API変数を使用する
想定作業時間:15分
概要
KurocoEdgeでは、ルールのアクション内でAPI変数を定義することができます。これらのAPI変数は、アクションの「実行」セクション内で、{$variable}の構文を使って再利用することができます。
学べること:
API変数を定義する
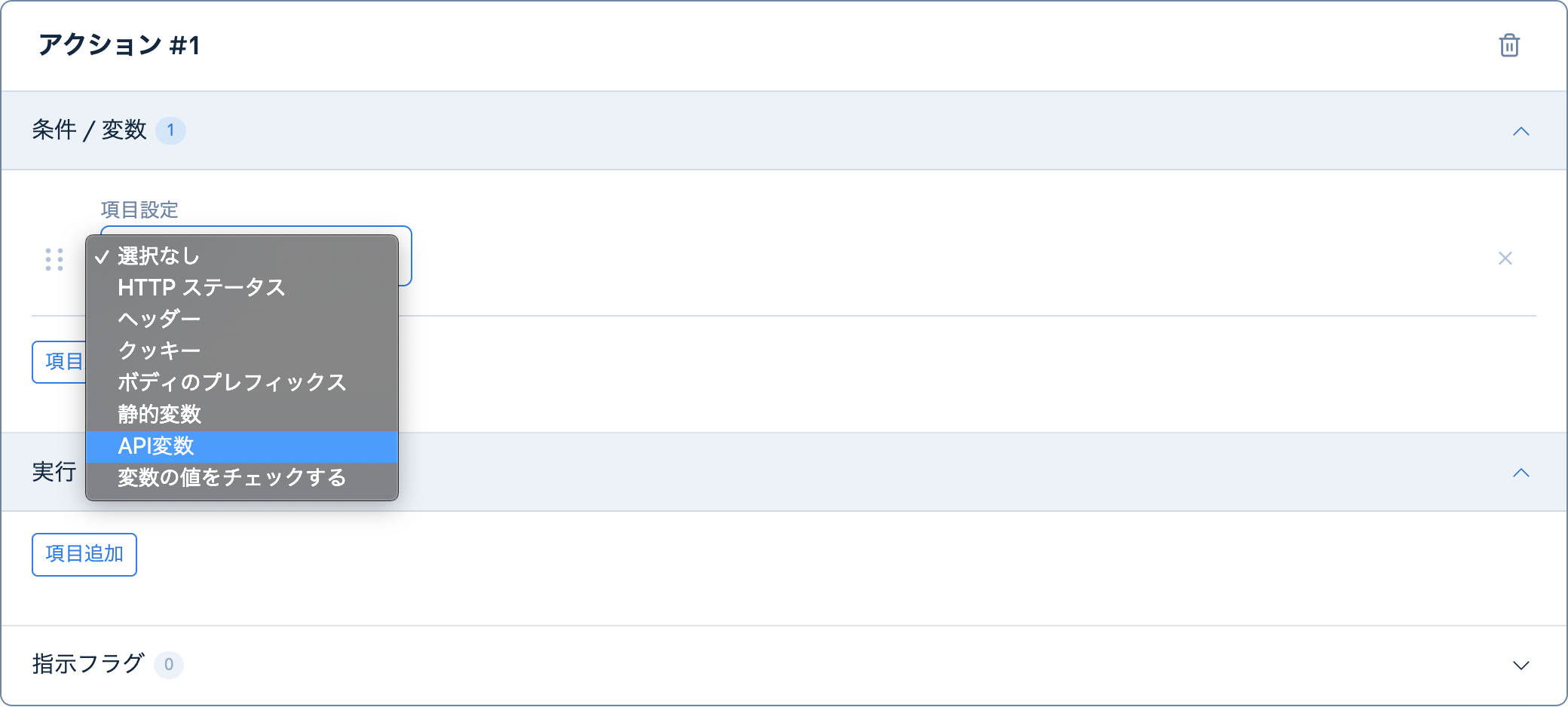
アクションの「条件 / 変数」セクション内で、「項目追加」をクリックして新しいアイテムを作成します。表示される選択/ドロップダウンメニューで、「API変数」オプションを選択します。

次に、「[API追加]」ボタンをクリックし、モーダルポップアップウィンドウでAPI変数の設定を編集するために「[編集]」をクリックします。
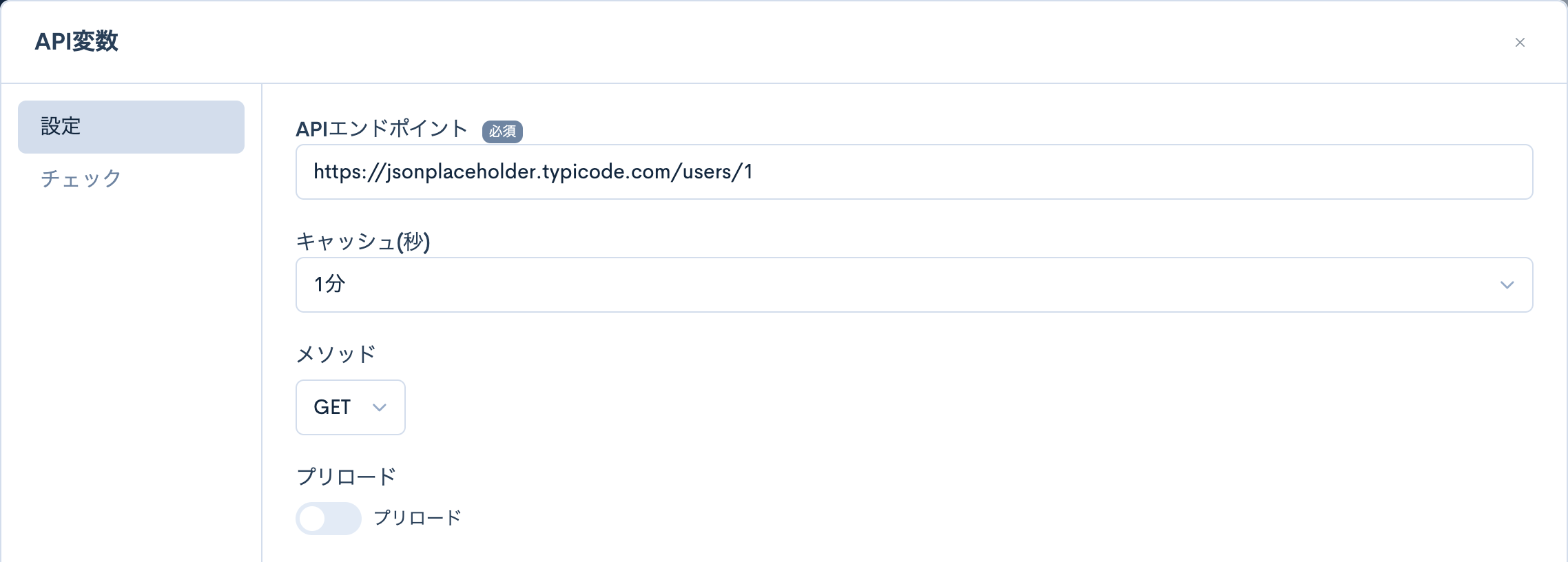
「API変数 > 設定」タブでは、使用するAPIエンドポイントを入力することが最初のステップです:

このAPIエンドポイントが意図した通りに機能するためには、「バックエンド一覧」セクションに追加する必要があります(これはKurocoEdgeが使用できるバックエンドの「ホワイトリスト」です)。バックエンドには「http://」または「https://」を含めずに登録します。
