MicroCMSとKurocoEdgeを使用したメタタグの管理
想定作業時間:15分
概要
KurocoEdgeでルールを設定することで、ウェブページのメタタグを変更することができます。KurocoEdgeとコンテンツ管理システム(CMS)を統合することで、ウェブサイトのメタタグを簡単に管理することができます。CMSはメタタグの管理に使用され、KurocoEdgeは実際のウェブページへの変更を行うエンジンとなります。
このチュートリアルでは、外部のCMSサービスであるMicroCMSを使用して、KurocoEdgeと統合します。
学べること
前提条件
MicroCMSアカウントを持っていない場合は、こちらで無料アカウントを登録して下さい。
MicroCMSの設定
サービスを作成する
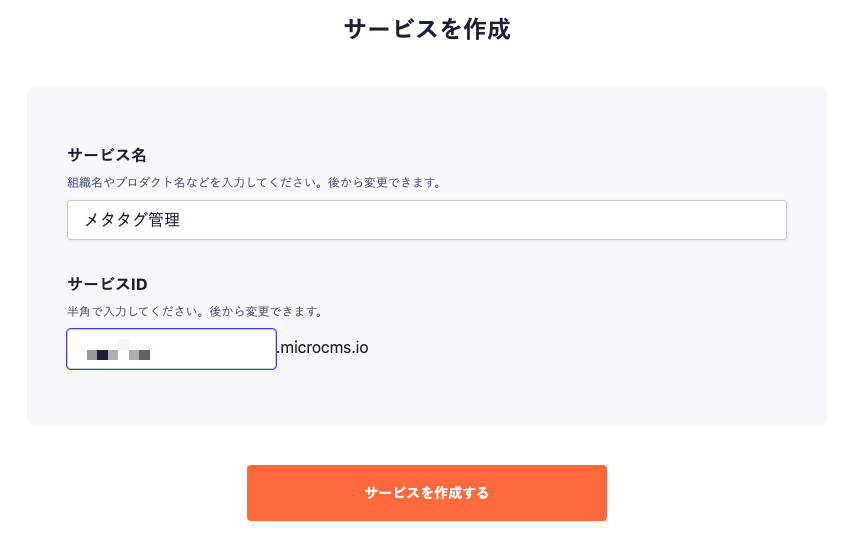
MicroCMSアカウントを登録したら、以下のように新しいサービスを設定します:

サービスIDは一意である必要があるため、独自のサービスIDを指定して下さい。
次に、メタタグの内容を管理するためにコンテンツ(API)を作成します。

以下のようにAPI名とエンドポイント名を入力します。

メタタグの変更を管理するため、リスト形式のAPIタイプを選択します。

次のようにAPIスキーマを定義します。

| フィールドID | 表示名 | タイプ |
|---|---|---|
| title | タイトル | テキストフィールド |
| description | 説明 | テキストフィールド |
MicroCMSのコンテンツを作成する
メタタグの内容はMicroCMSのコンテンツで管理します。
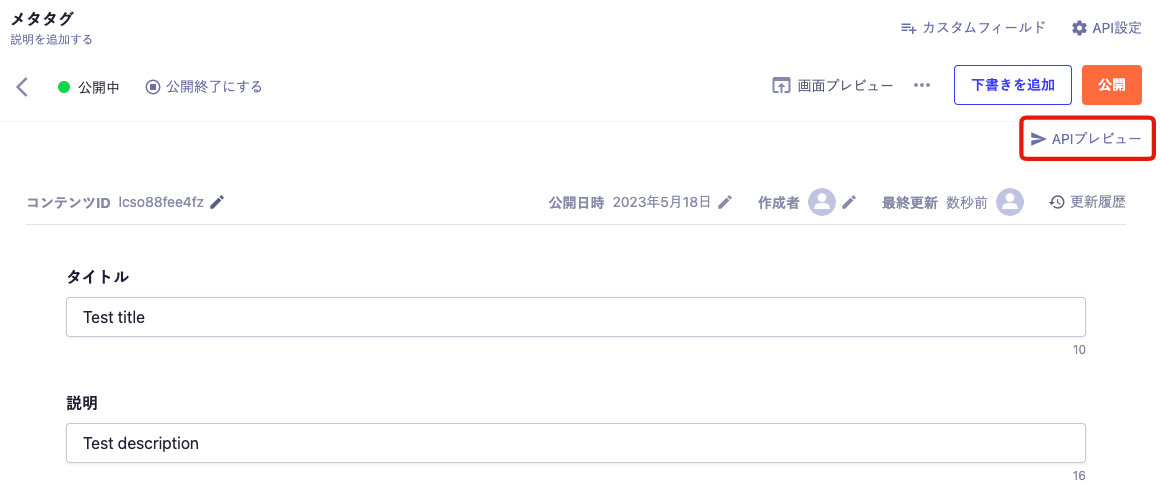
まず、MicroCMSで以下のコンテンツを作成します。
ここで設定したタイトルと説明が、既存サイトの"og:title"と"og:description"に反映されるようになります。
| 項目 | 値 |
|---|---|
| タイトル | Test title |
| 説明 | Test description |

