WordPressとKurocoEdgeを使用したメタタグの管理
想定作業時間:15分
概要
KurocoEdgeのルールを設定することで、ウェブページのメタタグを変更することができます。
API機能を備えたコンテンツ管理システム(CMS)を活用することで、CMSをKurocoEdgeと統合し、ウェブサイトのメタタグを簡単に管理できます。CMSはメタタグの主な管理プラットフォームとして使用され、KurocoEdgeは実際のウェブページへの変更を行うエンジンとなります。
このチュートリアルでは、外部のCMSサービスであるWordPressを使用して、KurocoEdgeと統合します。
学べること
前提条件
WordPressアカウントがない場合は、こちらで無料アカウントを作成して下さい。
WordPressの設定
WordPressアカウントを登録したら、お好きなドメインを設定します。 画面の指示に従ってドメインの登録を完了させてください。 ドメインを登録したら、ダッシュボードに遷移します。
次に、[投稿]メニューの下にある[新規追加]を選択して新しい投稿を追加します。

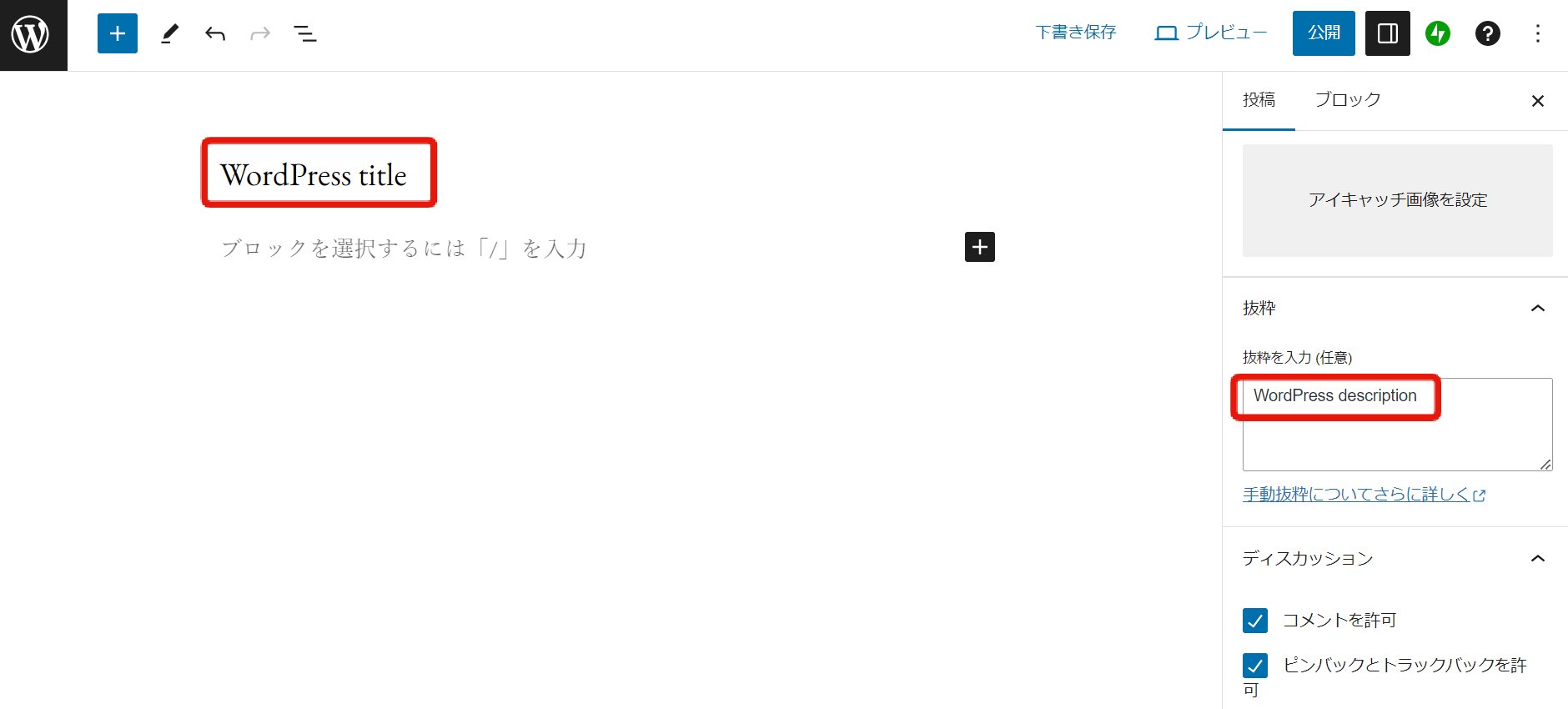
このチュートリアルでは、以下のように作成しました。
ここで設定した「タイトル」と「抜粋」のテキストが、既存サイトの"og:title"と"og:description"に反映されるようになります。
| 項目 | 値 |
|---|---|
| タイトル | WordPress title |
| 抜粋 | WordPress description |

