同一ドメインのサブディレクトリだけを別サーバで運用する
想定作業時間:15分
概要
KurocoEdgeは、リバースプロキシとしての動作を簡単に設定できます。
そのため、同一ドメインのサブディレクトリを別サーバで運用する設定が容易に実現可能です。
ここでは例として、KurocoEdgeのサンプルサイト(https://astro-shopify-diverta.vercel.app/)に/about/ ディレクトリを追加してみます。
/about/ディレクトリに表示する内容はディバータのコーポレートサイトの https://www.diverta.co.jp/about/ を使用します。
学べること
以下の手順でKurocoEdgeでのリバースプロキシの設定方法を学びます。
リバースプロキシの設定をする
バックエンドを追加する
まずは特定ディレクトリ配下で表示するサイトを、KurocoEdgeのバックエンドに追加します。
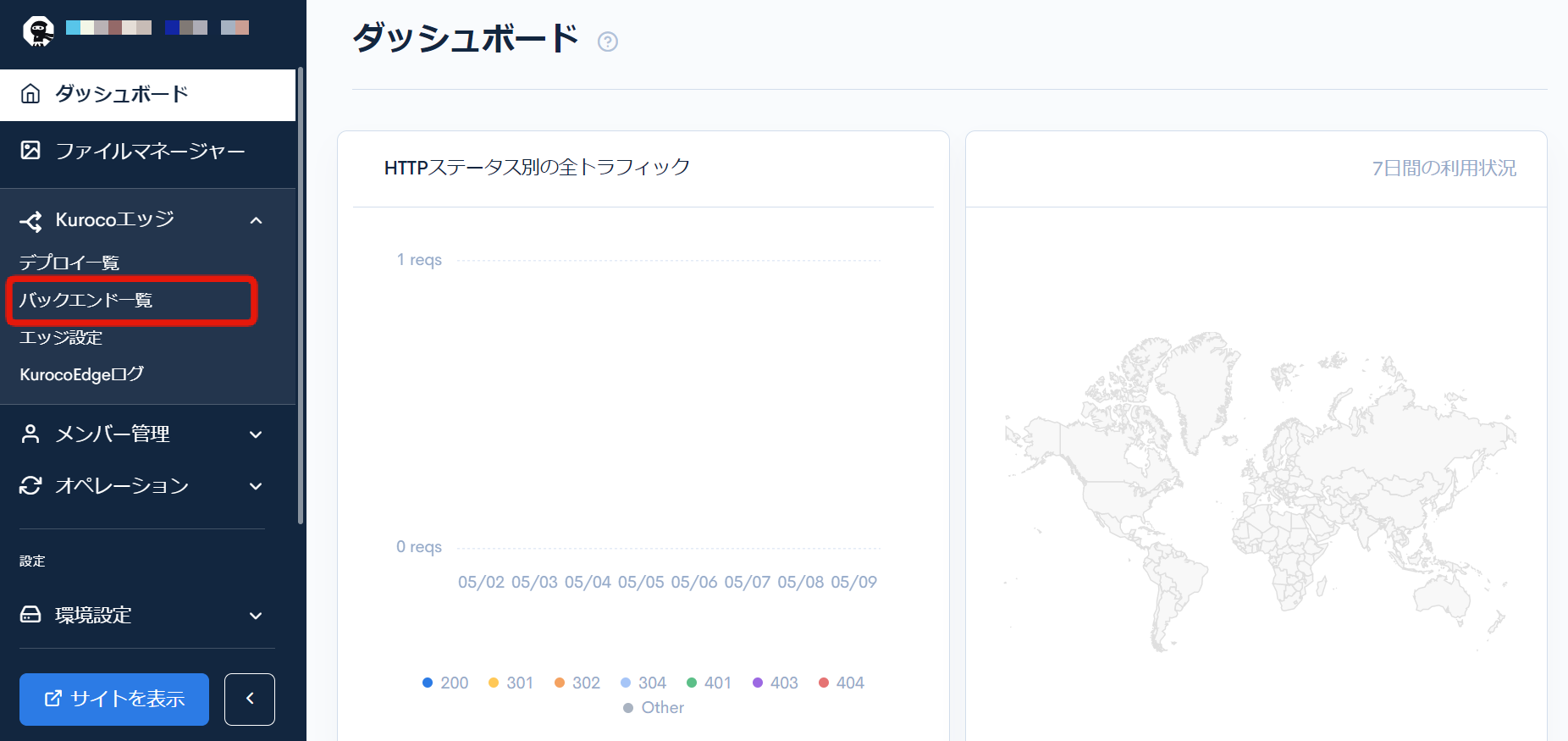
[Kurocoエッジ]->[バックエンド一覧]をクリックします。