Preview APIボタンをクリックし、次の情報をメモしておきます:
- API URL
- X-MICROCMS-API-KEY

KurocoEdgeの設定
MicroCMSサービスをバックエンドホストとしてKurocoEdgeに追加する
MicroCMSをKurocoEdgeと連携するために、MicroCMSサービスのドメインをKurocoEdgeのバックエンドホストリストに追加する必要があります。
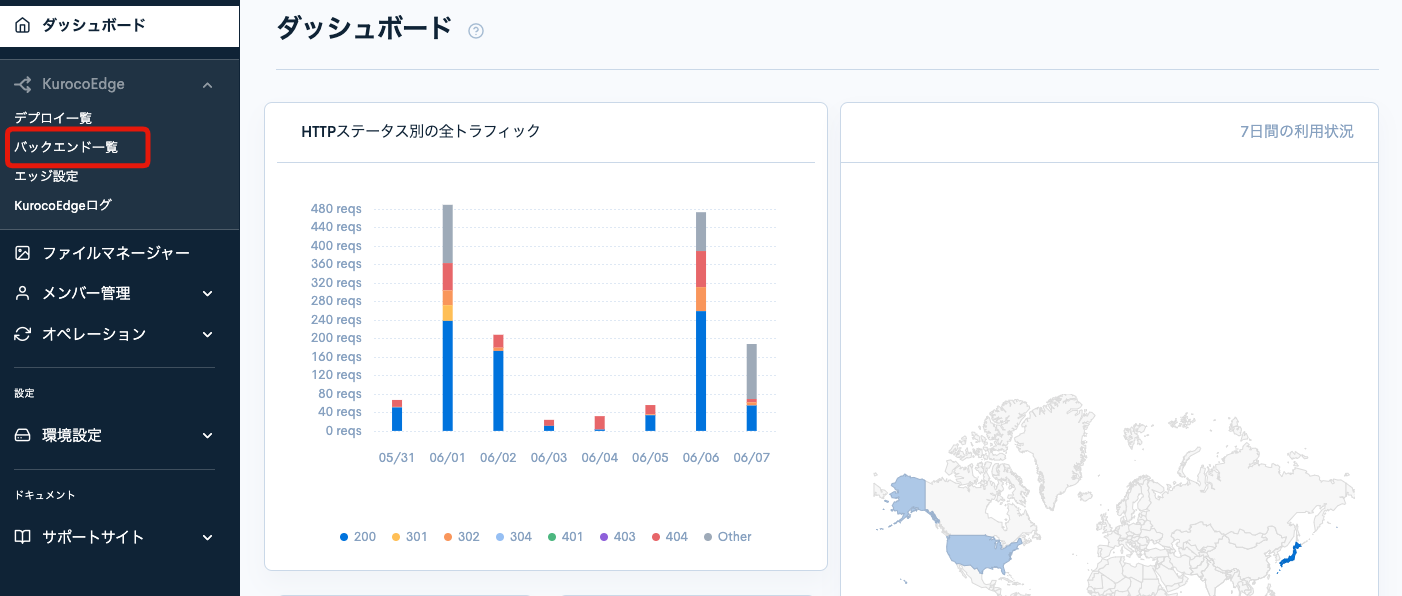
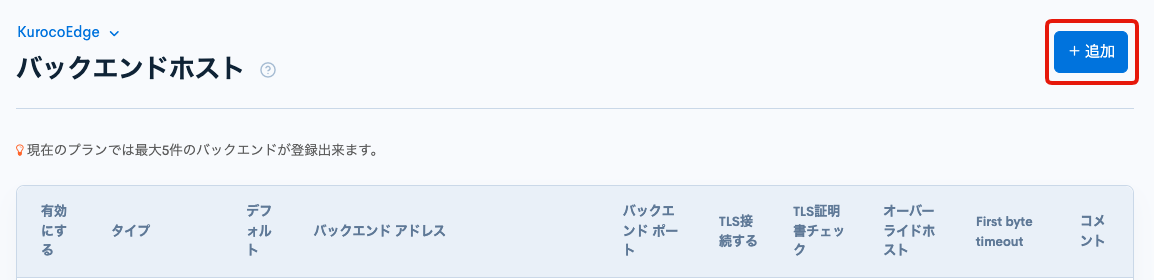
サイドメニューから[KurocoEdge] -> [バックエンド一覧]をクリックし、バックエンド一覧ページに遷移します。

[追加]ボタンをクリックしてバックエンドドメインを追加します。

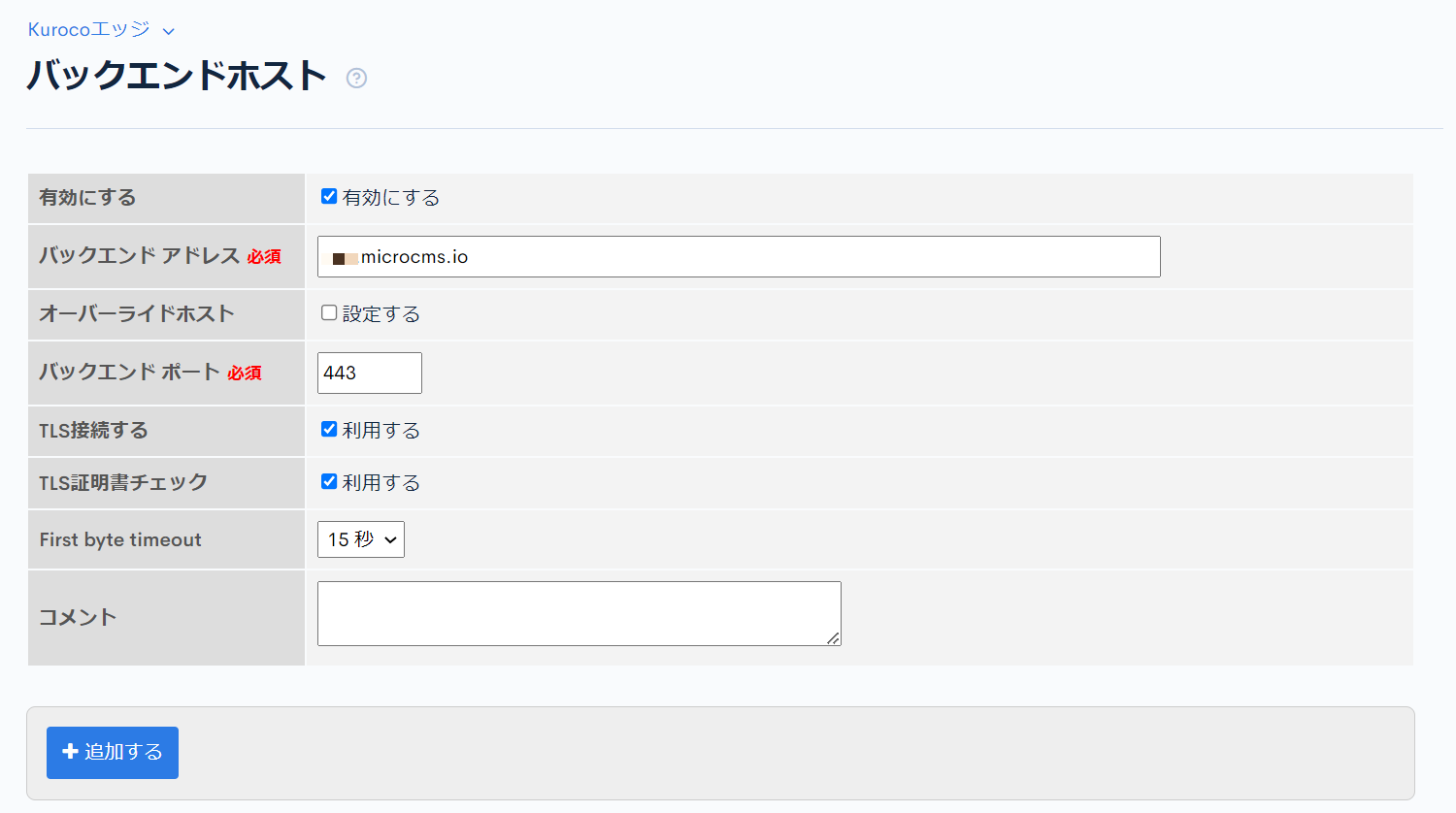
バックエンドアドレスに、metatag.microcms.ioを設定し、[追加]ボタンをクリックしてバックエンドドメインを追加します。
metatagの部分はMicroCMSのサービスIDになります。

