A/Bテストのためのバリアントページを設定する
概要
A/Bテストには、一般的に以下の種類があります。
- バリアントA/Bテスト
- マルチバリアントA/Bテスト
- リダイレクトA/Bテスト
- マルチページファネルA/Bテスト
このチュートリアルでは、最も使用されているA/Bテストの1つである「バリアントA/Bテスト」のために、バリアントページを設定するルールを作ってみます。
KurocoEdgeを使用したA/Bテストの利点
KurocoEdgeは、最新のエッジコンピューティング技術を使用しており、ユーザーの要求に応じてWebページをエッジ上で変更できます。
クライアント側でブラウザに動的にJavaScriptを注入する従来の方法は、A/Bテストライブラリを組み込むため開発者がソースコードを変更する必要があり、理想的ではありません。さらに、A/Bテストプログラムはクライアント側で実行されるため、プログラムはクライアント側で実行する必要があり、新しい要素を追加したり、既存の要素の高さや幅を変更したりすると、HTMLの読込後にページのレイアウトが変わり、Googleのコアウェブバイタルの累積レイアウトシフト(CLS)のパフォーマンススコアに悪影響を与える可能性があります。
対照的に、KurocoEdgeはすべての変更をエッジサーバー上で処理するため、クライアント側での変更は発生せず、エッジサーバー上で処理した結果が直接ユーザーに配信されます。 そのため、新しい要素が追加されたり、既存の要素の高さや幅が変更されたりしても、Googleのコアウェブバイタルのパフォーマンス(CLS)に悪影響を与えることがありません。
KurocoEdgeは、ソースコードに触れたくない、触れることが許可されていない、または単にライブラリをインストールしたりソースコードを変更したりしたくないユーザーに最適です。KurocoEdgeは管理画面上から、設定したルールを即座に無効にしたりロールバックしたりすることができるため、リスクなくウェブサイトを広範に変更できます。
学べること
以下の手順に従って、KurocoEdgeでA/Bテストのためのバリアントページを設定します。
- 全体のフロー
- クッキーshow_variantの有無を確認するルールを作成する
- クッキーshow_variantに値を設定するルールを作成する
- バナーサイズを変更するルールの作成
- ABバリアントの表示とCumulative Layout Shiftのパフォーマンスを確認する
前提条件
このチュートリアルでは、A/Bテストの実施方法、リサーチ、仮説の設定、A/Bテストのセットアップ、テスト、結果の分析、結論の導出方法について理解していることを前提とし、KurocoEdgeを使用してA/Bテストのためのバリアントページを設定する方法にフォーカスして説明します。
このドキュメントには、A/Bテストのリサーチ、仮説の設定、結果の分析、結論の導出に関する情報は含まれていません。
ユーザーのブラウザでクッキーを変更するルールを設定するため、KurocoEdgeの有料プランが必要です。詳細については、プランの価格ページを参照してください。
全体のフロー
webサイトを訪れたユーザーにコントロールページまたはバリアントページのどちらを表示するかは、show_variantという名称のクッキーをKurocoEdgeで追加・使用して、この値がtrueorfalseで決定することとします。
まず、show_variantのクッキーが存在するかどうかを確認するためのルールを追加します。
次に、show_variantのクッキーが存在しない場合に、trueorfalseをランダムに付与したshow_variantをクッキーに追加するルールを追加します。存在する場合は、「ユーザーは既に一度webサイトを訪れてshow_variantに値が追加されている」という事なので処理をスキップします。
最後に、バリアントページの表示を変更するルールを追加します。
クッキーshow_variantの有無を確認するルールを作成する
まずshow_variant_cookieという名前で変数を定義・初期化し、クッキーshow_variantの値をこの変数にキャプチャします。
これにより、定義したshow_variant_cookieの変数がnullかそれ以外かで、ユーザーが一度webサイトを訪れているか否かを判断します。
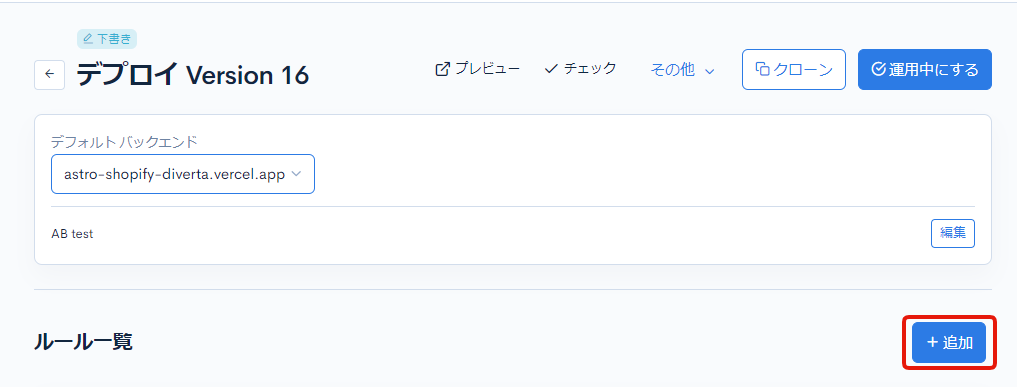
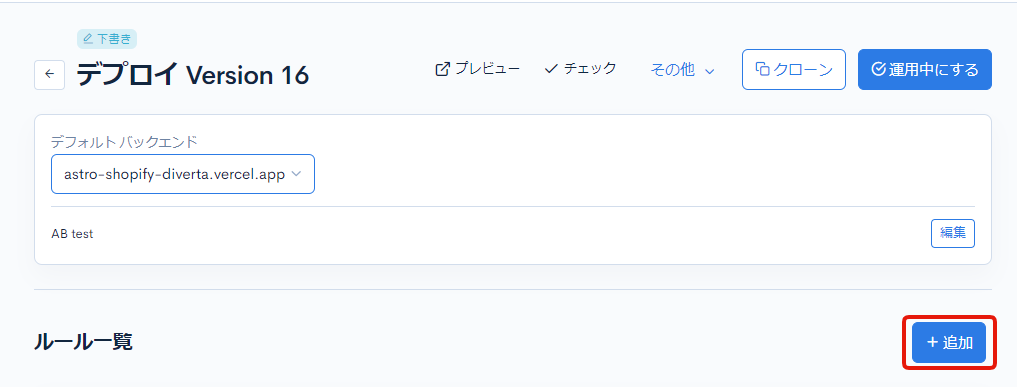
下書きデプロイを選択し、「ルール一覧」画面で[+追加]ボタンをクリックして新しいルールを作成します。