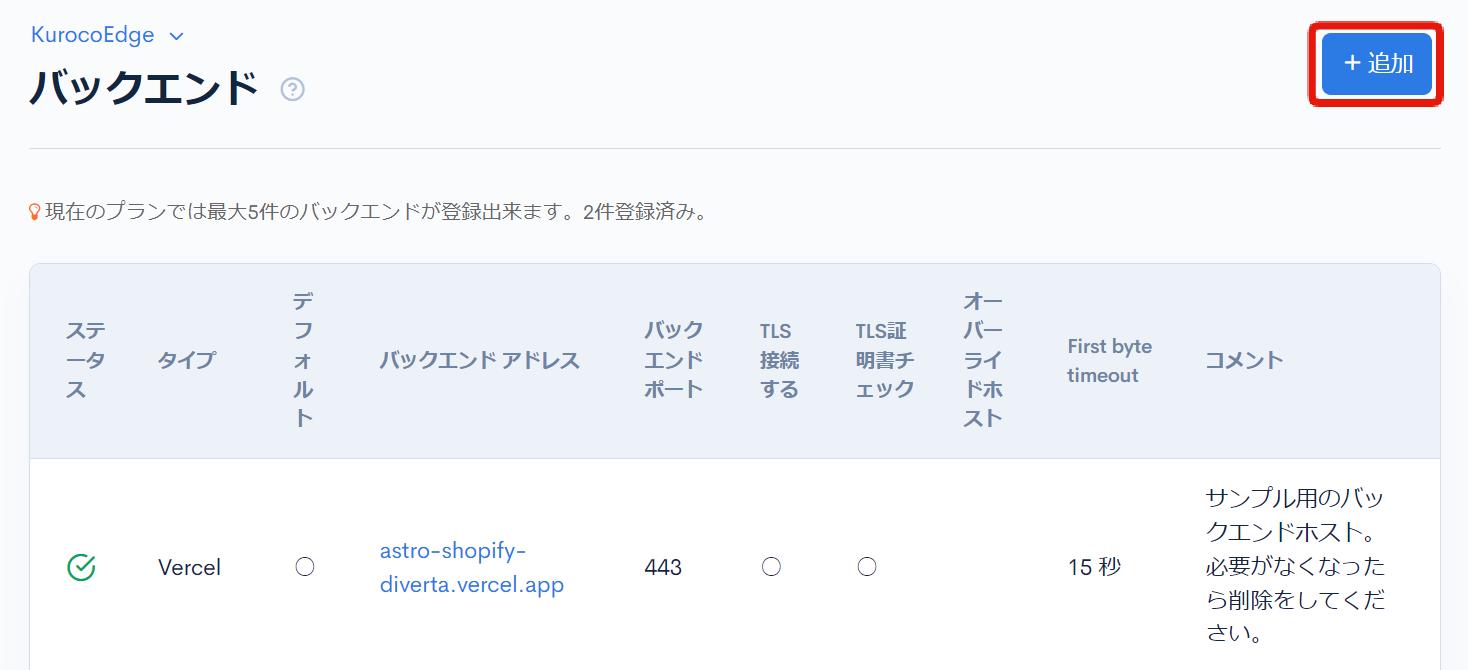
バックエンド一覧が表示されるので、[追加]をクリックします。

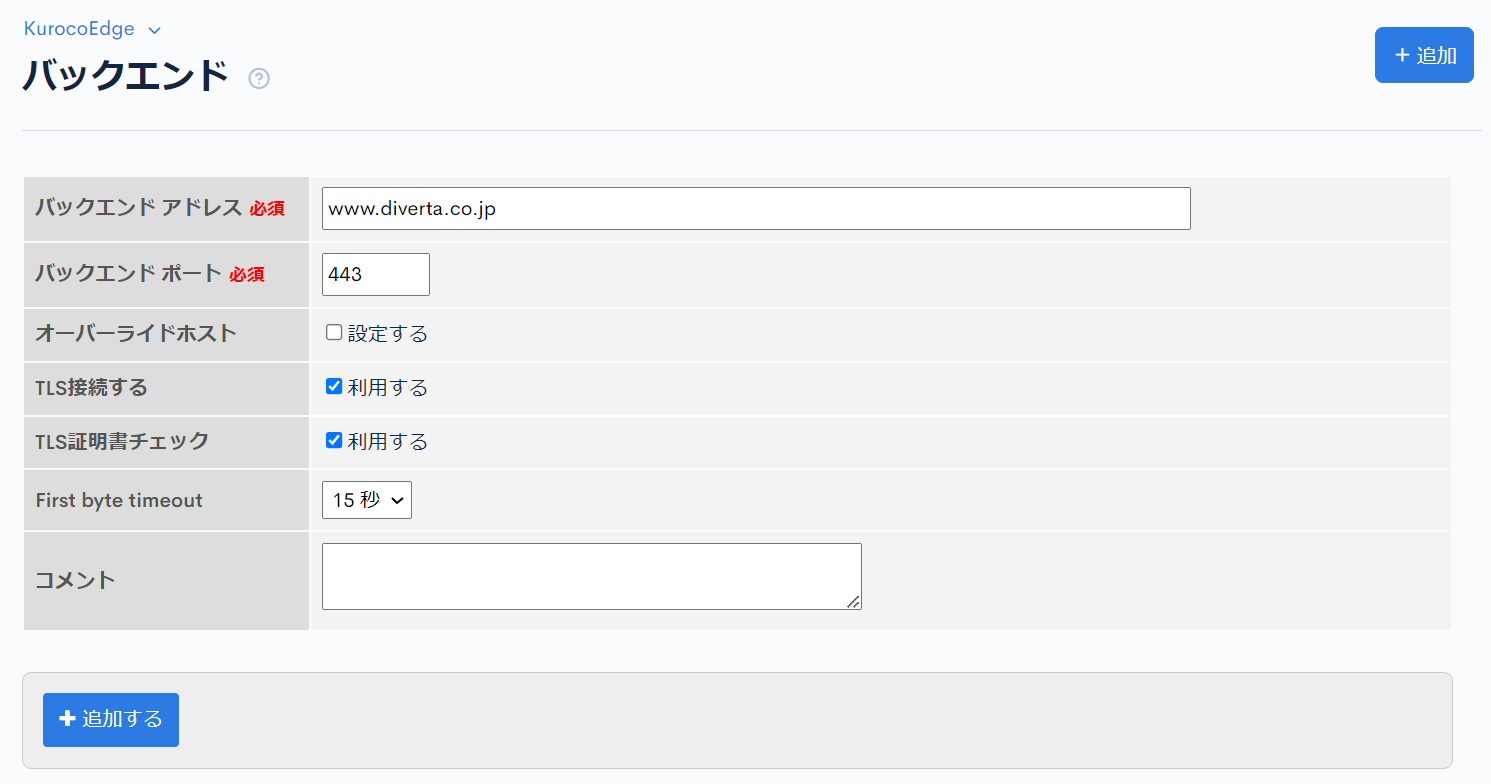
バックエンドの追加画面が表示されるので、以下のように設定します。
| 項目 | 値 |
|---|---|
| バックエンドアドレス | 特定ディレクトリ配下で表示するサイトのドメイン |
| オーバーライドホスト | チェックをはずす |
| バックエンドポート | 443 |
| TLS接続する | チェックを入れる |
| TLS証明書チェック | チェックを入れる |
| First byte timeout | 15秒 |

設定ができたら[追加する]をクリックしてバックエンドを追加します。
メインに利用するバックエンドと、特定ディレクトリ配下で利用するバックエンドの2つが登録されていることを確認します。
本チュートリアルでは astro-shopify-diverta.vercel.app と www.diverta.co.jp のバックエンドが必要です。

KurocoEdgeのルールを設定する
バックエンドの確認ができたらKurocoEdgeのルールを設定します。
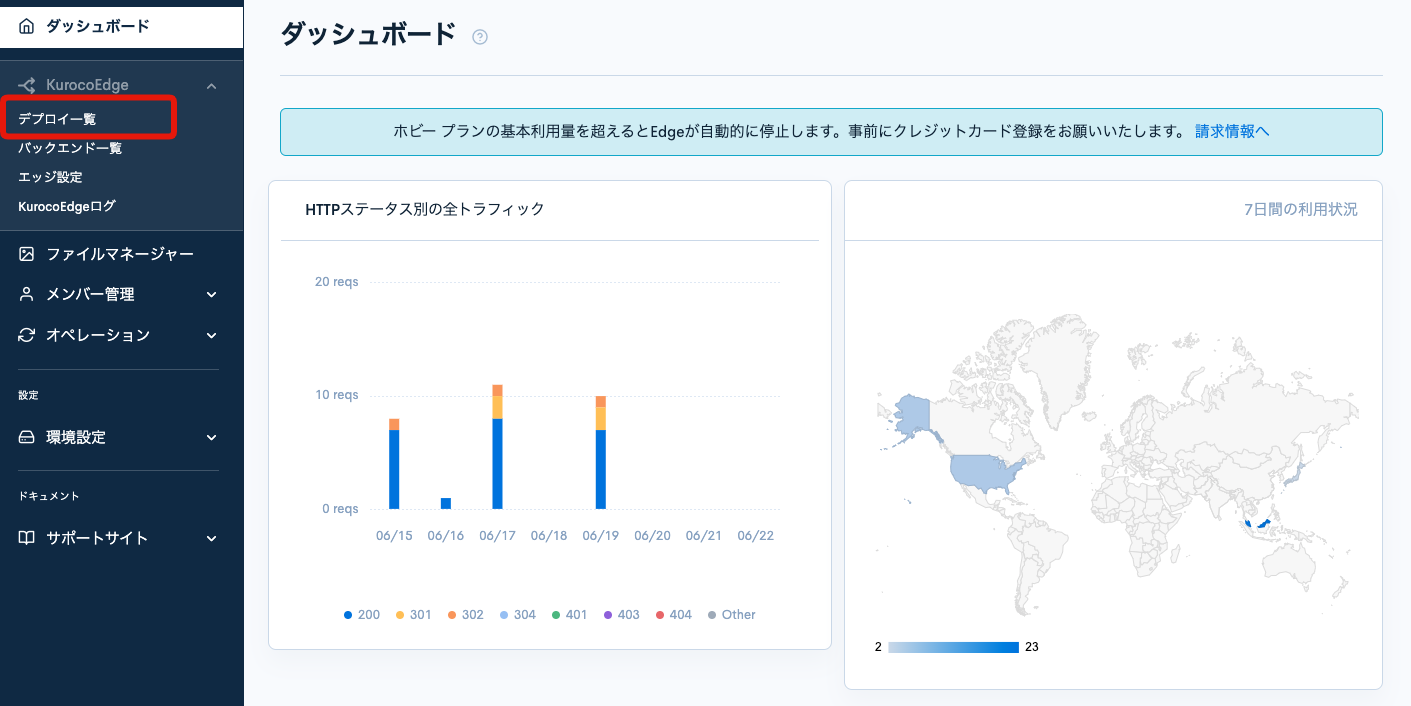
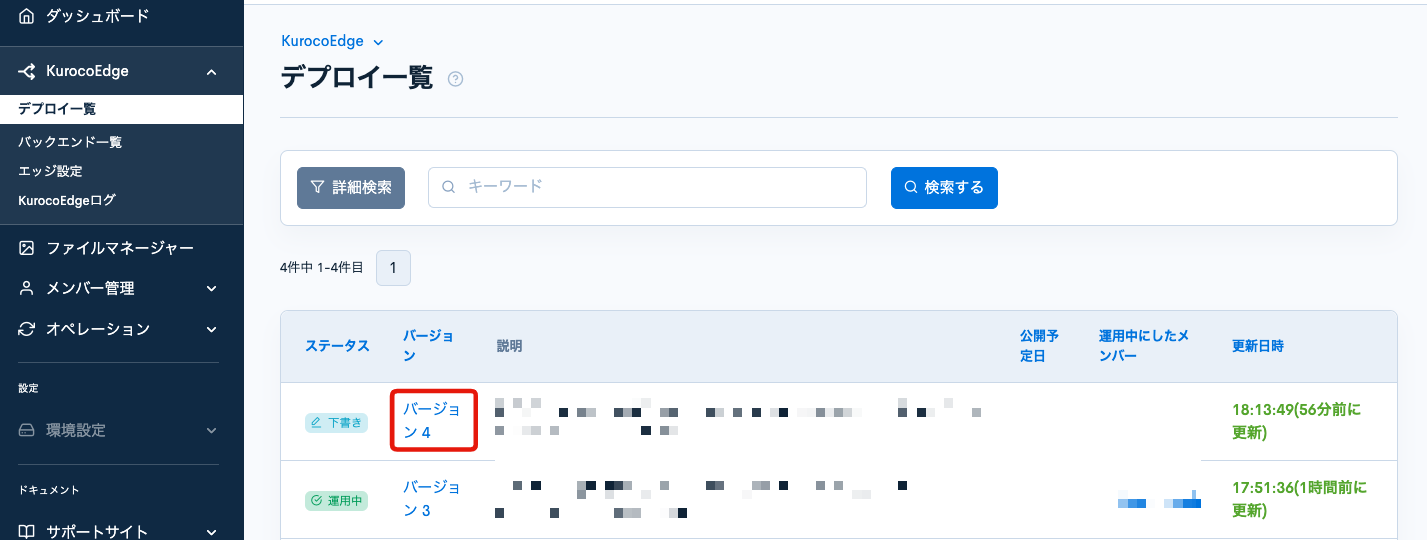
[KurocoEdge] -> [デプロイ一覧]をクリックします。