このチュートリアルでは、ダミーのJSONデータを提供する無料のオンラインAPIである jsonplaceholder.typicode.com を使用します。
APIレスポンスの要求事項
API変数の基本的な要件は、APIのレスポンスがルートレベルでオブジェクトであることです。
変数にオブジェクトの配列を割り当てようとすると、エラーが発生します。
jsonplaceholder.typicode.com/users のようなレスポンスではなく、特定のリソースにアクセスできるために jsonplaceholder.typicode.com/users/1 のようなレスポンスである必要があります。これは、次のようなオブジェクトです。
{
"id": 1,
"name": "Leanne Graham",
"username": "Bret",
"email": "Sincere@april.biz",
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "hildegard.org",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
}
期待する変数の入力
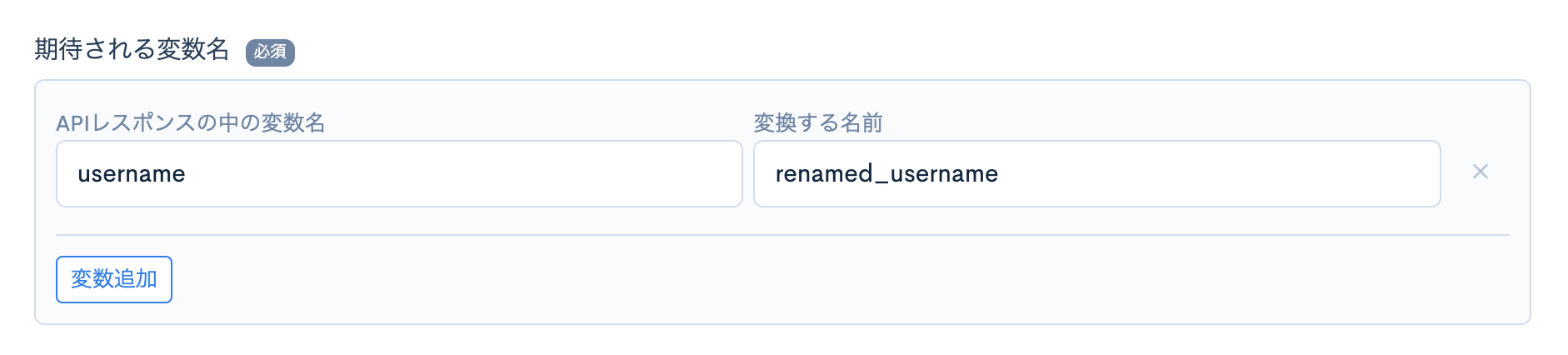