[公開]ボタンをクリックして新しい投稿を作成します。
このWordPressの投稿はメタタグの管理に使用されます。フロントエンドは使用しません。
そのため、サイトの公開状態は「公開準備中」で問題ありません。
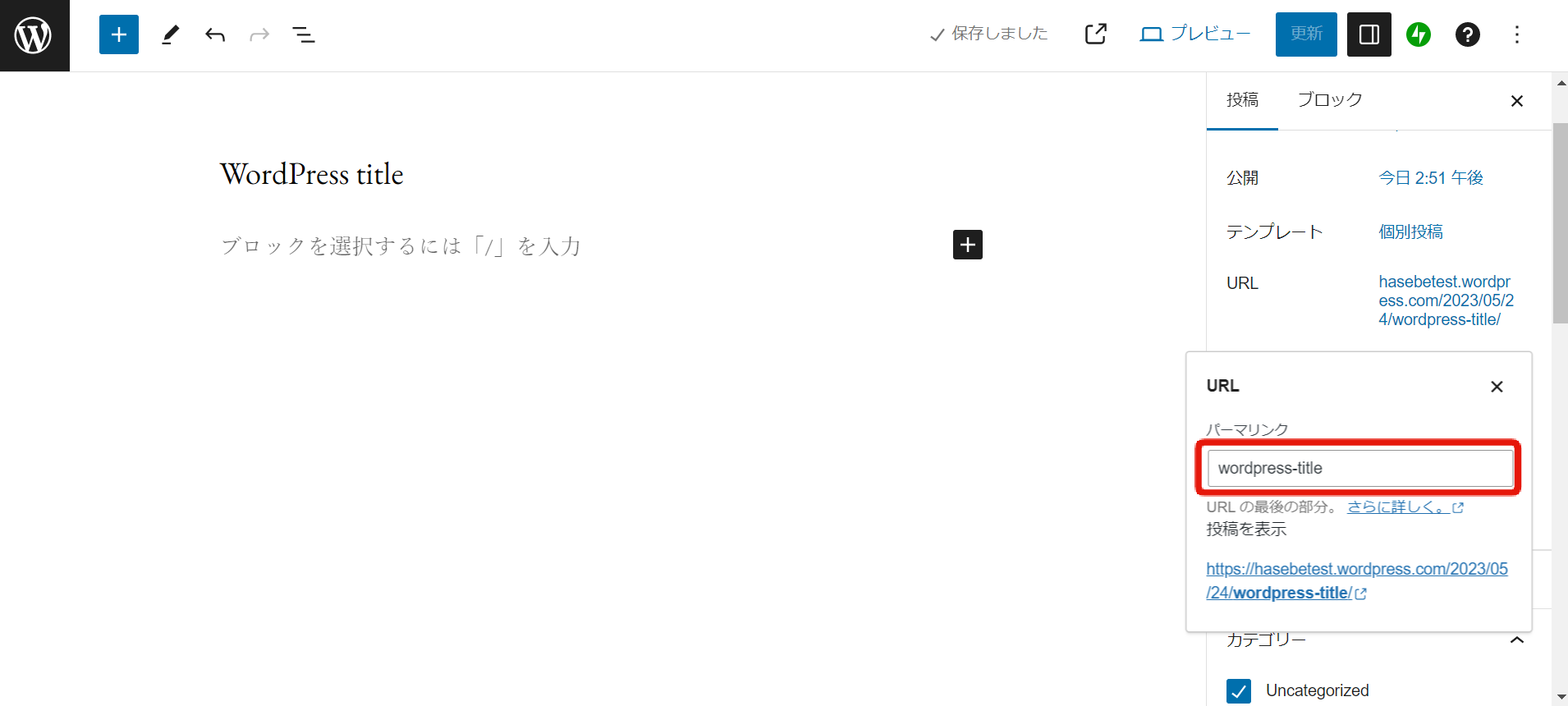
作成した投稿のURLをクリックし、パーマリンクをメモしておきます。後で使用します。

KurocoEdgeの設定
WordPressをバックエンドホストとしてKurocoEdgeに追加する
WordPressのREST APIを使用して、WordPressから投稿データを取得します。詳細については、こちらのドキュメントを参照してください。
WordPressをKurocoEdgeと統合するためには、WordPress APIのドメインをKurocoEdgeのバックエンドホストリストに追加する必要があります。
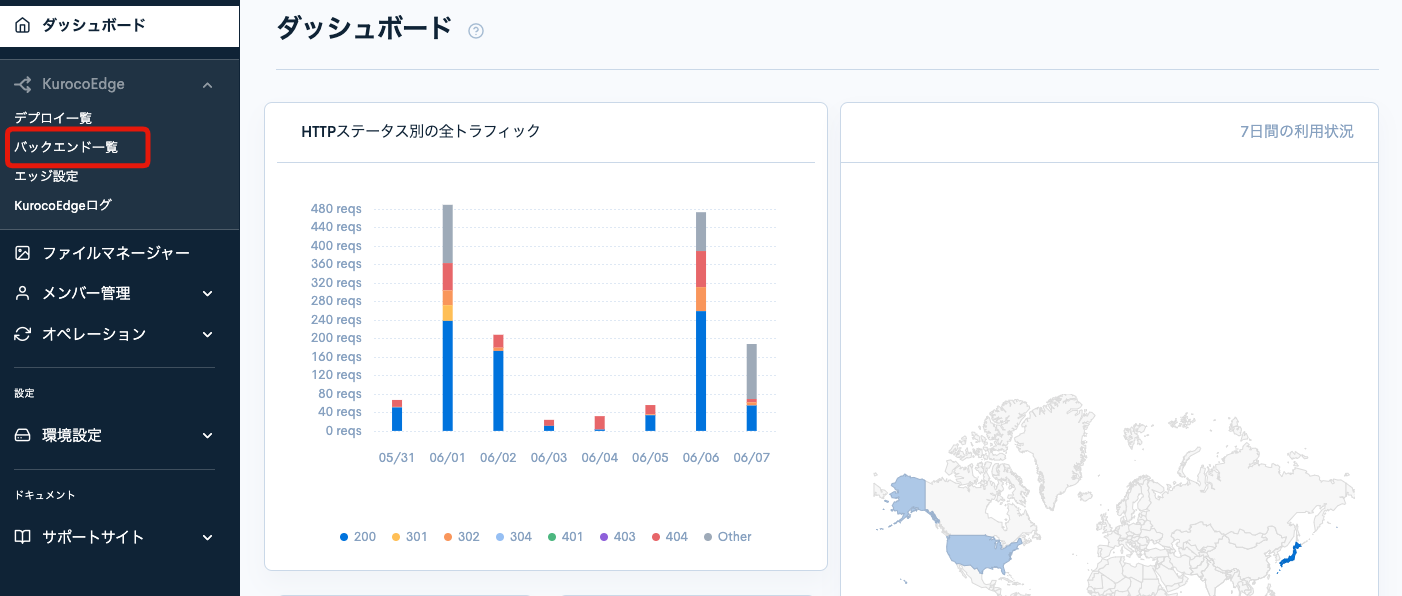
KurocoEdgeのサイドメニュー上で[KurocoEdge] > [バックエンド一覧]をクリックし、バックエンド一覧ページにアクセスします。