クローン元のデプロイを選択します。

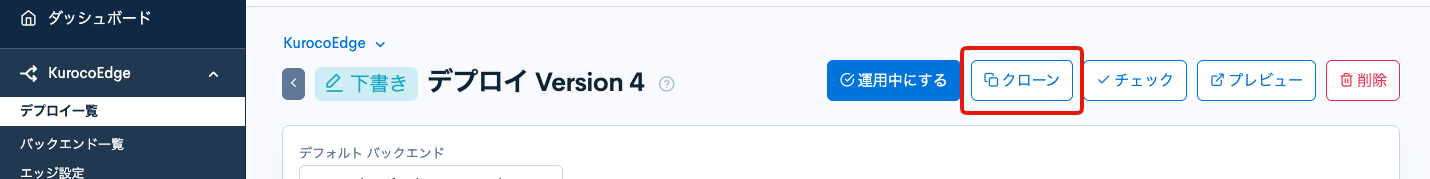
画面右上の[クローン]をクリックします。

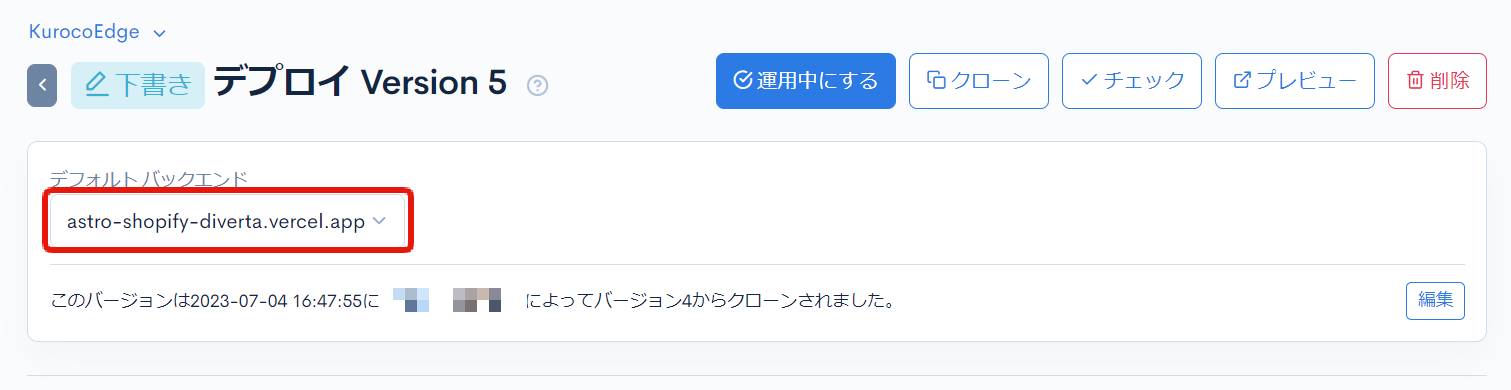
デフォルトバックエンドに、メインで表示するサイトを設定します。

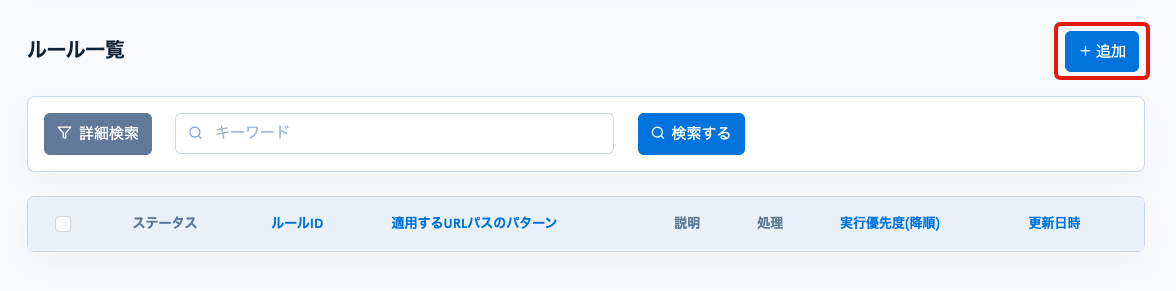
ルール一覧横の[追加]をクリックします。

今回は全般タブとリクエストタブにルールの設定が必要です。
それぞれ以下のように設定します。
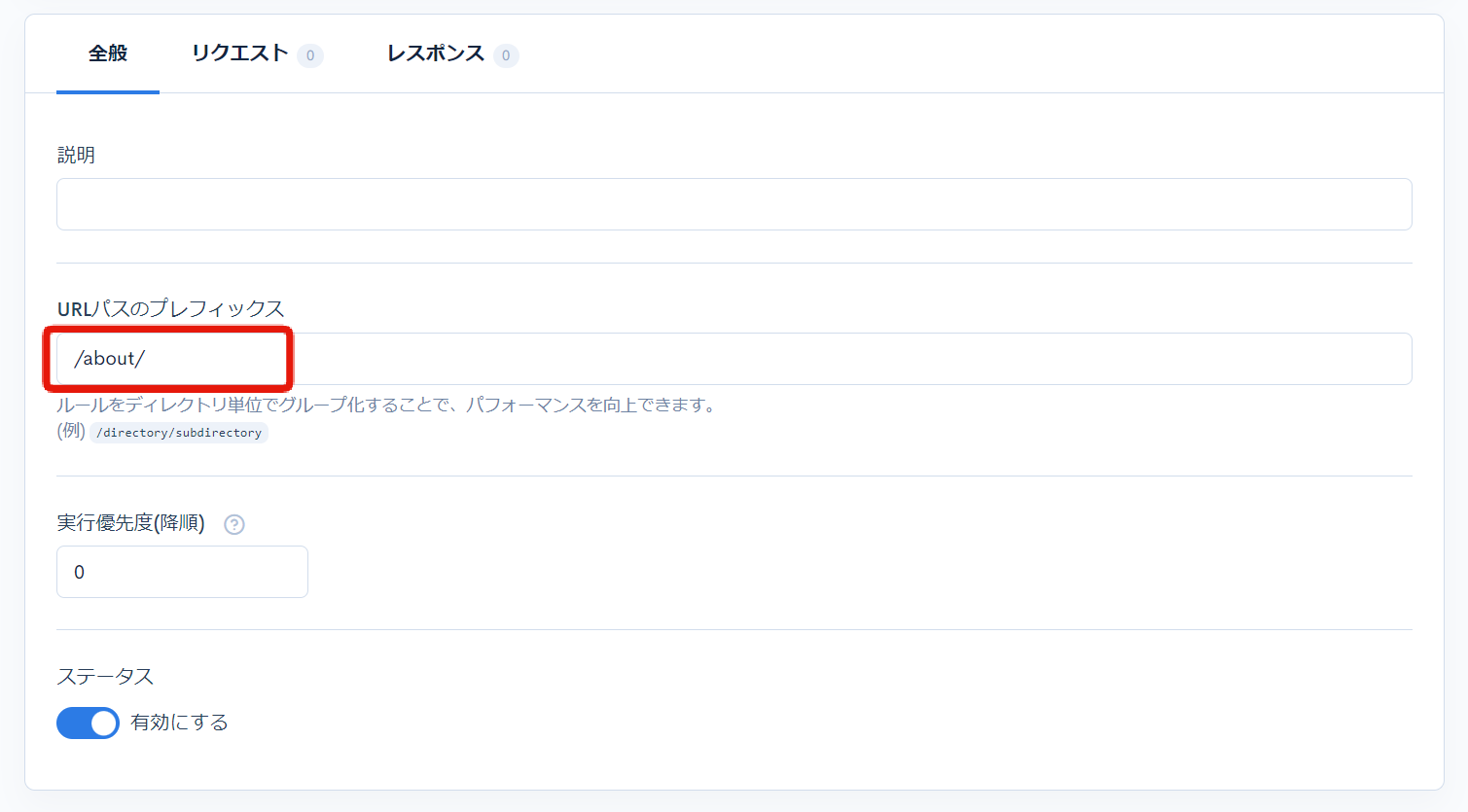
全般タブ
全般タブでURLパスのプレフィックスに/about/に設定します。
これにより、ユーザーが/about/のディレクトリにアクセスしたときのみ、ルールが適用されるようになります。