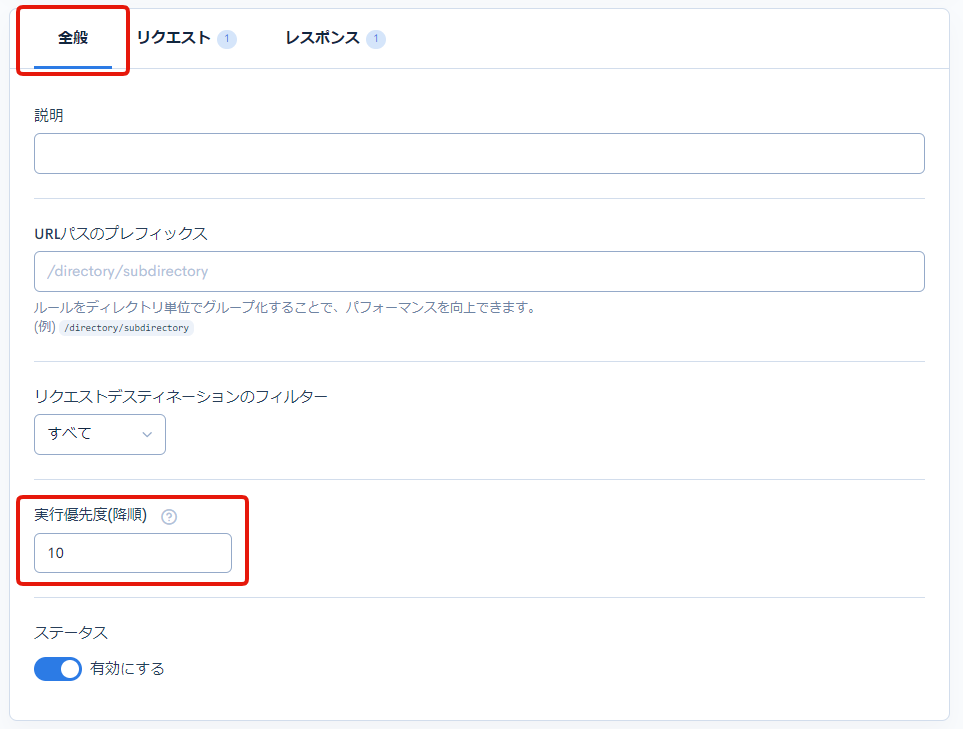
「全般」タブで、[実行優先度(降順)]を15に設定します。
以降のルールで優先度を15未満に設定することにより、このクッキーの有無を確認するルールが一番初めに実行されるようになります。

KurocoEdgeで実行優先度がどのように機能するかの詳細については、こちらのドキュメントを参照してください。
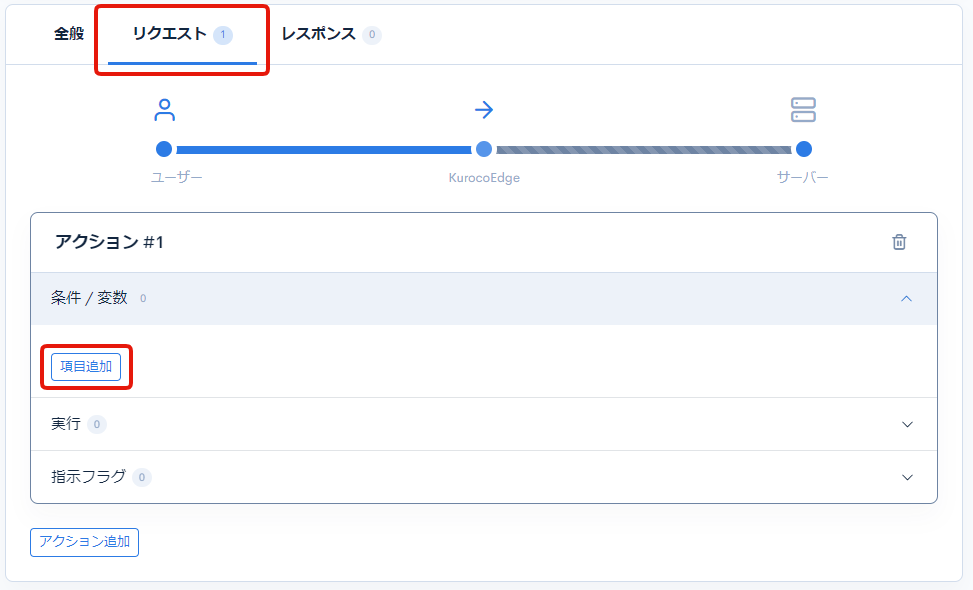
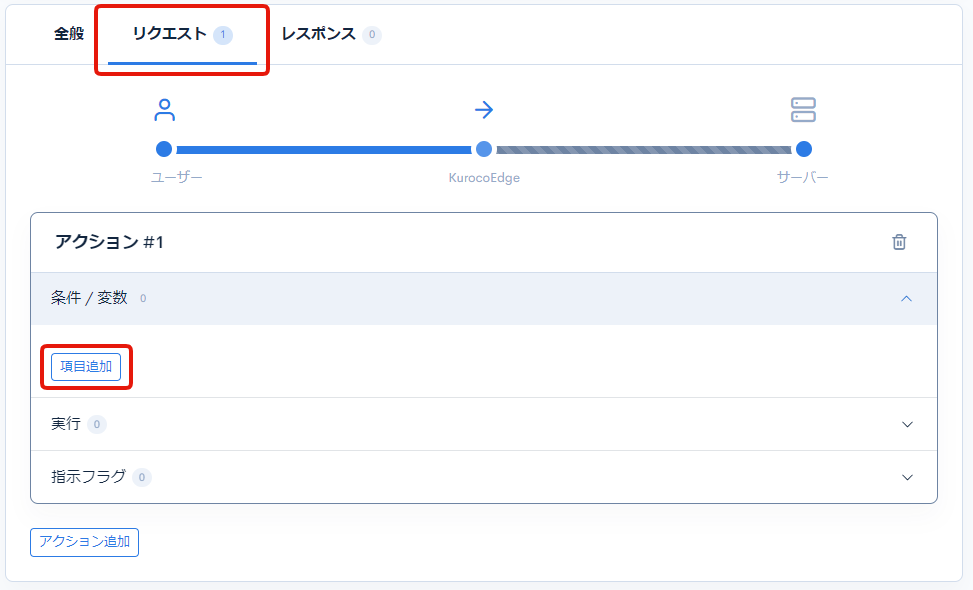
「リクエスト」タブに移動し、「条件/変数」セクションを展開し、[項目追加]ボタンをクリックします。

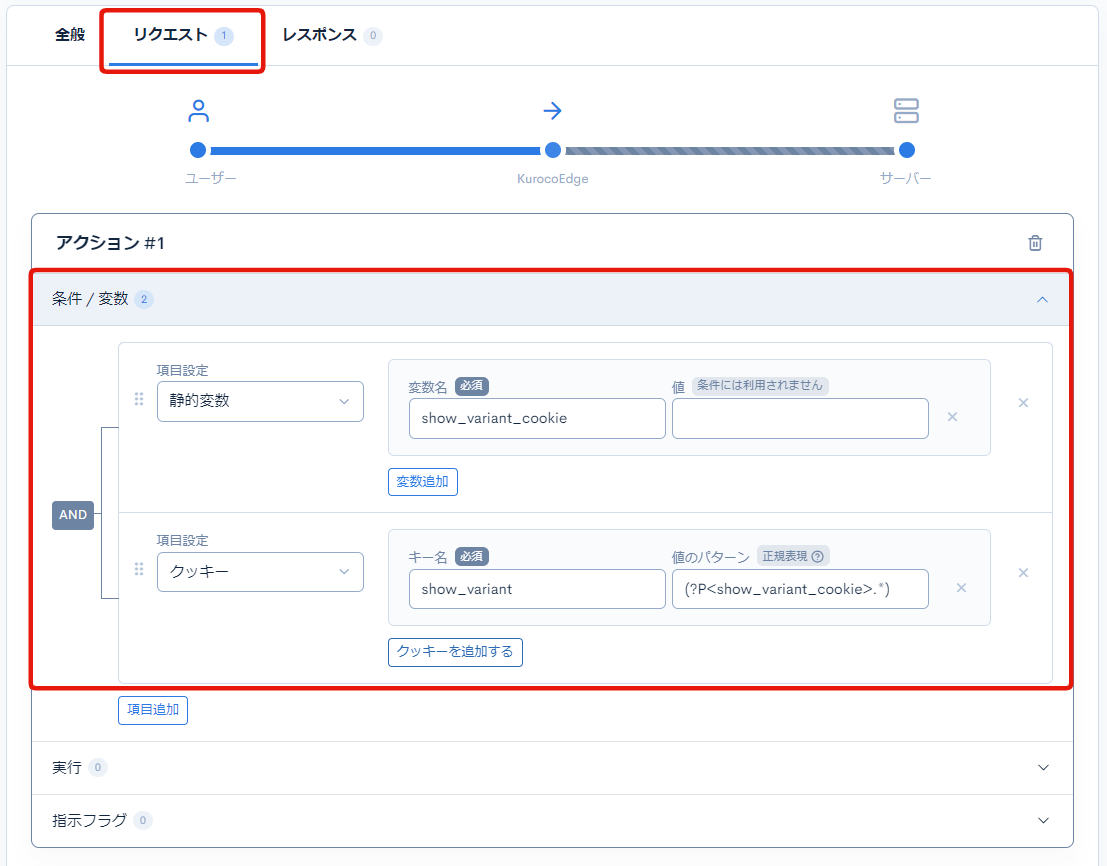
以下の2つの項目を作成します。
「条件/変数」の項目は上から順に実行されるため、静的変数の項目が上に来るように設定します。
| 項目 | 値 |
|---|---|
| 項目設定 | 静的変数 |
| 変数名 | show_variant_cookie |
| 値 | (空白のままにする) |
※show_variant_cookie変数を定義します。ここで定義された変数は以降の項目で利用可能になります。
| 項目 | 値 |
|---|---|
| 項目設定 | クッキー |
| キー名 | show_variant |
| 値 | (?P<show_variant_cookie>.*) |
※クッキーshow_variantの値を変数show_variant_cookieにキャプチャします。
変数のキャプチャについて詳しくは、キャプチャされた変数を使用するを参照してください。