指定したドメインがバックエンド一覧に追加されたことを確認できます。

KurocoEdgeでルールを定義する
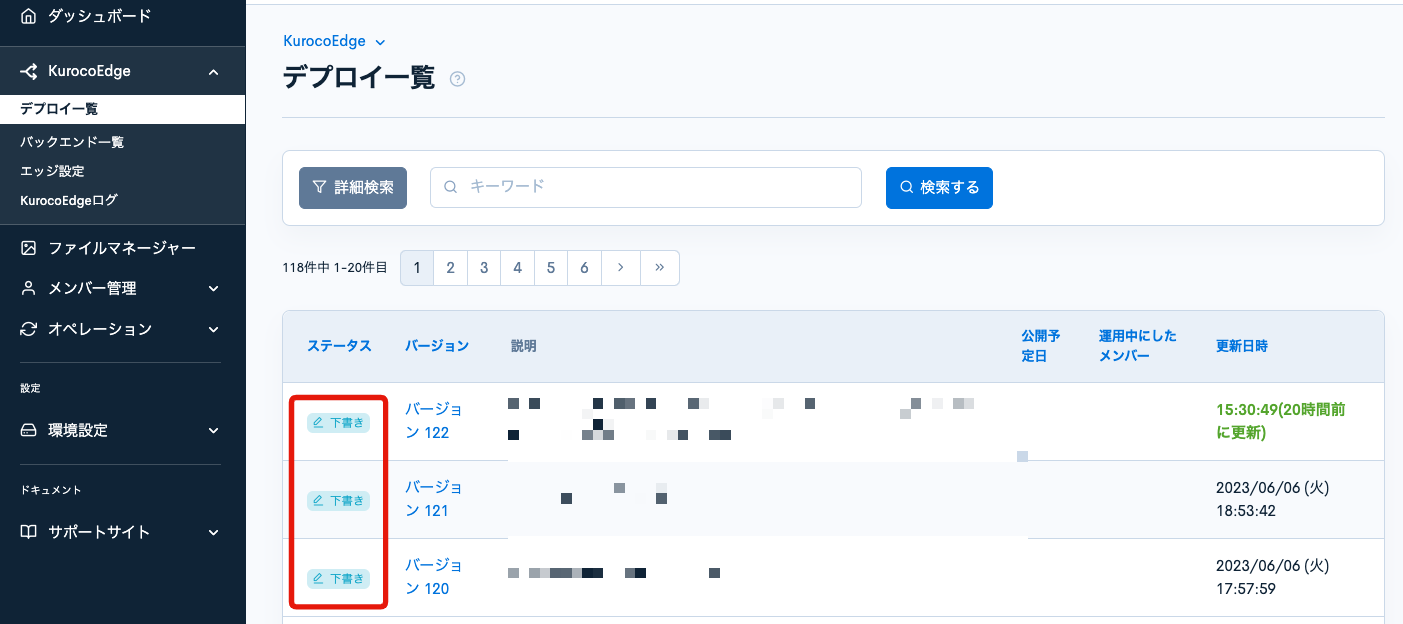
サイドメニューから[KurocoEdge] -> [デプロイ一覧]をクリックしてデプロイ一覧ページに遷移し、下書きのデプロイを選択します。

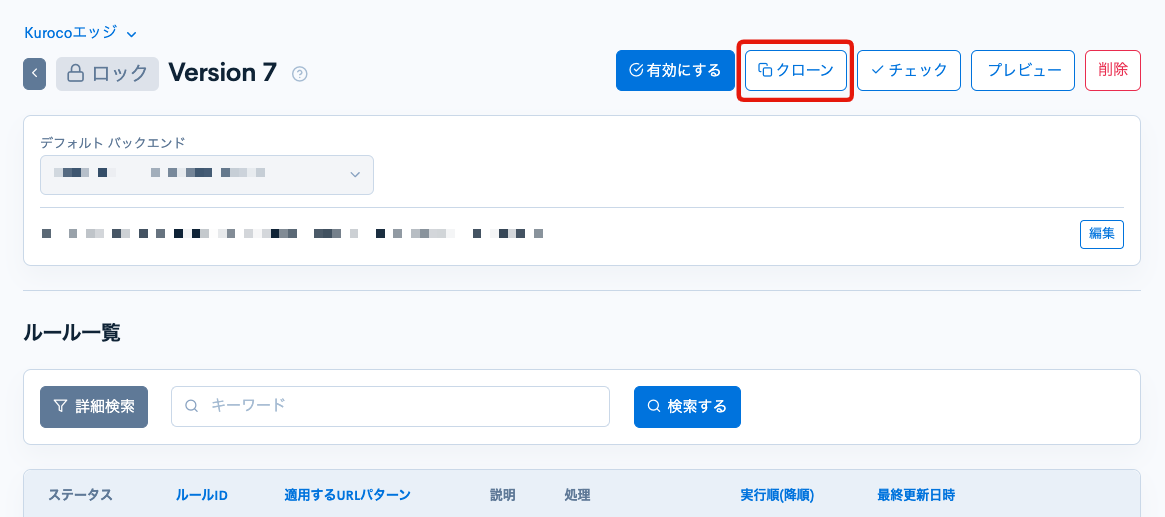
既存のドラフトデプロイがない場合は、既存のアクティブなデプロイを選択し、[クローン]ボタンをクリックします。