リクエストタブ - 実行
リクエストタブの実行メニューに以下の設定をします。
| 項目 | 値 |
|---|---|
| 項目設定 | バックエンドURL |
| ドメイン | www.diverta.co.jp |
| パス | /about/ |
| 元のパスを追加 | 無効 |

設定ができたら[更新する]をクリックして設定を保存します。
動作の確認をする
基本的な設定は以上で完了です。
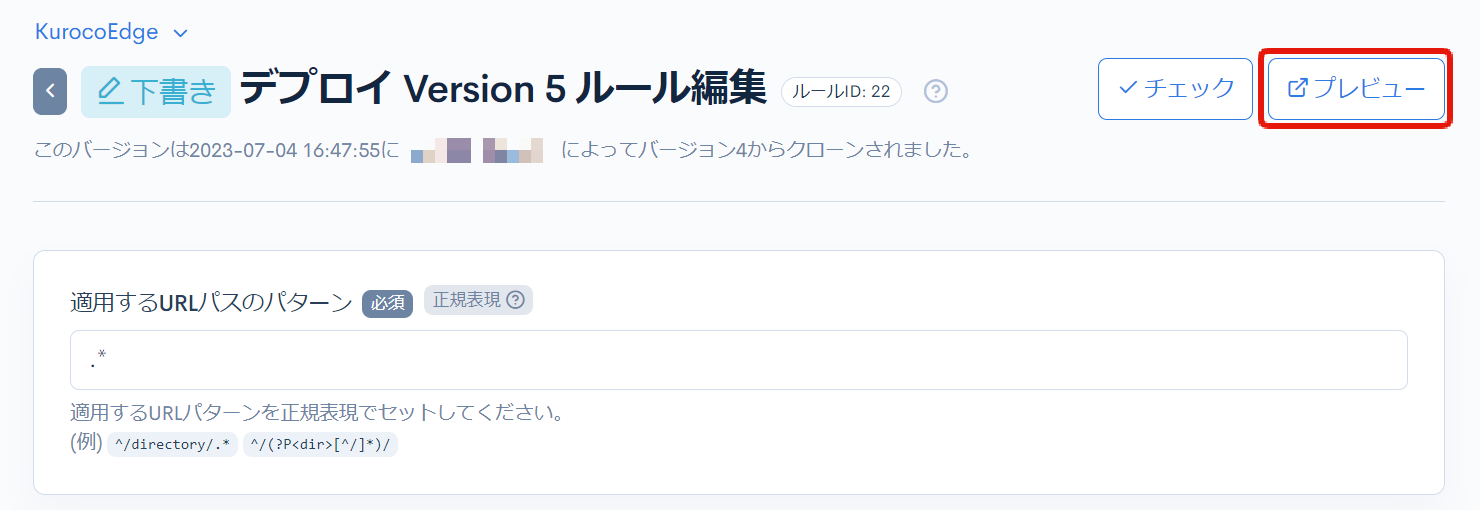
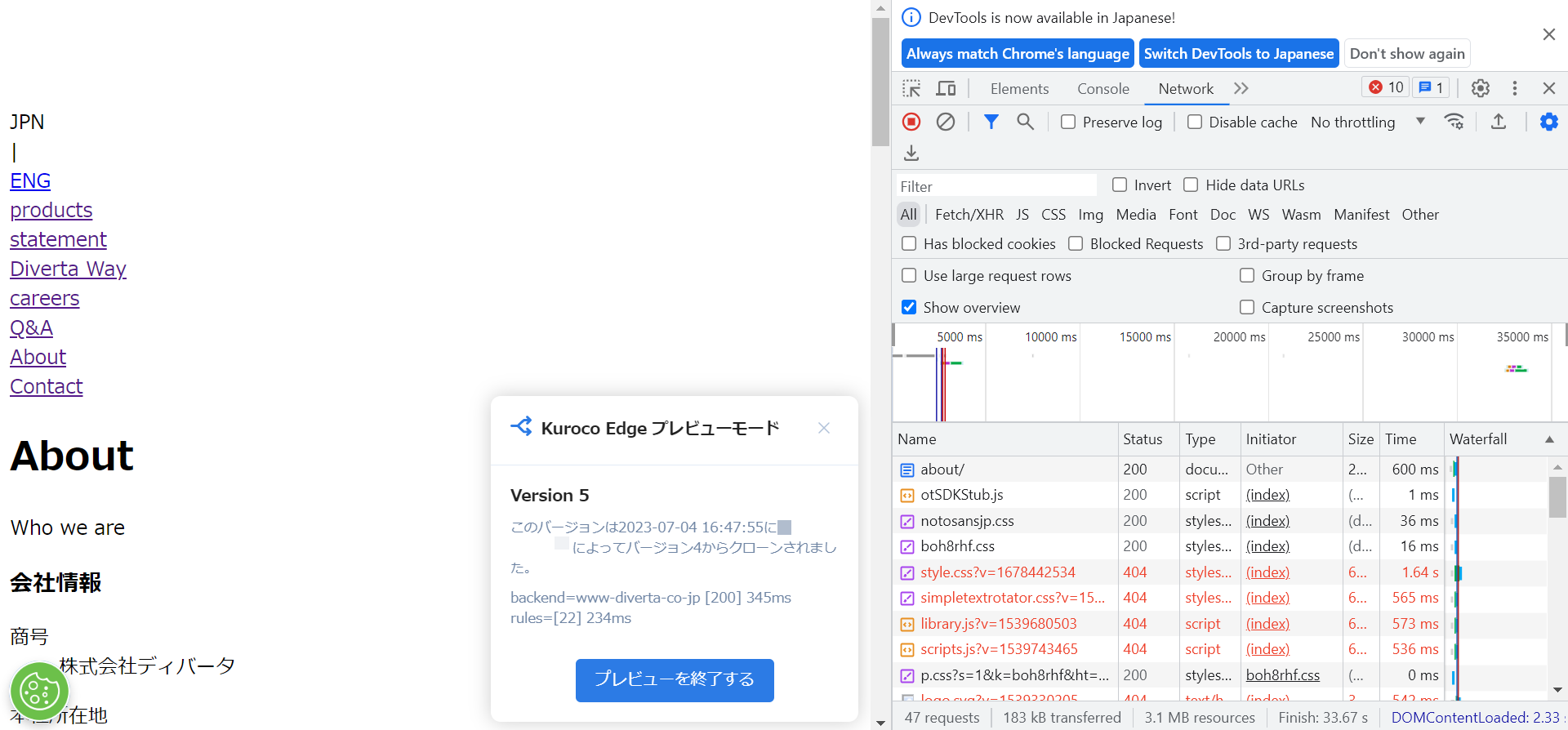
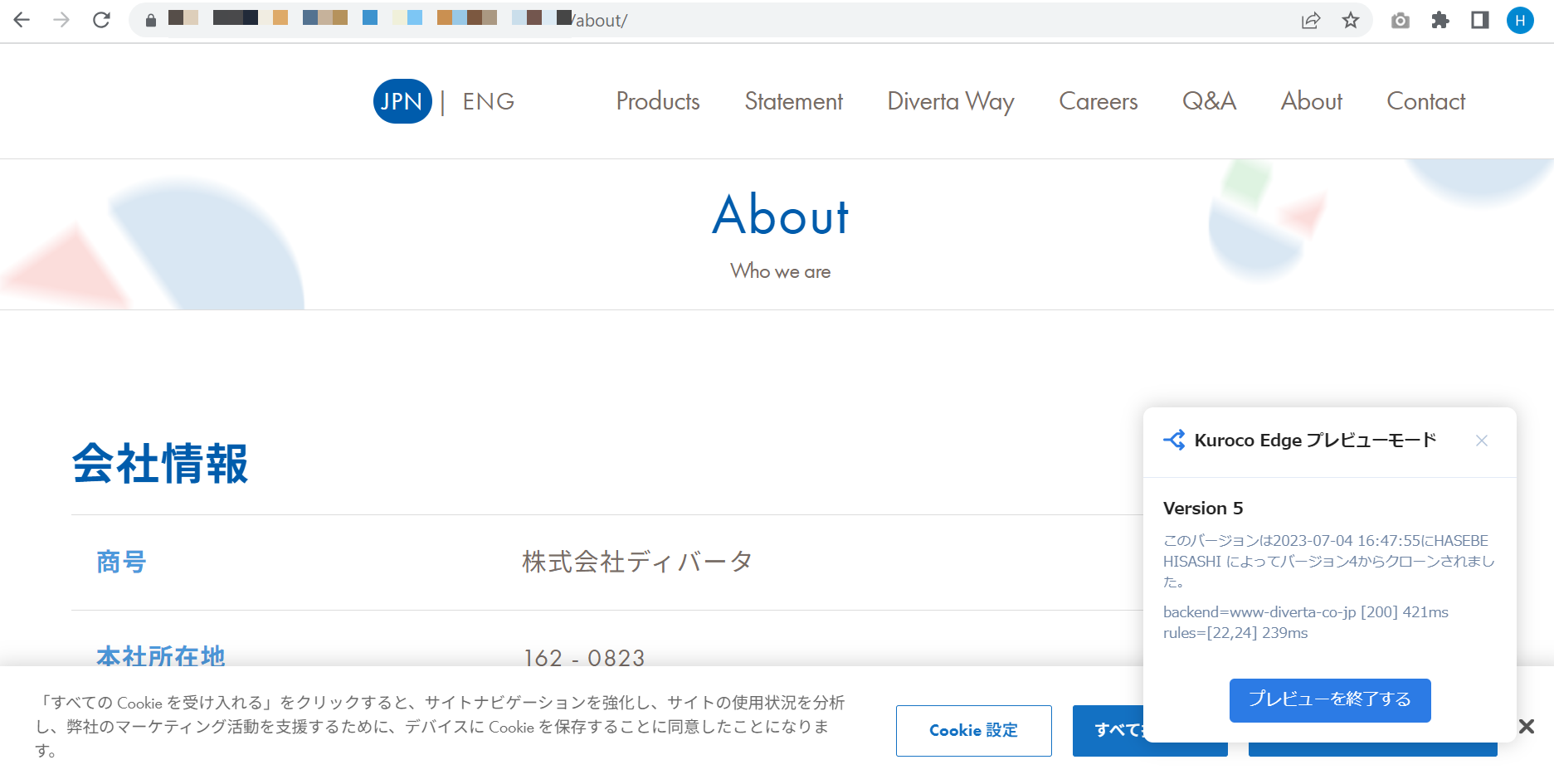
プレビューをクリックし、/about/ディレクトリに遷移して表示を確認します。