上記の応答オブジェクトのトップレベル変数の1つは username です(値は Bret の文字列です)。
これを「期待する変数」セクションのフィールドに入力し、任意の文字列値にリネームすることができます。この場合、renamed_username という名前に変更します。

「APIエンドポイント」と「期待する変数」は、このAPI変数の設定で唯一必須のフィールドです。残りの設定は任意に構成することができます。
| フィールド | 値 |
|---|---|
| APIエンドポイント | jsonplaceholder.typicode.com/users/1 |
| キャッシュ | 1分 |
| メソッド | 'GET' |
| プリロード | false |
| ヘッダー | |
| E期待される変数名 | 'APIレスポンスの中の変数名': username, '変換する名前': renamed_username |
| リクエストからAPIに転送されるのCookie | |
| レスポンスするAPIから返されたCookie |
API変数を使用する
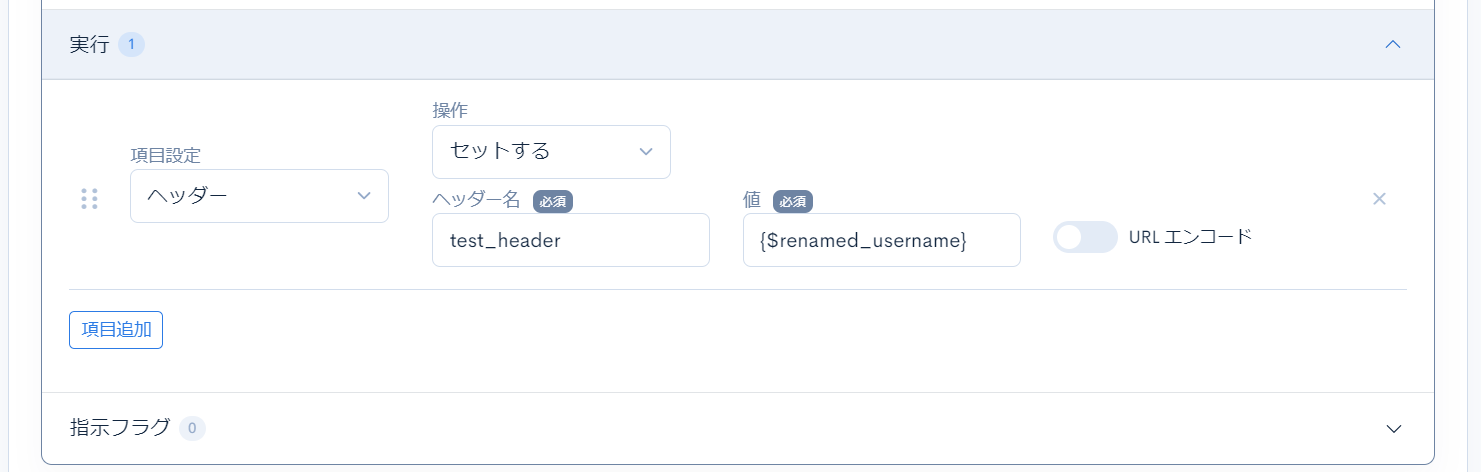
