サンプルサイトの表示を変える
想定作業時間:5分
概要
KurocoEdgeは既存のシステムに修正を加えることなく、あらゆるサイトに様々な機能を後づけできるサービスです。
ビギナーズガイドとして以下の3ステップを準備しました。
- サンプルサイトの表示を変える
- 自身のサイトの表示を変える
- KurocoEdgeを導入する
本チュートリアルでは、ディバータのコーポレートサイトのテキストを変更します。
フリートライアル申込
KurocoEdgeはエッジコンピューティングプラットフォームに組み込んで利用するEdgeProxyサービスです。
KurocoEdgeの無料トライアルでは、作成したルールを単独で使用します。これは、作成したルールをJSONファイルとしてエクスポートし、それをローカルアプリに追加することで動作します。
KurocoEdgeの有料プランに登録すると、アプリが管理画面インターフェースに連携され、運用中のデプロイの反映やプレビュー機能を利用できるようになります。ルールをファイルとしてエクスポートする必要がなく、すべての機能がご利用いただけます。
有料プランをご希望の場合はサポートからお問い合わせください。
まずは、KurocoEdgeのフリートライアル に申し込みます。
サイトキーはお好きな文字列を入力ください。

登録したメールアドレスに、「KurocoEdgeの管理画面設定が完了いたしました!」のメールが届きます。
メールに記載されたURLをクリックするとKurocoのログイン画面が表示されるので、登録したメールアドレスとメールに記載の仮パスワードでログインし、自身のパスワードを設定します。

ログインすると、Kuroco管理画面が表示されます。

ルールの作成
KurocoEdgeの管理画面が確認できたら、簡単なルールを設定して、早速動作の確認します。
ここでは例として、サイトに表示されているテキストを任意のテキストに置換します。
[Our Values]の表示を[Our Missions]に置換してみましょう。

