任意のHTML要素を削除する
概要
KurocoEdgeの主な利点の1つは、サイトのソースコードを変更せずに、HTMLタグを「エッジ上」で変更できることです。このチュートリアルでは、KurocoEdgeの「HTMLの編集」機能を使用して、HTML要素を簡単に削除する方法を説明します。
例として、https://astro-shopify-diverta.vercel.app/の「Free delivery for Christmas」の要素を消してみます。

学べること
以下の手順でKurocoEdgeを導入します。
削除するHTML要素を確認する
まずは、削除したいサイト上のHTML要素を確認します。これには、その要素に対応するCSSセレクタを特定する必要があります。
CSSセレクタについて詳しくは、MDNを参照してください。
同じCSSセレクタを使用して複数の要素を対象にすることも可能ですが、どの要素に影響を与えるか確認が複雑になります。このチュートリアルでは、シンプルさを重視し、一意のCSSセレクタクラスで単一の要素を対象にします。
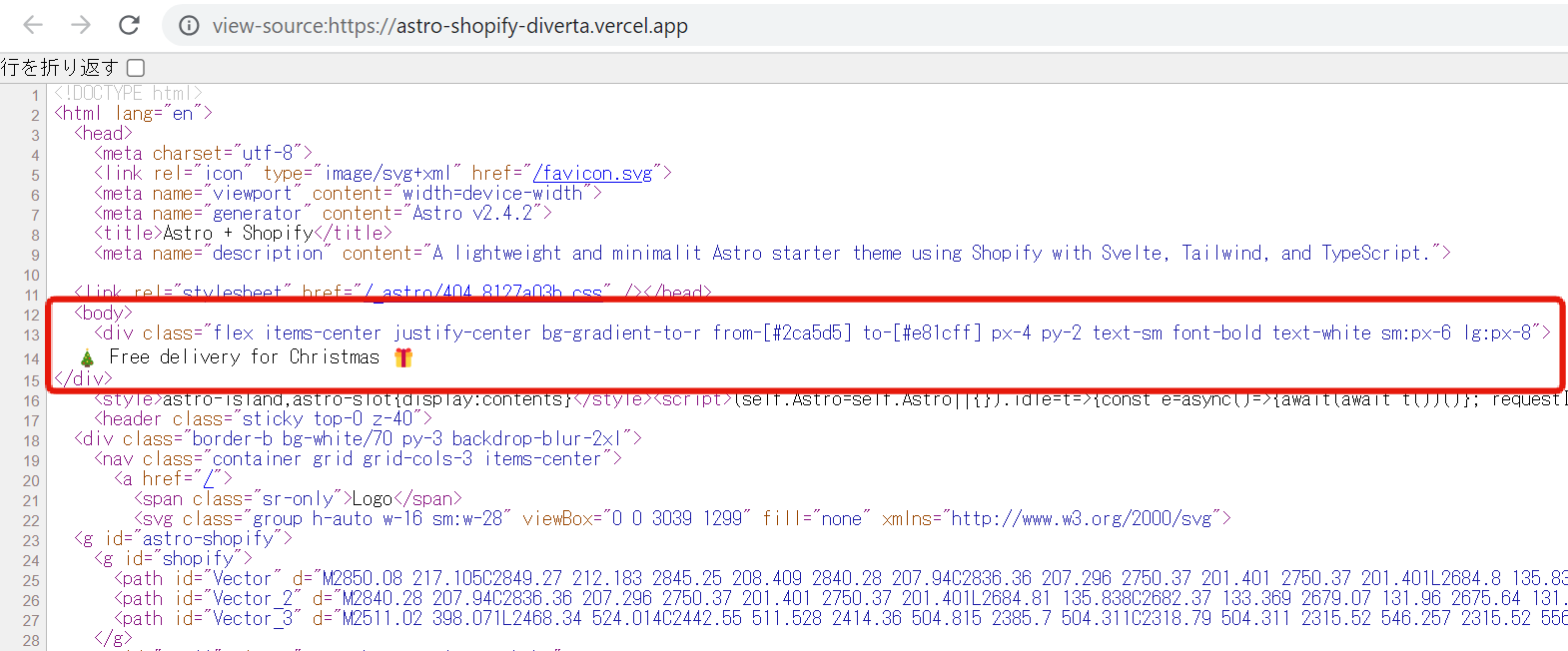
