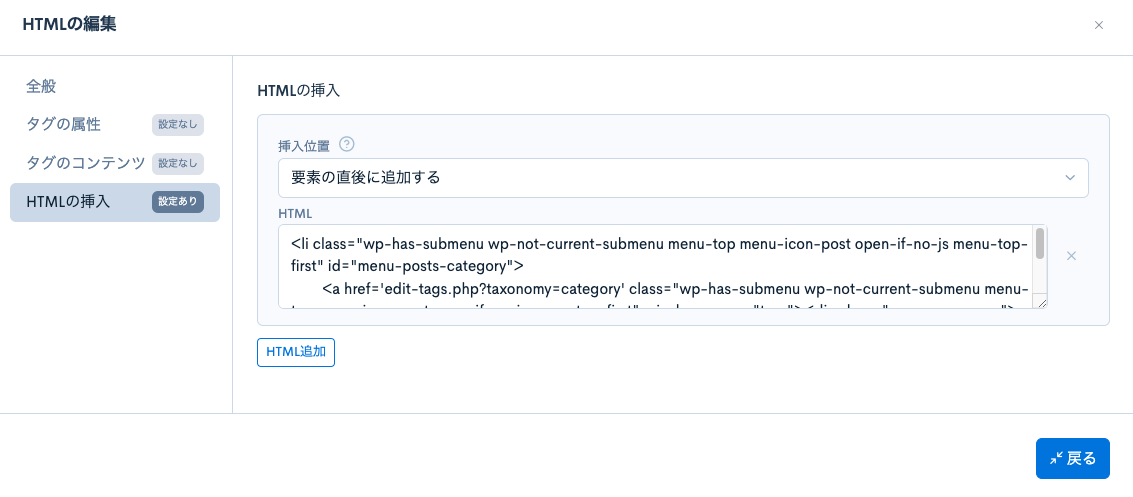
| HTMLの挿入 | 挿入位置:要素の直後に挿入する HTML:先ほどコピーしたコードを編集する形で、以下のコードを入力します。 |
<li class="wp-has-submenu wp-not-current-submenu menu-top menu-icon-post open-if-no-js menu-top-first" id="menu-posts-category">
<a href='edit-tags.php?taxonomy=category' class="wp-has-submenu wp-not-current-submenu menu-top menu-icon-post open-if-no-js menu-top-first" aria-haspopup="true">
<div class="wp-menu-arrow">
<div></div>
</div>
<div class='wp-menu-image dashicons-before dashicons-admin-post' aria-hidden='true'><br />
</div>
<div class='wp-menu-name'>記事カテゴリ</div>
</a>
</li>



設定ができたら[更新する]をクリックして設定を保存します。
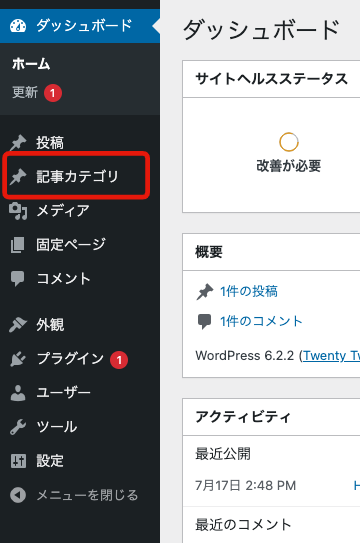
表示を確認する
ルール編集ページ右上の[プレビュー]ボタンをクリックし、表示を確認すると、リンクが追加されていることを確認できます。

サイドメニューの並び順を変更する
サイドメニューのメニューの並び順を変更します。本チュートリアルでは、例として「投稿」と「メディア」の順番を入れ替えます。

HTMLの構造を確認、コピーする
Wordpressの管理画面で右クリックし、表示されたメニューから[ページのソースを表示]をクリックします。

Windowsで「Ctrl+F」キー、Macで「cmd+F」キーを押下して検索ボックスを表示し、「menu-posts」と検索すると、サイドメニューの「投稿」部分のHTMLを確認できます。
「投稿」のメニュー要素をコピーします。