こちらで問題なく表示がされていれば完了となりますが、今回の場合は相対パスで記述されたCSSやJSが正しく読み込まれない問題が発生します。

表示の調整をする
相対パスで記述されたファイルが読み込めない状態もKurocoEdgeの設定で解消します。
先ほどと別のルールを作るため、デプロイ詳細のページに戻り、ルール一覧横の[追加]をクリックします。

全般タブはデフォルトのまま、リクエストタブに以下のルールを設定します。
条件/変数
| 項目 | 値 |
|---|---|
| 項目設定 | ヘッダー |
| ヘッダーの条件1 | ヘッダー名:Referer 値のパターン: https://KurocoEdgeドメイン/about/ |
| ヘッダーの条件2 | ヘッダー名:Referer 値のパターン: https://KurocoEdgeドメイン/files/css/front/user/style.css.* |
| 演算子 | OR |

実行
| 項目 | 値 |
|---|---|
| 項目設定 | バックエンドURL |
| ドメイン | www.diverta.co.jp |
| パス | / |
| 元のパスを追加 | 有効 |

設定ができたらウェブページを再度プレビューします。
必要なファイルが全てロードされ、正しく表示されていることが確認できたら完了です。

まとめ
このチュートリアルに従うことで、KurocoEdgeを使用したウェブサイトの簡単なリバースプロキシの設定方法と、ウェブページに必要なファイルの相対パスの問題を解決する方法を学ぶことができました。
補足
相対パスで記述されたファイルが読み込めない等の問題の解決方法はご自身の環境によってケースバイケースとなります。
ここでは対応の例をいくつか紹介します。
ファイルの読込に対してバックエンドURLを指定する
ヘッダーに特定のパターンがある場合はそれを条件にバックエンドURLを指定することで、バックエンドURLからファイルを読み込ませることができます。
例えば、以下のケースを考えてみます。