上記の設定を完了したら、ページの左下にある[更新する]ボタンをクリックして変更内容を保存します。

クッキーshow_variantに値を設定するルールを作成する
本チュートリアルでは、クッキーshow_variantに付与する値を決定するため、KurocoCMSのカスタム処理APIエンドポイント機能を使用して、trueまたはfalseをランダムに返すAPIエンドポイントを準備しました。
事前に準備したAPIのレスポンスボディは、以下の形式で出力されます。
{"errors": [], "messages": [], "data": "true"}
ランダムデータを生成するために、任意の外部APIエンドポイントを使用することが可能です。外部APIのドメインは、バックエンドリストを介して追加され、承認される必要があることに注意してください。
このドキュメントの執筆時点(2023年11月1日)では、KurocoEdgeはAPIのレスポンスボディで変数をキャプチャする際に文字列形式のみ使用可能となっています。
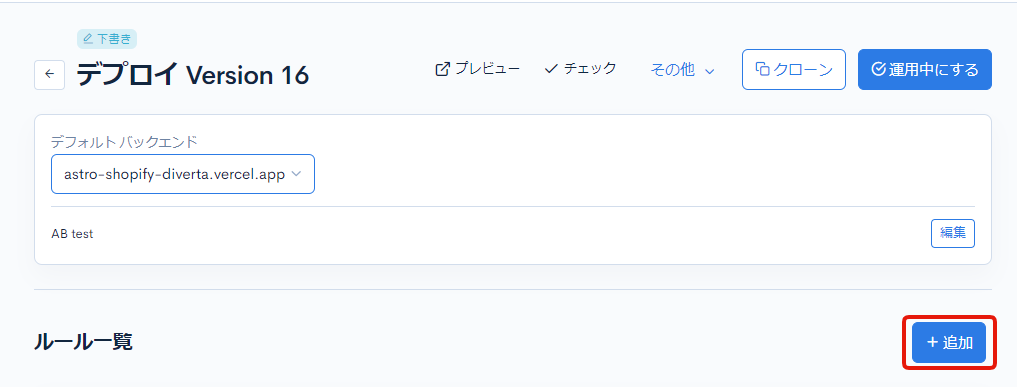
デプロイ画面に移動し、「ルール一覧」セクションの「[+追加]」ボタンをクリックして新しいルールを作成します。

「全般」タブで[実行優先度(降順)]を10に設定します。

まずは変数show_variant_cookieが空かどうかをチェックする条件項目を作成します。
ルールの「リクエスト」タブをクリックし、[アクション追加]ボタンをクリックして新しいアクションを作成します。
[条件/変数]セクションを展開し、[項目追加]ボタンをクリックします。

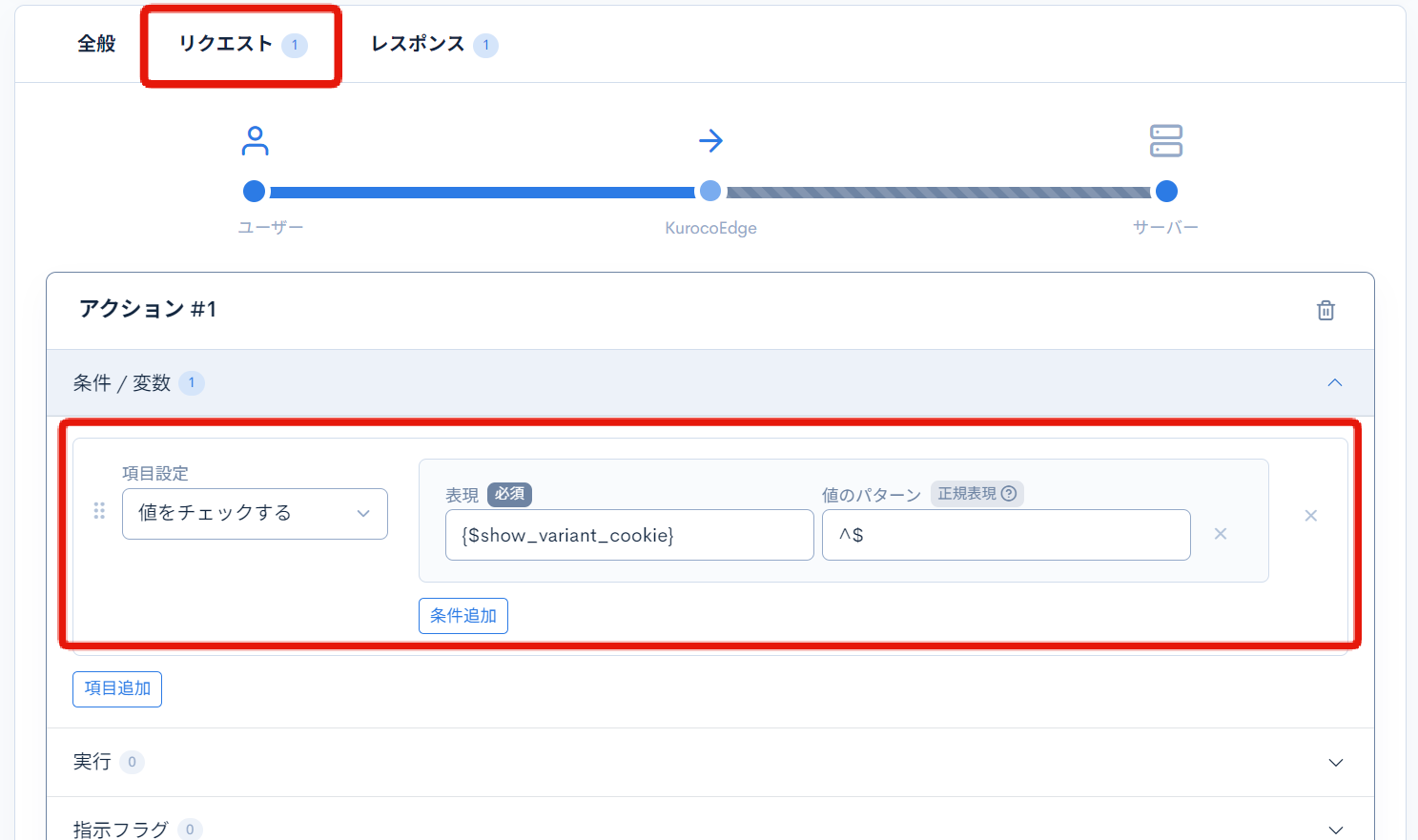
| 項目 | 値 |
|---|---|
| 項目設定 | 値をチェックする |
| 表現 | {$show_variant_cookie} |
| 値のパターン | ^$ |
クッキーshow_variantの有無を確認するルールを作成するで作成したルールにより、一度でもwebサイトを訪れたことのあるユーザーの場合、変数show_variant_cookieには値(trueorfalse)が含まれており、一度も訪れたことのないユーザーの場合は、変数show_variant_cookieがnullになっているはずです。