ルールの作成
ルール追加画面のレスポンスタブをクリックし、以下の通りルールを作成します。
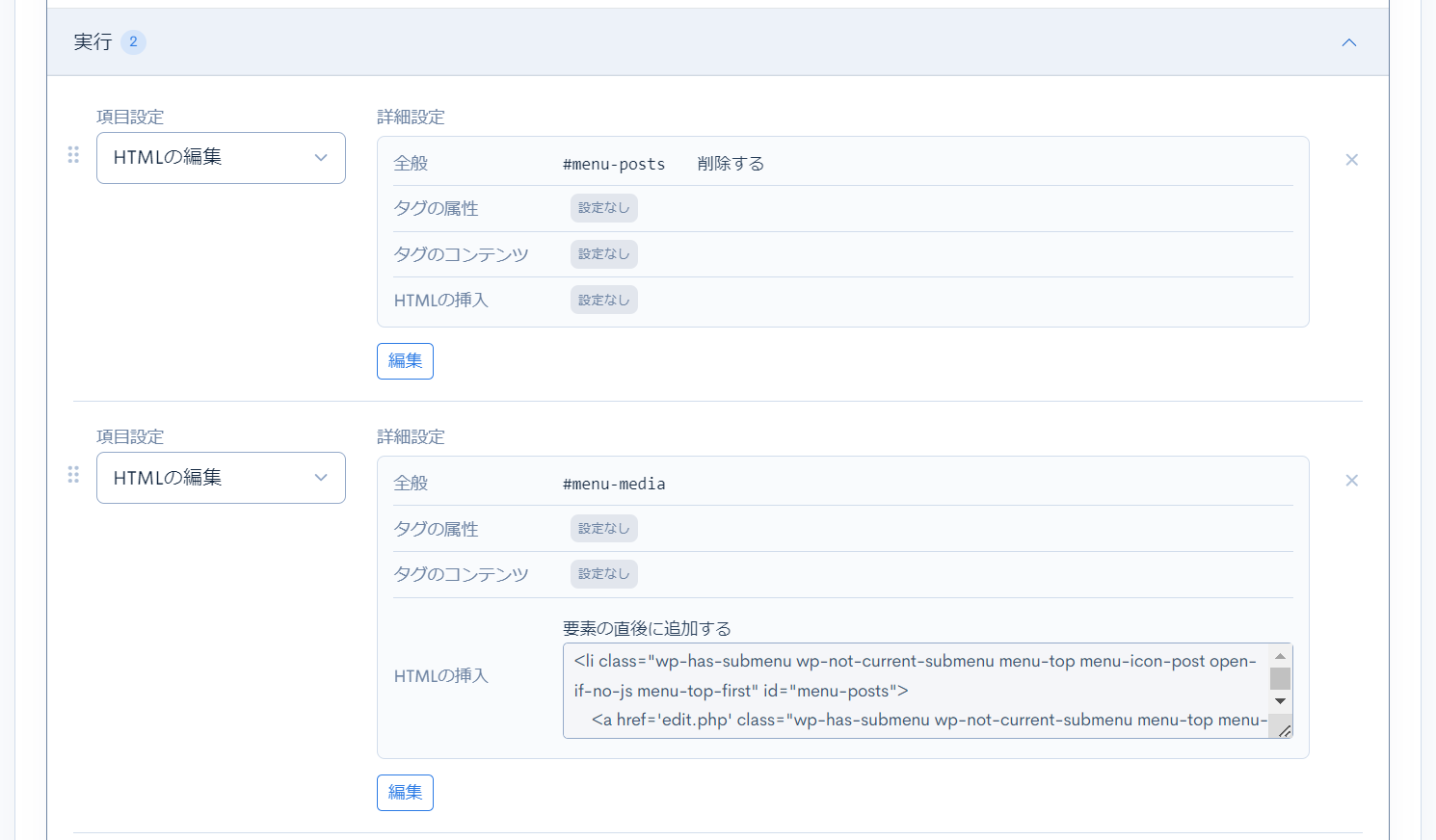
実行
2つの項目を作成します。

項目1
| 項目 | 設定内容 |
|---|---|
| 項目設定 | HTMLの編集 |
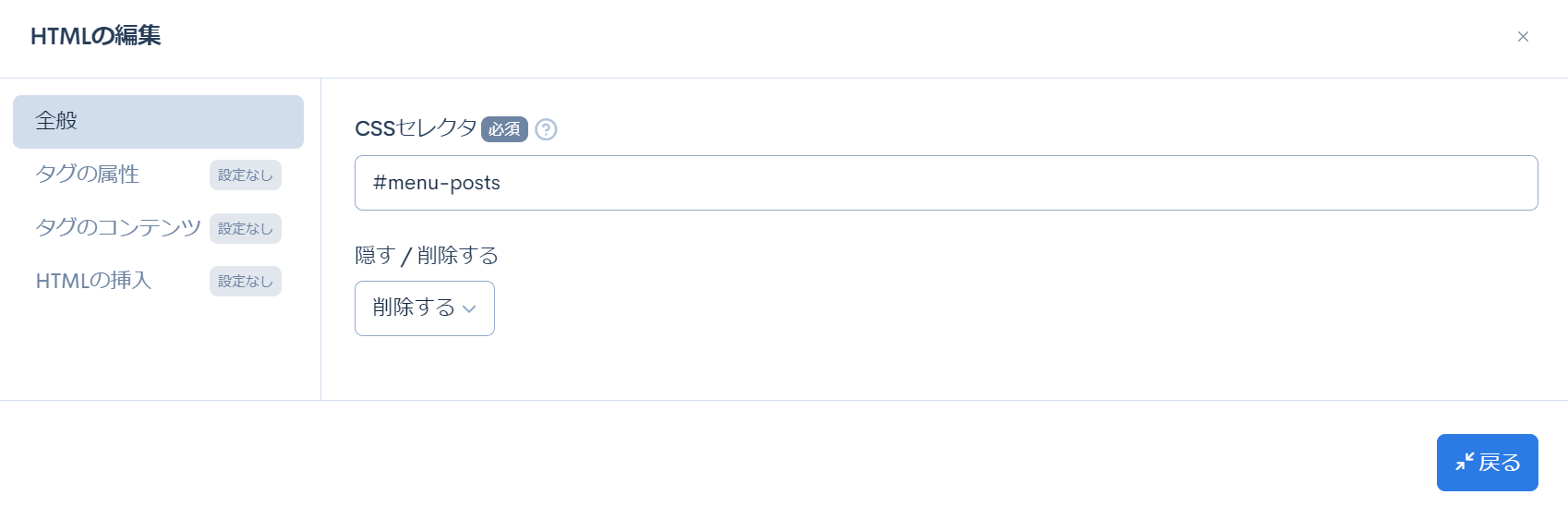
| 全般 | CSSセレクタ:#menu-posts削除する/隠す: 削除する |