CSSセレクタを選択するには、ブラウザでサイトを表示した状態で、ページを右クリックし、「ページのソースを表示」をクリックします。すると、ページのHTMLコードが表示されます。HTMLタグの中には、idやクラスなどのインラインCSSセレクタが表示されます。

クラス名で指定をすることも可能ですが、今回はbody > divのCSSセレクタで要素を指定します。
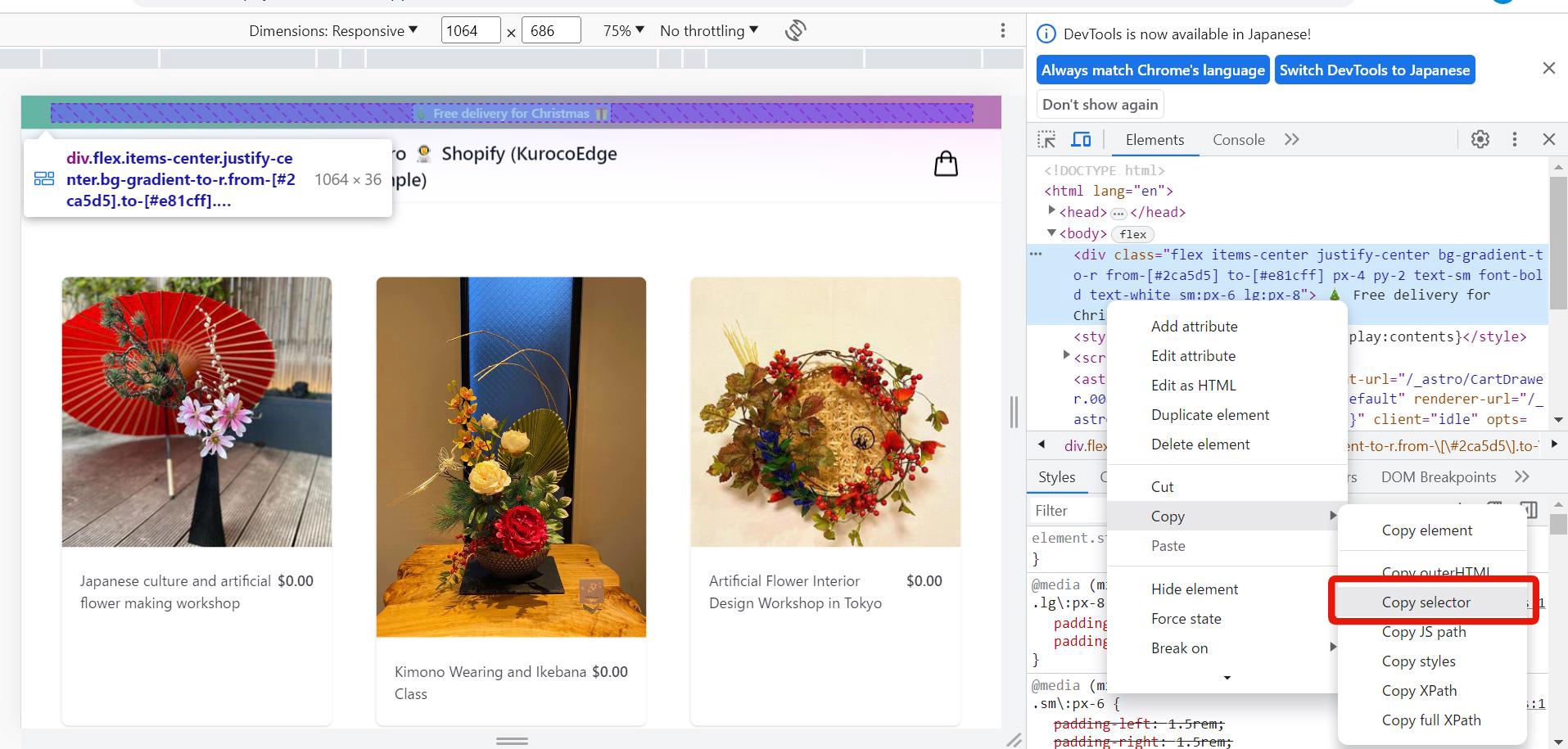
デベロッパーツールを開き、対象の要素を右クリック -> Copy -> Copy selector でCSSセレクタをコピーすることも可能です。