次に、ランダム化された結果を取得するため、事前に作成したKurocoのAPIエンドポイントをKurocoEdgeから呼び出します。
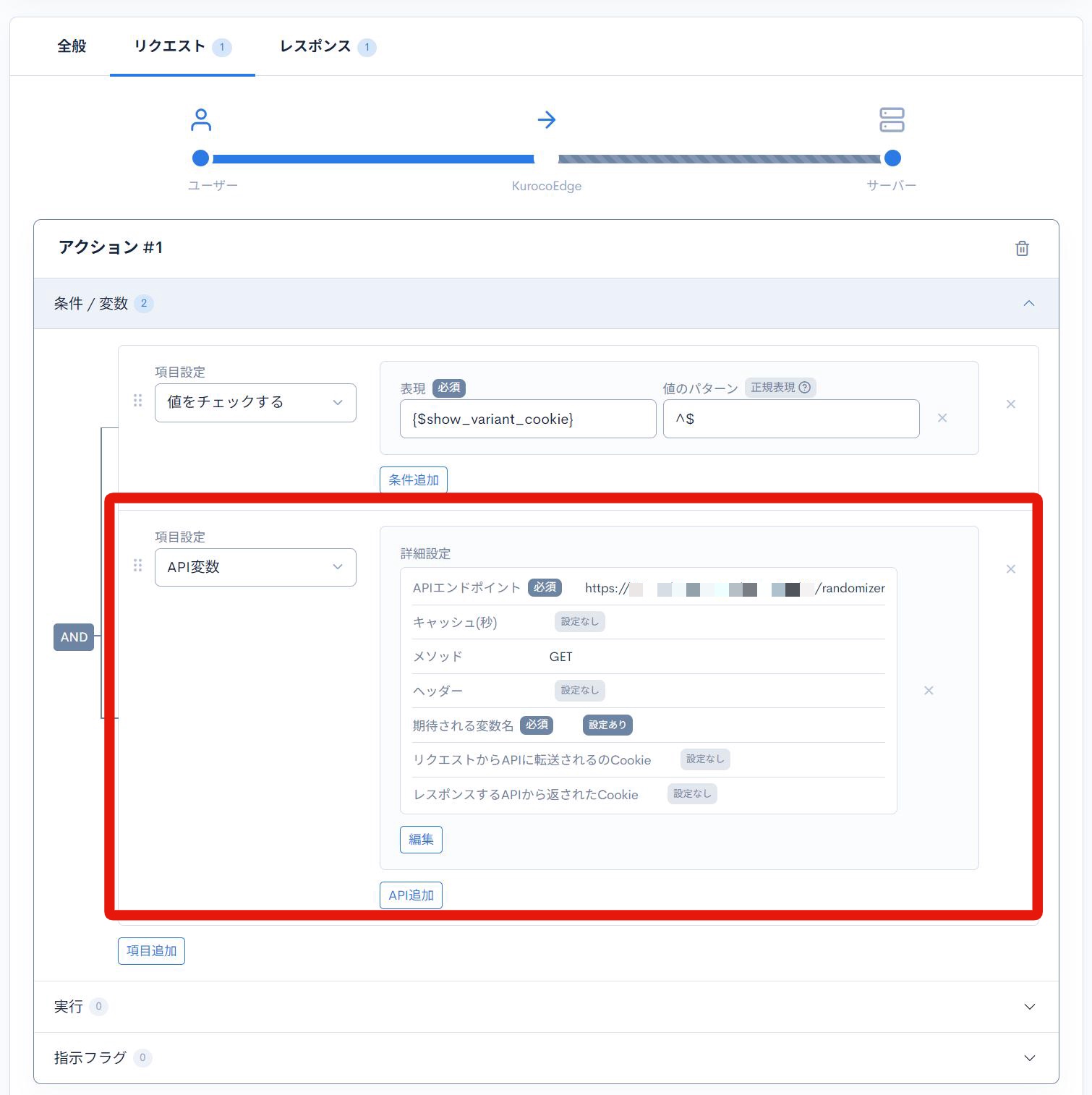
ドロップダウン選択で[API変数]オプションを選択し、[APIを追加]をクリックし、[編集]をクリックしてエディタを開きます。
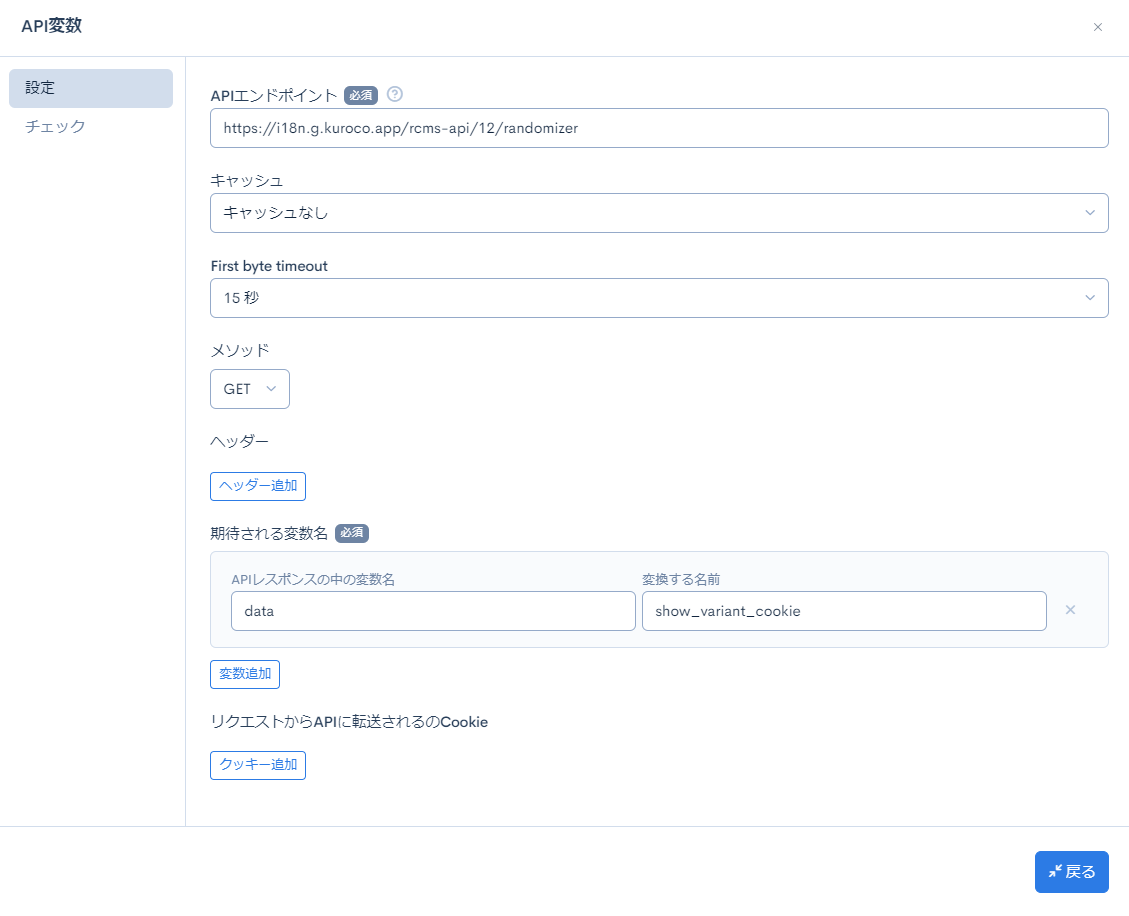
エディタで以下の項目を入力します。
| 項目 | 値 |
|---|---|
| 項目設定 | API 変数 |
| APIエンドポイント | https://your-domain.com/randomizer |
| キャッシュ | キャッシュなし |
| First byte timeout | 15 sec(s) |
| メソッド | GET |
| 期待される変数名 | APIレスポンスの中の変数名: data 変換する名前: show_variant_cookie |