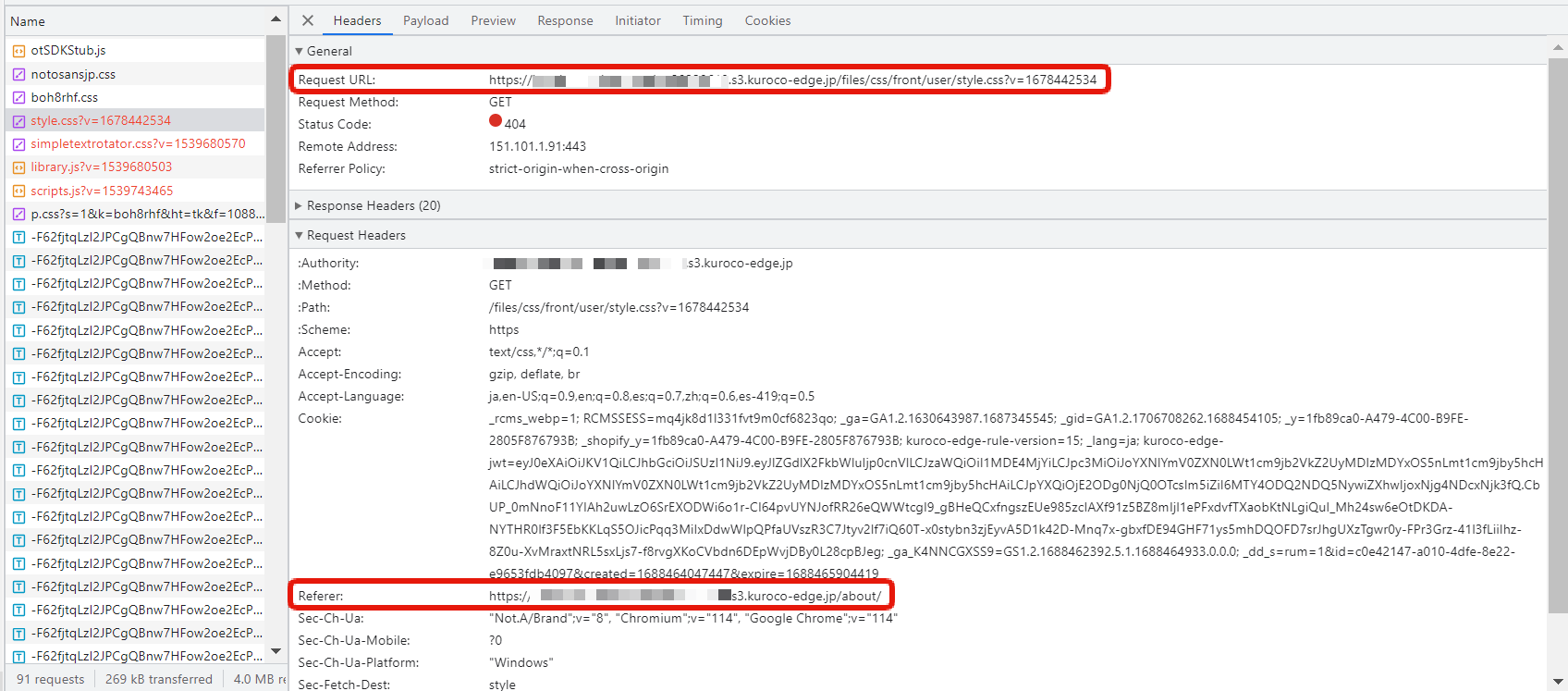
デベロッパーツールでNetworkタブを開くと、https://KurocoEdgeドメイン/files/css/front/user/style.cssへのリクエストが404になっていることが分かります。
リクエストヘッダーのReferer:を確認すると、https://KurocoEdgeドメイン/about/となっており、アクセスしたディレクトリ名がReferer:に設定されていると予想されます。
そこでReferer:https://KurocoEdgeドメイン/about/のリクエストヘッダーが存在する場合にリクエスト先をKurocoEdgeドメインからwww.diverta.co.jpに変更するルールを追加します。
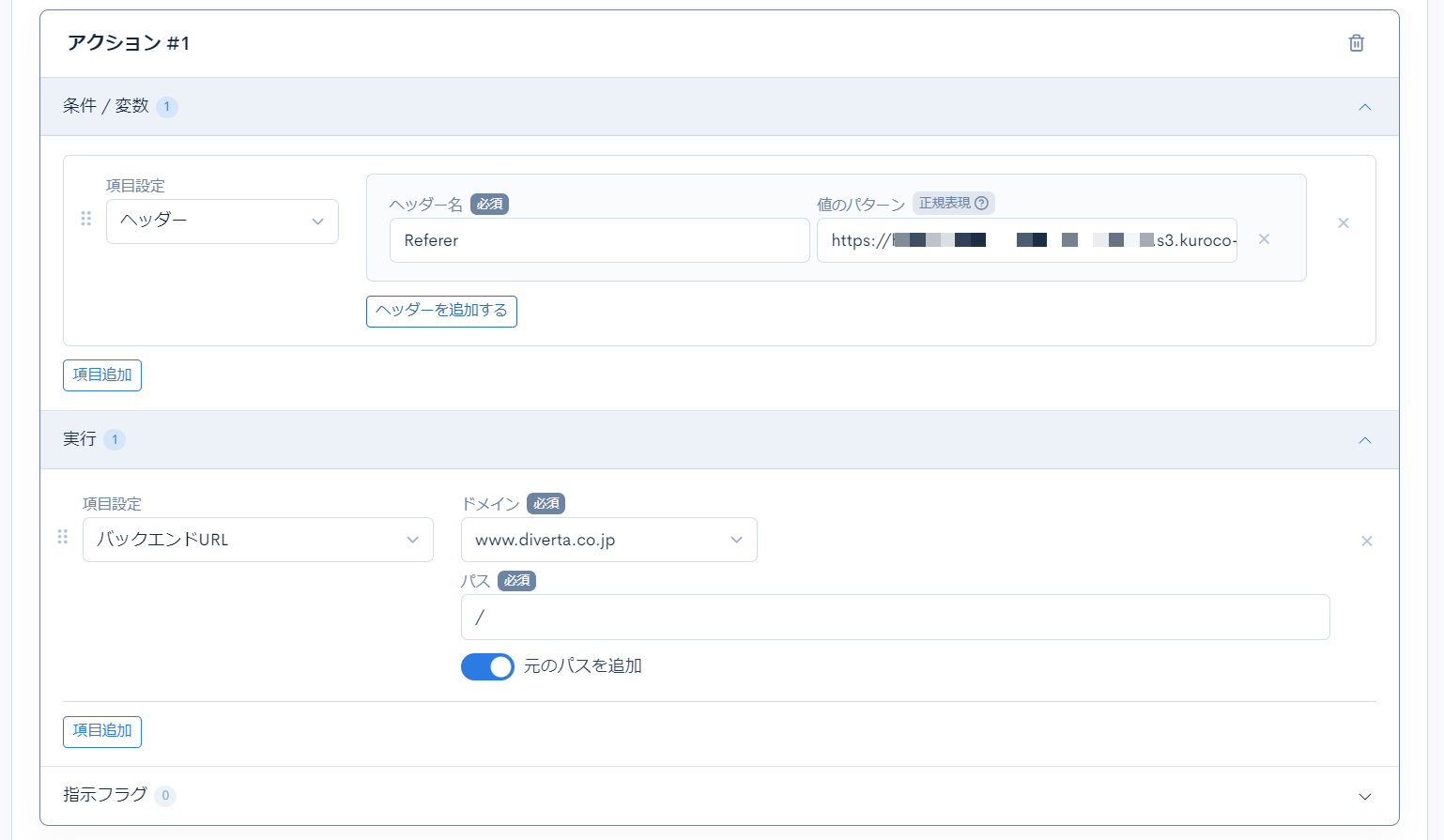
全般タブはデフォルトの状態のままリクエストタブに以下を設定したルールを追加します。
条件/変数
| 項目 | 値 |
|---|---|
| 項目設定 | ヘッダー |
| ヘッダー名 | Referer |
| 値のパターン | https://KurocoEdgeドメイン/about/ |
実行
| 項目 | 値 |
|---|---|
| 項目設定 | バックエンドURL |
| ドメイン | www.diverta.co.jp |
| パス | / |
| 元のパスを追加 | 有効 |