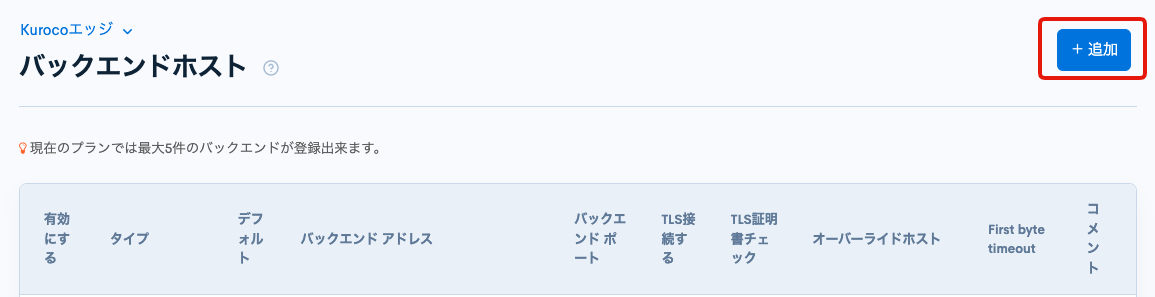
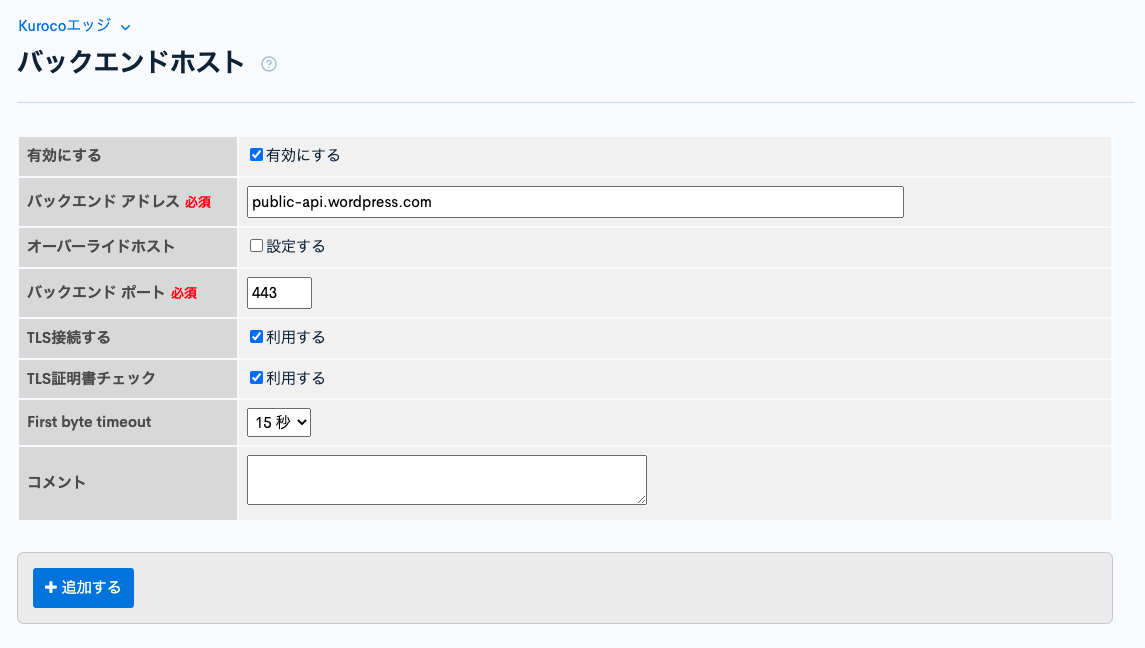
「追加」ボタンをクリックしてバックエンドドメインを追加します。

バックエンドアドレスをpublic-api.wordpress.comと設定し、バックエンドドメインを追加するために追加ボタンをクリックします。

指定したドメインが正常に追加されたかどうかは、バックエンドホストリストを確認することで確認できます。

KurocoEdgeでルールを定義する
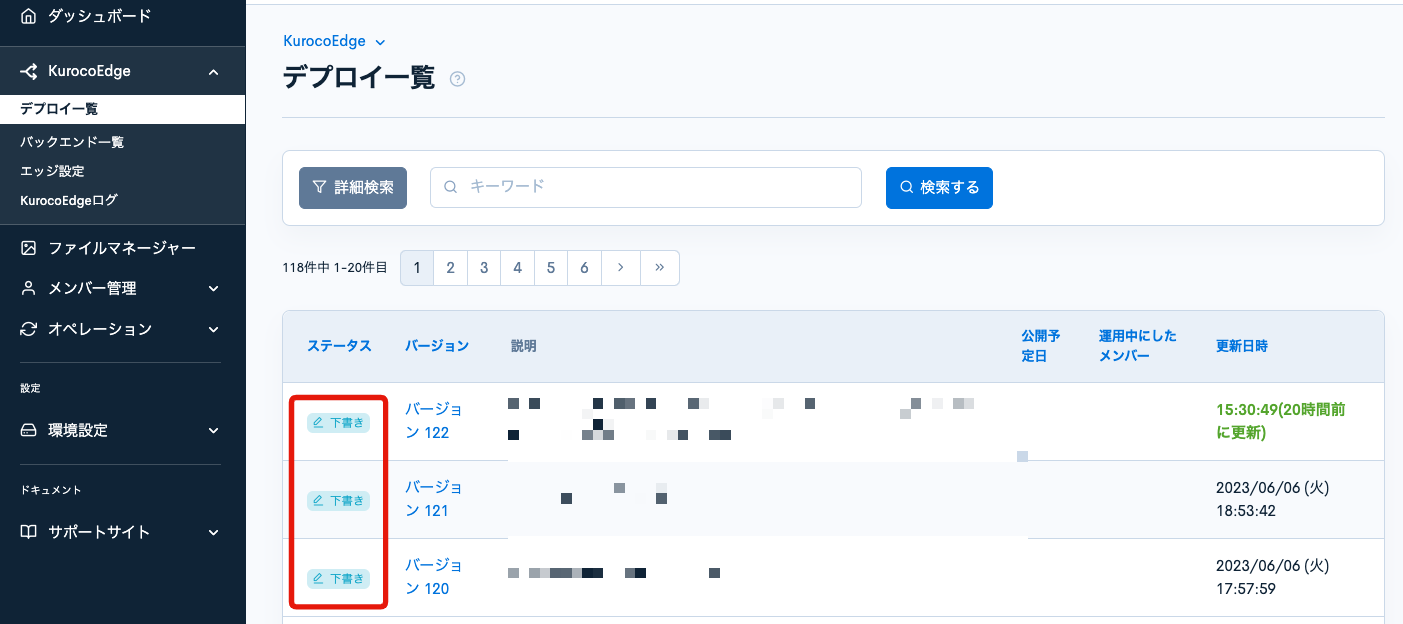
KurocoEdgeのサイドメニュー上で[KurocoEdge] > [デプロイ一覧]をクリックしてデプロイ一覧ページにアクセスし、下書きのデプロイを選択します。