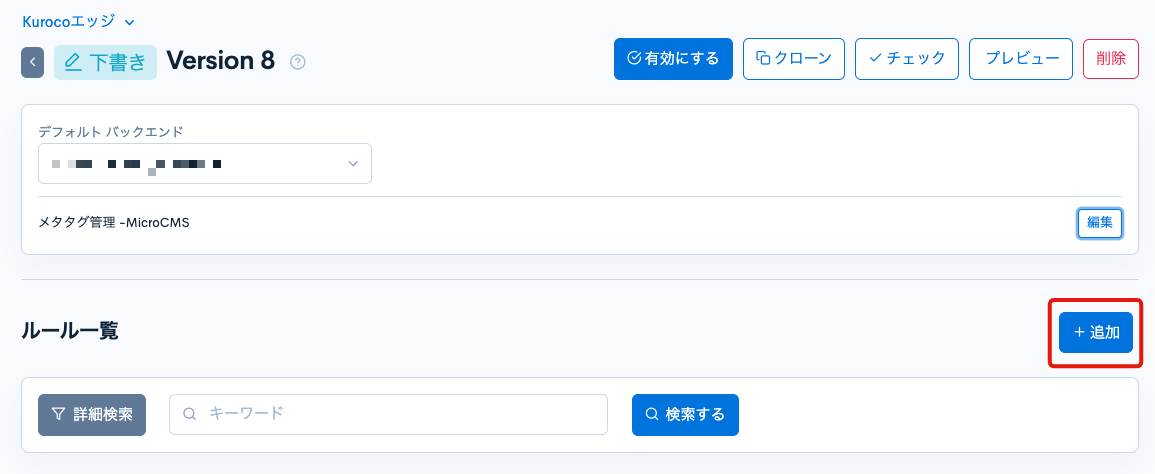
[追加]ボタンをクリックして、デプロイに新しいルールを作成します。

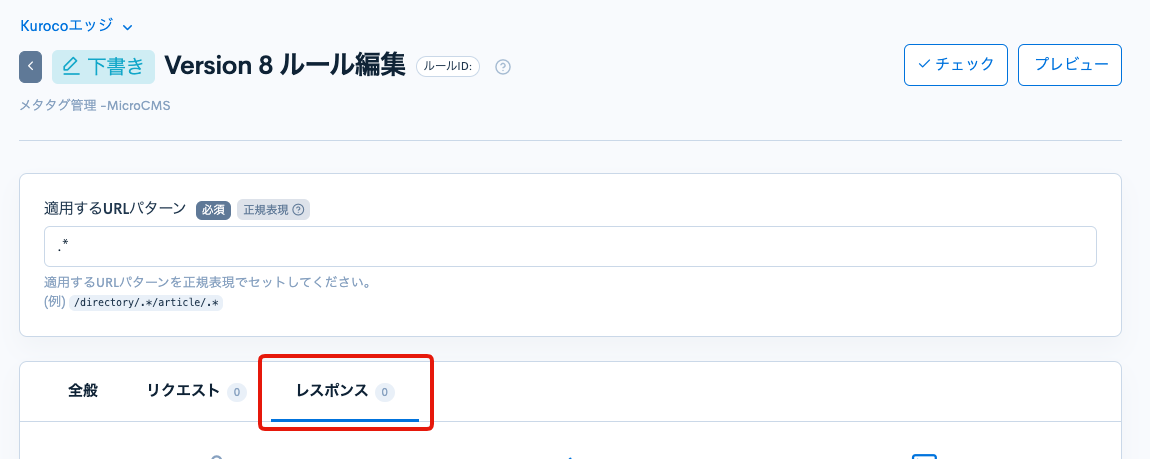
レスポンスタブで、[アクション追加]をクリックします。

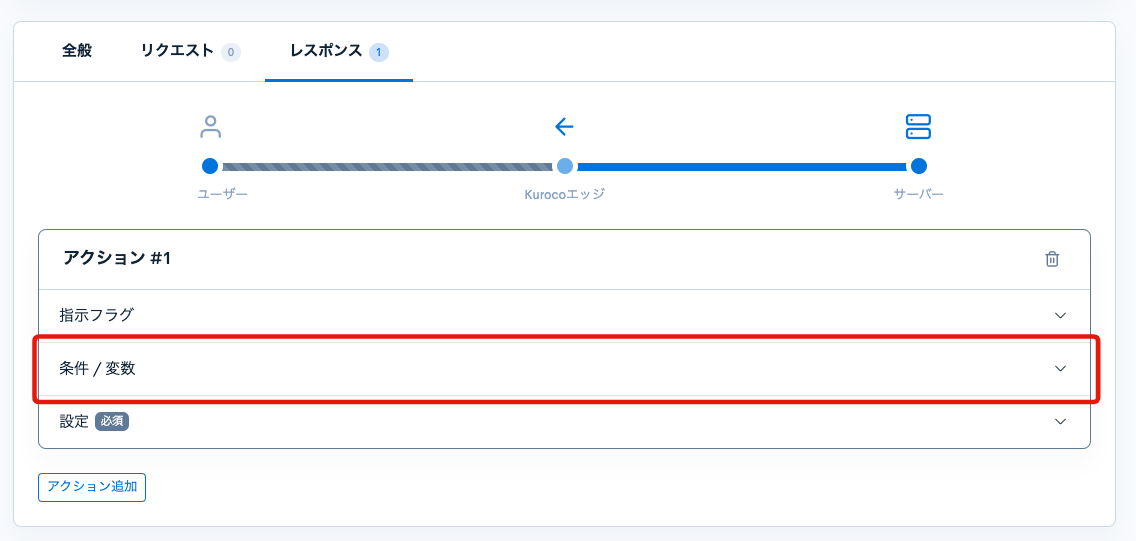
条件/変数
条件/変数をクリックします。

以下の手順で設定します。
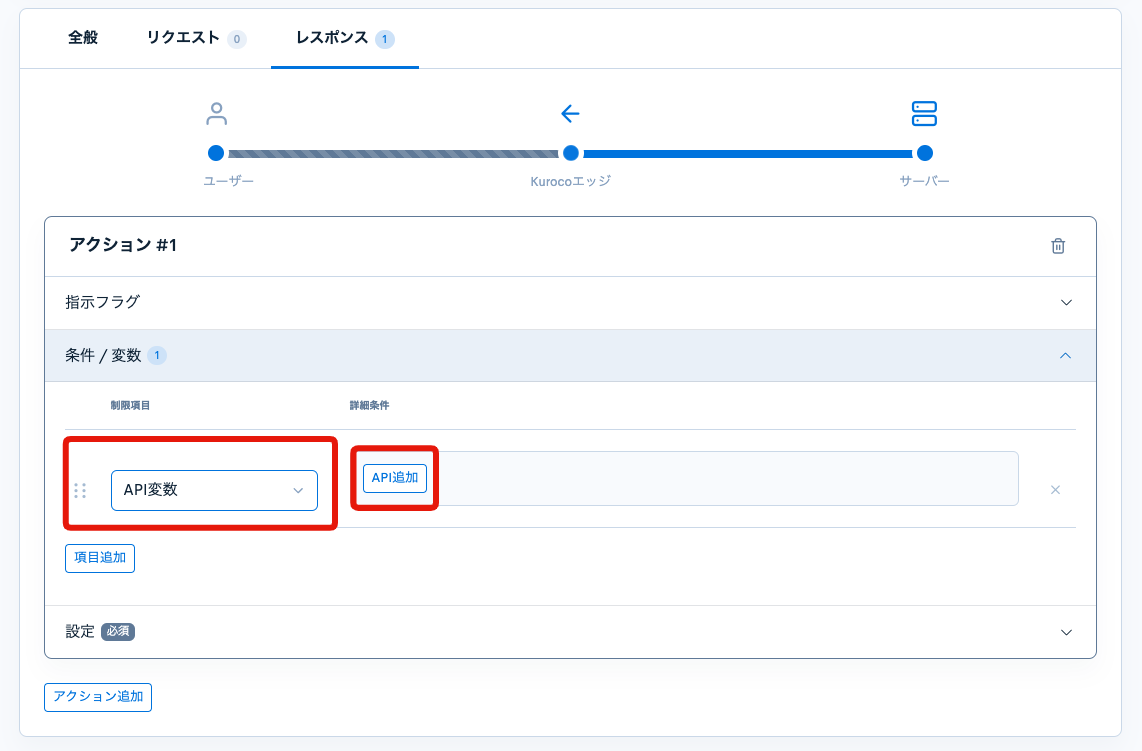
[項目追加]をクリックし、
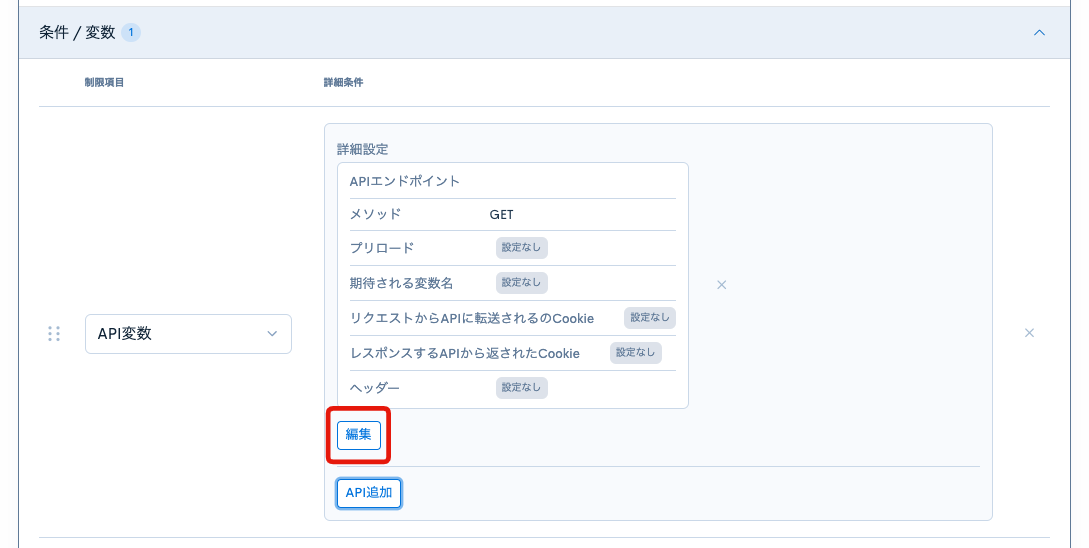
制限項目のドロップダウンよりAPI変数を選択します。詳細条件に表示される[API追加]ボタンをクリックします。