設定をした後、アクションの「実行」セクションでリネームされた変数(この場合は renamed_username)を使用することができます。
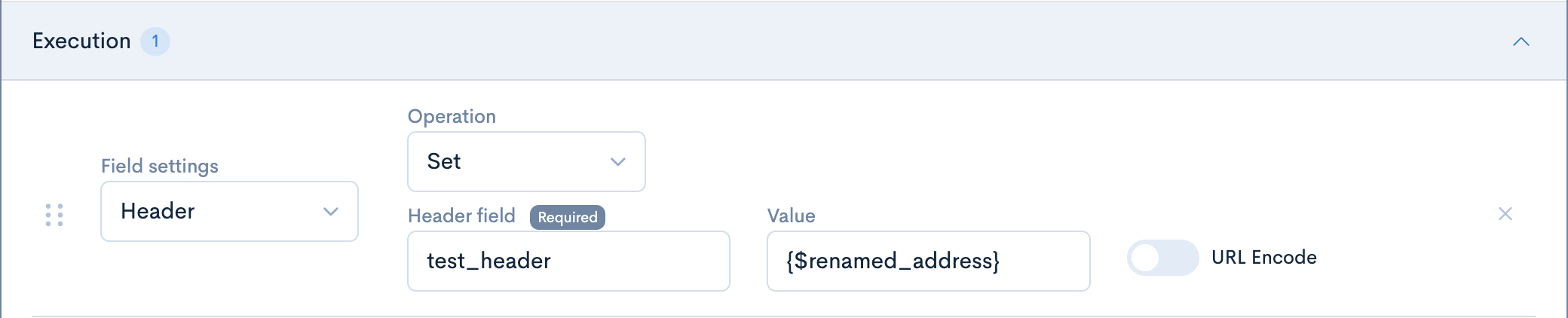
これを実演するために、新しいヘッダーを設定します。ヘッダーの名前を test_header とし、KurocoEdgeの変数に対する標準的な {$variable} 表記法を使用して変数の値を指定します。この場合、値は {$renamed_username} となります。

API変数を確認する
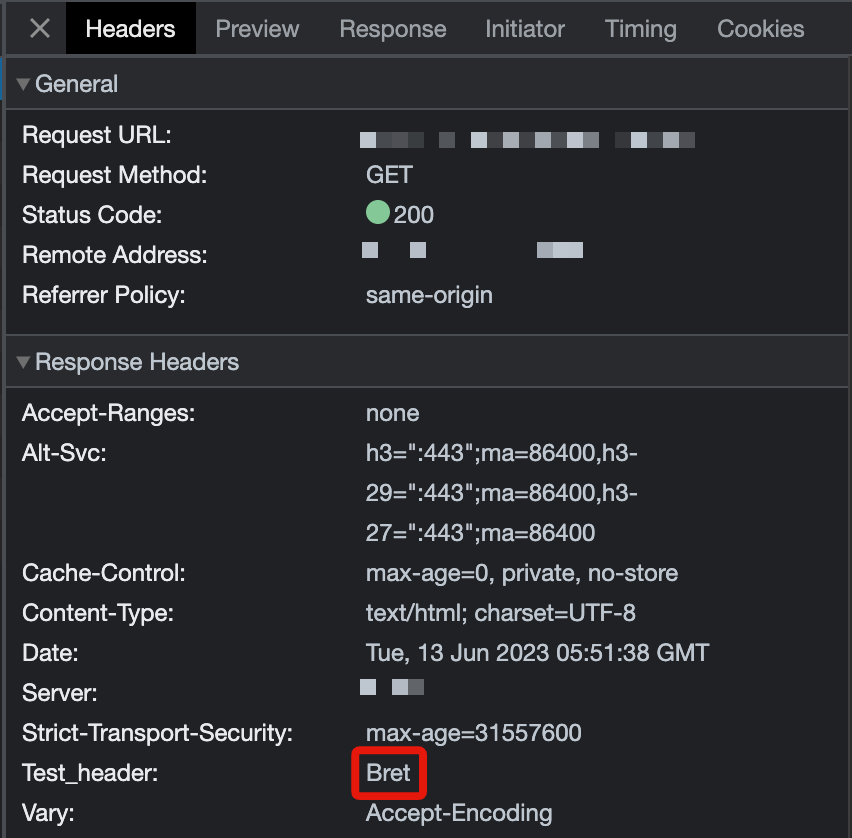
[更新する] をクリックした後、[プレビュー] をクリックし、ブラウザの開発者コンソールの「ネットワーク」の下にある「Headers」タブに移動すると、応答ヘッダーセクションに test_header が表示され、正しい値 Bret が表示されるはずです。

オブジェクト内のネストされた値へのアクセス
割り当てたAPI変数の値が単純な文字列、数値、またはブール値ではなく、ネストされたキー/値のペアを持つオブジェクトである場合、これらのネストされた値にはドット表記法を使用してアクセスする必要があります。
