HTMLの編集を使ってバナーを追加、修正、削除する
概要
KurocoEdgeの主な利点の1つは、サイトのソースコードを変更することなく、また、使用しているCMSのコンテンツを変更することなく、「エッジ上で」ウェブページを変更できることです。
このチュートリアルでは、KurocoEdgeの「HTMLの編集」機能を使って、バナーを簡単に追加、変更、削除する方法を説明します。
学べること
新しいバナーを追加する
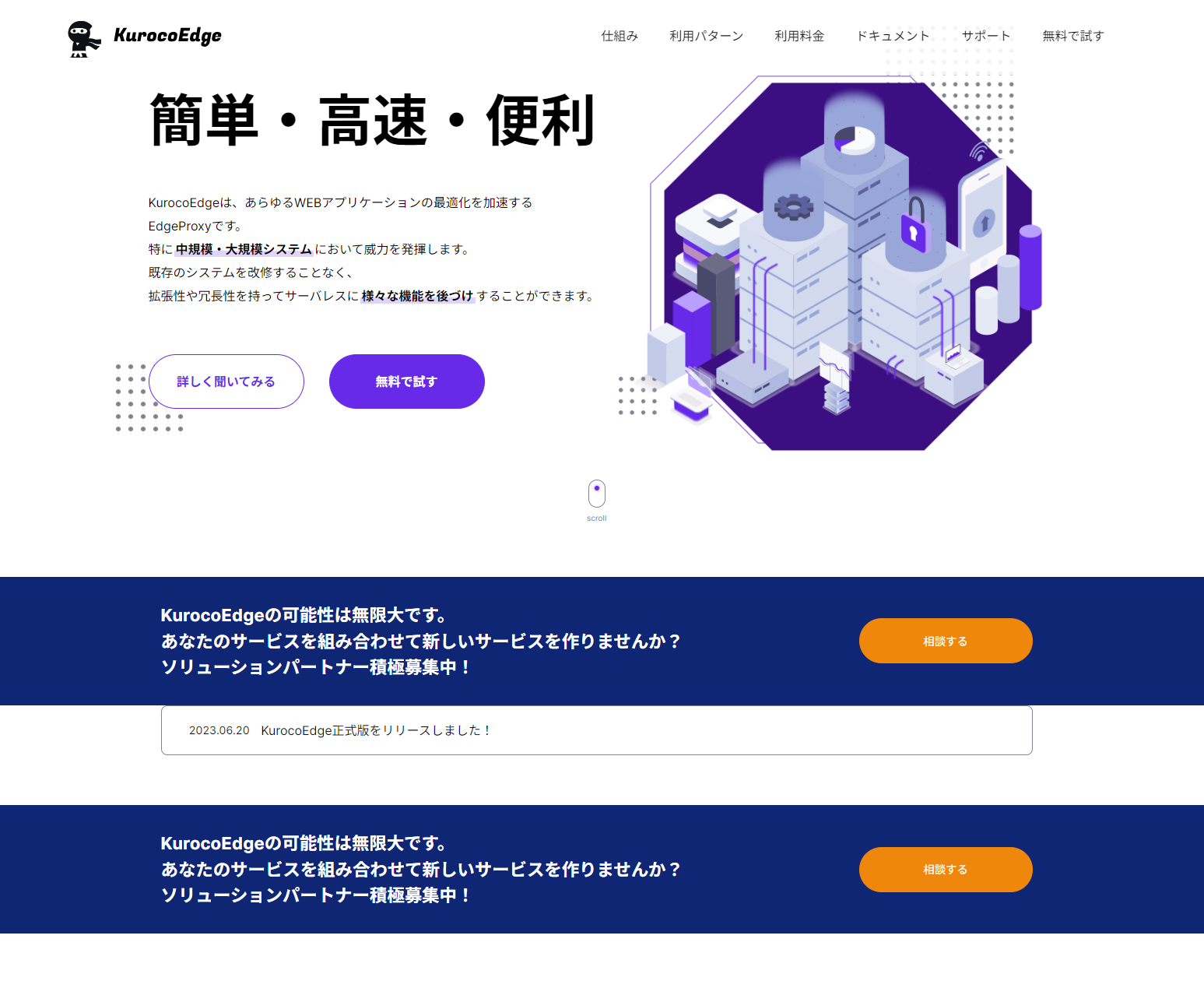
このチュートリアルでは、デフォルトのバックエンドKurocoEdgeのホームページを使用します。
以下のバナーを参考にしてください。