詳細設定が表示されるので、[編集]ボタンをクリックします。
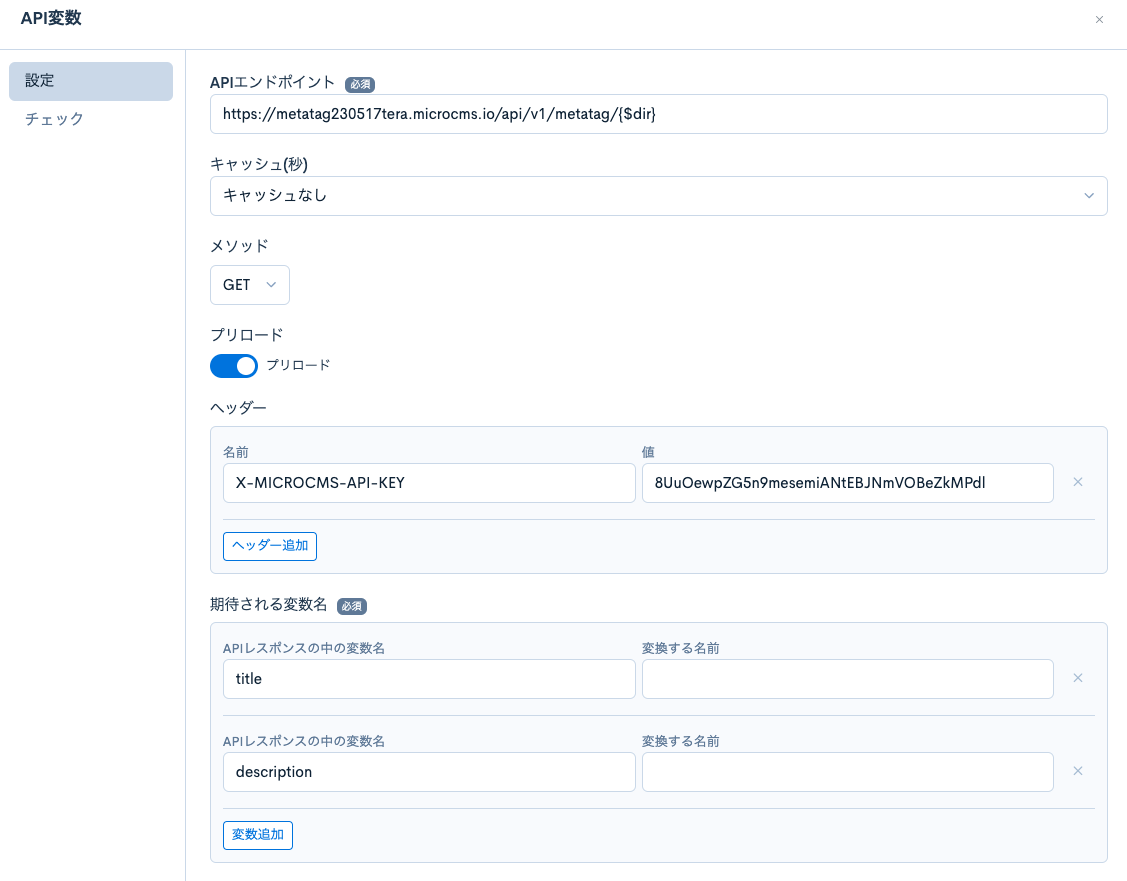
それぞれの項目を以下の通り設定します。
項目名 値 APIエンドポイント MicroCMSのコンテンツを作成するで作成・メモしたAPI URL キャッシュ(秒) キャッシュなし メソッド GET プリロード 有効にします。 ヘッダ 名前: X-MICROCMS-API-KEY/ 値:MicroCMSのコンテンツを作成するで作成・メモしたAPIキー期待される変数名 titleとdescriptionをAPIレスポンスの中の変数名に入力
上記設定できたら[縮小]ボタンをクリックしてダイアログを閉じます。
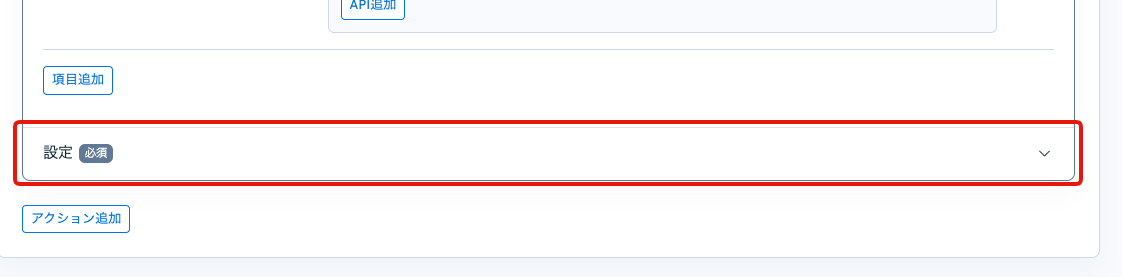
設定
設定をクリックします。