項目2
| 項目 | 設定内容 |
|---|---|
| 項目設定 | HTMLの編集 |
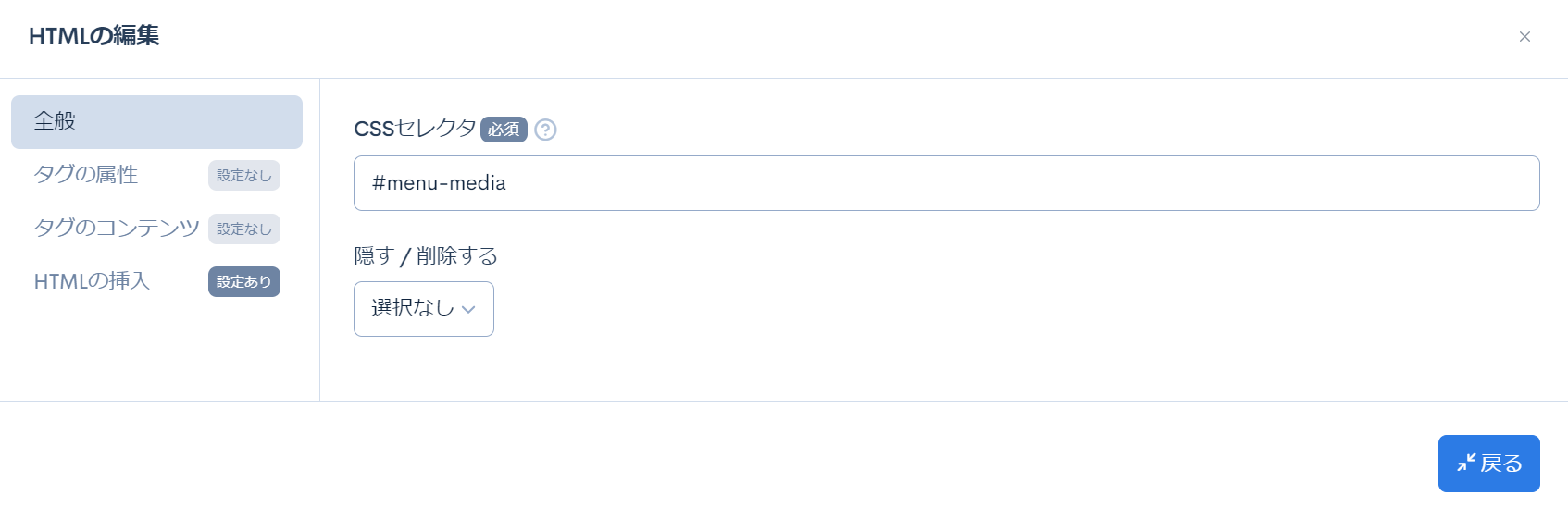
| 全般 | CSSセレクタ:#menu-media |
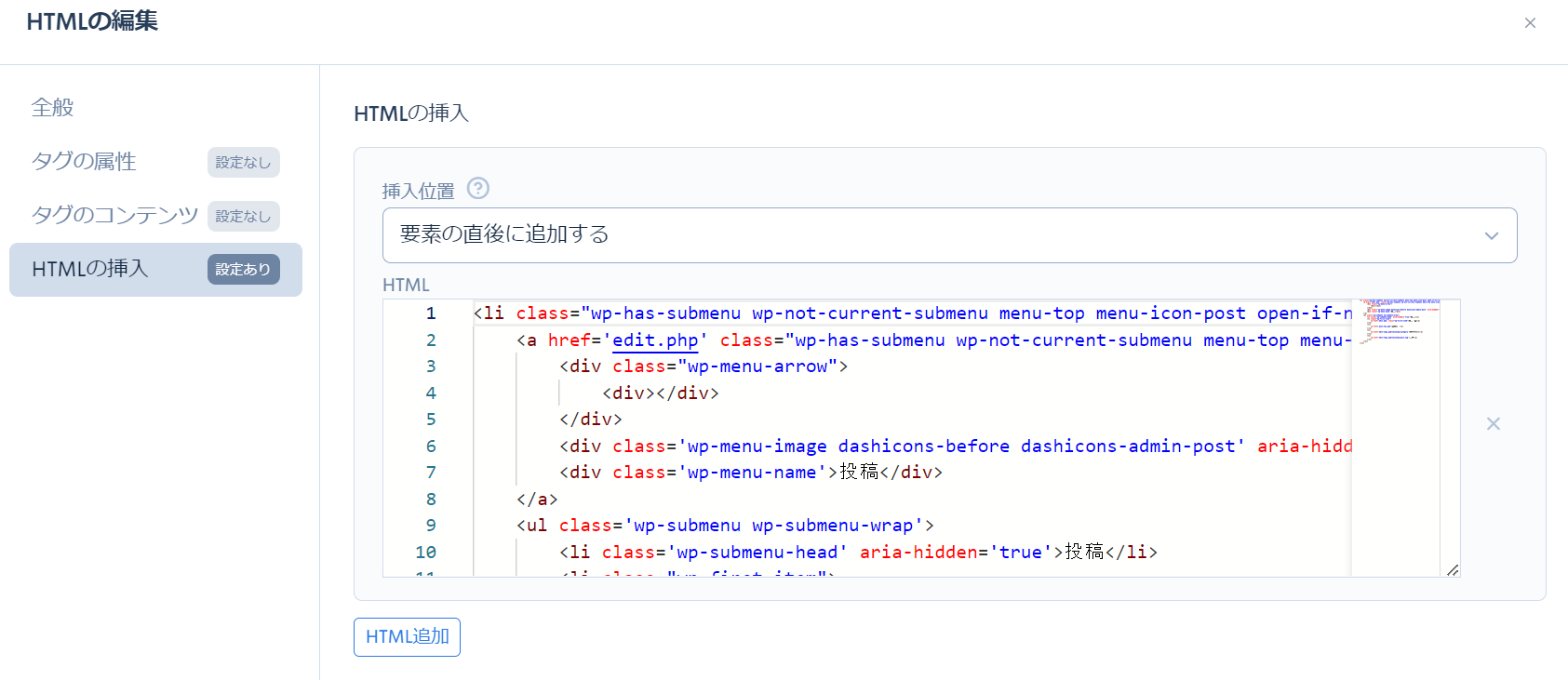
| HTMLの挿入 | 挿入位置:要素の直後に挿入する HTML:先ほどコピーしたコードを編集する形で、以下のコードを入力します。 |
<li class="wp-has-submenu wp-not-current-submenu menu-top menu-icon-post open-if-no-js menu-top-first" id="menu-posts">
<a href='edit.php' class="wp-has-submenu wp-not-current-submenu menu-top menu-icon-post open-if-no-js menu-top-first" aria-haspopup="true">
<div class="wp-menu-arrow">
<div></div>
</div>
<div class='wp-menu-image dashicons-before dashicons-admin-post' aria-hidden='true'><br /></div>
<div class='wp-menu-name'>投稿</div>
</a>
<ul class='wp-submenu wp-submenu-wrap'>
<li class='wp-submenu-head' aria-hidden='true'>投稿</li>
<li class="wp-first-item">
<a href='edit.php' class="wp-first-item">投稿一覧</a>
</li>
<li>
<a href='post-new.php'>新規追加</a>
</li>
<li>
<a href='edit-tags.php?taxonomy=category'>カテゴリー</a>
</li>
<li>
<a href='edit-tags.php?taxonomy=post_tag'>タグ</a>
</li>
</ul>
</li>