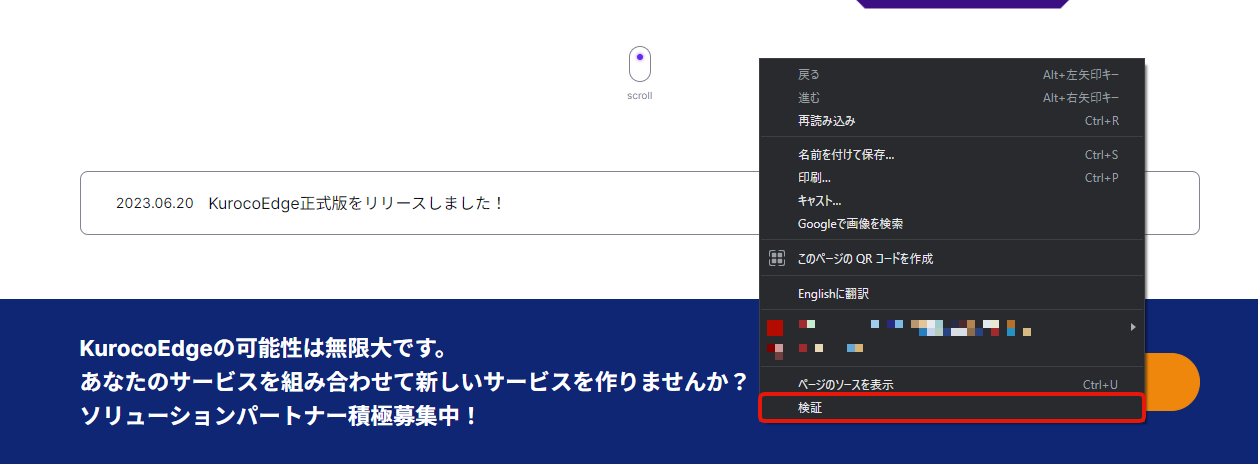
まず、バナー要素を確認するために、バナーを右クリックし、
検証メニューを選択し、デベロッパーツールを開きます。

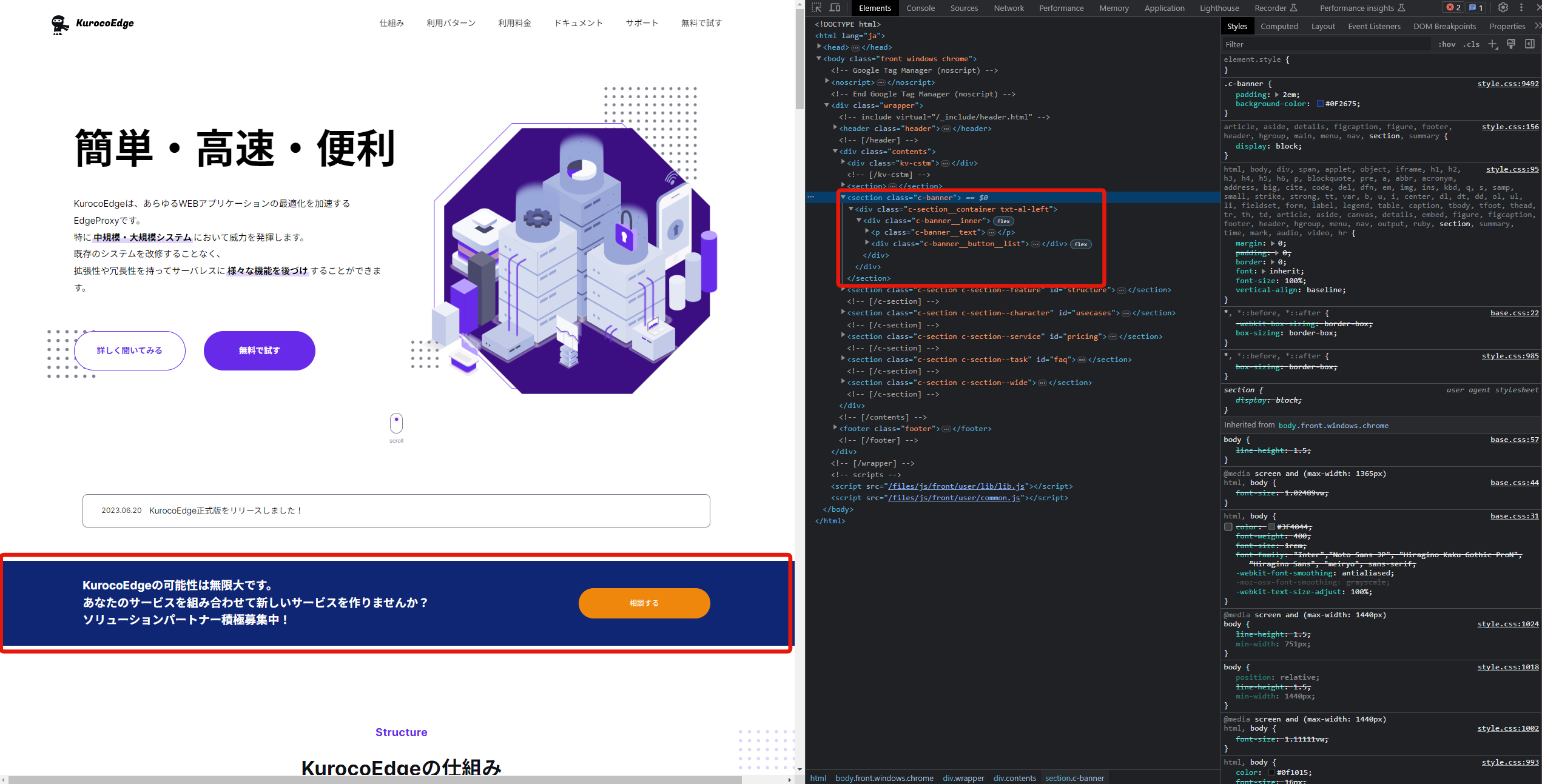
デベロッパーツールで、バナーのHTML要素を確認します。

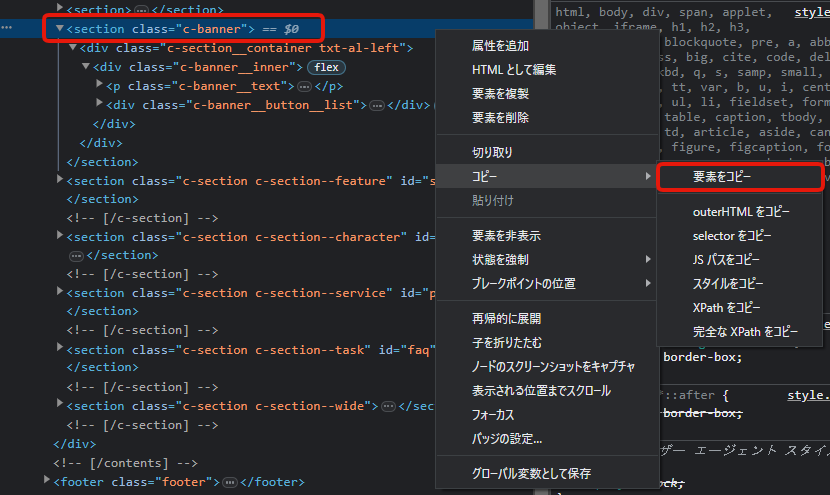
デベロッパーツールでバナーのHTML要素を右クリックし、
コピー > 要素のコピーを選択してコピーします。

バナーのHTML要素をコピーしたので、新しいバナーを追加するルールを追加します。
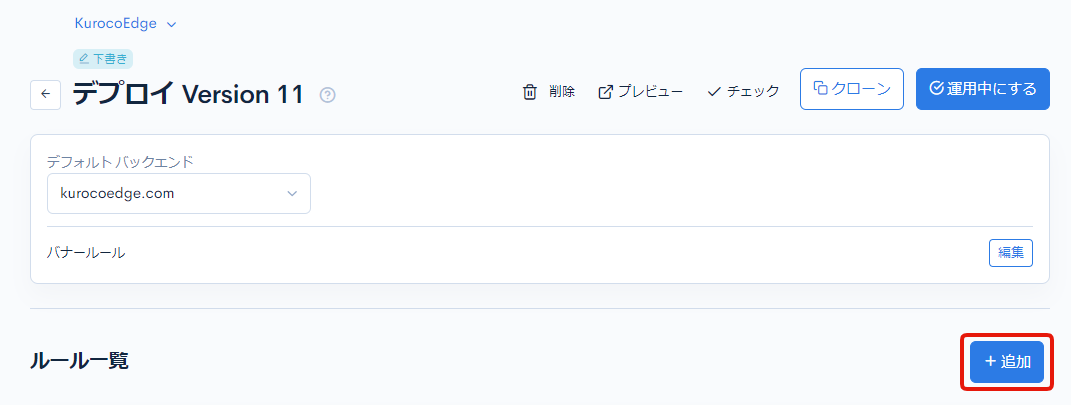