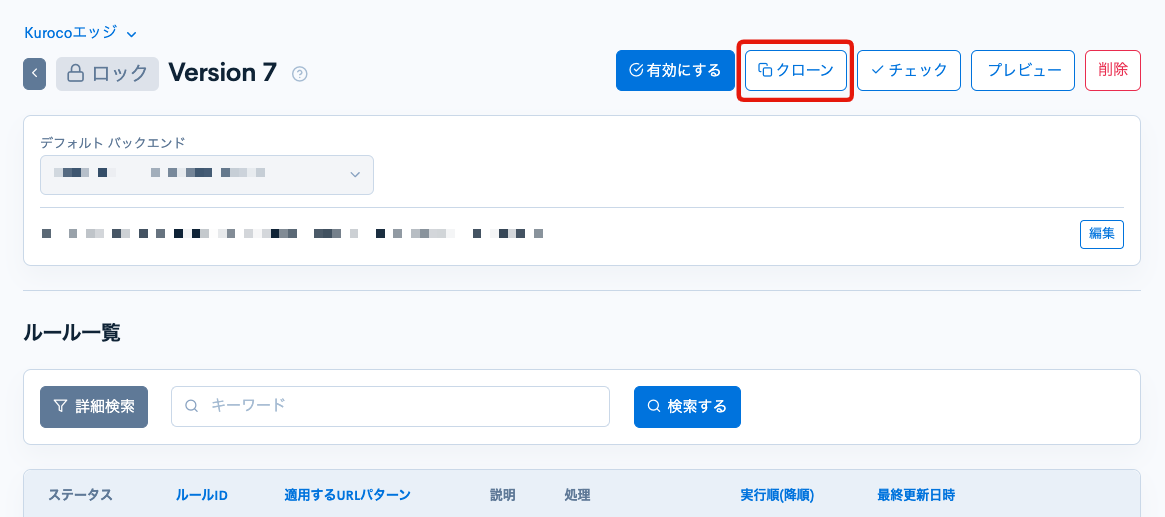
既存の下書きのデプロイがない場合は、既存のアクティブなデプロイを選択し、「クローン」ボタンをクリックしてください。

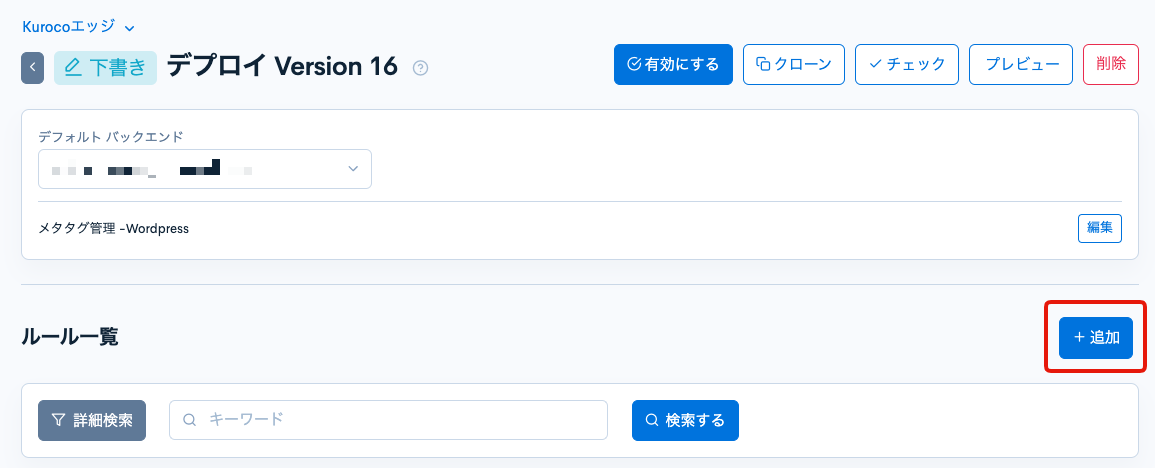
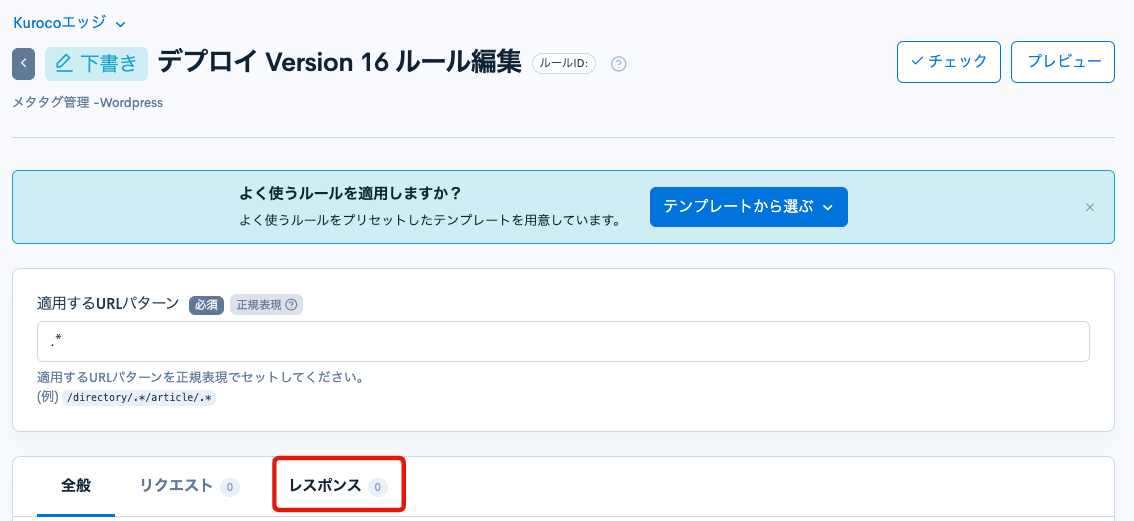
[追加]ボタンをクリックして、デプロイ内に新しいルールを作成します。