HTML要素を削除するためのルールを作成する
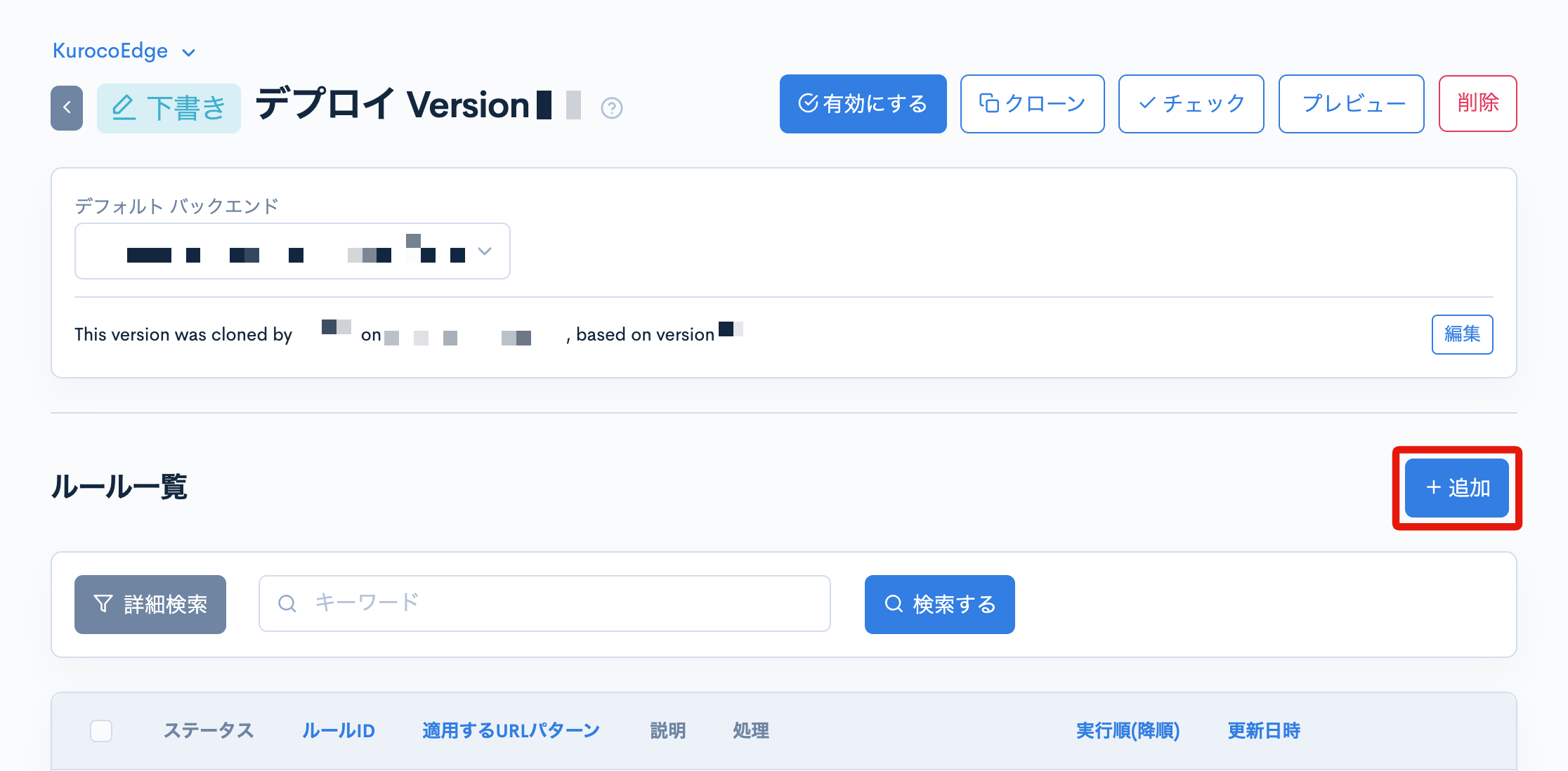
KurocoEdge管理画面で、下書き状態のデプロイに遷移し、「+追加」ボタンをクリックして新しいルールを作成します。

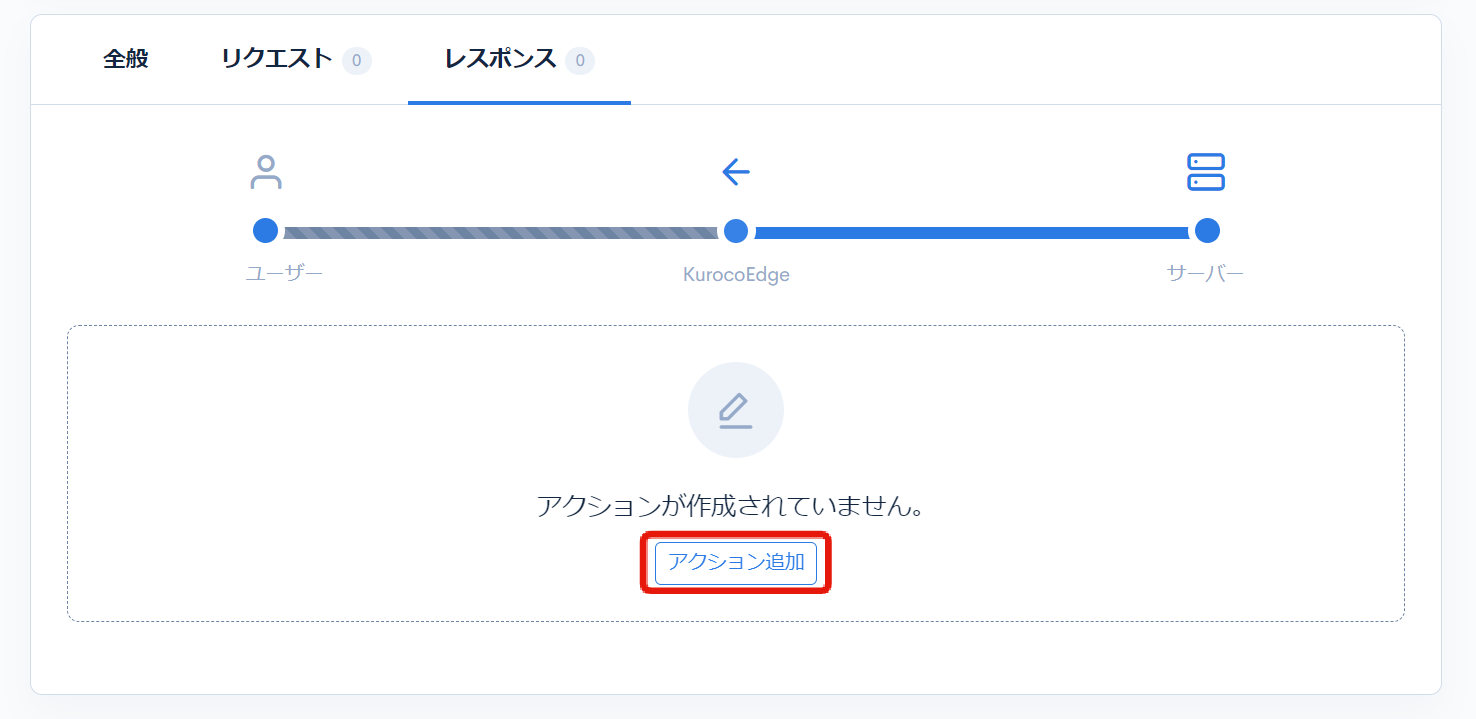
「レスポンス」タブをクリックし、「アクション追加」をクリックします。

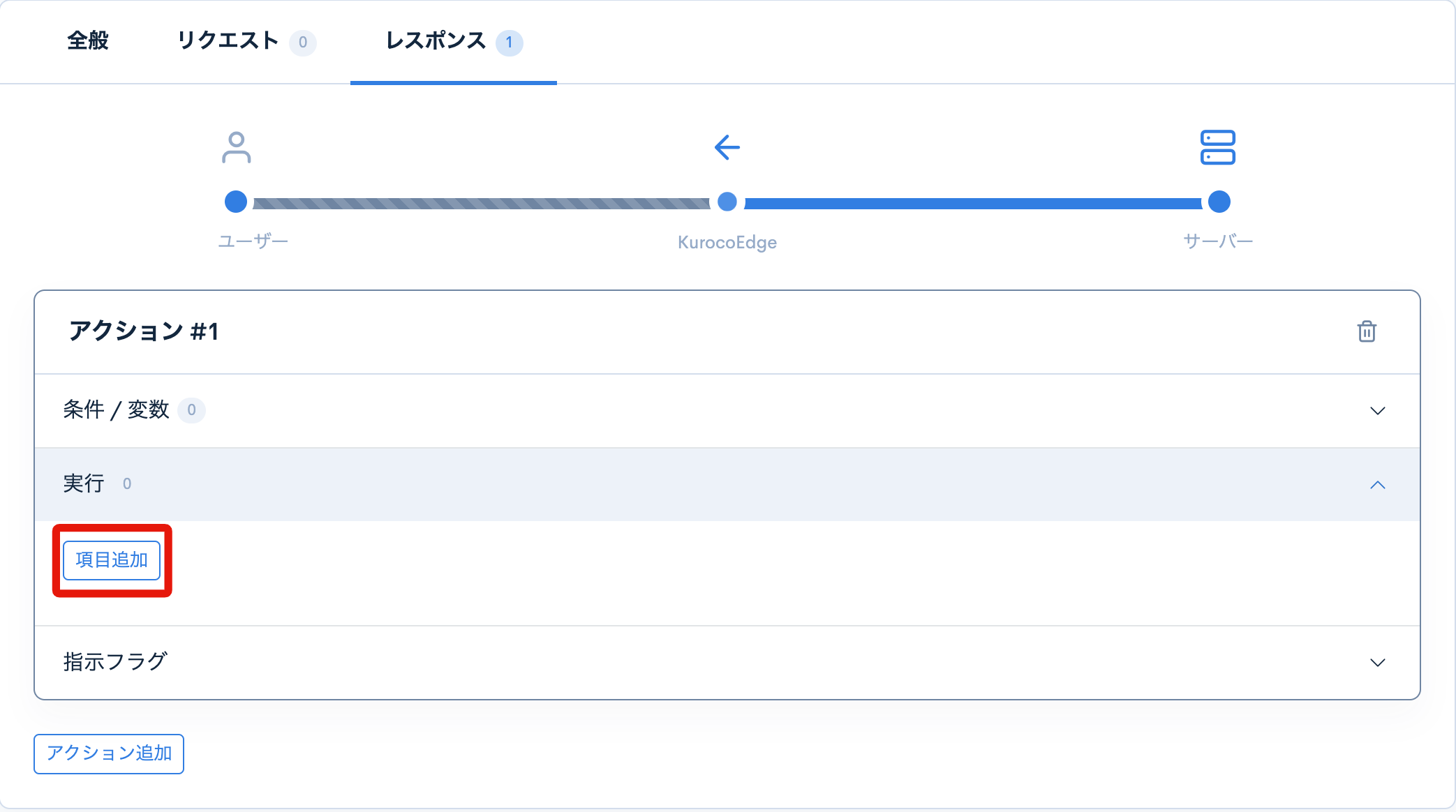