ドラフトデプロイメントを選択し、
追加ボタンをクリックして新しいルールを追加します。

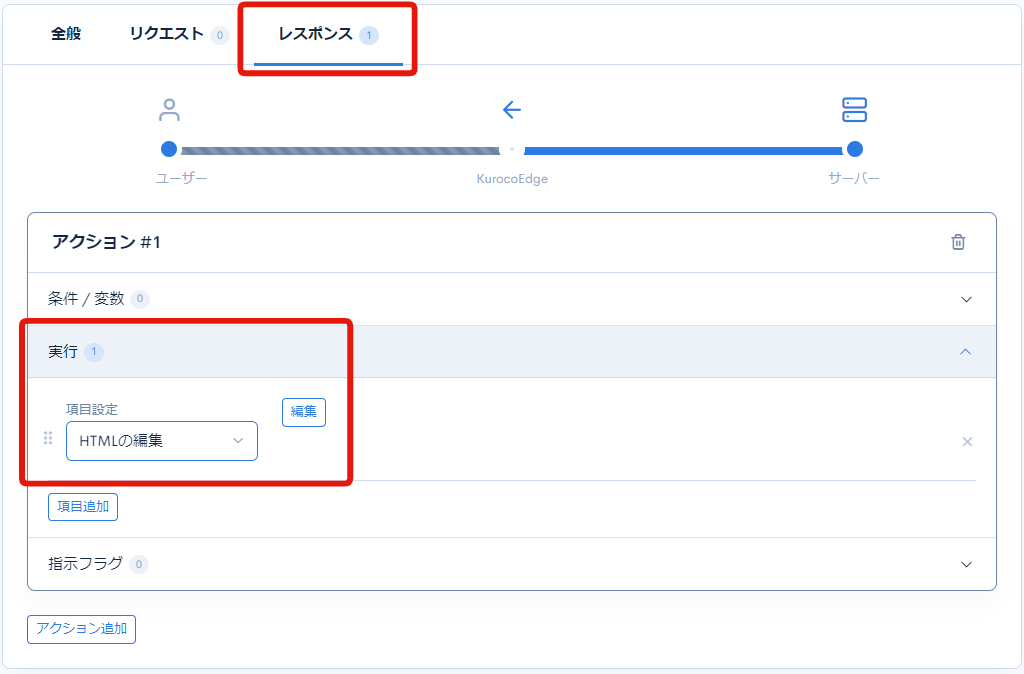
レスポンスタブに移動し、実行セクションにHTMLの編集フィールドを追加します。

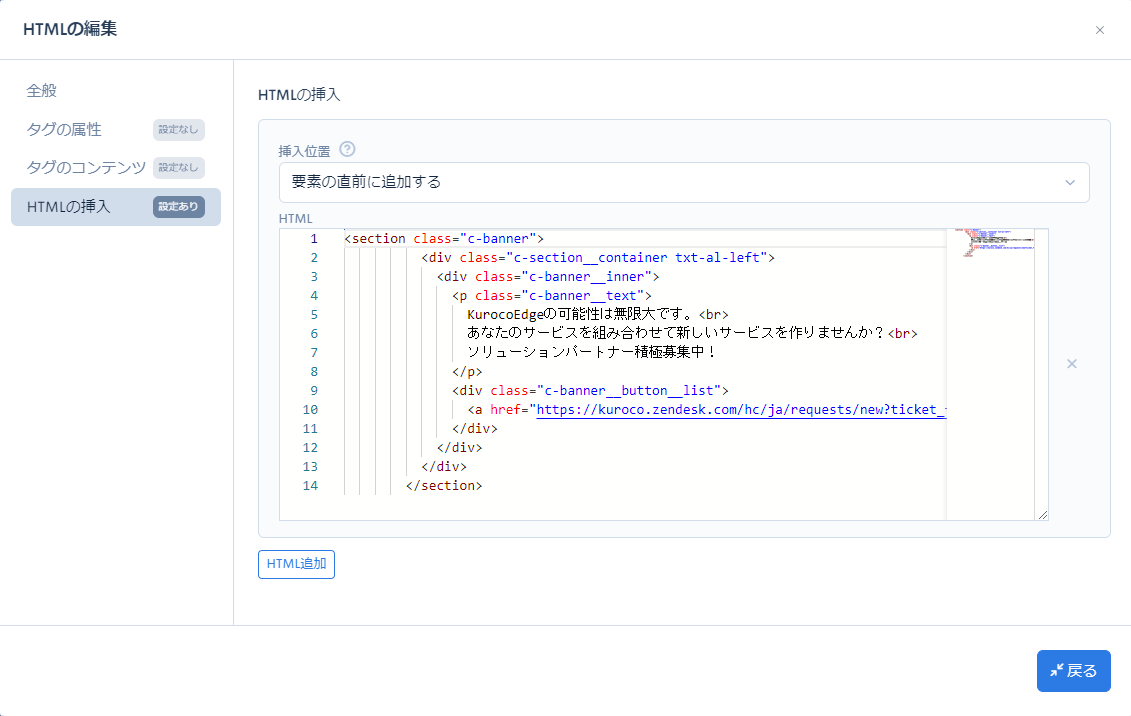
HTMLの編集のEditボタンをクリックし、HTMLの挿入タブに移動し、挿入位置に要素の直前に追加するを選択し、HTMLの挿入に先ほどコピーしたHTML要素のコードを貼り付けます。

上記の設定により、選択したCSS selectorの上に新しいバナー要素HTMLが挿入されます。