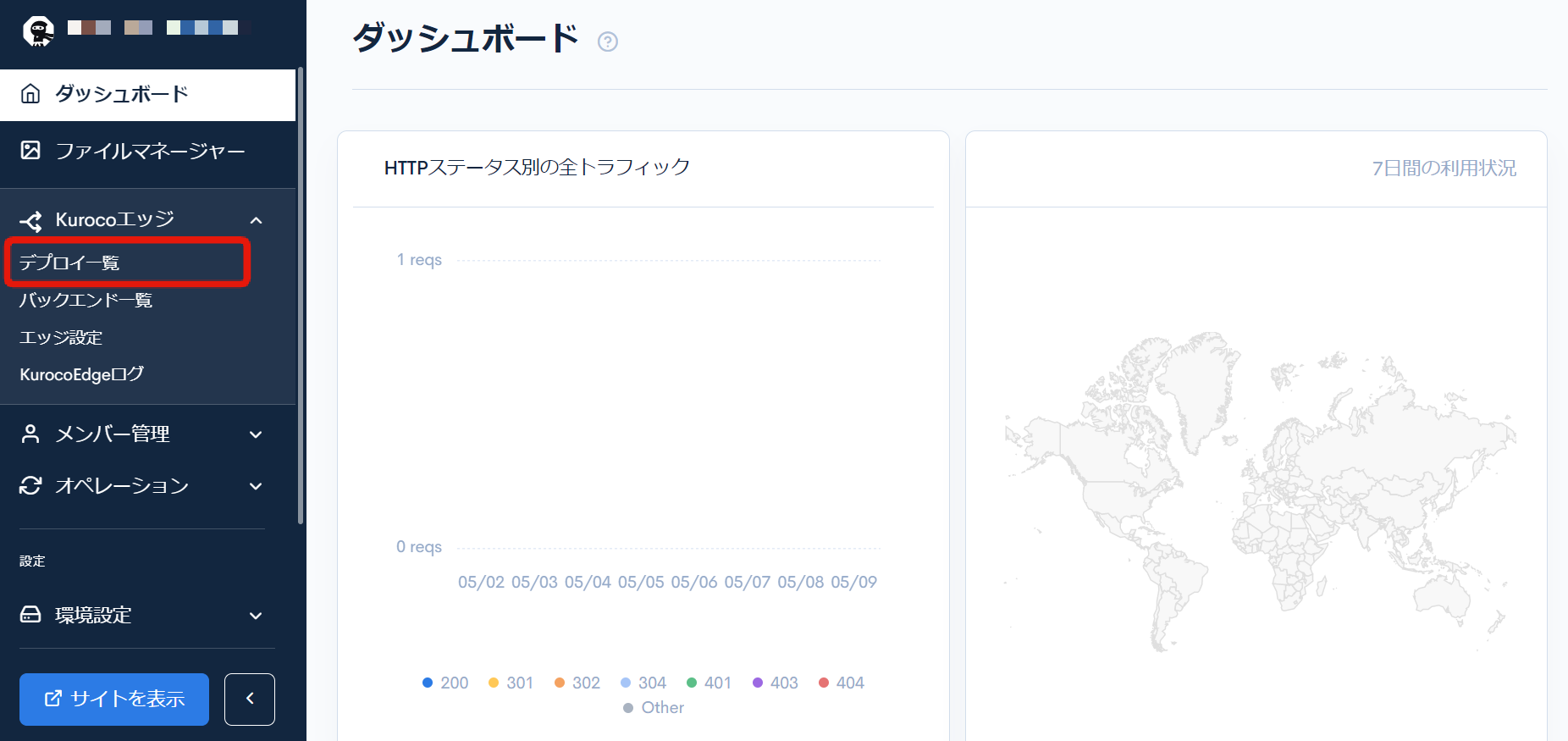
[Kurocoエッジ]->[デプロイ一覧]をクリックします。

デフォルトのデプロイ Version 1が表示されます。

