自身のサイトの表示を変える
想定作業時間:5分
概要
KurocoEdgeは既存のシステムに修正を加えることなく、あらゆるサイトに様々な機能を後づけできるサービスです。
ビギナーズガイドとして以下の3ステップを準備しました。
- サンプルサイトの表示を変える
- 自身のサイトの表示を変える
- KurocoEdgeを導入する
本チュートリアルでは、自身の持つサイトの表示を変えてみます。
ルールの作成
早速、簡単なルールを設定して、動作を確認します。
本チュートリアルでは、ディバータが準備をした以下のサンプルサイトの[KurocoEdge sample]の表示を[My First sample]に置換してみます。
URLの設定を自身のサイトに置き換えて実施し、動作の確認をしてください。
https://astro-shopify-diverta.vercel.app/
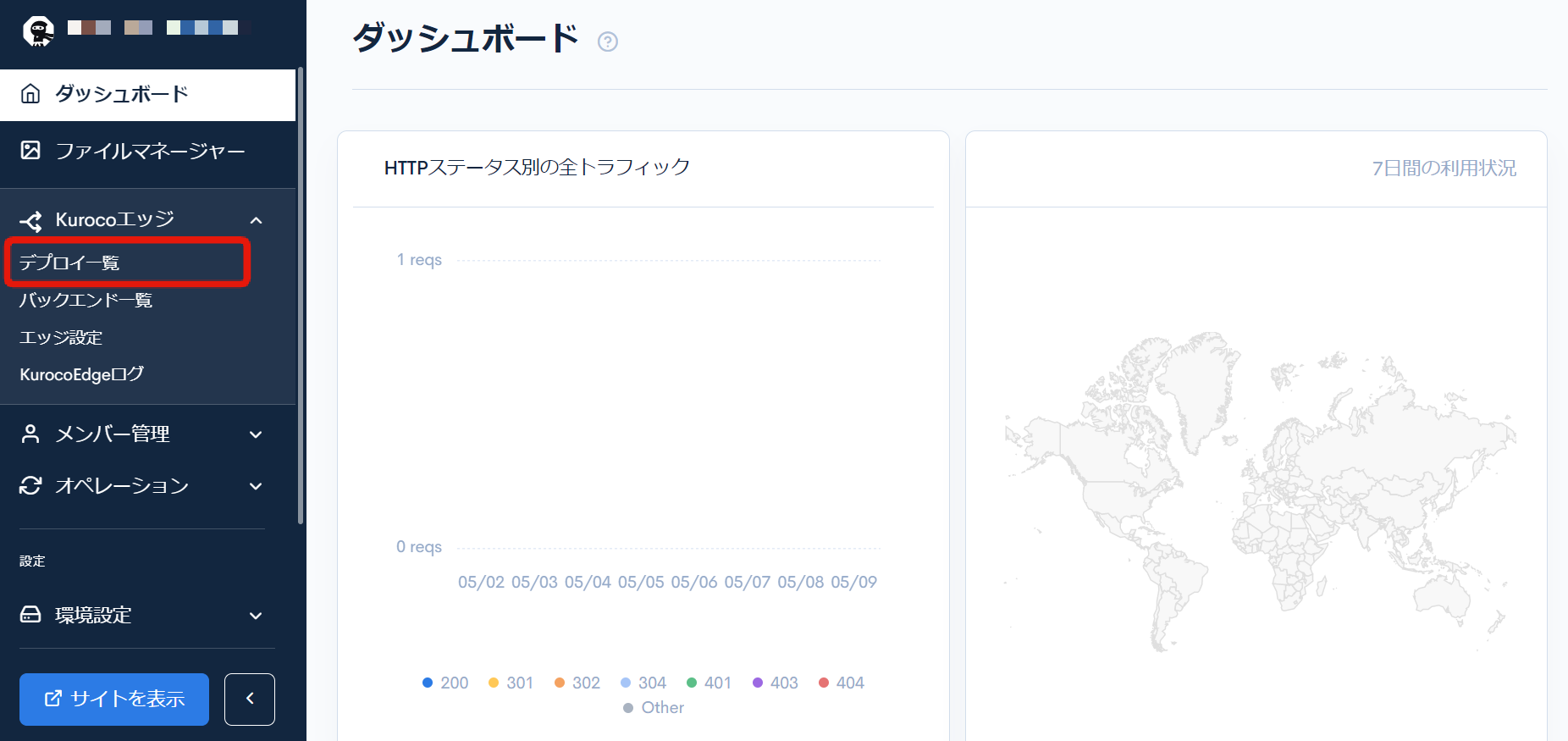
[Kurocoエッジ]->[デプロイ一覧]をクリックします。