この部分の前に新しいバナー要素HTMLを挿入します。

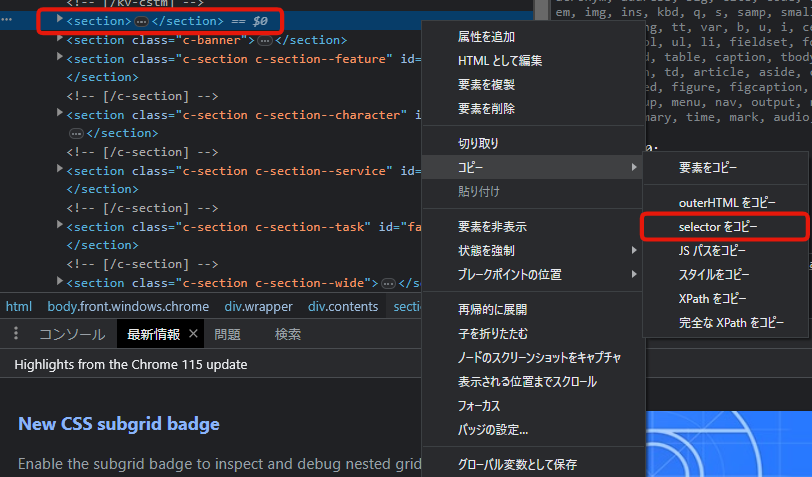
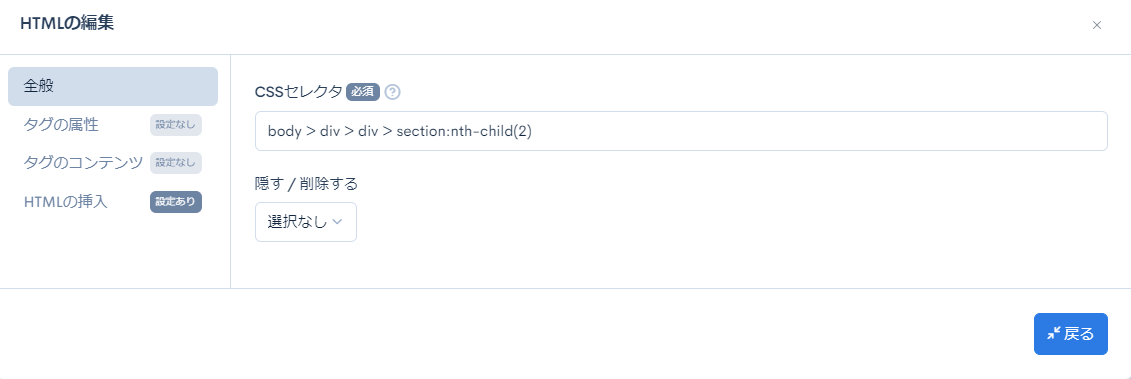
これを行うには、開発者ツールで要素を右クリックし、
コピー > selector をコピーを選択して、セクションのCSS selectorをコピーします。KurocoEdgeのルールに戻り、
HTMLの編集の全般タブにコピーしたCSS selectorを貼り付けます。

HTMLの編集のモーダルウィンドウを閉じ、ページ左下の更新するボタンをクリックして変更を保存します。ページ右上の