以下の手順で設定します。
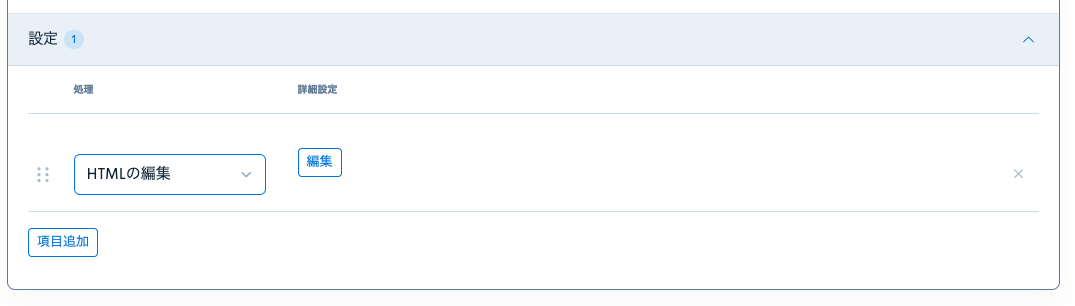
[項目追加]をクリックし、
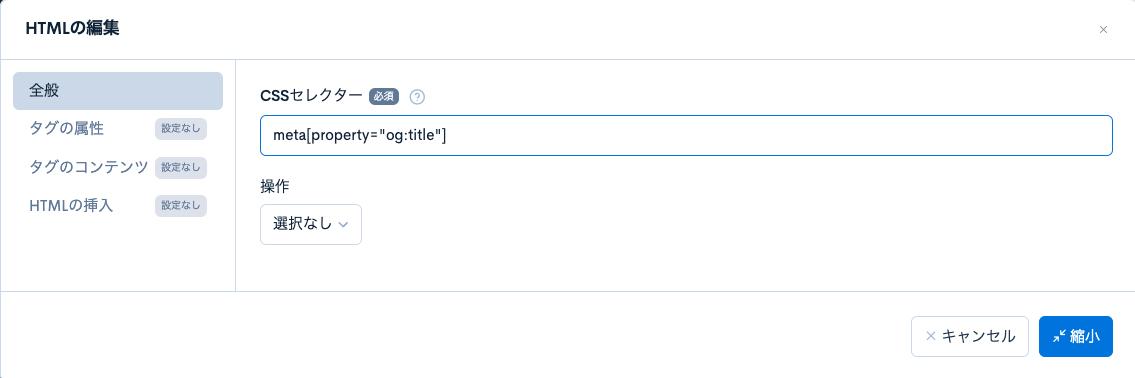
処理のドロップダウンよりHTMLの編集を選択します。詳細設定に表示される編集ボタンをクリックしてエディターダイアログを開きます。

全般タブでルールを適用するサイトの要素を指定します。CSSセレクターにmeta[property="og:title"]と入力します。

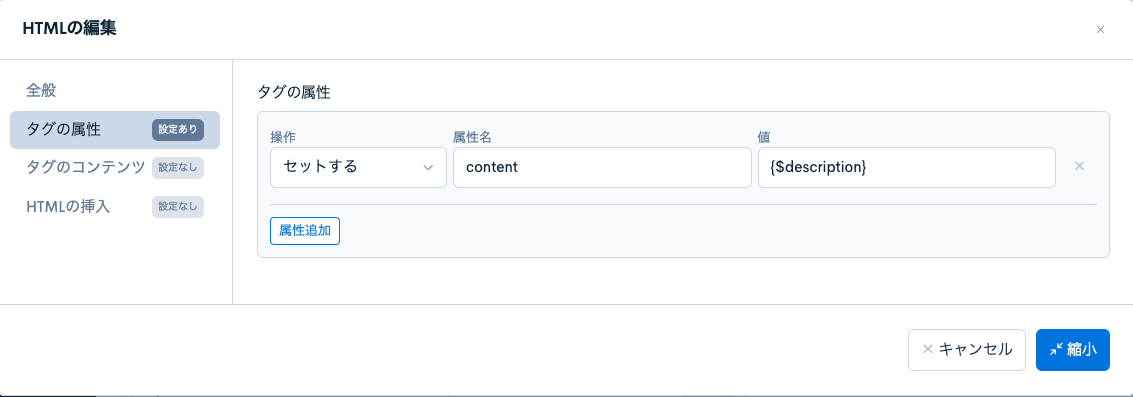
タグの属性タブで、以下を設定します。操作 属性名 値 セットするcontent{$title}
- 上記設定できたら[縮小]ボタンをクリックしてダイアログを閉じます。
上記のルール設定により、サイトに以下のロジックが適用されます。
og:titleメタプロパティを検索。og:titleのcontentを、MicroCMS APIから返されたtitleの値に置き換える。
同様に、メタディスクリプションを変更するために別の項目を追加します。
[項目追加]をクリックして別の項目を追加し、
HTML編集を選択します。

詳細設定に表示される編集ボタンをクリックしてエディターダイアログを開きます。

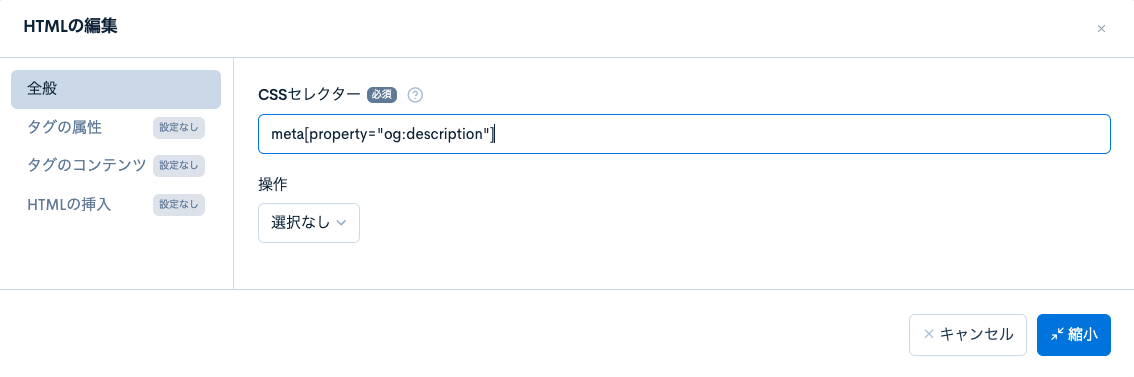
全般タブでルールを適用するサイトの要素を指定します。CSS selectorにmeta[property="og:description"]と入力します。
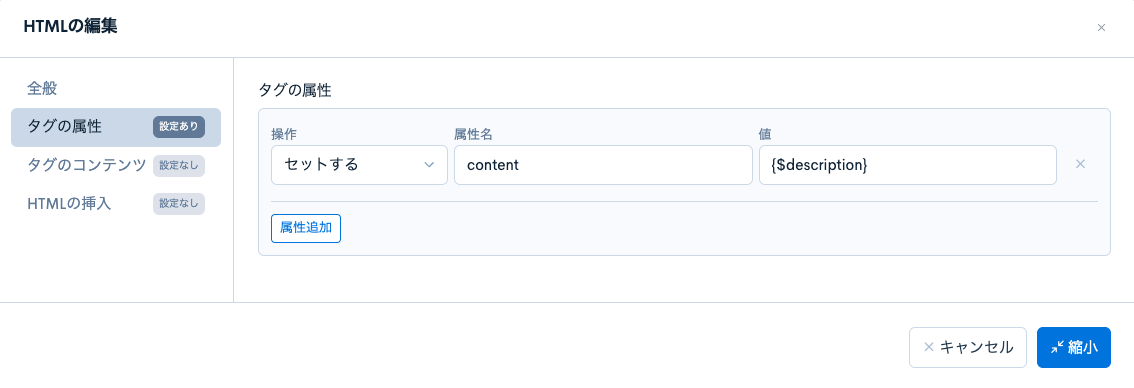
タグの属性タブで、以下を設定します。操作 属性名 値 セットするcontent{$description}
- [縮小]ボタンをクリックし編集画面を閉じた後、ページの左下にある[更新する]ボタンをクリックして変更内容を保存します。