「レスポンス」タブで、次の設定を持つ新しい「アクション」を追加します。

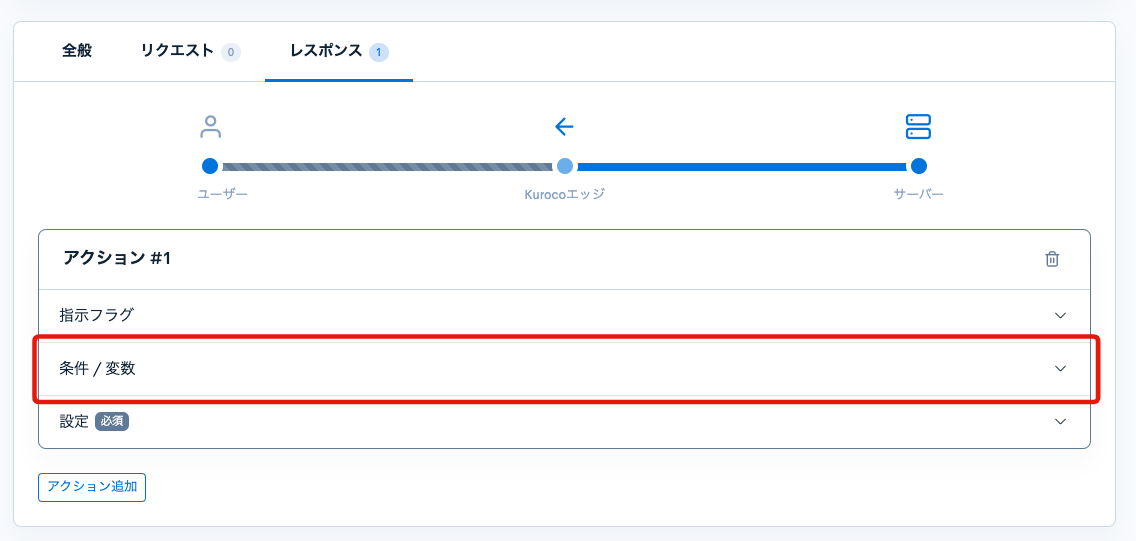
条件/変数
条件/変数をクリックします。

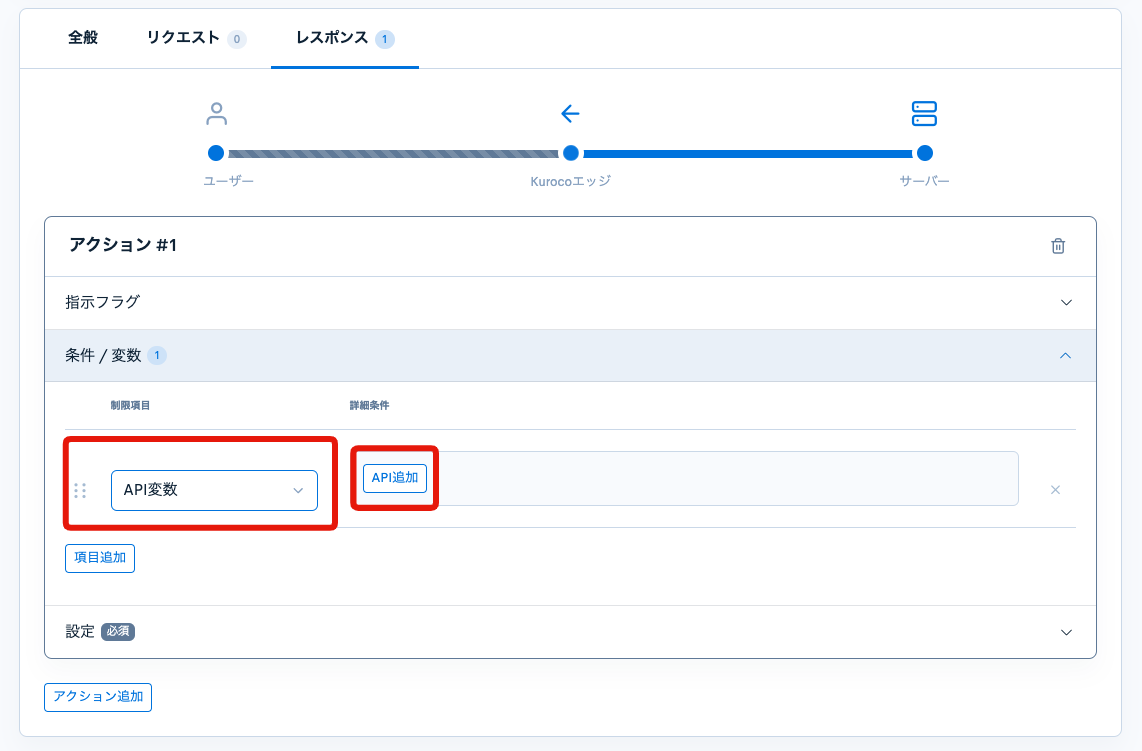
以下の手順で設定します。
[項目追加]をクリックし、
制限項目のドロップダウンよりAPI変数を選択します。詳細条件に表示される[API追加]ボタンをクリックします。
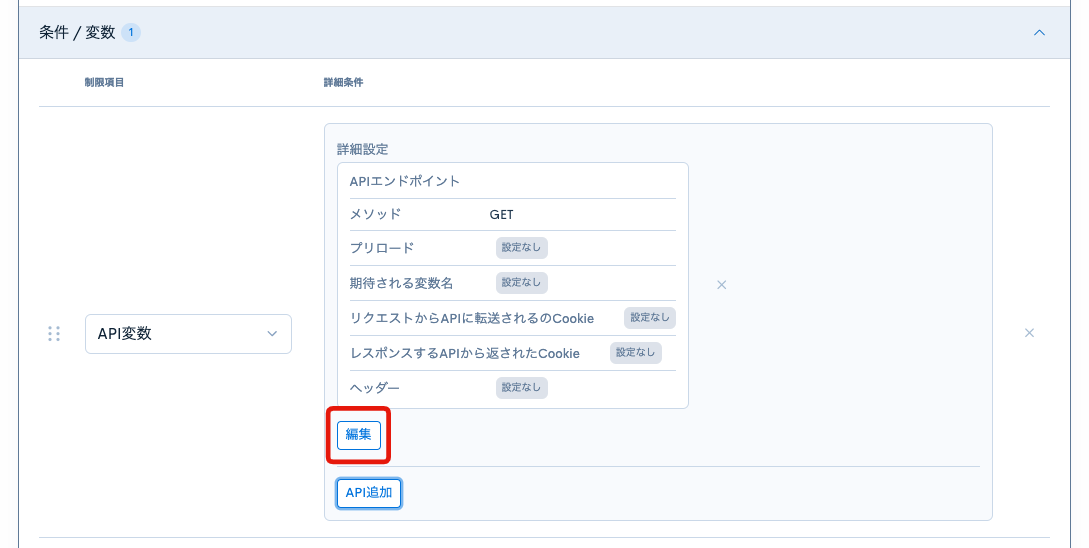
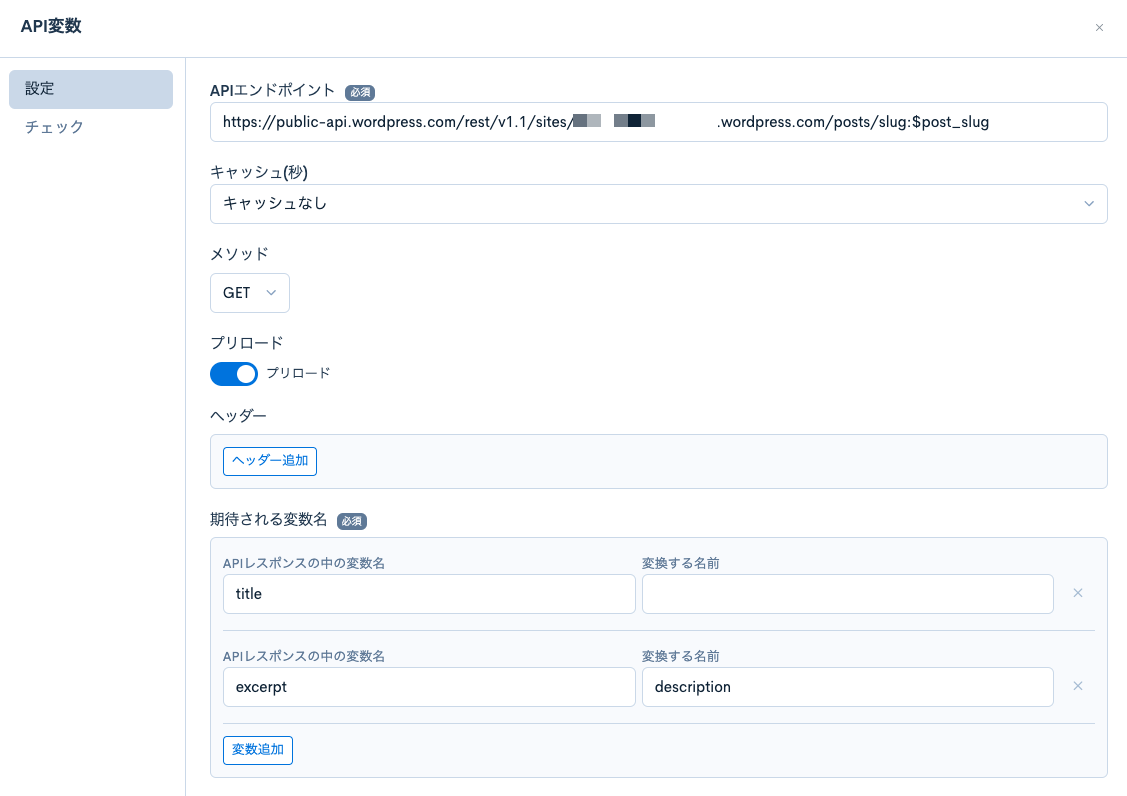
詳細設定が表示されるので、[編集]ボタンをクリックします。
それぞれの項目を以下の通り設定します。
項目名 値 APIエンドポイント https://public-api.wordpress.com/rest/v1.1/sites/$site/posts/slug:$post_slug$siteを自身のサイトのドメインに、$post_slugをWordPressの設定でメモしたパーマリンクに置き換えます。キャッシュ(秒) キャッシュなし メソッド GET プリロード 有効にします。 期待される変数名 以下を入力 名前 名前の変更 title 空欄 excerpt description 
上記設定できたら[縮小]ボタンをクリックしてダイアログを閉じます。
excerptはメタタグの説明を変更するために使用されるため、「description」という名前に変更されます。これにより、将来的により簡単に特定できるようになります。
設定
設定をクリックします。