プレビューボタンをクリックし、設定したルールをプレビューする。新しいバナー要素がウェブページに表示されます。

既存のバナーを変更する
次に、バナーの色を変更します。
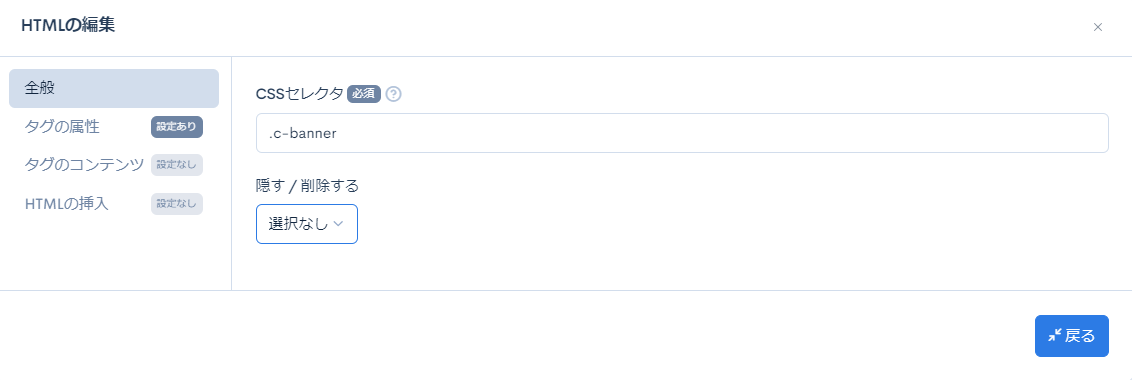
バナー要素のCSS selector(この例では.c-banner)を指定します。

実行セクションのレスポンスタブに、CSSセレクタに.c-bannerを指定した新しいHTMLの編集フィールドを作成します。
バナーの色を変更するには、
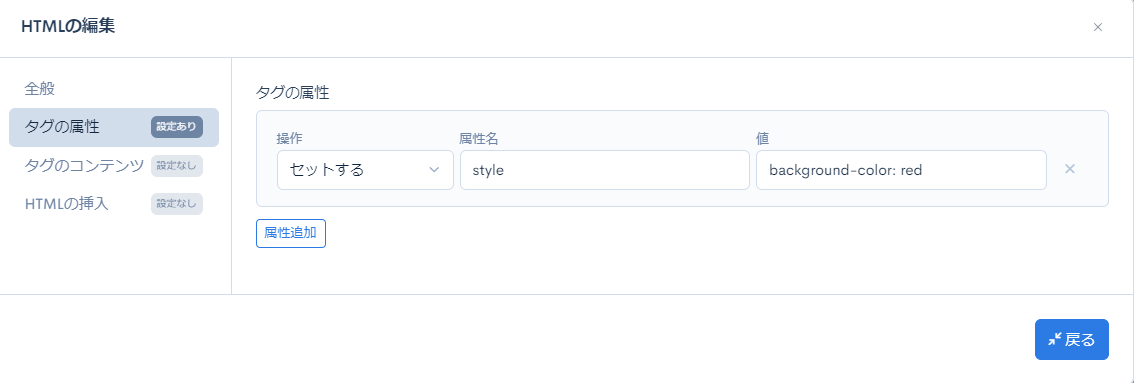
タグ属性タブを選択し、以下のように入力します。操作 属性名 値 セットする style background-color: red 