実行のドロップダウンメニューを開き、「項目追加」をクリックします。

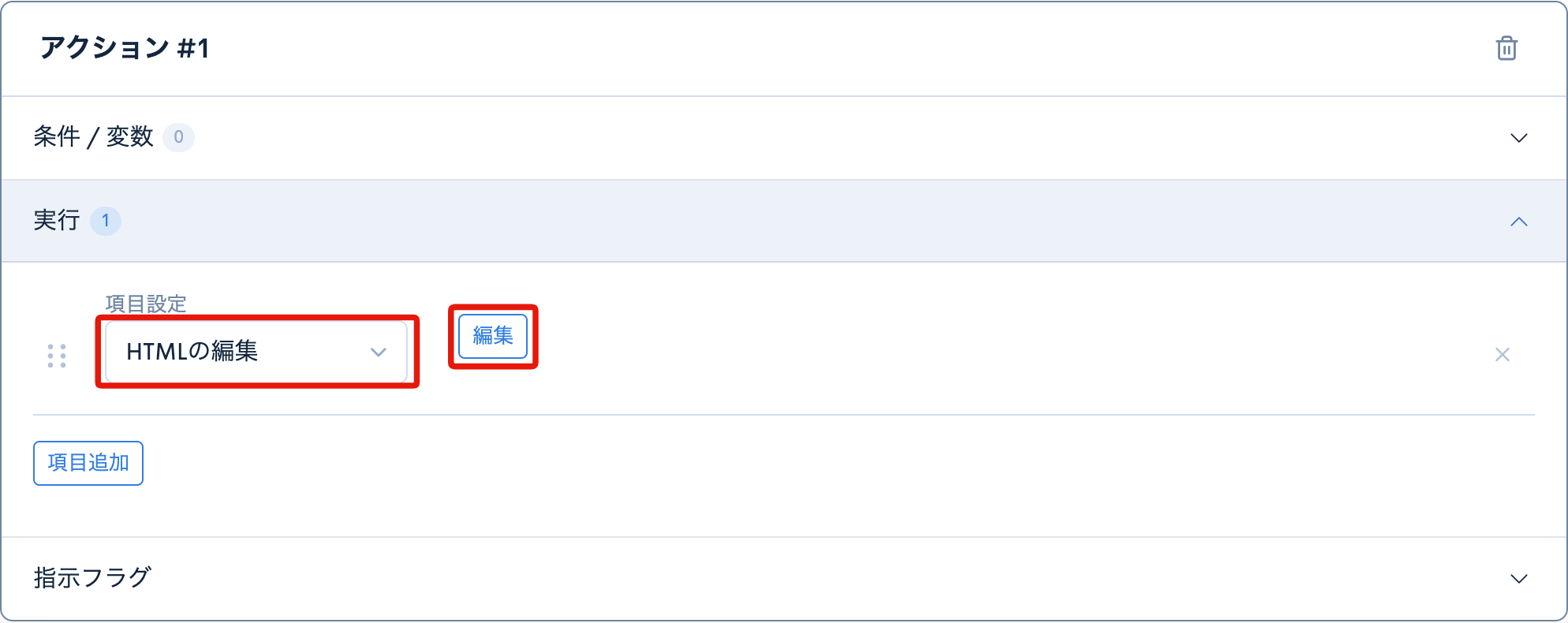
ドロップダウンメニューが開くので「HTMLの編集」を選択し、「編集」をクリックします。

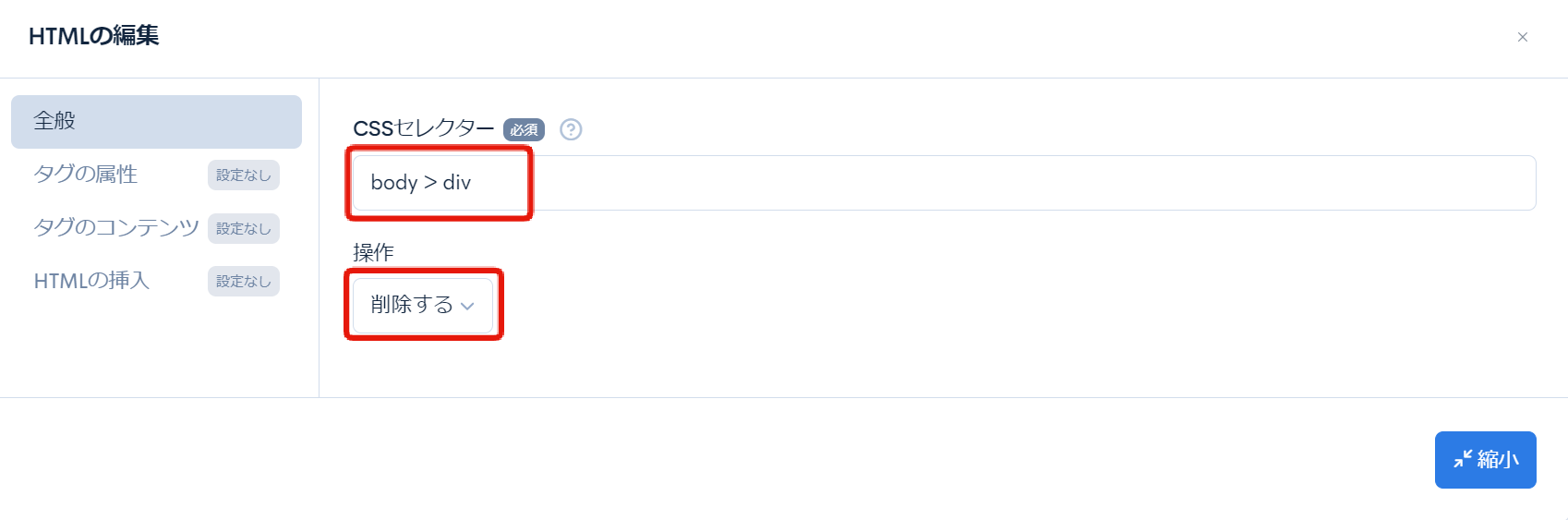
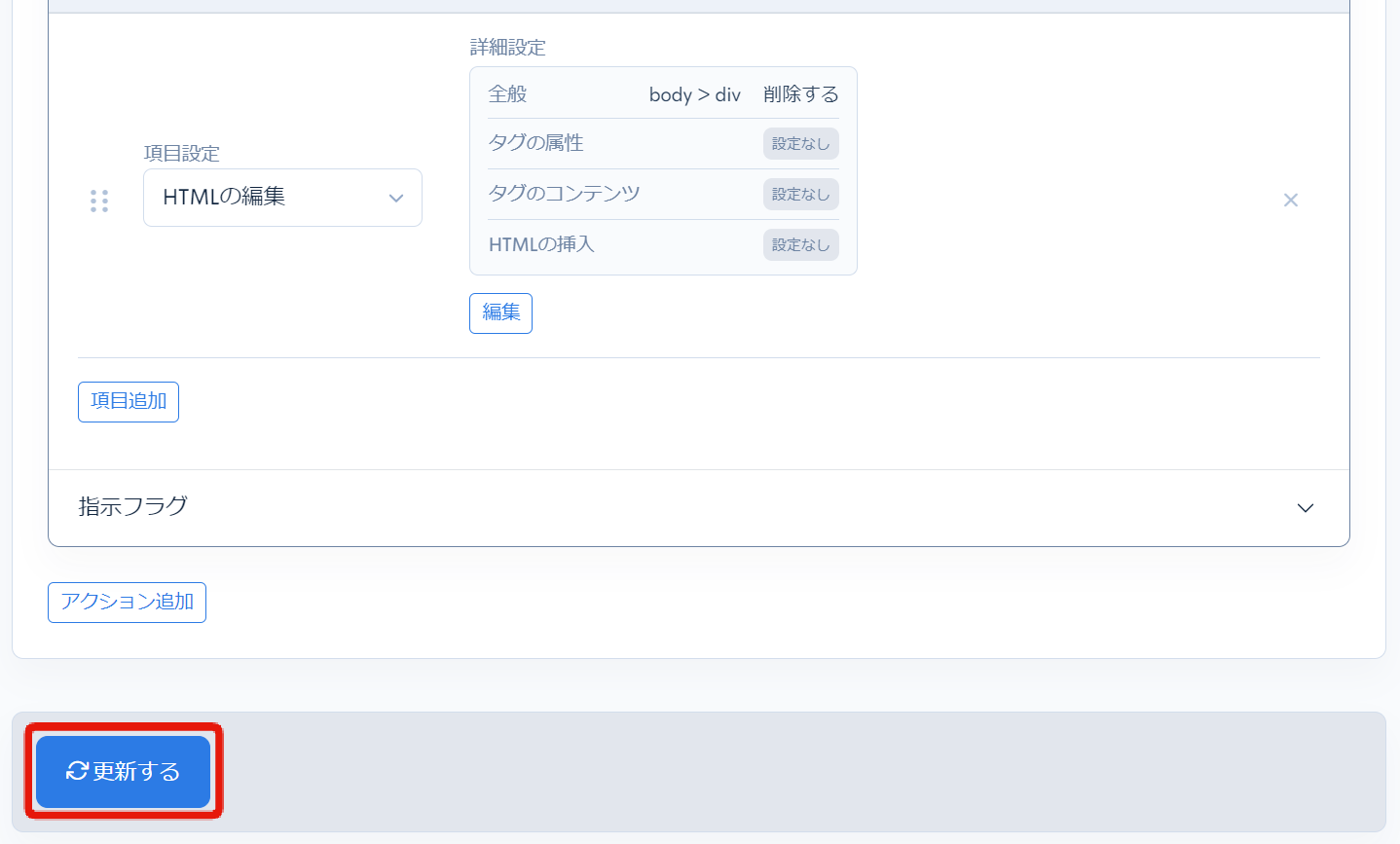
モーダルが開くので、以下のように設定をします。
| 項目 | 値 |
|---|---|
| CSSセレクタ | body > div |