設定完了後に再度プレビューを確認すると、style.cssの読込に成功していることが分かります。
これは、https://KurocoEdgeドメイン/files/css/front/user/style.cssへのリクエストをKurocoEdgeがhttps://www.diverta.co.jp/files/css/front/user/style.css へのリクエストに転送したためです。
相対パスで書かれたHTMLを「HTMLの編集」で書き換える
同じ/files/css/front/user/style.cssへのリクエストが404になる問題に対して、相対パスで書かれたHTMLを絶対パスに編集する対応も可能です。
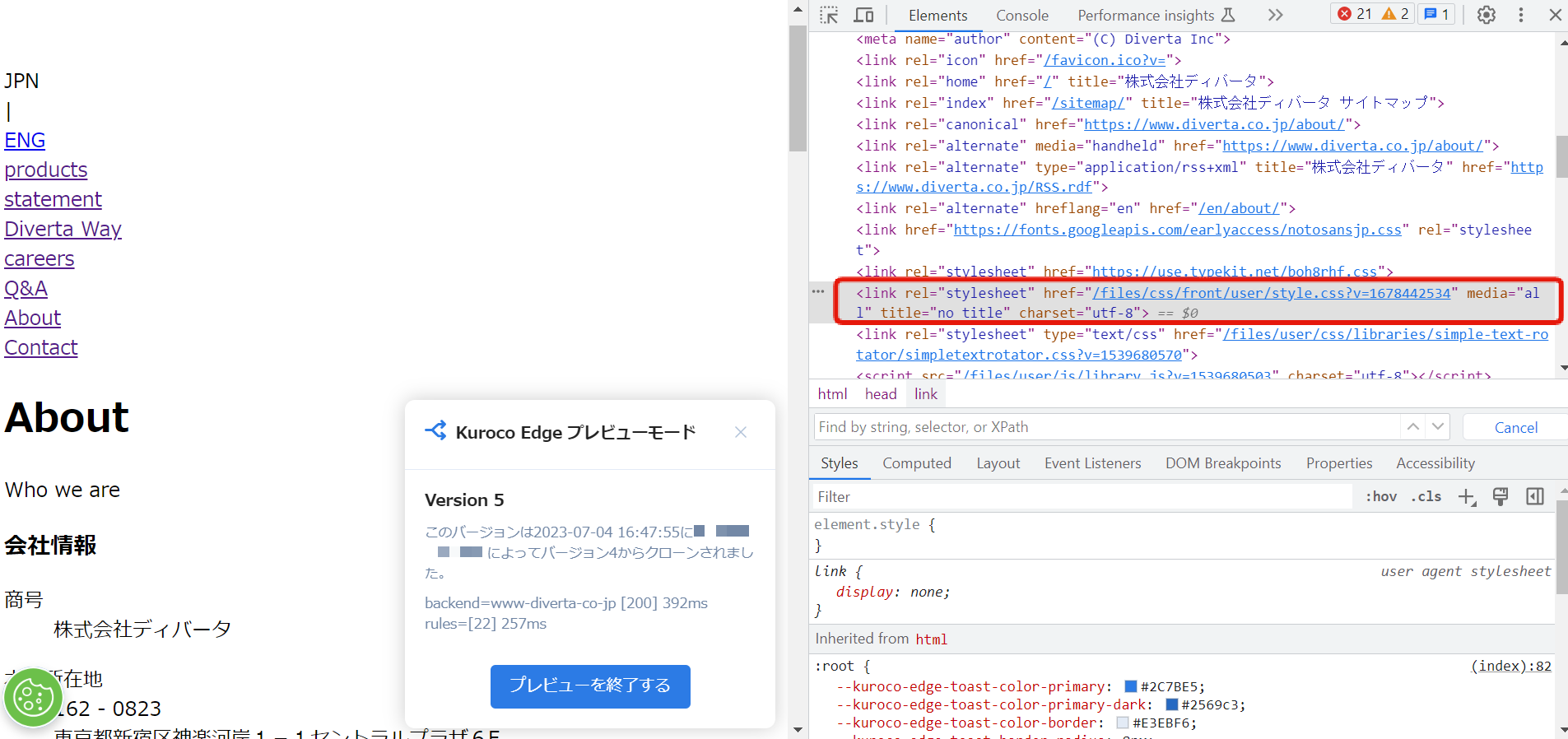
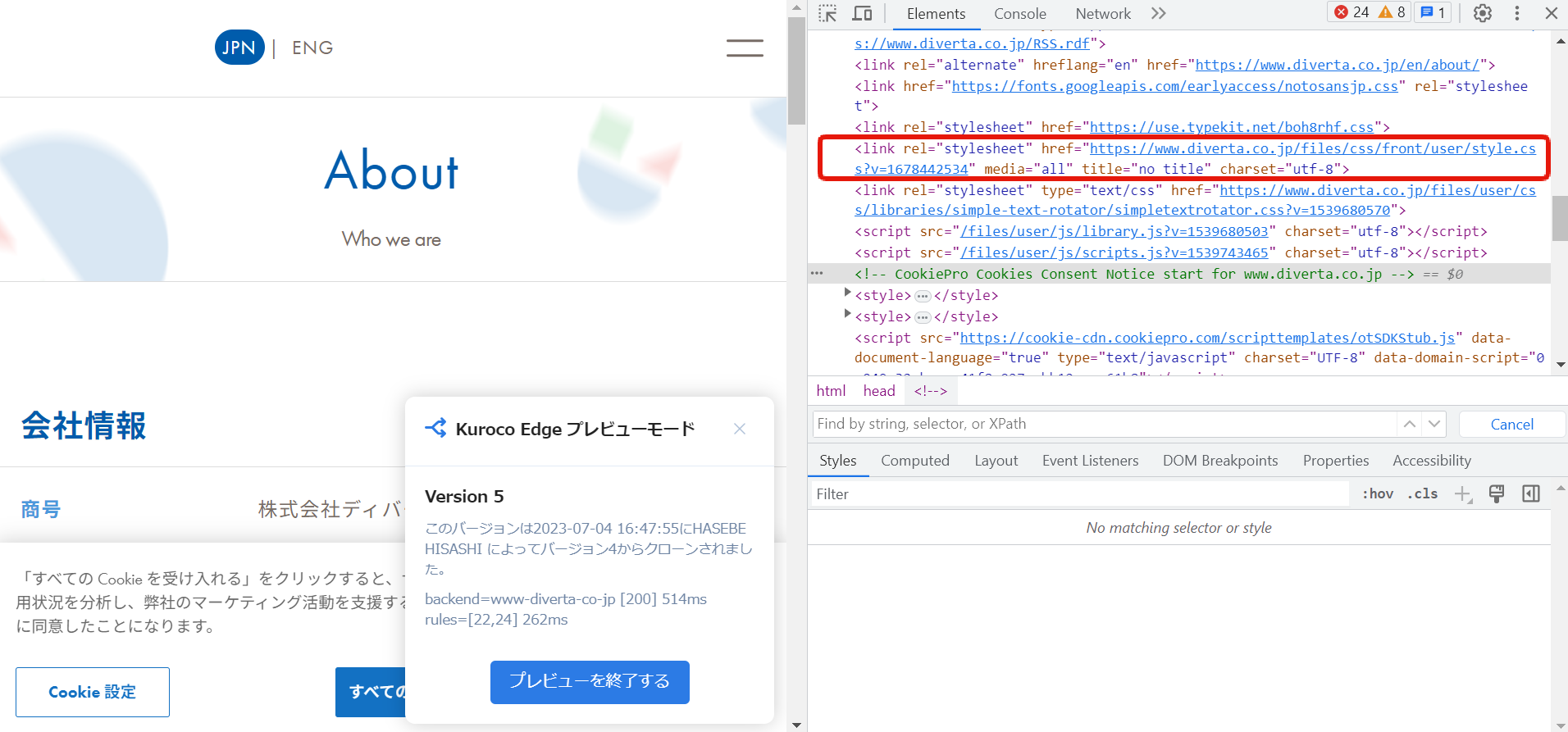
HTMLを確認すると、以下のように書かれていることが分かります。
<link rel="stylesheet" href="/files/css/front/user/style.css?v=1678442534" media="all" title="no title" charset="utf-8">

そこで、HTMLの<link>要素のhref属性がスラッシュ(/)で始まる場合にhref属性の文字列の先頭をhttps://www.diverta.co.jpに置換するHTML編集のルールを追加します。
全般タブとレスポンスタブに設定をします。
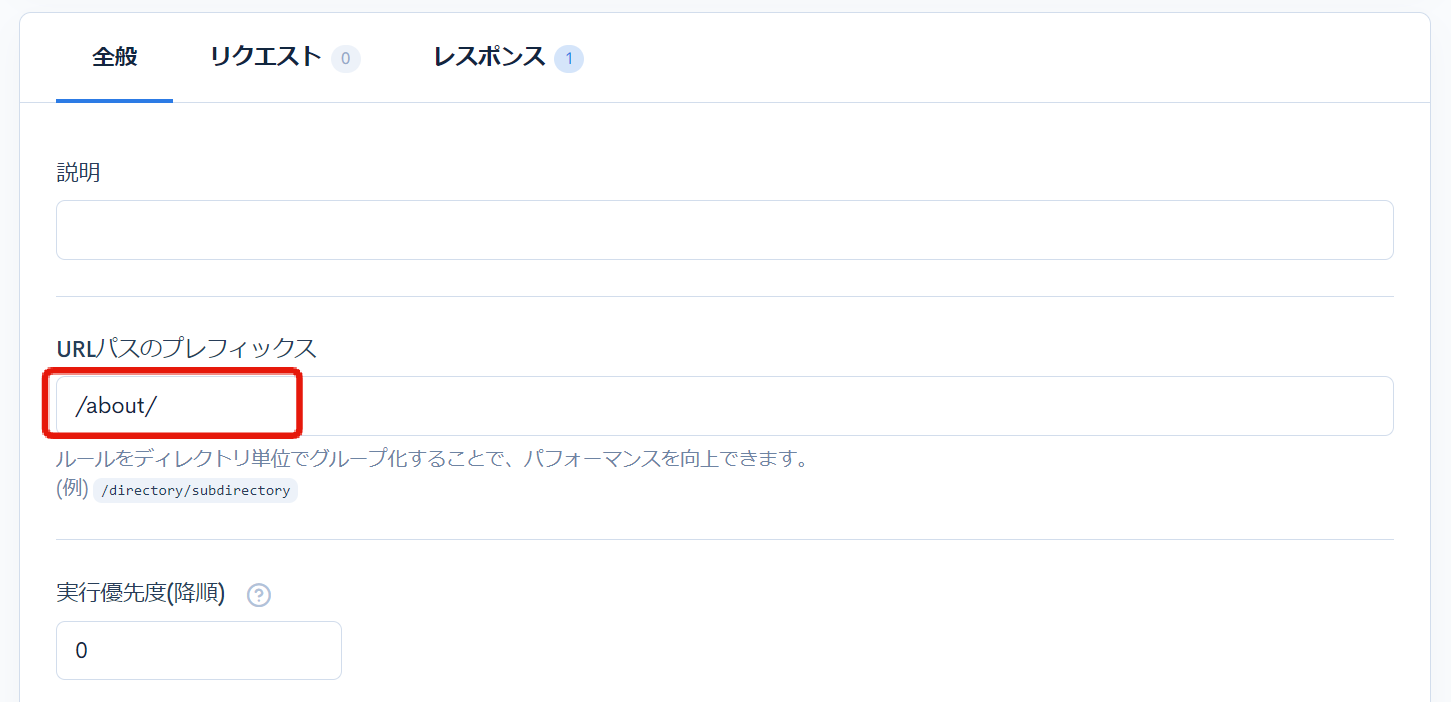
全般タブ
URLパスのプレフィックスに/about/を設定します。