ステータスが運用中のデプロイは編集できません。
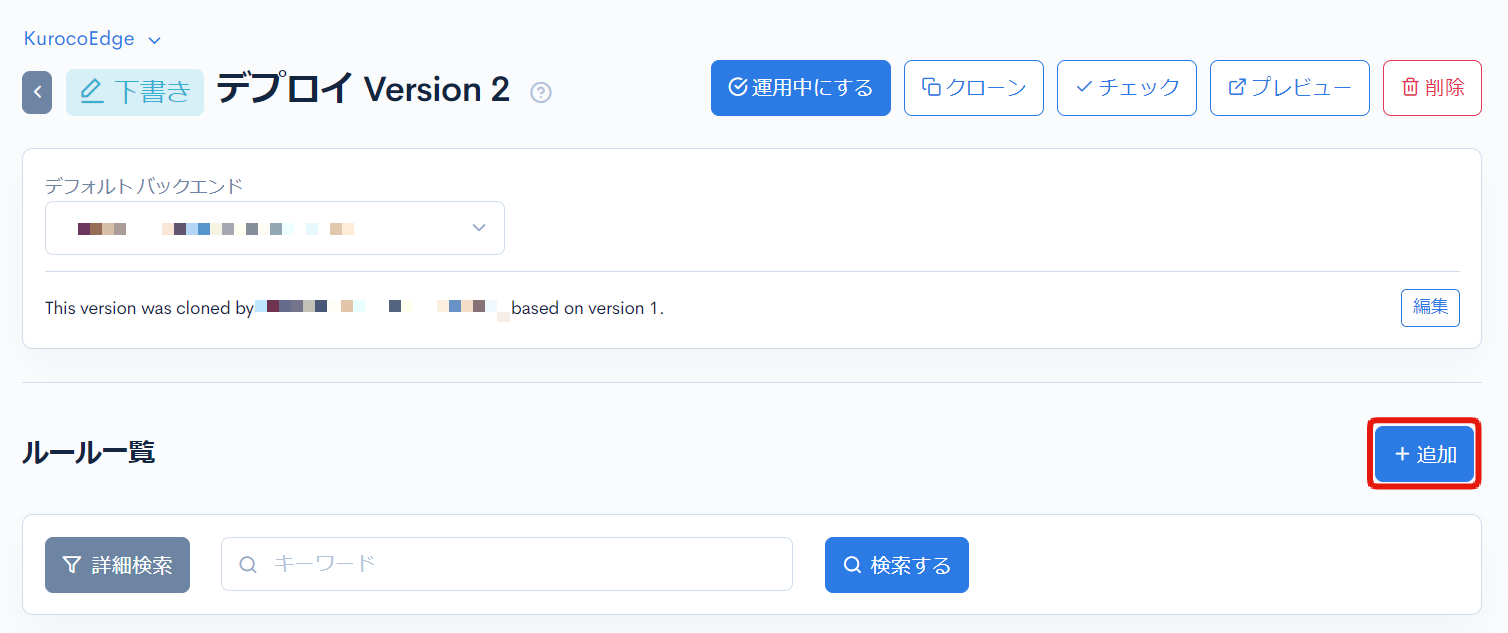
[クローン]をクリックして、ドラフトのデプロイを作成します。