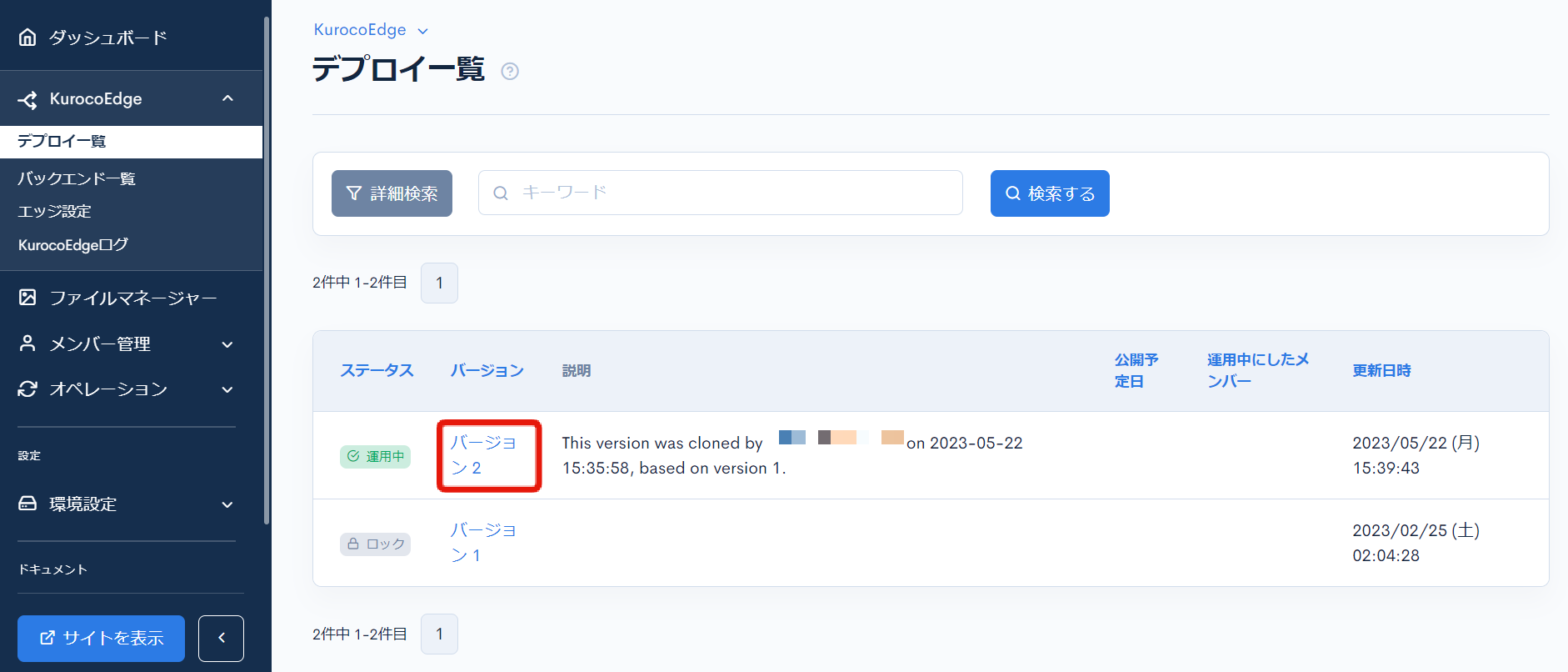
バージョン2をクリックします。

ステータスが運用中のデプロイは編集できません。
[クローン]をクリックして、ドラフトのデプロイを作成します。

ページ下部にスクロールし、ルール一覧からルールIDをクリックします。

レスポンスタブをクリックします。

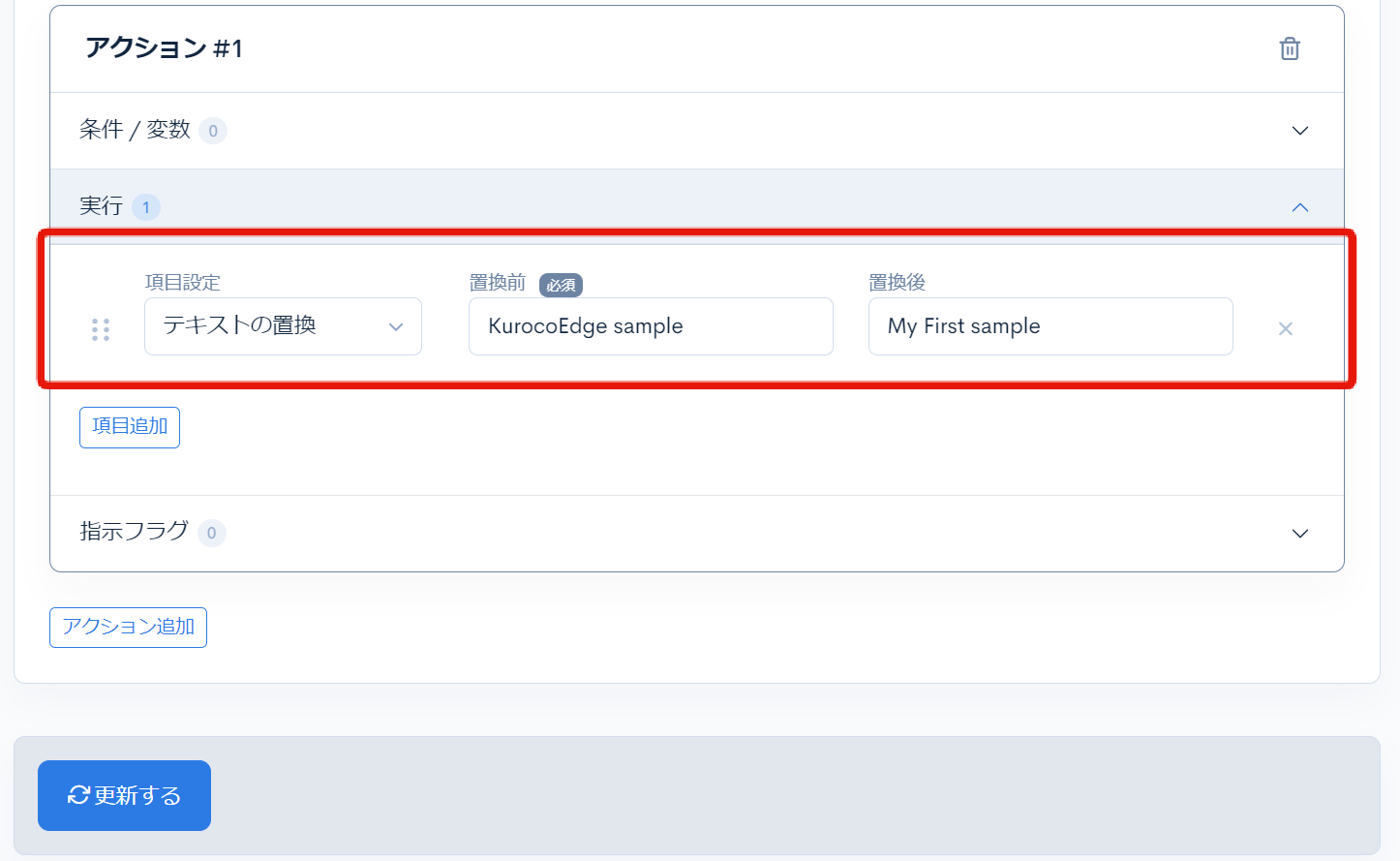
サンプルサイト向けに設定したルールが設定されているので、 以下のように変更し、[更新する]をクリックします。
| 項目 | 値 |
|---|---|
| 処理 | テキストの置換 |
| 置換前 | KurocoEdge sample |
| 置換後 | My First sample |

置換するテキストはご自身のサイト向けに調整してください。
最後に、ルール一覧に戻り、[その他]->[ルールダウンロード]をクリックして作成したルールが記載されたedge_rules.jsonをダウンロードします。