レスポンスタブ - 実行
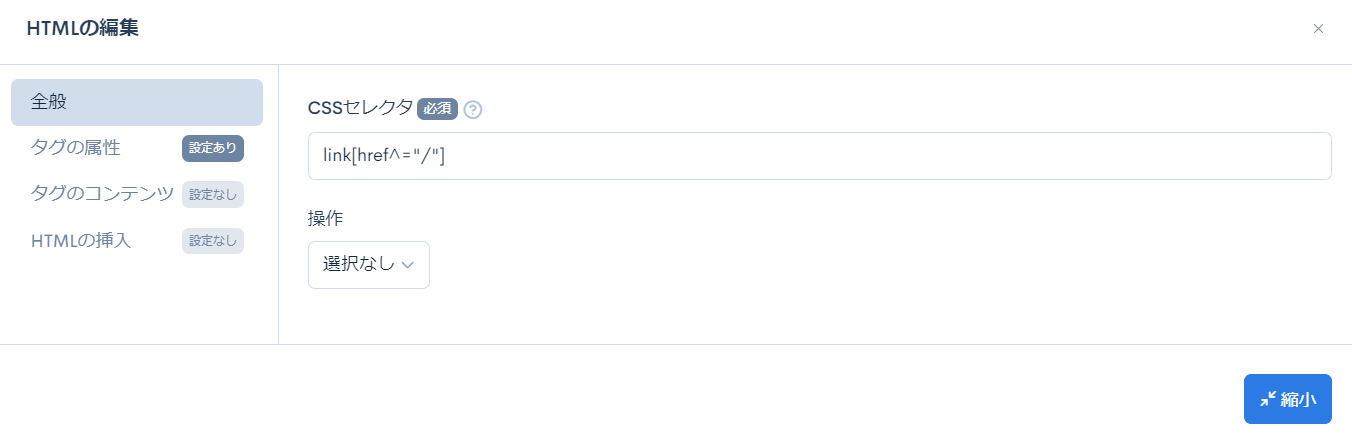
レスポンスタブの実行に以下の設定をします。
| 項目 | 値 |
|---|---|
| 項目設定 | HTMLの編集 |
| 全般 | link[href^="/"] |
| タグの属性 | 操作:正規表現で置換する 属性名: href正規表現のパターン: ^置換後の値: https://www.diverta.co.jp |


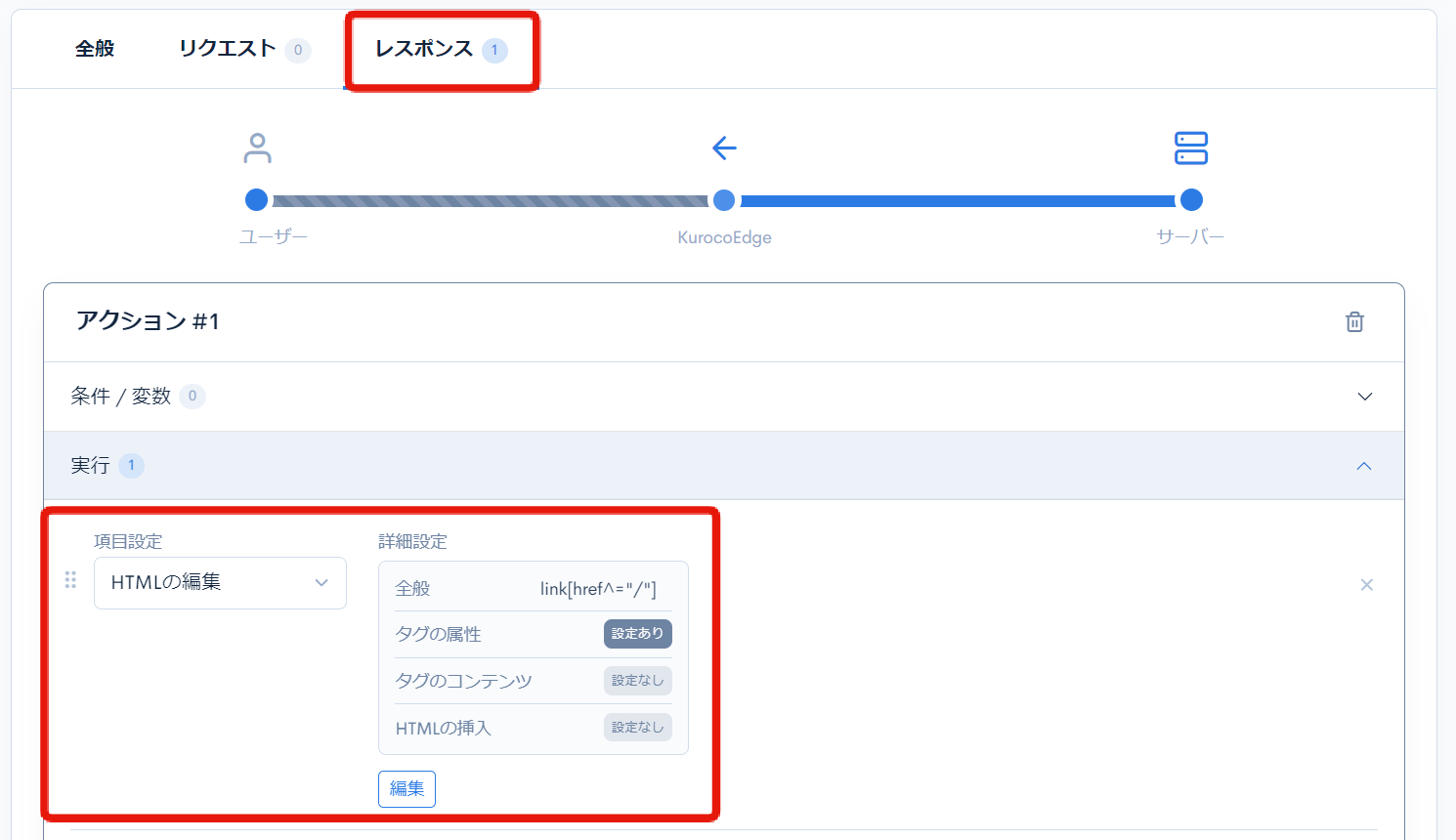
追加したレスポンスタブの設定は以下のようになります。

設定完了後に再度プレビューを確認すると、相対パスで書かれたHTML要素が絶対パスに修正され、style.cssの読込に成功していることが分かります。

同様の手順で <script>要素や<img>要素の調整が可能です。
CORSエラーを調整する
CORSエラーが発生する場合はオリジンサーバで適切なCORSを設定する事をお勧めしますが、KurocoEdgeで調整することも可能です。
以下はその設定例です。
レスポンスタブ - 実行
| 項目 | 値 |
|---|---|
| 項目設定 | ヘッダー |
| 操作 | セットする |
| ヘッダ名 | Access-Control-Allow-Origin |
| 値 | https://KurocoEdgeドメイン |
| URLエンコード | 無効 |

オリジンサーバで調整する
オリジンサーバ側を調整することが可能であれば、オリジンサーバを調整するほうがシンプルな解決になる場合もあります。ご自身の状況に合わせて対応をお願いします。
サポート
お探しのページは見つかりましたか?解決しない場合は、問い合わせフォームからお問い合わせいただくか、Discordコミュニティにご参加ください。