設定ができたら[更新する]をクリックして設定を保存します。
表示を確認する
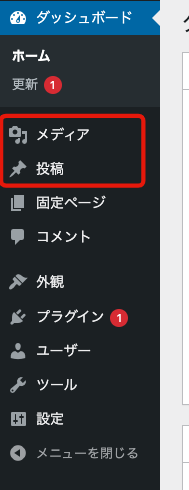
ルール編集ページ右上の[プレビュー]ボタンをクリックし、表示を確認すると、並び順が変更されていることを確認できます。

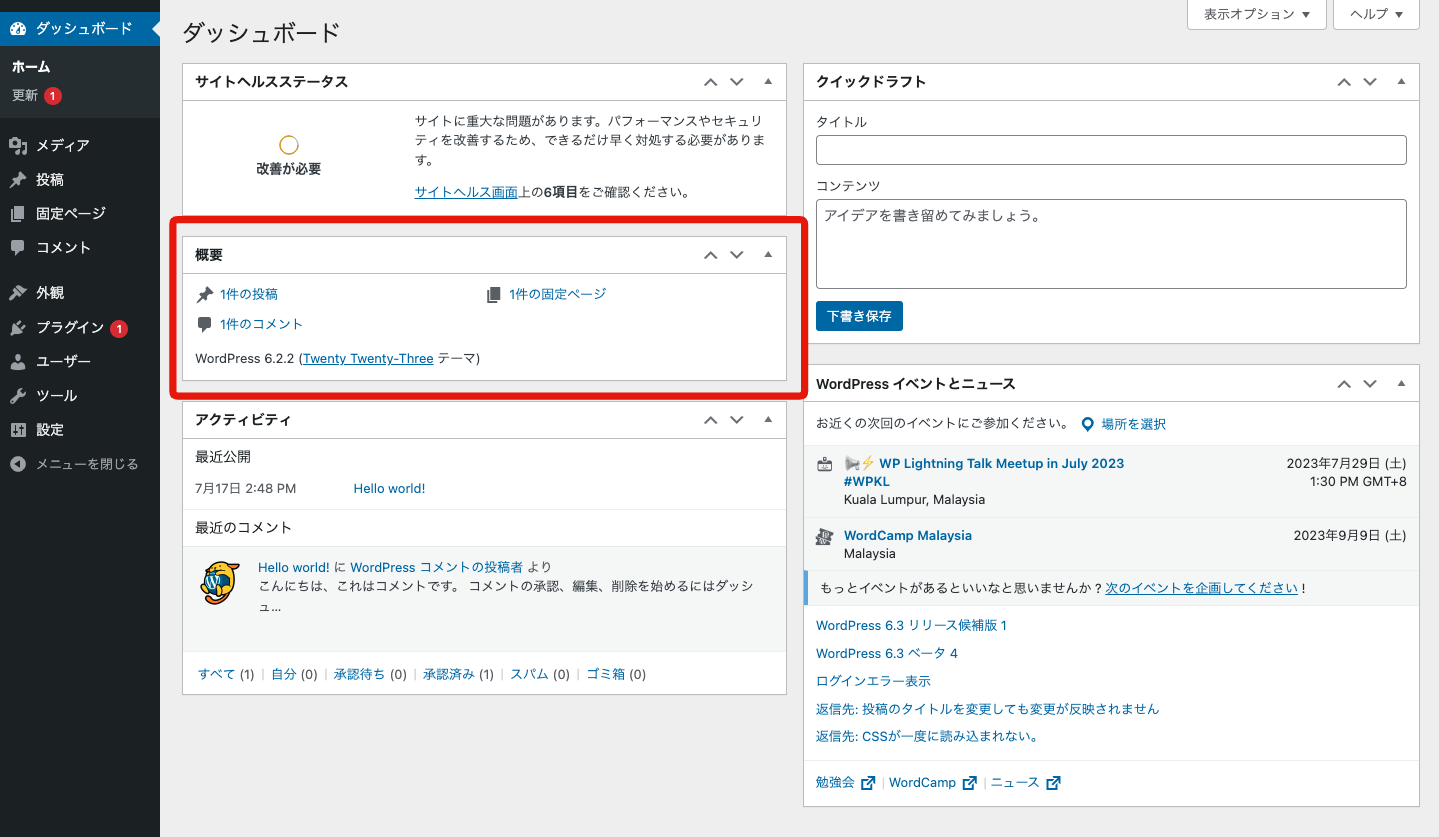
ダッシュボードの不要なブロックを消す
本チュートリアルでは、例として「概要」のブロックを削除します。

ルールの作成
ルール追加画面のレスポンスタブをクリックし、以下の通りルールを作成します。
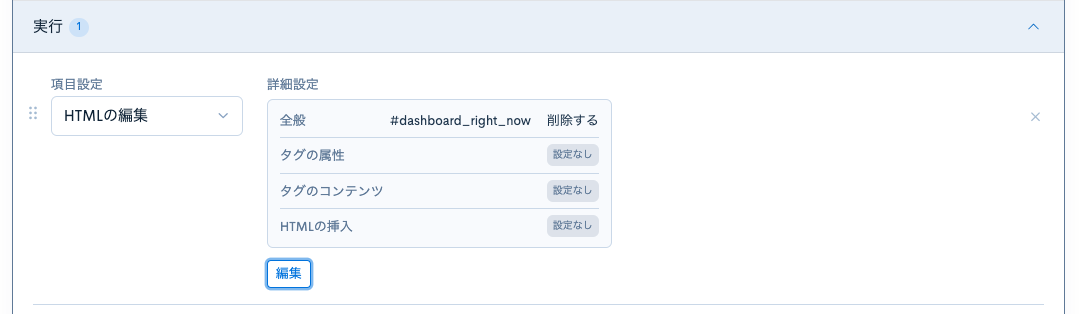
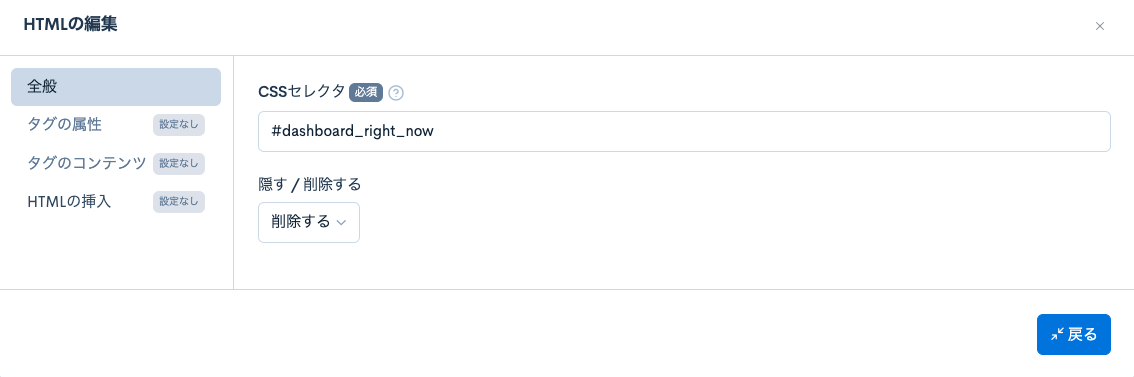
実行
| 項目 | 設定内容 |
|---|---|
| 項目設定 | HTMLの編集 |
| 全般 | CSSセレクタ:#dashboard_right_now削除する/隠す: 削除する |