上記の設定では、APIエンドポイントからレスポンスされたdataの値をKurocoEdgeでキャプチャし、変数show_variant_cookieに保存します。
この時、API変数の項目が値をチェックするの下に位置していることを確認してください。

[条件/変数]セクションの項目は上から順に実行され、結果がfalseになった場合、同じルール内の他の項目はスキップされます。
これにより、show_variant_cookie変数が空の場合(ユーザーが一度もwebサイトを訪れておらずクッキーが作成されたいない状態の場合)のみshow_variant_cookie変数をランダムな値(trueorfalse)で上書きします。
次に、ユーザーのクッキーにクッキーshow_variantを設定する動作を設定します。
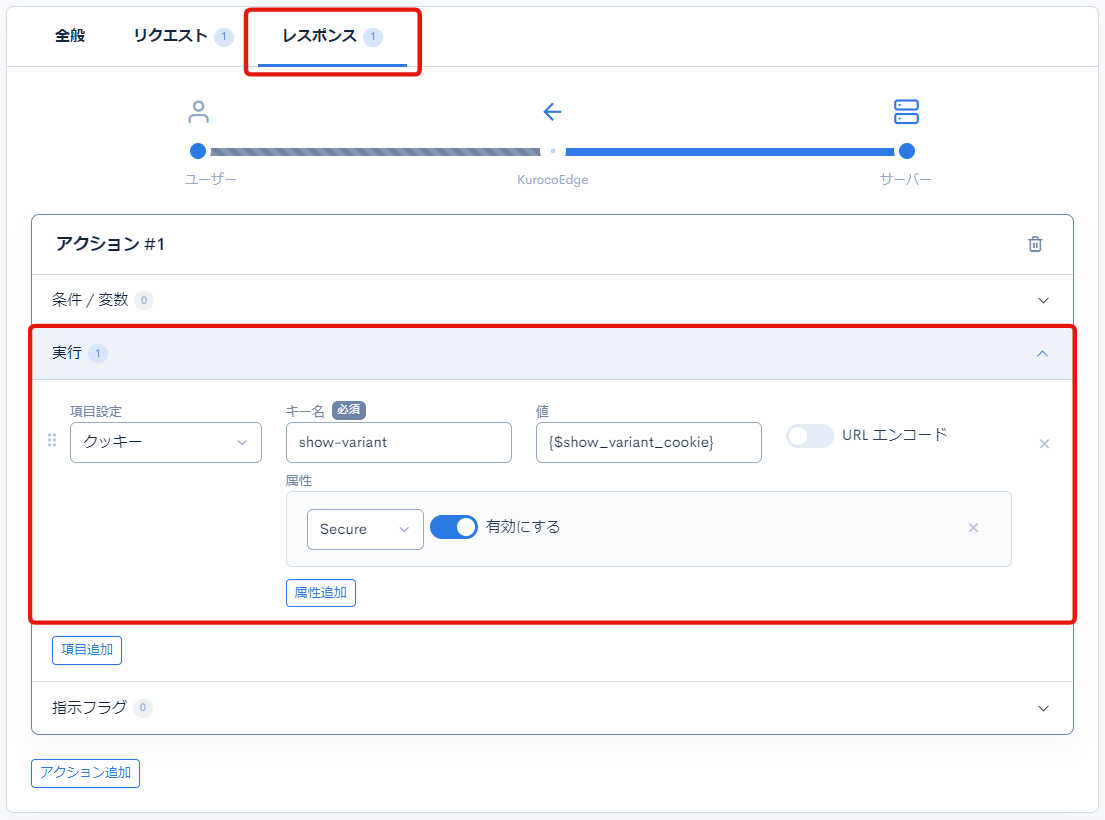
「レスポンス」タブに移動し、[アクションを追加]ボタンをクリックして新しいアクションを作成します。
「実行」セクションを展開し、[項目を追加]ボタンをクリックし、以下の設定を行います。
| 項目 | 値 |
|---|---|
| 項目設定 | クッキー |
| キー名 | show_variant |
| 値 | {$show_variant_cookie} |
| Secure | 有効にする |

上記の設定を完了したら、ページの左下にある「[更新する]」ボタンをクリックして変更内容を保存します。

上記の設定によりクッキーshow_variantに対して、既に値が存在する場合はその値を、存在しない場合はKurocoCMSからランダムに取得したtrueまたはfalseを付与するルールが設定できました。
ページの右上にある「[プレビュー]」ボタンをクリックして、設定したルールをテストします。

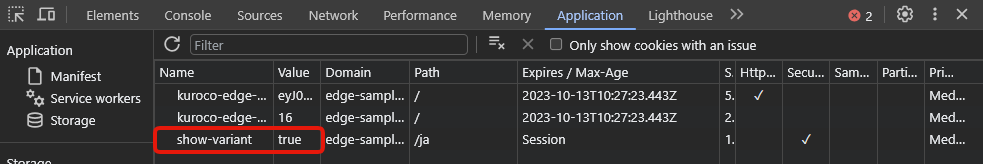
show_variantクッキーがブラウザに追加され、ランダマイザーAPIの結果に基づいてtrueまたはfalseのランダムな値が割り当てられていることを確認できるはずです。

ページを複数回更新し、show_variantクッキーの値がユーザーのブラウザに既に存在する場合にKurocoCMSのエンドポイントから返されたランダムな値によって上書きされないことを確認してください。
バナーサイズを変更するルールを作成する
バリアントページか否かを判別するクッキーを設定するルールができたので、次にウェブページのバリアントページのバナーサイズを変更するための別のルールを作成します。
このチュートリアルでは、KurocoEdgeアカウントのデフォルトで提供されるデフォルトのバックエンド( https://astro-shopify-diverta.vercel.app/ )を使用して、バナーサイズを変更してもKurocoEdgeによる変更がGoogleのCore Web VitalsのCLSスコアに悪影響を与えないことを確認します。
デプロイメントエディターページに移動し、「ルール一覧」画面の[+追加]ボタンをクリックして新しいルールを作成します。