動作の確認
サンプルサイトの表示を変えるで利用した Cloudflare workers のプロジェクトを利用します。
まずは利用するバックエンドを変更するため、/src/client_config.jsonを開き以下のように更新します。
ドメインはKurocoEdgeを適用したいご自身のものに調整してください。
{
"default_backend_host": "astro-shopify-diverta.vercel.app"
}
つぎに、/src/edge_rules.jsonを先ほどKurocoEdge管理画面からダウンロードしたファイルに置き換えます。
最後に以下をコマンドラインで実行し、ローカルでの表示を確認します。
npm run start
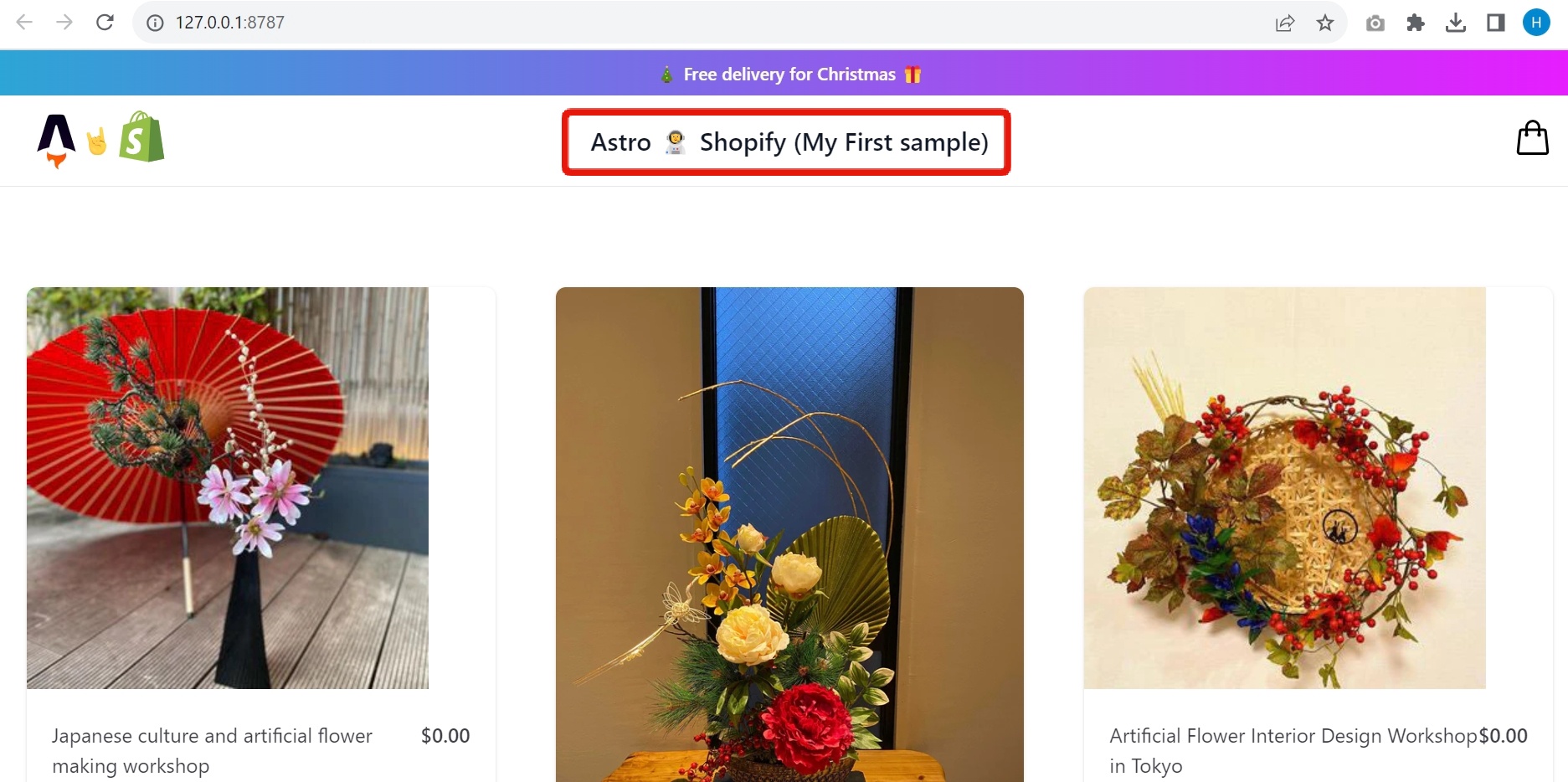
ページを更新すると、KurocoEdgeのルールが適用された画面の表示が確認できます。

まとめ
以上で、自身のサイトで、KurocoEdgeの動作確認ができました。
次はKurocoEdgeを実際に導入し、今回設定したルールを反映してみましょう。
サポート
お探しのページは見つかりましたか?解決しない場合は、問い合わせフォームからお問い合わせいただくか、Discordコミュニティにご参加ください。