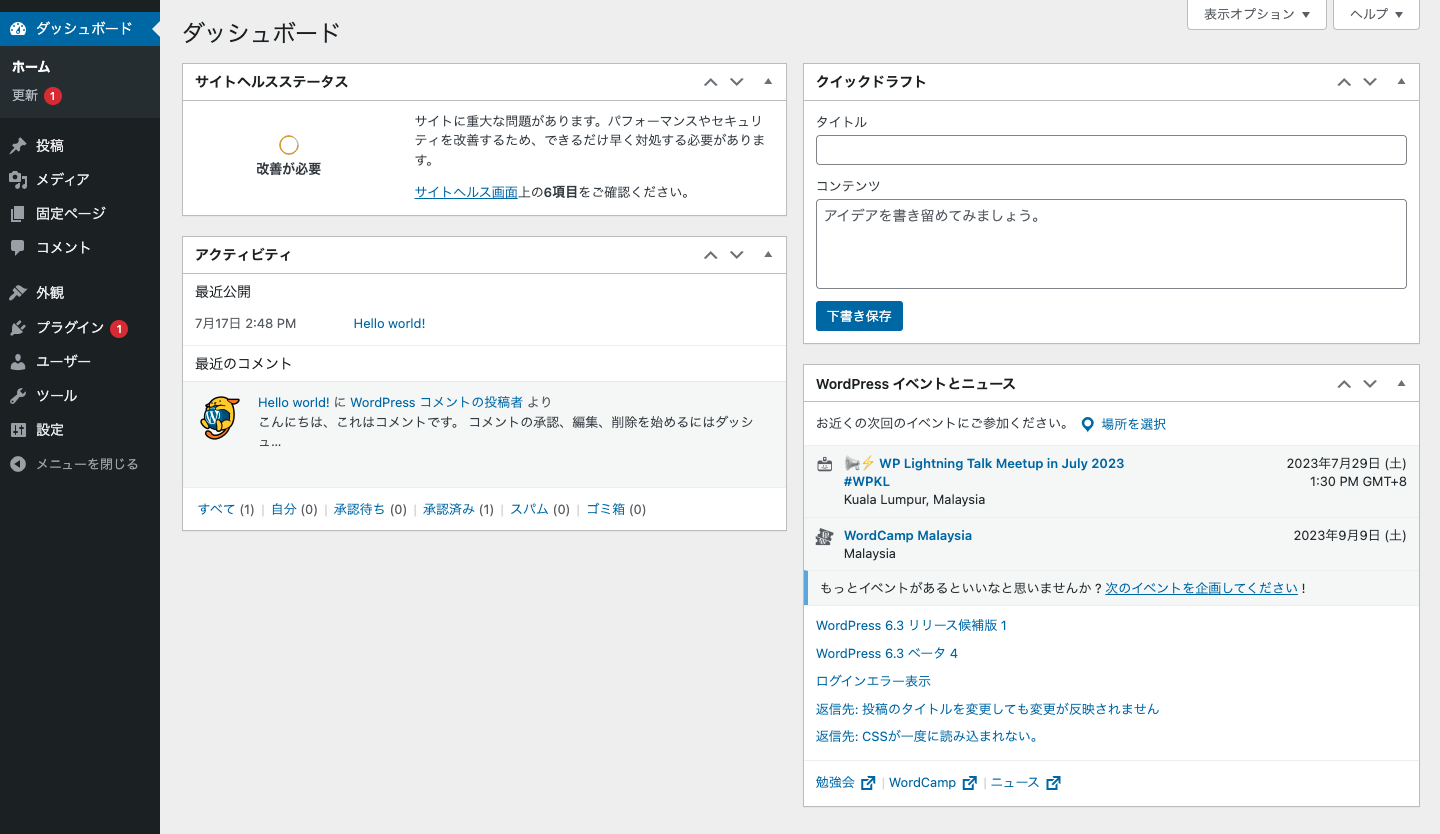
表示を確認する
ルール編集ページ右上の[プレビュー]ボタンをクリックし、表示を確認すると、ブロックが削除されていることを確認できます。