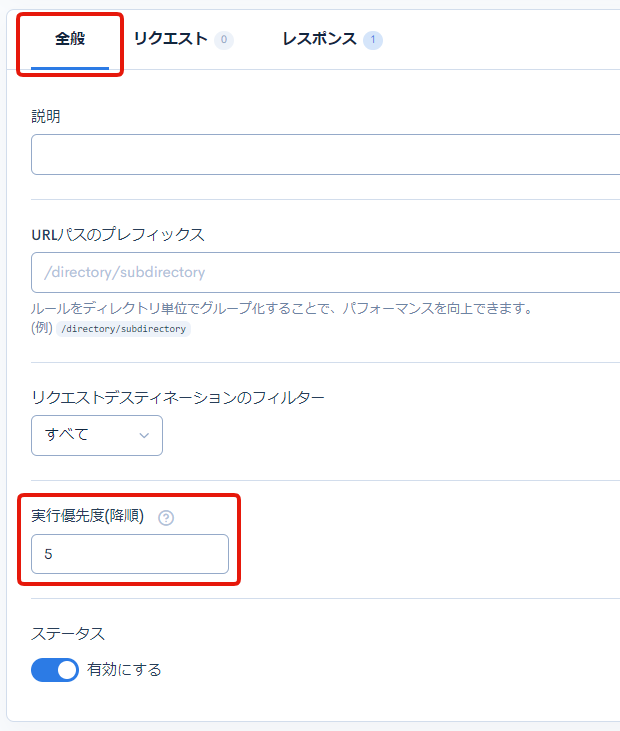
「全般」タブで、[実行優先度(降順)]を5に設定します。このルールは、3つのルールの中で最も優先度が低い実行優先度を持ちます。
最初の2つのルールは、クッキーデータを取得または生成するために最初に実行され、この3番目のルールは、バリアントページをユーザーに表示する場合にHTMLの変更を実行します。

バリアントページを表示するかどうかを判断するために、ユーザーのブラウザクッキーからキャプチャされたshow_variant_cookie変数がtrueの値を持つかどうかを確認する必要があります。
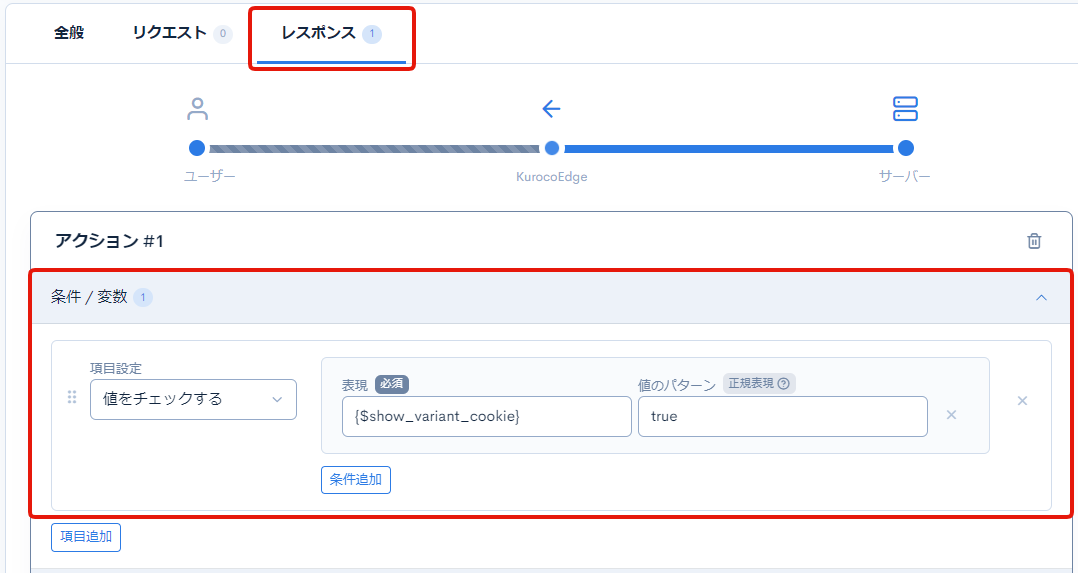
「レスポンス」タブに移動し、「条件/変数」セクションを展開し、以下の項目を追加します:
| 項目 | 値 |
|---|---|
| 項目設定 | 値をチェックする |
| 表現 | {$show_variant_cookie} |
| 値のパターン | true |

上記の設定では、バリアントページの表示を決定するロジックを追加しました。 次に、バリアントページのウェブページ要素を変更するための項目設定を構成する必要があります。
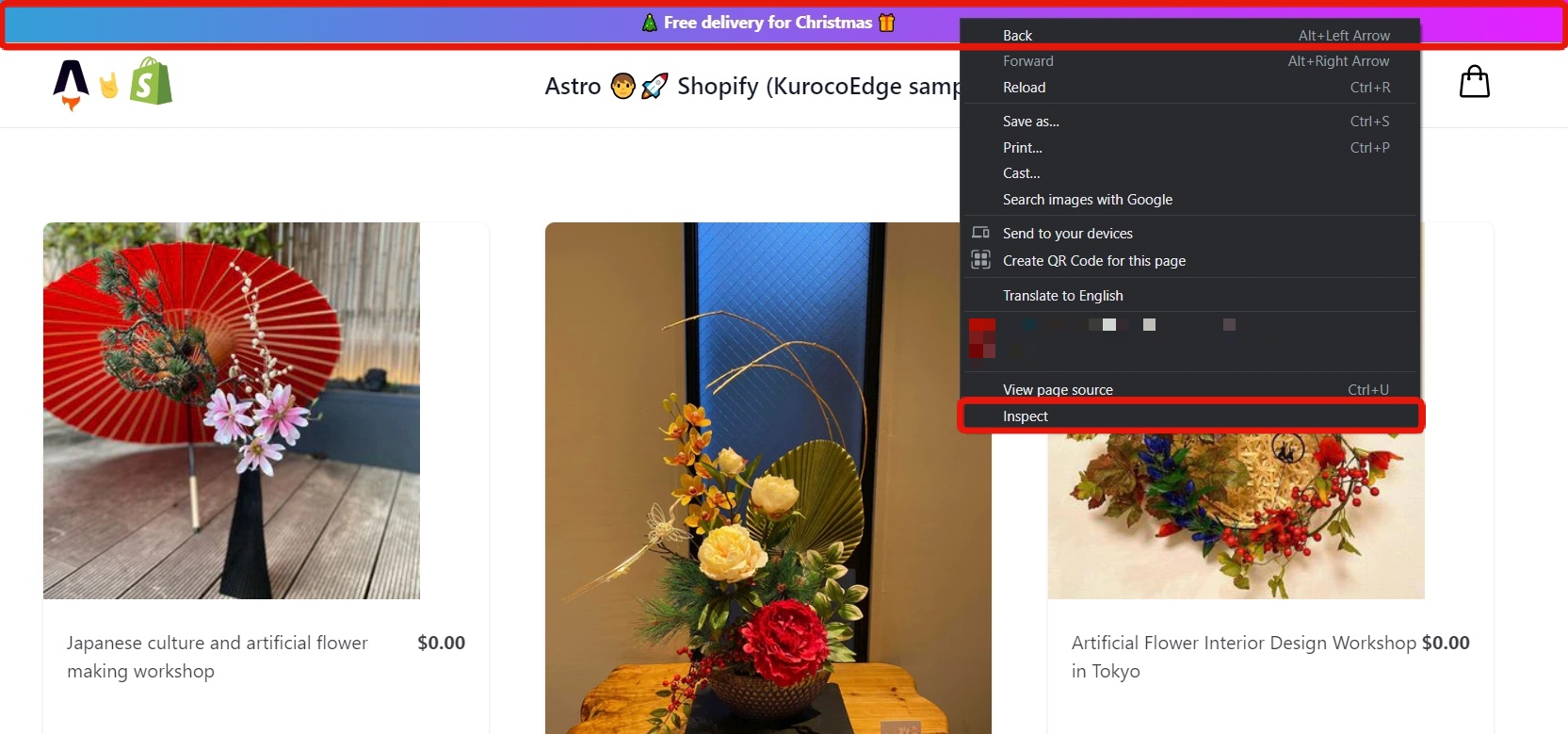
まず、要素のCSSセレクタを特定する必要があります。これは、トップバナーを右クリックして[プレビュー]をクリックして開発者ツールを開くことで行うことができます。