API変数を利用して外部サービスから得たレスポンスは、チェックタブから確認できます。 期待される変数名がレスポンスのルートに存在するフィールド名と一致しているかご確認ください。
また、配下のフィールド名を利用する場合は、API変数の期待される変数名はルートのフィールド名で指定し、利用する際に特定のフィールドを指定します。
例えば以下のようなJSONがレスポンスされる場合、期待される変数名をdetails、利用する際の記述を{$details.0.content}とすると、Test contentの文字列が利用できます。
{
"title": "Test title",
"description": "Test description"
"details": [
{
"content": "Test content"
}
]
}
動作確認
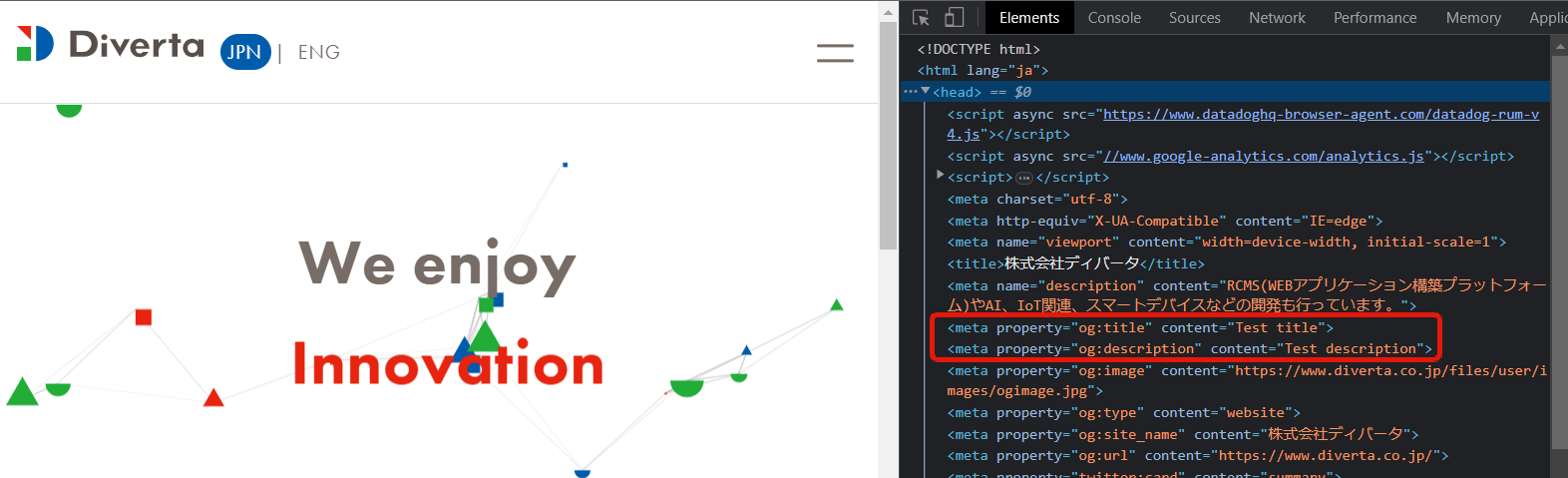
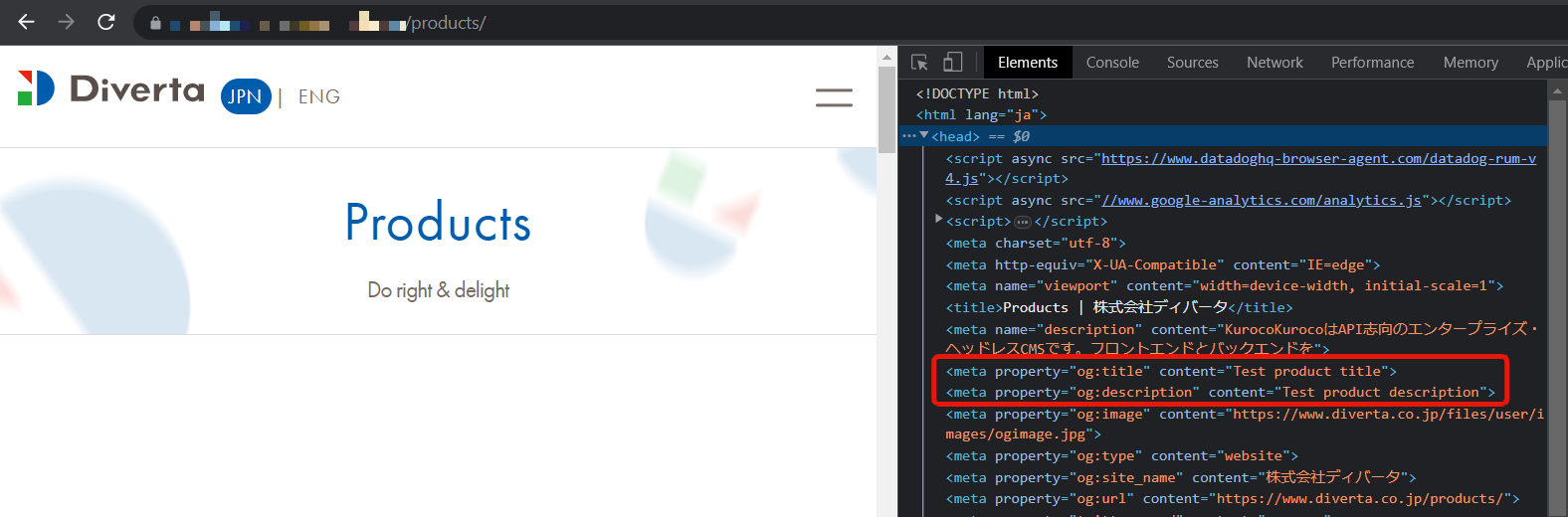
デプロイが有効化された後、"og:title"と"og:description"のメタプロパティの「content」が、MicroCMSで指定した値を正しく取得して表示されるかを確認できます。

KurocoEdgeルールの改善
KurocoEdgeのルールを更新する
上記で設定したKurocoEdgeルールはウェブサイト全体のメタタグを変更してしまいます。
そこで、MicroCMSで作成したコンテンツがメタタグの変更を適用するディレクトリを指定できるよう、ルールのロジックを改善します。
このために、以下のようにKurocoEdgeルールを変更します:

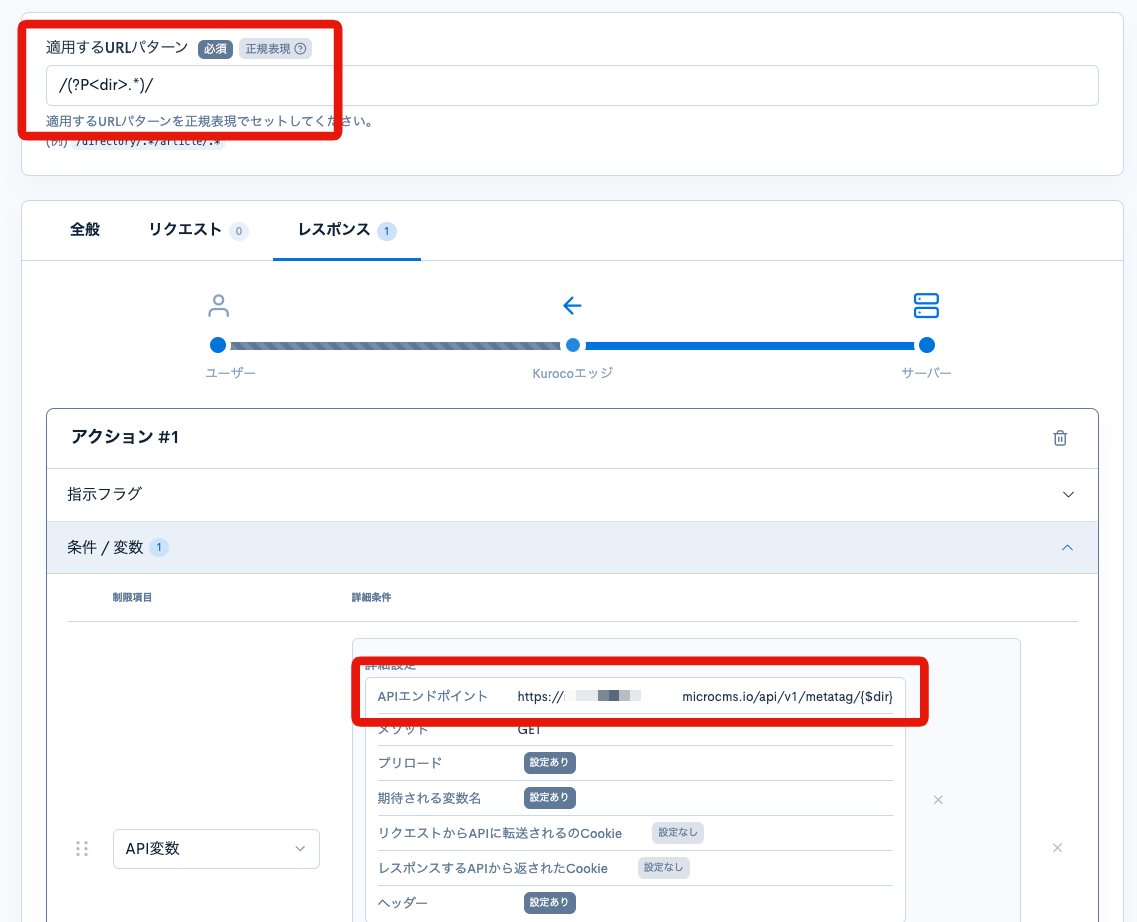
- 適用するURLパターン:
/(?P<dir>.*)/ - レスポンス → アクション → 条件/変数 → APIエンドポイント:
https://metatag.microcms.io/api/v1/metatag/{$dir}
URLのドメインの「metatag」部分を、MicroCMSのサービスIDに置き換えてください。
上記の設定では、/(?P<dir>.*)/の正規表現で、アクセスされたディレクトリ名をdirの変数に割り当てています。
また、APIエンドポイントの{$dir}の部分でディレクトリ名をslugにして、MicroCMSにリクエストを送っています。
MicroCMSのAPIではエンドポイントの末尾の部分が、MicroCMS内の「コンテンツID」になるため、コンテンツIDにディレクトリ名を設定することで、管理対象のディレクトリを指定します。
MicroCMSのコンテンツを更新する
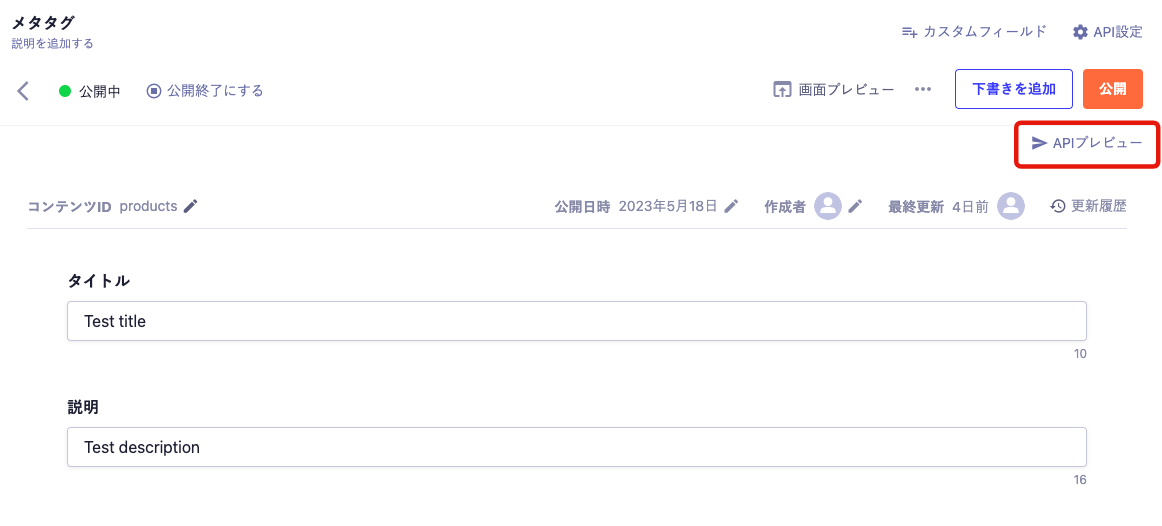
次に、MicroCMSのコンテンツを更新し、KurocoEdgeルールを適用したいサイトのディレクトリ名を「コンテンツID」として設定します。この例では、「コンテンツID」を「products」として更新し、/products/ページのメタタグを変更する形にします。

動作確認
MicroCMSで設定したコンテンツに基づいて、対象のディレクトリページのメタタグのコンテンツが正しく変更されたかを確認します。

MicoroCMSのコンテンツIDに設定されたディレクトリ以外のページに対しては、メタタグのデータは変更されません。
まとめ
ウェブサイト内のディレクトリ名をエンドポイントURLの一部にして、MicroCMSにリクエストを送り、メタタグを変更するルールをKurocoEdgeに設定しました。
これで、メタタグの内容と、その対象ページをMicroCMSで管理できます。
サポート
お探しのページは見つかりましたか?解決しない場合は、問い合わせフォームからお問い合わせいただくか、Discordコミュニティにご参加ください。