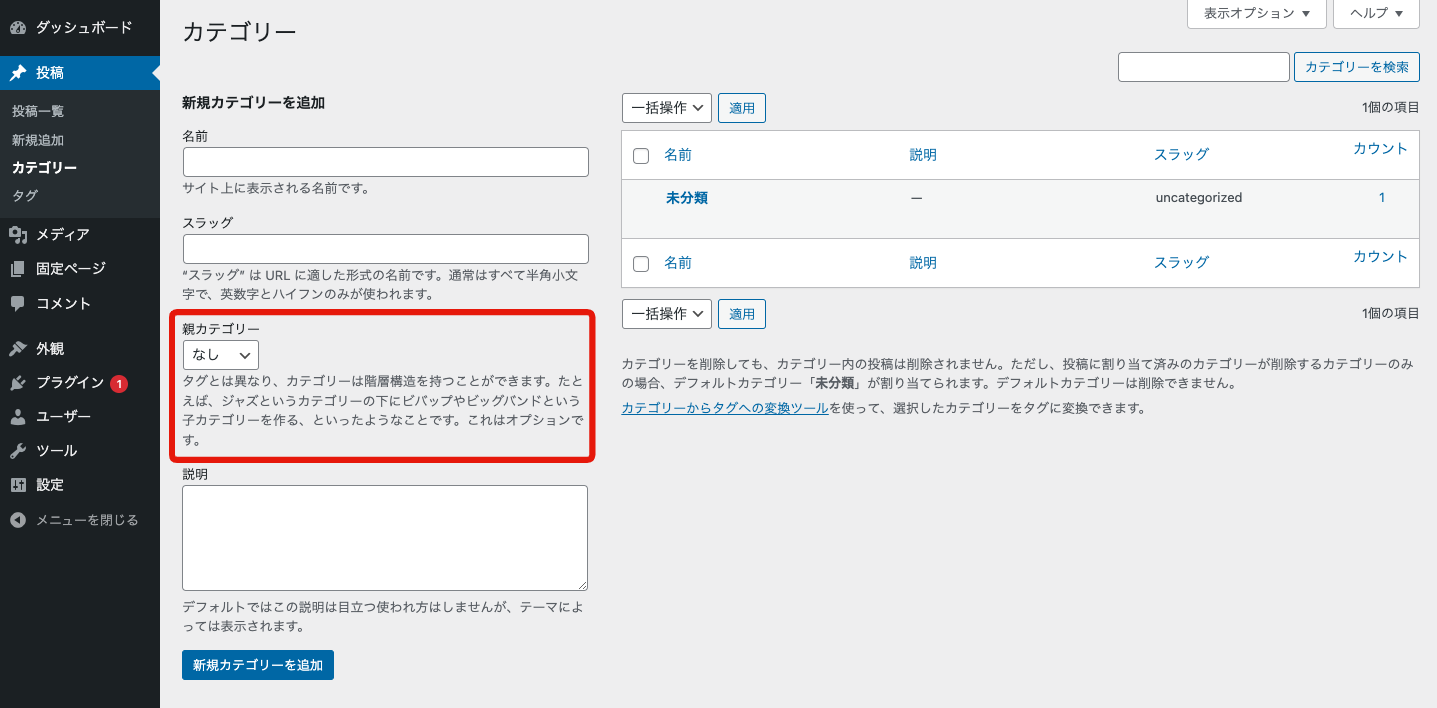
親カテゴリーの設定を非表示にする
投稿のカテゴリーの新規作成・編集画面に表示される「親カテゴリー」設定欄を非表示にします。

ルールの作成
ルール追加画面で以下の通りルールを作成します。
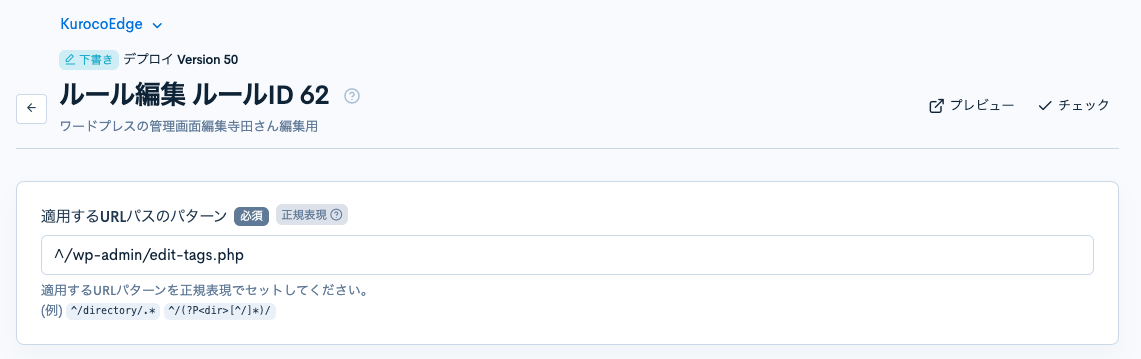
適用するURLパスのパターン
管理画面のカテゴリ編集ページに限定するため、^/wp-admin/edit-tags.phpと入力します。