以下の手順で設定します。
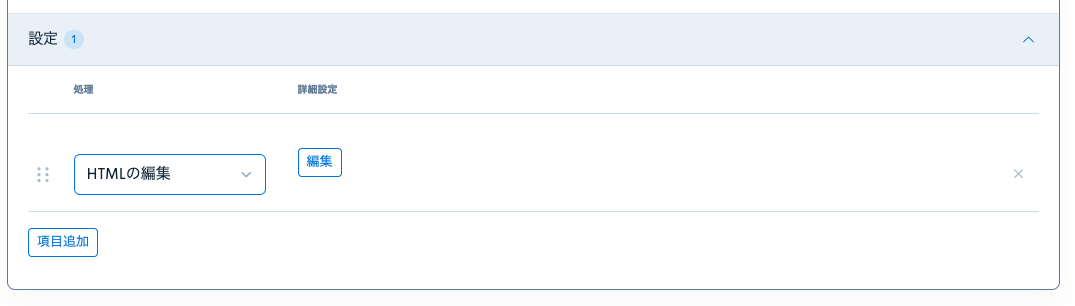
[項目追加]をクリックし、
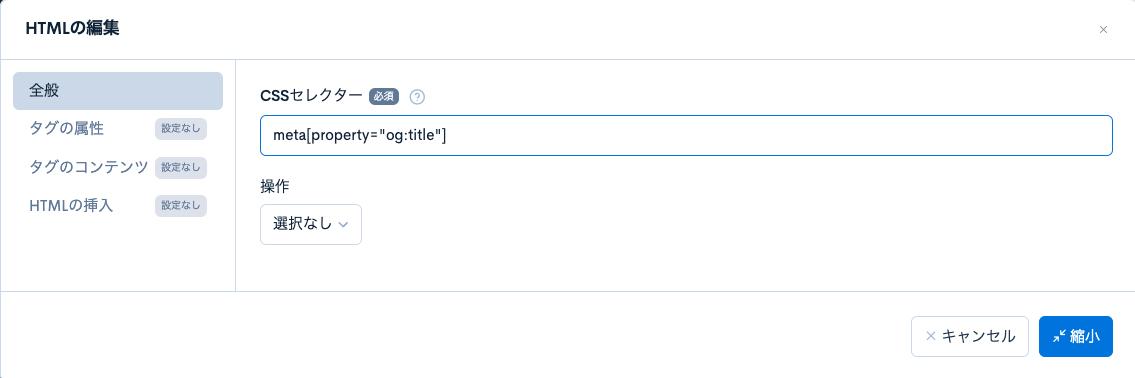
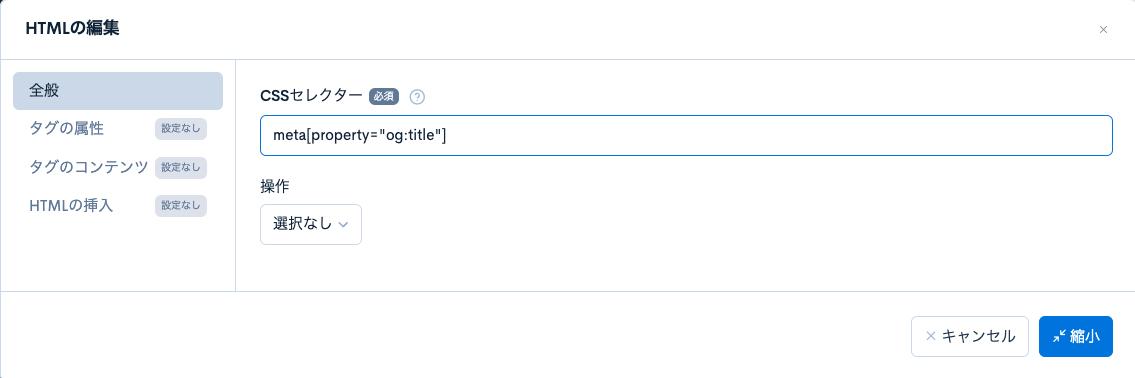
処理のドロップダウンよりHTMLの編集を選択します。詳細設定に表示される編集ボタンをクリックしてエディターダイアログを開きます。