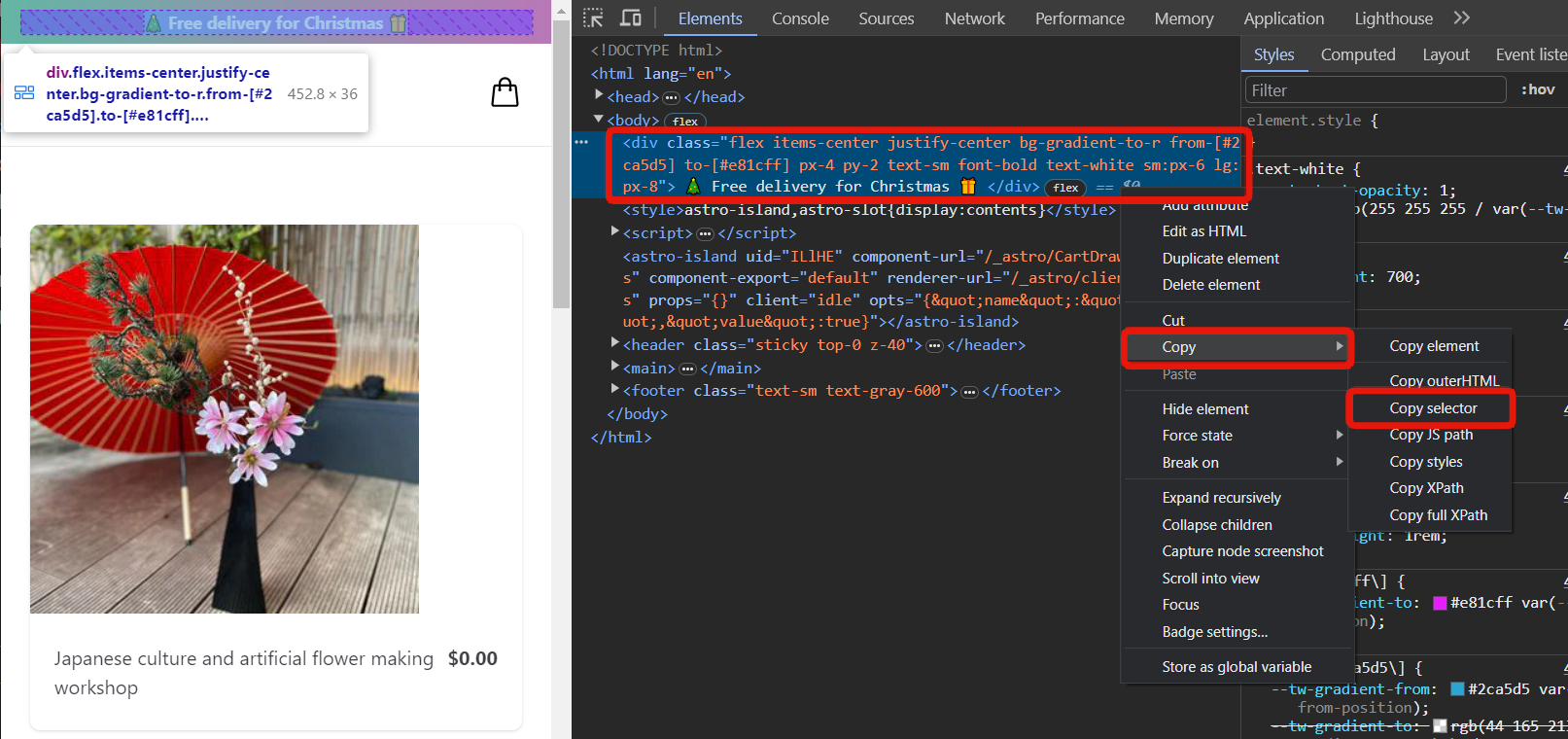
開発者ツールで、要素を右クリックし、[Copy > Copy selector]を選択します。

KurocoEdgeの管理画面のルール編集画面に戻ります。
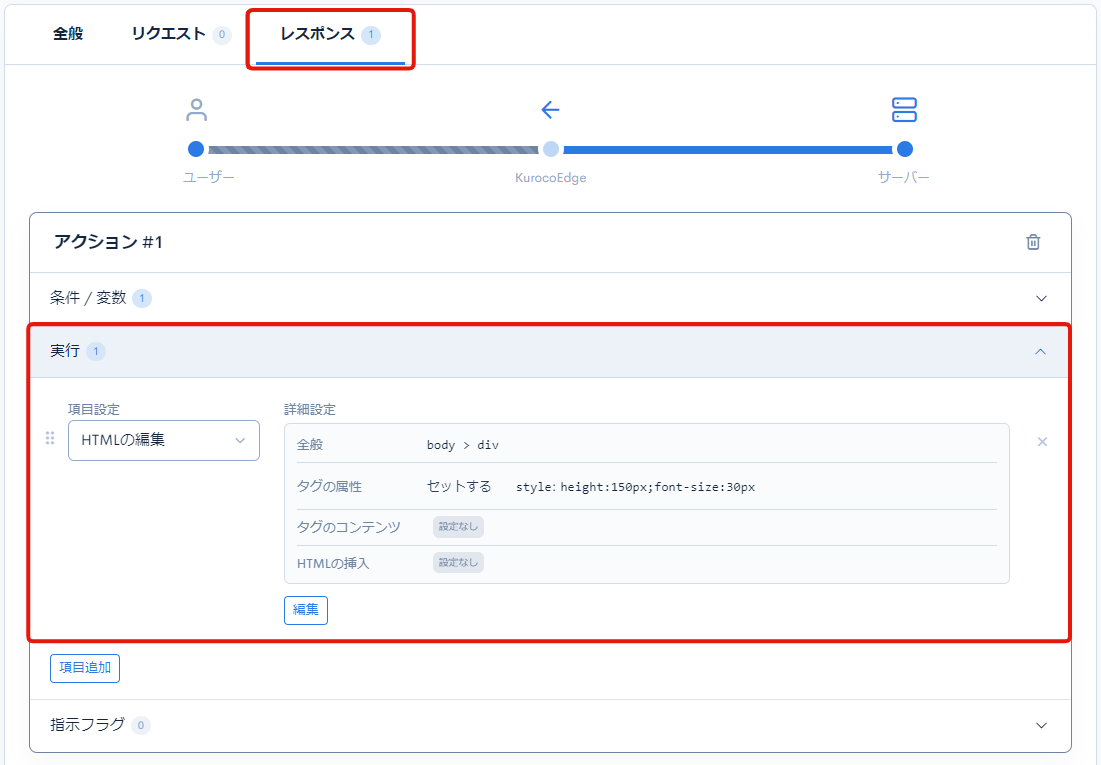
「レスポンス」タブに移動し、「実行」セクションを展開し、以下の項目を追加します:
| タブ | 項目 | 値 |
|---|---|---|
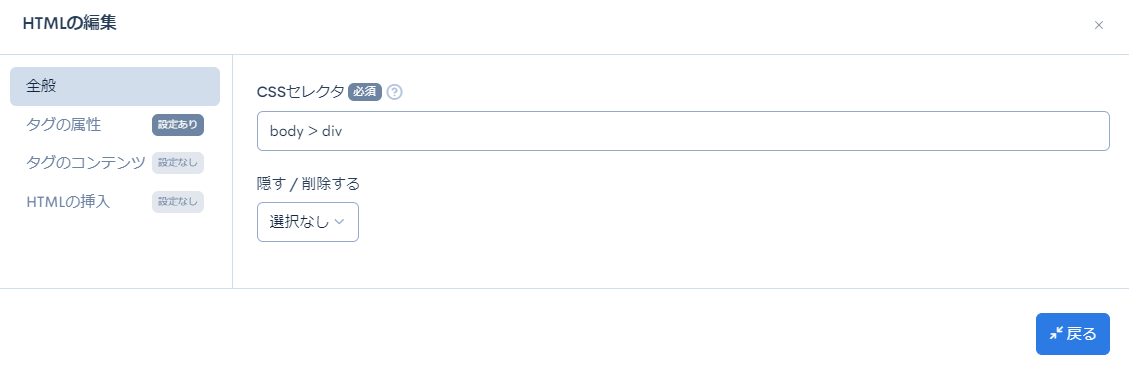
| 項目設定 | HTMLの編集 | |
| 全般 | CSSセレクタ | body > div |
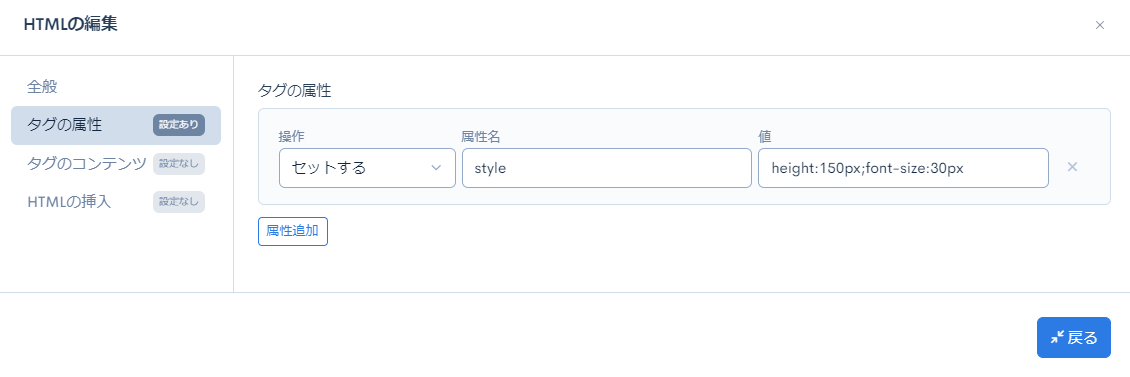
| タグの属性 | タグの属性 | 操作: セットする 属性名: style 値: height:150px;font-size:30px |