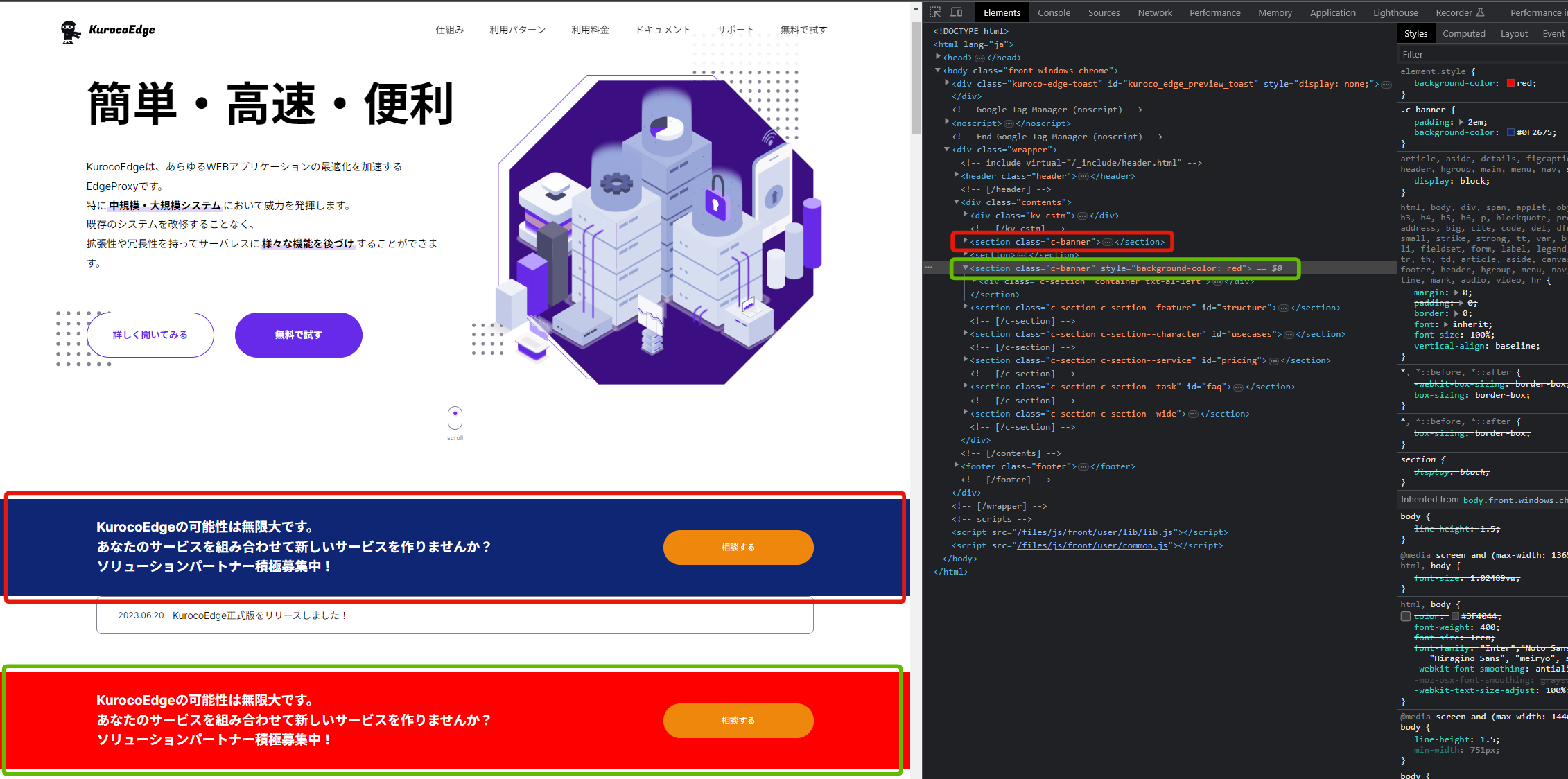
更新するをクリックして変更を保存し、プレビューボタンをクリックしてルールをプレビューします。KurocoEdgeを使用して追加されたバナーは同じ色のままなのに、元のバナーの色が変わっていることがわかります。

これは、この新しいルールが background-color の style を上書きして red に設定しているのに対し、KurocoEdge を使って追加したバナーは、スタイル設定を含まない、以前にコピーした HTML コードを注入しているためです。
ルールの実行優先度 ドキュメントを参照すると、ルールが互いにどのように影響し合うかについて詳しく知ることができます。