次に、ルール一覧横の [追加]をクリックします。

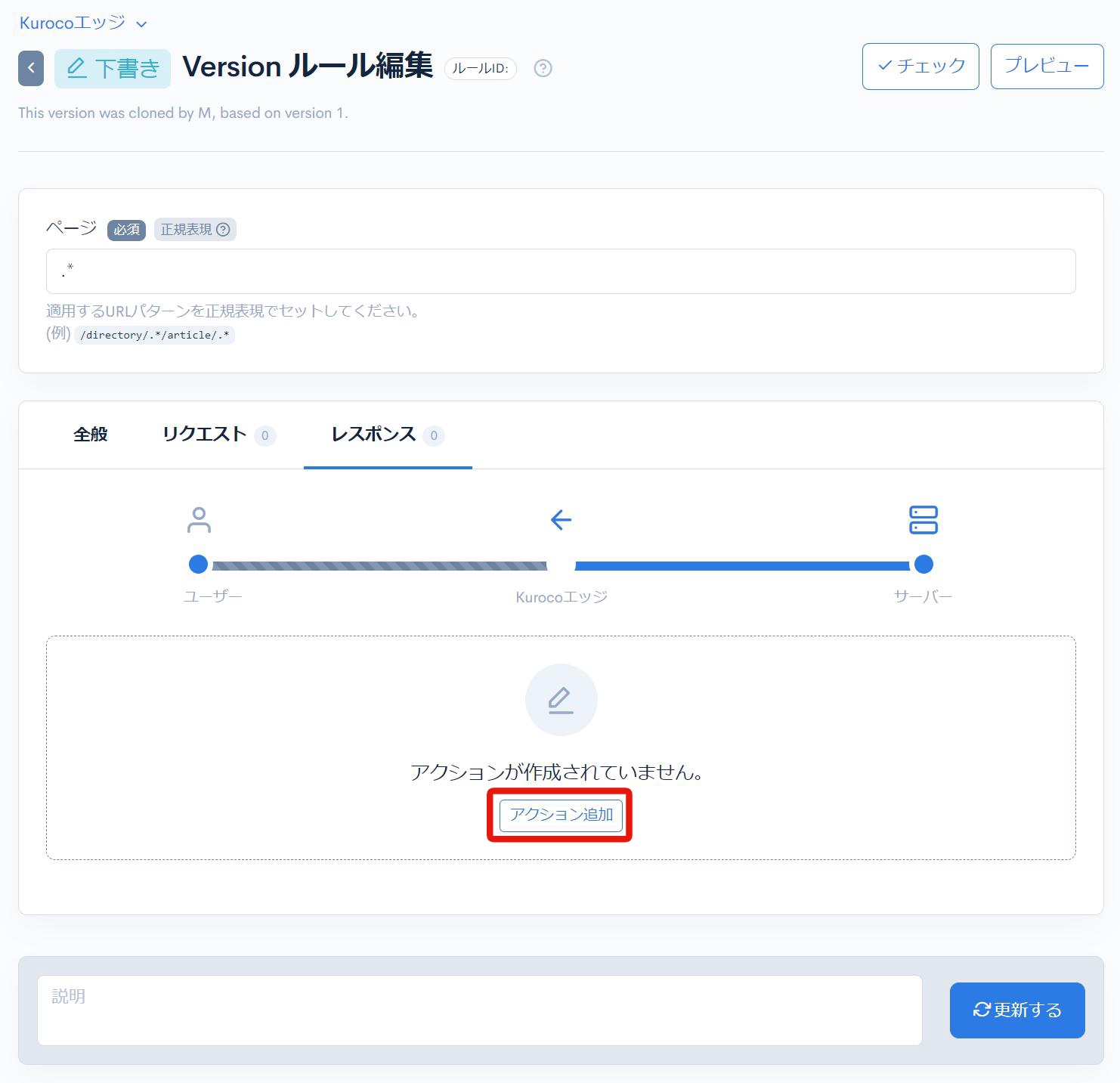
レスポンスタブの[アクション追加]をクリックします。

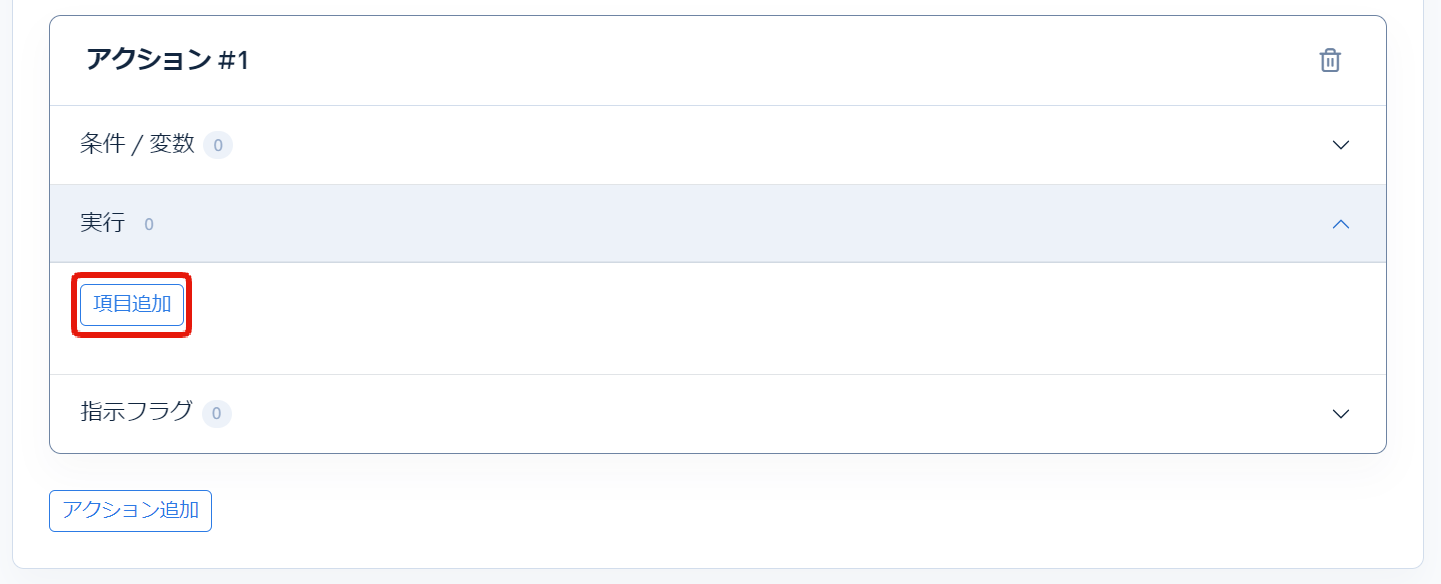
アクションが開くので設定のドロップダウンメニューを開き、[項目追加]をクリックします。