例えば、https://jsonplaceholder.typicode.com/users/1 から取得したサンプルAPI応答内のオブジェクト address を見てみましょう。
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
}
上記の手順に従って同じ操作を行いますが、代わりに「条件 / 変数」で address の値を renamed_address にリネームすると、アクションの「実行」セクションでこのオブジェクトにアクセスできます。これには同じ {$variable} 表記法を使用します。
この場合、{$renamed_address} となります。この変数を表示するために、ヘッダーの値として設定することができます。ヘッダーの名前は test_header とします。

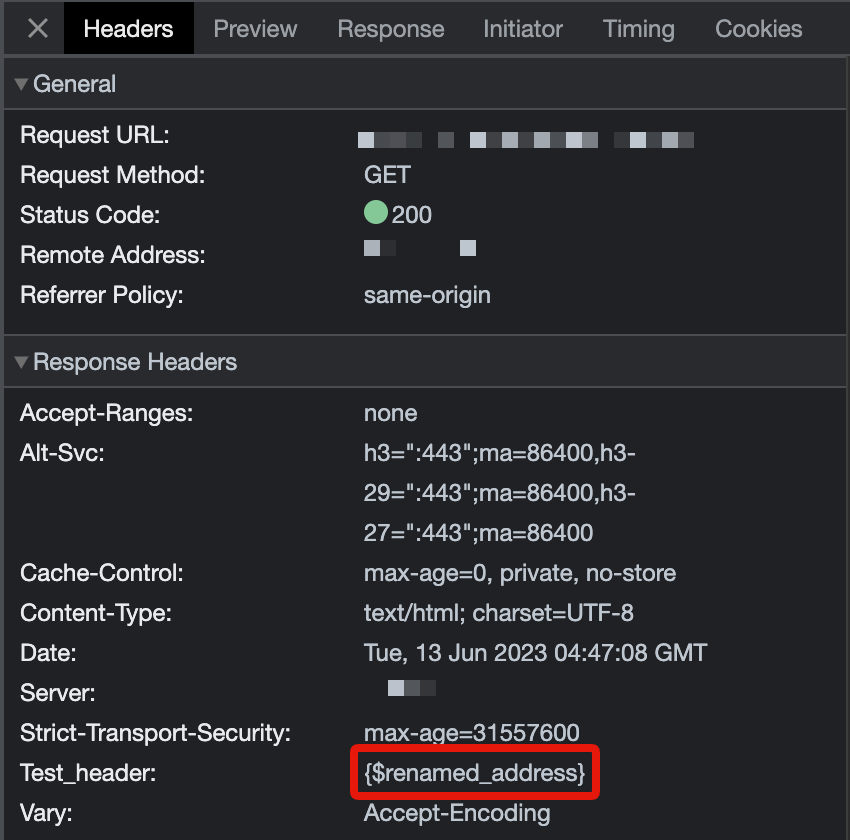
[更新する] をクリックした後、[プレビュー] をクリックし、ブラウザの開発者コンソールの「Network」の下にある「Headers」タブに移動すると、応答ヘッダー内に test_header が表示され、値として私たちが renamed_address と名付けたAPI変数が表示されるはずです。
ただし、ヘッダーの値としてオブジェクトを表示することはできないため、代わりに文字列として {$renamed_address} と表示されるはずです。