レスポンスタブをクリックし、以下の通り設定します。
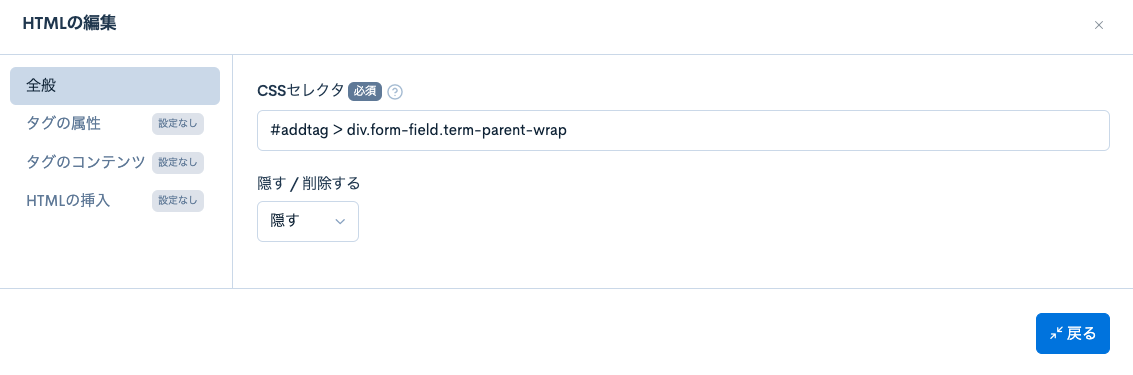
実行
| 項目 | 設定内容 |
|---|---|
| 項目設定 | HTMLの編集 |
| 全般 | CSSセレクタ:#addtag > div.form-field.term-parent-wrap削除する/隠す: 隠す |


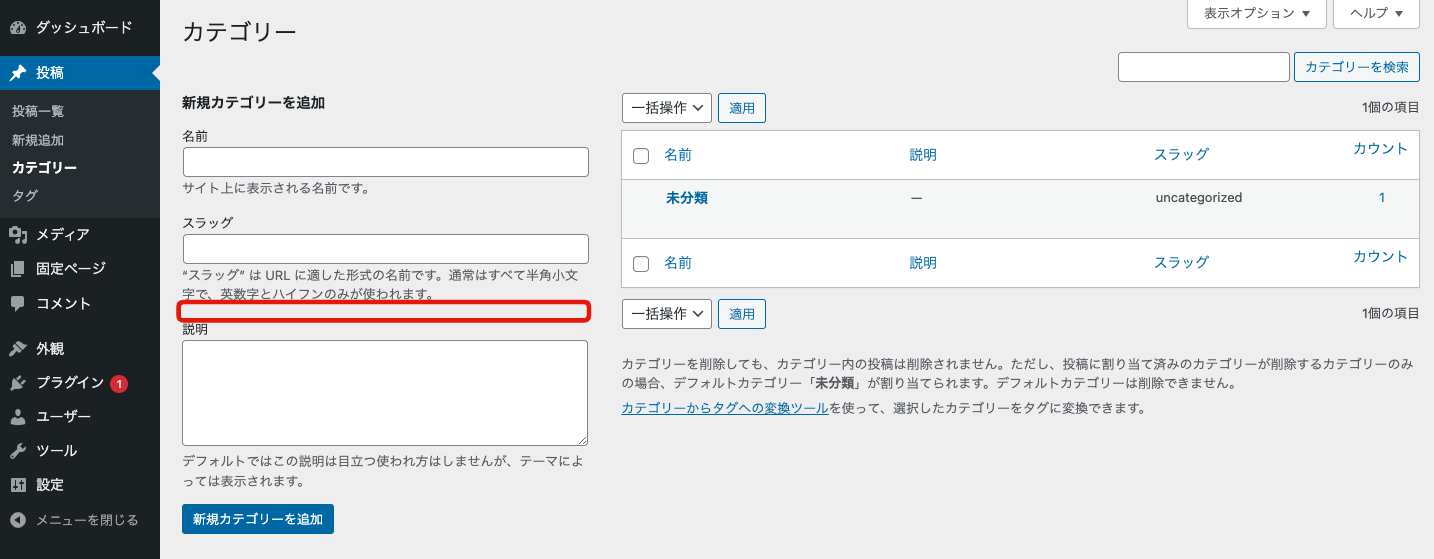
表示を確認する
ルール編集ページ右上の[プレビュー]ボタンをクリックし、表示を確認すると、「親カテゴリー」の欄が非表示になっていることを確認できます。

サポート
お探しのページは見つかりましたか?解決しない場合は、問い合わせフォームからお問い合わせいただくか、Discordコミュニティにご参加ください。