全般タブでルールを適用するサイトの要素を指定します。CSSセレクターにmeta[property="og:title"]と入力します。

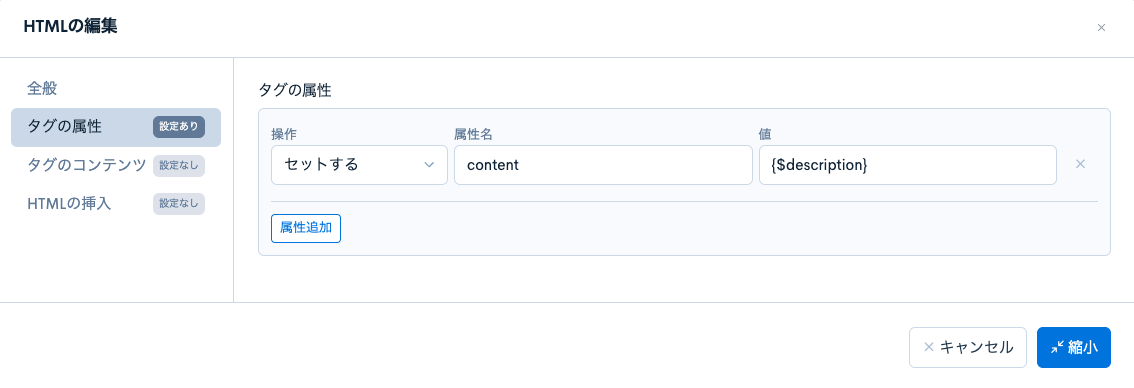
タグの属性タブで、以下を設定します。操作 属性名 値 セットするcontent{$title}
上記設定できたら[縮小]ボタンをクリックしてダイアログを閉じます。
上記のルール設定により、サイトに以下のロジックが適用されます。
og:titleメタプロパティを検索。- WordPress APIから返される
titleの値でog:titleのcontentを置換します。
同様に、メタディスクリプションを変更するために別の項目を追加します。
[項目追加]をクリックして別の項目を追加し、
HTMLの編集を選択します。

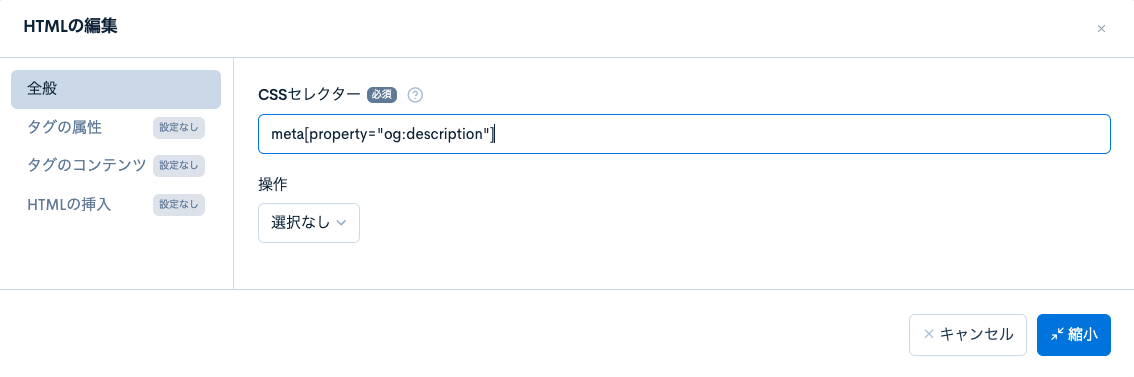
詳細設定に表示される編集ボタンをクリックしてエディターダイアログを開きます。

全般タブでルールを適用するサイトの要素を指定します。CSS selectorにmeta[property="og:description"]と入力します。
タグの属性タブで、以下を設定します。操作 属性名 値 セットするcontent{$description}
- [縮小]ボタンをクリックし編集画面を閉じた後、ページの左下にある[更新する]ボタンをクリックして変更内容を保存します。