これは私たちの意図した使用法ではありませんが、単に何が起こるかを示すためのものです。代わりに renamed_object 変数内のネストされた値にアクセスするためには、アクションの「実行」タブに戻り、ドット表記法を使用する必要があります
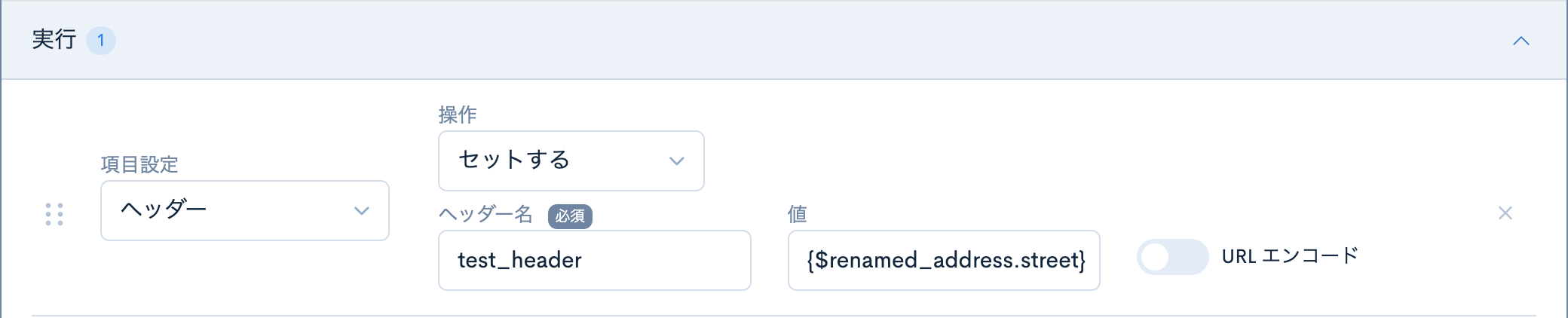
address オブジェクト内のネストされた street の値にアクセスしたい場合、再び変数名を {$renamed_address.street} に更新します。

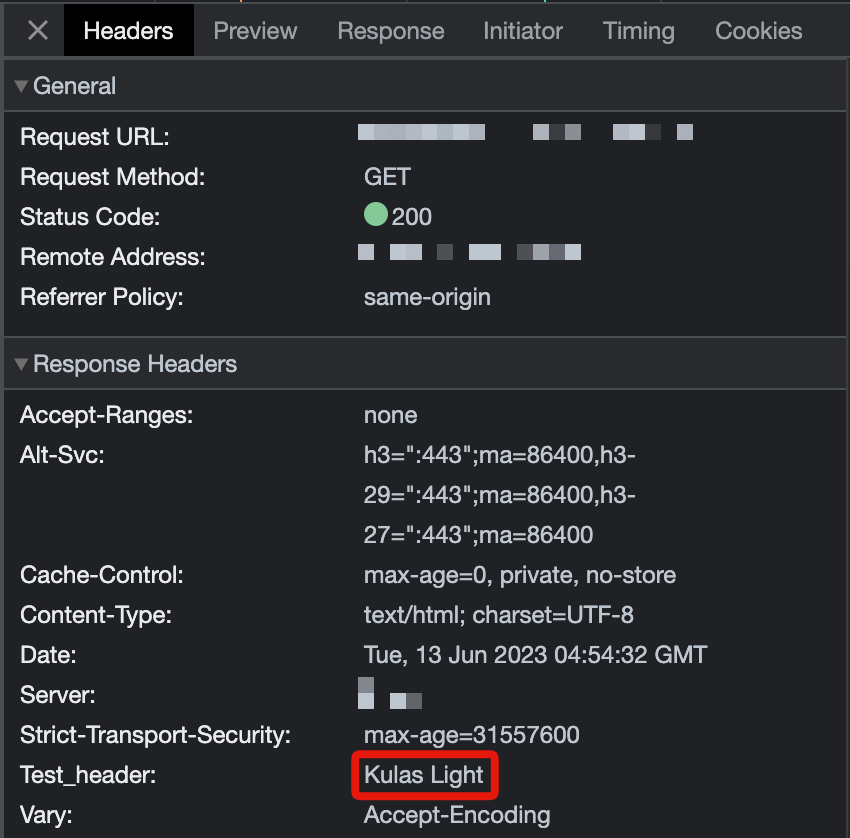
[更新する] をクリックして、ブラウザでプレビューモードでページを更新すると、正しい値が表示されるはずです(私たちの場合、address.street の値は文字列 Kulas Light です)。

これにより、意図した値が正しく表示され、アクションで正常に機能していることが確認されます。
Related documentations
サポート
お探しのページは見つかりましたか?解決しない場合は、問い合わせフォームからお問い合わせいただくか、Discordコミュニティにご参加ください。