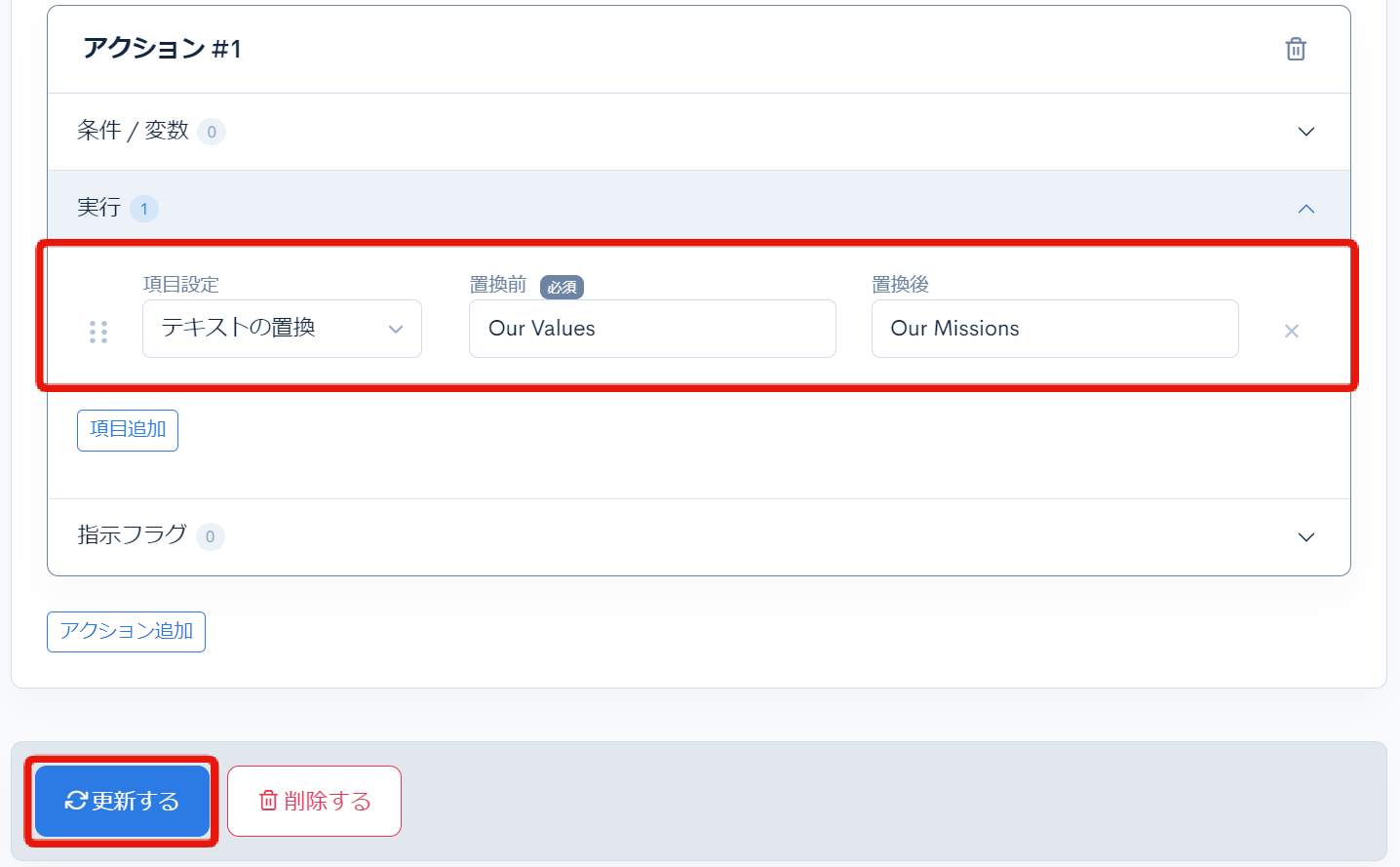
以下のように設定し、[更新する]をクリックします。
| 項目 | 値 |
|---|---|
| 処理 | テキストの置換 |
| 置換前 | Our Values |
| 置換後 | Our Missions |

最後に、ルール一覧に戻り、[その他]->[ルールダウンロード]をクリックして作成したルールが記載されたedge_rules.jsonをダウンロードします。

動作の確認
KurocoEdgeはエッジコンピューティングプラットフォームに組み込んで動作するEdgeProxyサービスです。 そのため、上記で設定したルールを使ってエッジコンピューティングプラットフォームでルールの動作を確認します。 管理画面のGetting Startedに現在サポートされているエッジコンピューティングプラットフォームのでの利用方法が書かれています。
本チュートリアルでは、Cloudflare workers を利用してみます。
まずは以下のコマンドでKurocoEdge program filesをダウンロード・展開します。
- MacOS or Linux
- Windows(PowerShell)
curl -fsSL -o ke_cloudflare_workers.zip "https://kurocoedge.com/apps/ke_cloudflare_workers.zip"
unzip ke_cloudflare_workers.zip
iwr -Uri "https://kurocoedge.com/apps/ke_cloudflare_workers.zip" -OutFile "ke_cloudflare_workers.zip"
Expand-Archive -Path "ke_cloudflare_workers.zip" -DestinationPath ./
Cloudflare Workers のスターターを利用します。
npm install wrangler --save-dev
インストールしたプロジェクトに移動し、依存関係をインストールします。
cd ke_cloudflare_workers
npm i
以下をコマンドラインで実行し、ローカルでの表示を確認します。
npm run start
動作の選択肢が表示されたらbをクリックして[b] open a browserを選択します。
ローカルでの表示が確認できました。
デフォルトのサンプルルールが適用されているため、[KurocoEdge Sample]の表示になっています。

つぎに、/src/edge_rules.jsonを先ほどKurocoEdge管理画面からダウンロードしたファイルに置き換えます。
ページを更新すると、自身で作成したKurocoEdgeのルールが適用され、Our Missions の表示が確認できました。

まとめ
以上で、KurocoEdgeの動作確認ができました。
このように既存サイト(https://www.diverta.co.jp/)側で編集を加えることなく、
KurocoEdgeからサイトの表示を調整することができます。
次は自身のサイトの表示を調整してみましょう。
サポート
お探しのページは見つかりましたか?解決しない場合は、問い合わせフォームからお問い合わせいただくか、Discordコミュニティにご参加ください。