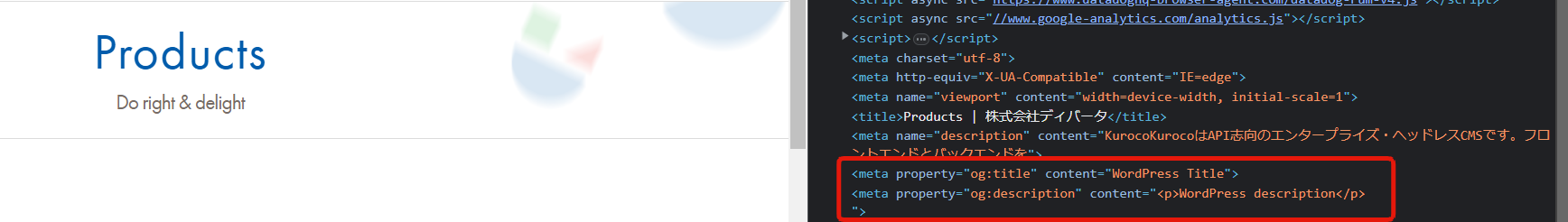
動作確認
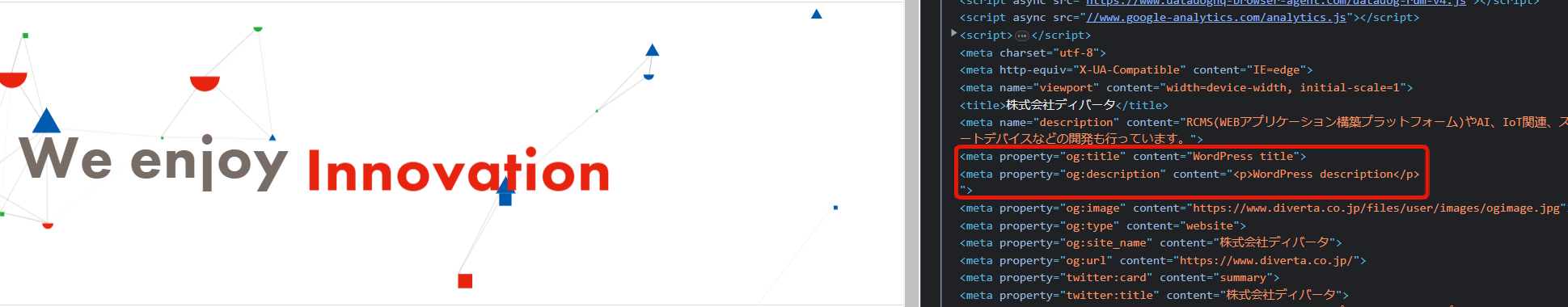
デプロイが有効化された後、指定したWordPress投稿の「og:title」と「og:description」のメタプロパティの「content」が正しく取得され、値が表示されることを確認できます。

KurocoEdgeルールの改善
KurocoEdgeのルールを更新する
上記で設定したKurocoEdgeルールはウェブサイト全体のメタタグを変更してしまいます。
そこで、WordPressで作成したコンテンツがメタタグの変更を適用するディレクトリを指定できるよう、ルールのロジックを改善します。
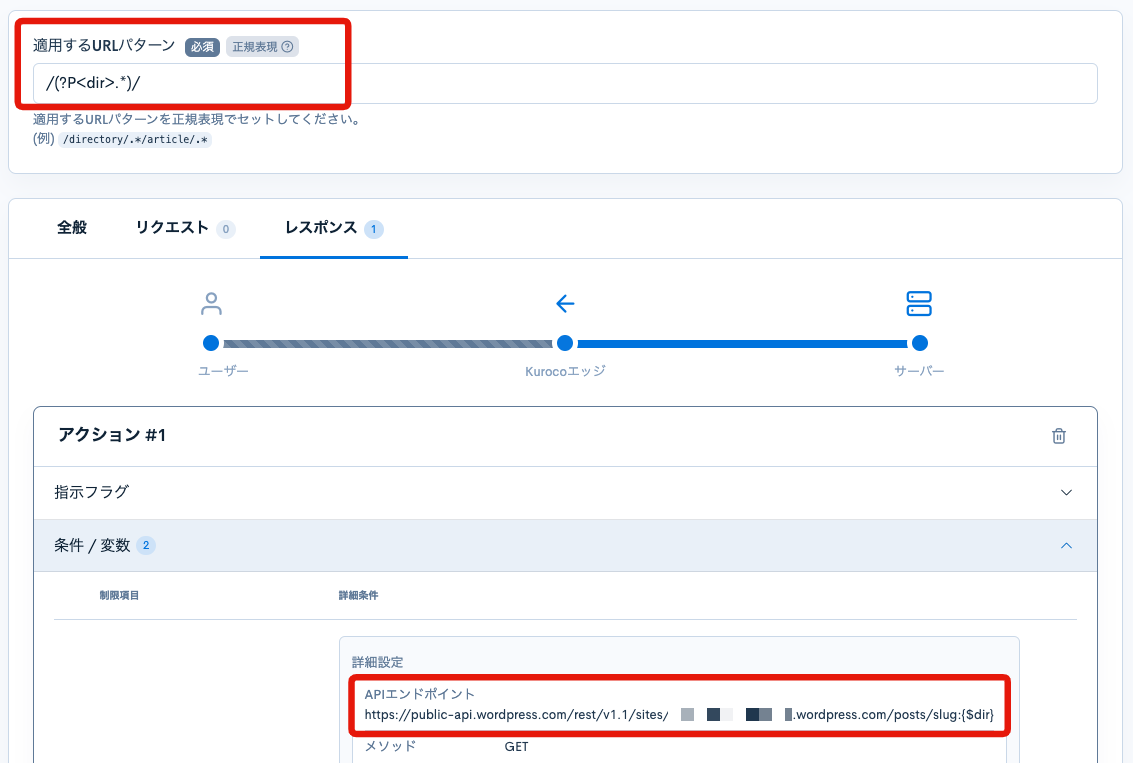
このために、以下のようにKurocoEdgeルールを変更します:

- 適用するURLパターン:
/(?P<dir>.*)/ - レスポンス → アクション → 条件/変数 → APIエンドポイント:
https://public-api.wordpress.com/rest/v1.1/sites/$site/posts/slug:{$dir}
注意: URLの$siteの部分を自分のWordPressドメインに置き換えてください。
上記の設定では、/(?P<dir>.*)/の正規表現で、アクセスされたディレクトリ名をdirの変数に割り当てています。
また、APIエンドポイントのslug:{$dir}の部分でディレクトリ名をパーマリンク(slug)にして、WordPressにリクエストを送っています。
WordPressの投稿を更新する
次に、KurocoEdgeルールを適用したいウェブページのディレクトリ名にWordPress投稿のパーマリンクを更新します。
この例では、「products」というディレクトリのメタタグをWordPressで設定するために、パーマリンクを「products」に更新します。

動作確認
WordPress投稿に応じて対象ディレクトリページのメタタグの内容が変更されたかどうかを確認します。

WordPressのパーマリンクに設定されたディレクトリ以外のページに対しては、メタタグのデータは変更されません。
まとめ
ウェブサイト内のディレクトリ名をパーマリンク(slug)にして、WordPressにリクエストを送り、メタタグを変更するルールをKurocoEdgeに設定しました。 これで、メタタグの管理と、その対象ページをWordPressで管理できます。
サポート
お探しのページは見つかりましたか?解決しない場合は、問い合わせフォームからお問い合わせいただくか、Discordコミュニティにご参加ください。