上記の設定を完了したら、ページの左下にある[更新する]ボタンをクリックして変更内容を保存します。

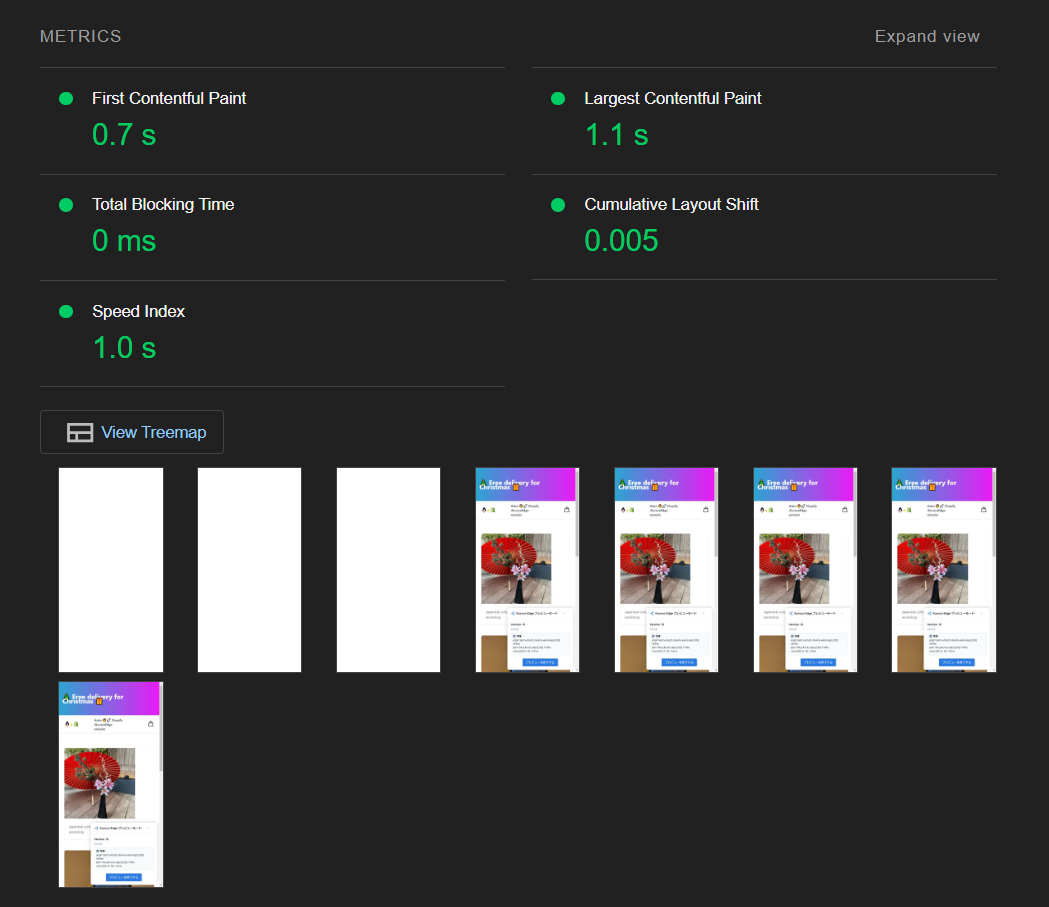
ABバリアントの表示とCLSのパフォーマンスを確認する
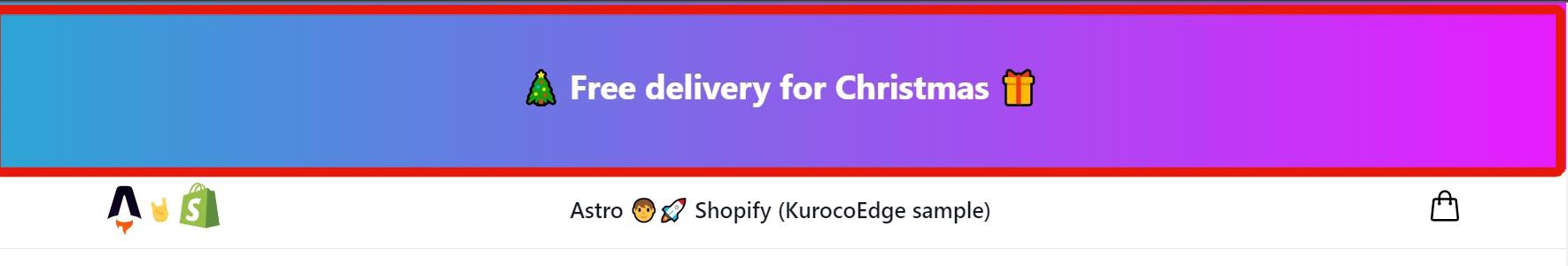
バナーの高さとフォントサイズが大きくなったことを確認してください。

最後に、GoogleのCore Web Vitalsのスコアリングを確認します。
Google Chromeブラウザを使用している場合、開発者ツールのLighthouseツールを使用してパフォーマンスをテストすることができます。

上記のアナリティクスでは、ページのバナーエレメントの高さが大幅に増加しているにもかかわらず、Cumulative Layout Shiftは影響を受けていないことがわかります。これは、KurocoEdgeがユーザーのブラウザにスクリプトを注入するのではなく、すべての変更をエッジサーバーで行うため、配信速度とSEOの観点から優れたパフォーマンスを提供するためです。
まとめ
このチュートリアルでは、ユーザーにバリアントページの表示を決定するルールの設定方法と、ユーザーに表示されるバリアントページの特定と変更をするルールの設定方法を説明しました。
サポート
お探しのページは見つかりましたか?解決しない場合は、問い合わせフォームからお問い合わせいただくか、Discordコミュニティにご参加ください。