| 操作 | 削除する |

設定が完了したら、[縮小]をクリックしてモーダルをとじます。
設定の概要が表示されるので確認し、ページの左下にある[更新]ボタンをクリックして変更を保存します。

要素が削除されたことを確認する
意図した通りにHTML要素が削除されたかを確認するために、KurocoEdge管理パネルの右上にある[プレビュー]ボタンをクリックして、サイトのプレビューを開きます。

ページ上で要素が表示されなくなっていることが確認できます。

また、要素がDOMから実際に削除されたかを確認するには、ページを右クリックし、「ページのソースを表示」をクリックします。すると、ページのHTMLコードが表示され要素が完全に削除されていることを確認できます。
HTMLの編集で操作を「隠す」に設定した場合、対象の要素にインラインでstyle="display: none"が設定されます。つまり、要素がページ上では表示されなくなるが、DOMには存在している状態となります。
まとめ
KurocoEdgeを使用して選択したHTML要素を削除できることを確認しました。この作業でサーバーのソースコードの変更やCMSのコンテンツの変更はしていません。
「HTMLの編集」の機能を使用することで、ウェブサイトの外観や機能を簡単にカスタマイズできるだけでなく、ソースコードやコンテンツの変更を行わずに変更を反映させることができます。KurocoEdgeの柔軟性と便利な機能を活用して、ウェブサイトのカスタマイズや最適化を行ってください。
以上で、KurocoEdgeを使用して任意のHTML要素を削除するチュートリアルを終わります。
サポート
お探しのページは見つかりましたか?解決しない場合は、問い合わせフォームからお問い合わせいただくか、Discordコミュニティにご参加ください。