バナーの削除または非表示
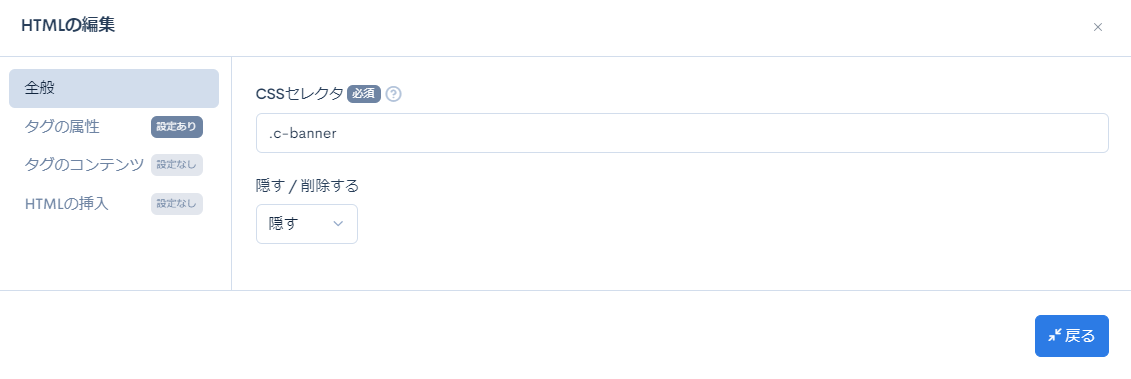
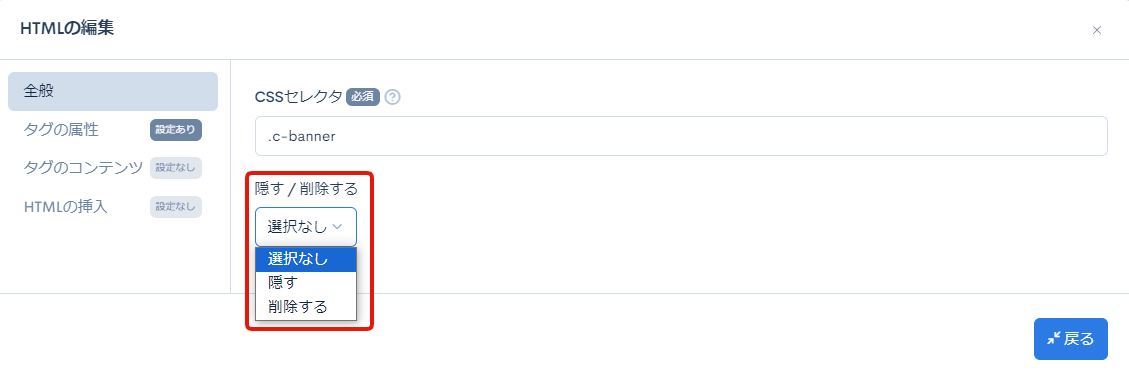
最後に、HTMLの編集の以下のオプションを使ってバナーを隠したり削除したりする動作を確認します。

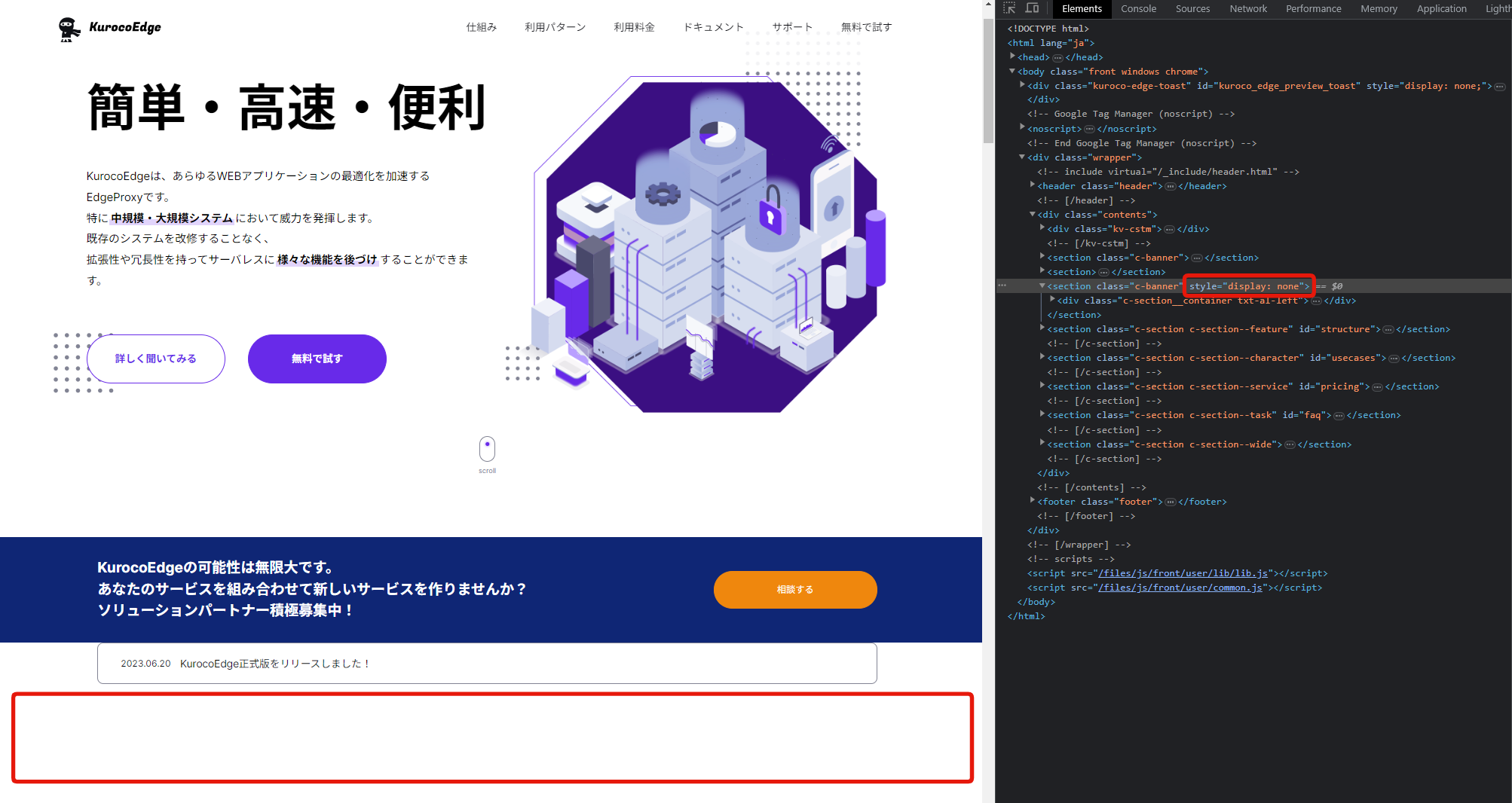
もし隠すオプションが選択された場合、要素はウェブページから隠されますが、HTMLコードは残るため、開発者ツールで確認できます。

隠すオプションは要素のstyleをdisplay:noneに設定しますが、これは要素のstyleを変更するHTMLの編集とは連動しません。もし要素のスタイルがHTMLの編集によって変更されていて、Hideオプションが有効になっている場合、2つの設定のうちどちらか一方だけが有効になります。
削除するオプションが選択された場合、その要素はHTMLコードを含めてウェブページから完全に削除されます。
まとめ
このチュートリアルでは、KurocoEdgeを使用して、バナーのHTML要素を識別する方法、新しいバナーを追加する方法、バナーのプロパティを変更する方法、およびバナーを削除または非表示にする方法について説明しました。
サポート
お探しのページは見つかりましたか?解決しない場合は、問い合わせフォームからお問い合わせいただくか、Discordコミュニティにご参加ください。